¿Por qué hacer que su blog sea aburrido utilizando fuentes estándar? Deja que tu blog hable de tu vibrante personalidad y de los temas que tratas con una amplia variedad de fuentes personalizadas. Las fuentes personalizadas son una bonita característica que permite que tu blog tenga un aspecto preferible al de los demás.
Aceptémoslo; a todos nos encantan los blogs y sitios con las fuentes adecuadas. No sólo decoran el sitio, sino que también ayudan a atraer al usuario a su contenido. Sin embargo, la elección de las fuentes estándar de WordPress es limitada y depende del tema que estés utilizando. La buena noticia es que puedes añadirlas manualmente o con plugins especializados.
Y aquí surgen dos preguntas: dónde conseguir fuentes personalizadas para WordPress y cómo instalar fuentes personalizadas en tu sitio de WordPress.
Averigüémoslo.
- ¿Por qué debería usar fuentes personalizadas?
- La importancia de utilizar fuentes personalizadas
- Alternativas a Google Fonts
- Cómo añadir fuentes personalizadas a WordPress
- Opción 1 – Cambiar las fuentes de WordPress con plugins
- Características de los plugins de fuentes personalizadas
- Custom Font Uploader
- Usa cualquier fuente
- WP Google Fonts
- ¿Cómo instalar las fuentes con un plugin?
- Opción 2 – Instalar manualmente las fuentes personalizadas de WordPress
- Paso 1: Crear una carpeta «fuentes»
- Paso 2. Subir los archivos de fuentes descargados a su sitio web
- Paso 3. Importar fuentes a través de la hoja de estilos del tema hijo
- Paso 4. Al añadir la cursiva, escribimos lo siguiente:
- Paso 5. Para añadir la negrita, añade el siguiente código:
- Paso 6. Para conectar la negrita y la cursiva escriba lo siguiente:
- Envolver las fuentes personalizadas para WordPress
¿Por qué debería usar fuentes personalizadas?
Ya han pasado los días en los que Times New Roman y Georgia se consideraban las únicas fuentes para los textos en los sitios web. En los últimos años, el espacio de las fuentes ha cambiado por completo con la llegada de fuentes como Google Fonts y otras.
Hoy en día, hay cientos de fuentes gratuitas, ayudas de información y formación, y recursos diseñados para el diseño, disponibles en Internet. A diferencia de Adobe Illustrator, Photoshop y otras aplicaciones clásicas, WordPress no ofrece un control total sobre las fuentes por defecto. Sólo algunos temas optan por admitir y utilizar fuentes personalizadas.
Por lo tanto, en este post, aprenderás a encontrar fuentes personalizadas adecuadas y a utilizarlas en tu sitio de WordPress.
La importancia de utilizar fuentes personalizadas
¿Por qué cambiar las fuentes, la sangría entre palabras, el interlineado, el espaciado entre letras o la saturación de la fuente, te preguntarás? Sea como fuere, algunos estudios demuestran que la tipografía mejora la comprensión lectora.
Mucho depende de la construcción de las fuentes. A nivel consciente y subconsciente, todo el mundo evalúa el contenido de una página web por su diseño.
El diseño de las fuentes afecta a los lectores, aunque no le presten atención. Abandonar el diseño de la fuente significa abandonar el propio desarrollo. El estado de ánimo del lector depende de ello. El tipo de letra facilita la lectura u obliga a los usuarios a abandonar la página.
Todos los navegadores web incluyen un conjunto de fuentes por defecto. Esto significa que si la fuente no se especifica en el CSS de la página, se utilizará la versión estándar. Siempre se pueden utilizar las fuentes por defecto, pero complican el trabajo de los usuarios. Por eso es esencial utilizar una fuente personalizada. Si tu tema no te da opciones para cambiar la fuente, muchos sitios web y herramientas pueden ayudarte.
Alternativas a Google Fonts

Muchos de vosotros conocéis las fuentes gratuitas de Google. Hay muchos más sitios donde se pueden encontrar hermosas fuentes. Algunos de ellos son gratuitos para uso personal. Si usted necesita para el uso comercial, entonces usted necesita una licencia. Google Fonts y Adobe Edge Fonts son gratuitas. Por eso no son tan únicas. Y esto no nos conviene.
Aquí hay algunos otros recursos para encontrar fuentes para uso gratuito y comercial:
- TemplateMonster – En el sitio web del mercado TemplateMonster, usted encontrará todo para el diseño web que necesita. También hay muchas fuentes y paquetes de fuentes para uso personal por un pequeño precio. Además, se presentan en UN kit de desarrollo web. La colección es enorme y creativa. Para ayudarte a elegir, todas las fuentes se presentan en folletos o marcos. Cada fuente se presenta con una licencia comercial también.
- MyFonts – MyFonts ofrece actualmente la mayor selección de fuentes en el mundo. Sin embargo, los precios aquí también están en el segmento más alto. Por lo tanto, si usted tiene un presupuesto ajustado, podría no ser para usted.
- FontSpring – Fontspring vende fuentes de lujo para uso comercial. Pero en casi cualquier familia 1-2 fuentes libres que se pueden utilizar para fines personales. Además, hay una sección separada con fuentes gratuitas. La colección es vibrante. Pero usted tendrá que estudiar cuidadosamente la información de la licencia para una fuente en particular antes de descargar.
- Cufonfonts – También es una amplia colección de diferentes fuentes. Selecciona cualquiera y verás una página con información detallada sobre ella. Hay muchas fuentes gratuitas, y están divididas en secciones individuales. El sistema de clasificación en CufonFonts es bastante flexible y conveniente. Además, se incluye soporte para Webfont.
- Dafont – Otra colección accesible de 3.500 fuentes gratuitas. La mayoría de ellos están diseñados para uso personal solamente. Una característica agradable DaFont es un sistema de categorías. Puede seleccionar las fuentes en el estilo de los cómics, los videojuegos, la vendimia, o estilizada como caracteres japoneses.
La elección de las fuentes es muy tentador porque todos ellos son hermosos. Pero no hay que elegir muchas. No utilice más de dos fuentes en el sitio. Así el aspecto de su sitio web será coherente. Una vez que haya elegido sus fuentes, asegúrese de descargar los archivos para cada estilo que va a utilizar (normal, negrita, cursiva, etc).
Ahora que ha seleccionado la fuente apropiada para el sitio vamos a averiguar cómo añadirla.
Cómo añadir fuentes personalizadas a WordPress
Hay varias formas de añadir fuentes a un sitio de WordPress:
- Plugins: en este caso, se utilizan diferentes plugins de WordPress para facilitar el proceso.
- Manualmente: utilizando este método, se necesita una fuente descargada subir al sitio y editar el archivo CSS.
- Temas: muchos temas populares incluyen opciones incorporadas para personalizar sus fuentes (nota – no vamos a cubrir esta opción ya que el proceso variará en función del tema que está utilizando, pero los temas premium de calidad como el tema de WordPress Total ofrecerá documentos en línea que usted puede seguir fácilmente – como esta guía para agregar fuentes personalizadas a Total)
Opción 1 – Cambiar las fuentes de WordPress con plugins
Si no nos preocupamos por los cambios globales, podemos instalar plugins de WordPress que cambiarán las fuentes en su sitio.
Características de los plugins de fuentes personalizadas
El software de código abierto tiene una ventaja por el interés de la comunidad, y WordPress también tiene esta ventaja. Varios plugins de WordPress permiten añadir fuentes personalizadas. Cómo elegir un plugin adecuado con tantos? ¿Cuáles son las características de los plugins de fuentes personalizadas?
Aquí tienes unos cuantos puntos a tener en cuenta:
- Posibilidad de usar una fuente personalizada
- Posibilidad de usar más de una fuente
- Dirigir cabeceras y componentes
- Bonus: la posibilidad de cambiar la configuración de la fuente desde el editor visual
Eso es todo. La primera característica de la lista es muy importante. Siempre puedes descargar fuentes de sitios como DaFont, Font Squirrel, etc., pero necesitas poder subirlas a WordPress.
Veamos unos cuantos plugins para WordPress que te permiten subir fuentes personalizadas.
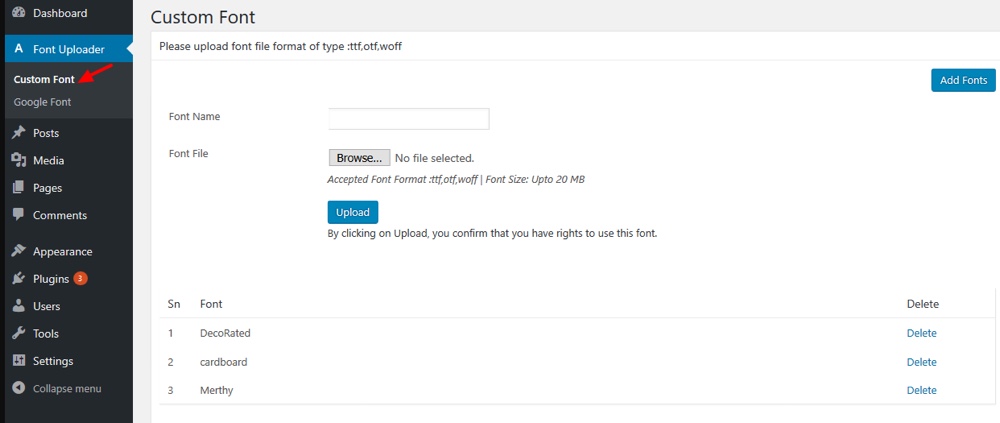
Custom Font Uploader

Este plugin te permite descargar fuentes de Google y aplicarlas a varios elementos de tu blog. Por ejemplo, a los encabezados o al cuerpo del artículo o de la página.
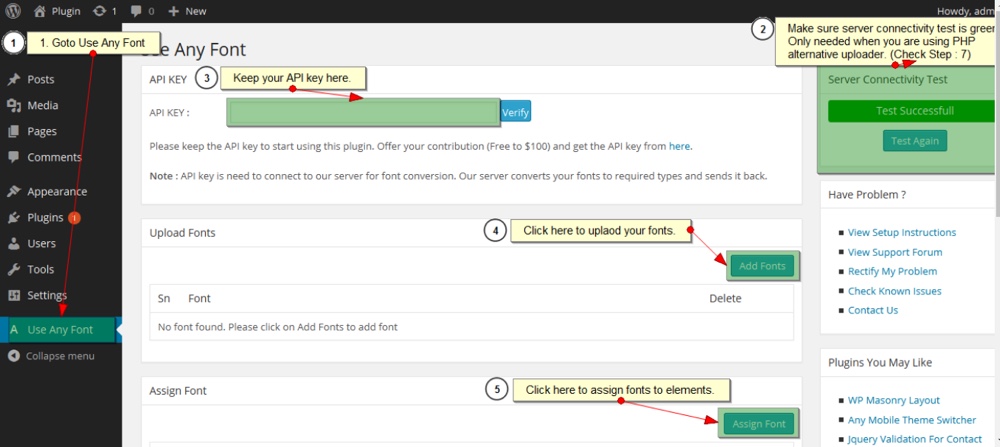
Usa cualquier fuente

Este es un plugin para WordPress que te ofrece una cómoda interfaz para descargar fuentes y utilizarlas directamente a través del editor visual. El editor visual de WordPress puede cambiar automáticamente la fuente de cualquier texto. Este plugin ofrece varias características, lo que hace que el proceso de añadir fuentes personalizadas sea mucho más manejable.
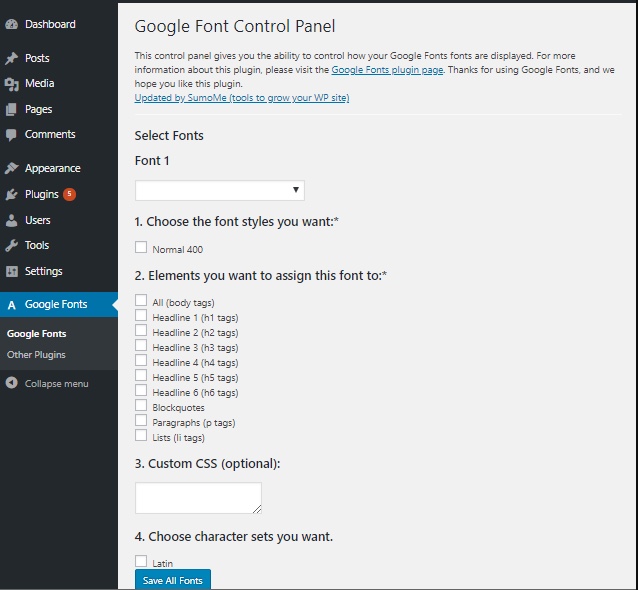
WP Google Fonts

WP Google Fonts permite utilizar el catálogo de fuentes de Google. Uno de los increíbles beneficios de este plugin es la adición de cerca de 1000 fuentes de Google. Aunque puedes poner en cola las fuentes de Google manualmente, para la mayoría de los usuarios es mucho más fácil utilizar un plugin.
¿Cómo instalar las fuentes con un plugin?
Tomemos, por ejemplo, WP Google Fonts. Sólo tienes que instalar este plugin desde el repositorio oficial de WordPress y abrir la sección de Google Fonts.

Aquí verás un panel de control de fuentes de Google. Elige las fuentes y cambia varios ajustes, como el estilo de la fuente, los elementos a los que se aplica, etc.
Opción 2 – Instalar manualmente las fuentes personalizadas de WordPress
A través de la directiva @font-face, puedes conectar tanto una como varias fuentes a tu sitio. Pero este método tiene sus pros y sus contras.
Pros:
- A través de CSS, puedes conectar fuentes de cualquier formato: ttf, otf, woff, svg.
- Los archivos de fuentes estarán ubicados en tu servidor – no dependerás de servicios de terceros.
Contra:
- Para la correcta conexión de fuentes para cada estilo, necesitas registrar un código separado.
- Sin saber CSS, usted puede confundirse fácilmente.
Pero no es un verdadero problema si usted puede simplemente copiar un código terminado y donde es necesario especificar sus valores.
Nota: Antes de comenzar, asegúrese de crear un tema hijo para su sitio. De esta manera usted puede hacer todas las ediciones a su tema hijo, dejando su tema principal en el tacto para que pueda actualizar fácilmente como sea necesario en el futuro.
Paso 1: Crear una carpeta «fuentes»
Dentro de su tema hijo crear una nueva carpeta «fuentes» en: wp-content/themes/your-child-theme/fonts
Paso 2. Subir los archivos de fuentes descargados a su sitio web
Esto se puede hacer a través del panel de control de su alojamiento o a través de FTP.
Añadir todos los archivos de fuentes a la carpeta de fuentes recién añadida: wp-content/themes/your-child-theme/fonts que ha creado.
Paso 3. Importar fuentes a través de la hoja de estilos del tema hijo
Abre el archivo style.css de tu tema hijo y añade el siguiente código al principio del archivo CSS (después del comentario del tema hijo):
Donde MyWebFont es el nombre de la fuente, y el valor de la propiedad src (los datos entre comillas) es su ubicación (enlaces relativos). Tenemos que especificar cada estilo por separado.
Como primero conectamos el estilo normal, establecemos las propiedades font-weight y font-style en normal.
Paso 4. Al añadir la cursiva, escribimos lo siguiente:
Donde todo es igual, sólo que adjuntamos la propiedad font-style a cursiva.
Paso 5. Para añadir la negrita, añade el siguiente código:
Donde fijamos la propiedad font-weight a negrita.
Recuerda indicar la ubicación correcta de los archivos de fuentes para cada estilo.
Paso 6. Para conectar la negrita y la cursiva escriba lo siguiente:
Bueno, eso es todo 🙂 Ahora ha conectado cuatro estilos de fuente a su sitio web.
Pero hay una observación – esta conexión de fuentes se mostrará incorrectamente en Internet Explorer 8. El consuelo es que hay muy poca gente que todavía utiliza IE8.
Envolver las fuentes personalizadas para WordPress
¿Qué es lo primero que notan los usuarios cuando visitan tu sitio? Correcto, ¡su diseño! La mayor parte del diseño se basa en el uso adecuado de hermosas fuentes. Así que tienes que cuidar el diseño de las fuentes de tu sitio. Añade un código o utiliza uno de los plugins mencionados anteriormente para incrustar un nuevo estilo de fuente. La forma que elijas depende de ti.
Asegúrate de no usar más de dos fuentes en el mismo sitio. Ya que cuantas más fuentes personalizadas añada al sitio, más lenta será la velocidad del mismo.