Proč dělat svůj blog nudným pomocí standardních písem? Nechte svůj blog vypovídat o své živé osobnosti a tématech, kterým se věnujete, pomocí široké škály vlastních písem. Vlastní písma jsou příjemnou funkcí, která umožňuje, aby váš blog vypadal přednostně před ostatními.
Přiznejme si to; všichni máme rádi blogy a stránky s těmi správnými písmy. Nejenže zdobí web, ale také pomáhají přilákat uživatele k vašemu obsahu. Výběr standardních písem pro WordPress je však omezený a závisí na použitém tématu. Dobrou zprávou je, že je můžete přidat ručně nebo pomocí specializovaných zásuvných modulů.
A zde vyvstávají dvě otázky – kde získat vlastní písma pro WordPress a jak nainstalovat vlastní písma na web WordPress.
Pojďme se to dozvědět.
- Proč bych měl používat vlastní písma?
- Důležitost používání vlastních písem
- Alternativy písem Google
- Jak přidat vlastní písma do WordPressu
- Možnost 1 – změna písem WordPressu pomocí zásuvných modulů
- Charakteristika zásuvných modulů pro vlastní písma
- Custom Font Uploader
- Použít libovolné písmo
- WP Google Fonts
- Jak nainstalovat písma pomocí zásuvného modulu?
- Možnost 2 – Ruční instalace vlastních písem WordPressu
- Krok 1: Vytvořte složku „fonts“
- Krok 2: Vytvořte složku „fonts“
- Krok 3: Vytvořte složku „fonts“
- Krok 3. Nahrajte soubory s písmy na své webové stránky. Importování písem prostřednictvím souboru stylů podřízeného tématu
- Krok 4. Zvolíme styl normální. Při přidávání kurzívy napíšeme následující:
- Krok 5. Při přidávání kurzívy napíšeme následující:
- Krok 6. V případě, že chcete přidat tučné písmo, přidejte následující kód:
- Zabalení vlastních písem pro WordPress
Proč bych měl používat vlastní písma?
Doby, kdy byly Times New Roman a Georgia považovány za jediná písma pro texty na webových stránkách, jsou pryč. V posledních několika letech se prostor písem zcela změnil s příchodem písem, jako jsou Google Fonts a další.
Dnes jsou na internetu k dispozici stovky bezplatných písem, informačních a výukových pomůcek a zdrojů určených pro design. Na rozdíl od aplikací Adobe Illustrator, Photoshop a dalších klasických aplikací vám WordPress ve výchozím nastavení neposkytuje plnou kontrolu nad písmy. Pouze některá témata se rozhodnou podporovat a používat vlastní písma.
V tomto příspěvku se proto dozvíte, jak najít vhodná vlastní písma a jak je používat na webu WordPress.
Důležitost používání vlastních písem
Ptáte se, proč měnit písma, odsazení mezi slovy, řádkování, rozteč písmen nebo sytost písma? Ať tak či onak, některé studie dokazují, že typografie zlepšuje porozumění textu.
Mnoho záleží na konstrukci písma. Na vědomé i podvědomé úrovni – každý hodnotí obsah webové stránky podle designu.
Design písma ovlivňuje čtenáře, i když mu nevěnují pozornost. Vzdát se designu písma znamená vzdát se samotného vývoje! Závisí na něm nálada čtenáře. Písmo buď usnadňuje čtení, nebo nutí uživatele stránku opustit.
Všechny webové prohlížeče obsahují sadu výchozích písem. To znamená, že pokud není písmo uvedeno v CSS stránky, použije se standardní verze. Výchozí písma můžete použít vždy, ale komplikují uživatelům práci. Proto je nezbytné použít vlastní písmo. Pokud váš motiv neposkytuje možnosti změny písma, pomůže vám mnoho webových stránek a nástrojů.
Alternativy písem Google

Mnozí z vás vědí o bezplatných písmech Google. Existuje mnoho dalších stránek, kde můžete najít krásná písma. Některá z nich jsou zdarma pro osobní použití. Pokud je potřebujete pro komerční použití, pak potřebujete licenci. Písma Google a Adobe Edge Fonts jsou zdarma. Proto nejsou tak jedinečné. A to nám nevyhovuje.
Tady je několik dalších zdrojů, kde najdete písma pro bezplatné i komerční použití:
- TemplateMonster – Na webu tržiště TemplateMonster najdete vše pro webový design, co potřebujete. K dispozici je také mnoho písem a balíčků písem pro osobní použití za malou cenu. Také jsou prezentovány na JEDNOTNÉ sadě pro tvorbu webových stránek. Kolekce je obrovská a kreativní. Abychom vám usnadnili výběr, jsou všechna písma prezentována na brožurách nebo rámečcích. Každé písmo je prezentováno i s komerční licencí.
- MyFonts – MyFonts v současné době nabízí největší výběr písem na světě. Ceny se zde však také pohybují ve vyšším segmentu. Pokud tedy máte omezený rozpočet, nemusí to být nic pro vás.
- FontSpring – Fontspring prodává efektní písma pro komerční použití. Ale téměř v každé rodině 1-2 písma zdarma, která lze použít pro osobní účely. Kromě toho je zde samostatná sekce s písmy zdarma. Kolekce je živá. Před stažením si však budete muset pečlivě prostudovat informace o licenci konkrétního písma.
- Cufonfonts – Jedná se také o rozsáhlou sbírku různých písem. Vyberte libovolné a zobrazí se stránka s podrobnými informacemi o něm. Je zde mnoho bezplatných písem a jsou rozdělena do jednotlivých sekcí. Systém třídění na webu CufonFonts je poměrně flexibilní a pohodlný. Součástí je také podpora webových písem.
- Dafont – Další přístupná sbírka 3 500 bezplatných písem. Většina z nich je určena pouze pro osobní použití. Příjemnou vlastností DaFont je systém kategorií. Můžete si vybrat písma ve stylu komiksů, videoher, vintage nebo stylizovaná jako japonské znaky.
Výběr písem je velmi lákavý, protože jsou všechna krásná. Neměli byste si však vybírat příliš mnoho. Na webu nepoužívejte více než dvě písma. Pak bude vzhled vašich webových stránek jednotný. Jakmile si písma vyberete, nezapomeňte si stáhnout soubory pro jednotlivé styly, které budete používat (normální, tučné, kurzíva atd.)
Teď, když jste si vybrali vhodné písmo pro web, zjistíme, jak ho přidat.
Jak přidat vlastní písma do WordPressu
Existuje několik způsobů, jak přidat písma na web WordPress:
- Zásuvné moduly: v tomto případě se používají různé zásuvné moduly WordPressu, které tento proces usnadňují.
- Ručně: pomocí této metody je třeba stažené písmo nahrát na web a upravit soubor CSS.
- Témata: Témata se používají v případě, že se jedná o písmo, které je napsáno na počítači, a to v případě, že se jedná o písmo: Mnoho populárních témat obsahuje vestavěné možnosti přizpůsobení písem (poznámka – touto možností se nebudeme zabývat, protože postup se bude lišit v závislosti na tématu, které používáte, ale kvalitní prémiová témata, jako je například téma Total WordPress, nabídnou online dokumenty, kterými se můžete snadno řídit – například tento návod na přidání vlastních písem do Totalu)
Možnost 1 – změna písem WordPressu pomocí zásuvných modulů
Pokud nám nejde o globální změny, můžeme nainstalovat zásuvné moduly WordPressu, které změní písma na vašem webu.
Charakteristika zásuvných modulů pro vlastní písma
Software s otevřeným zdrojovým kódem má výhodu zájmu komunity a tuto výhodu má i WordPress. Několik pluginů WordPressu umožňuje přidávat vlastní písma. Jak si při takovém množství vybrat vhodný plugin? Jaké jsou vlastnosti zásuvných modulů pro vlastní písma?
Zde je několik bodů, které je třeba vzít v úvahu:
- Možnost použít vlastní písmo
- Možnost použít více než jedno písmo
- Cílené záhlaví a komponenty
- Bonus: možnost změnit nastavení písma z vizuálního editoru
To je vše. První funkce na seznamu je velmi důležitá. Vždy si můžete stáhnout písma z webů jako DaFont, Font Squirrel atd. ale potřebujete mít možnost je nahrát do WordPressu.
Podívejme se na několik pluginů pro WordPress, které umožňují nahrávat vlastní písma.
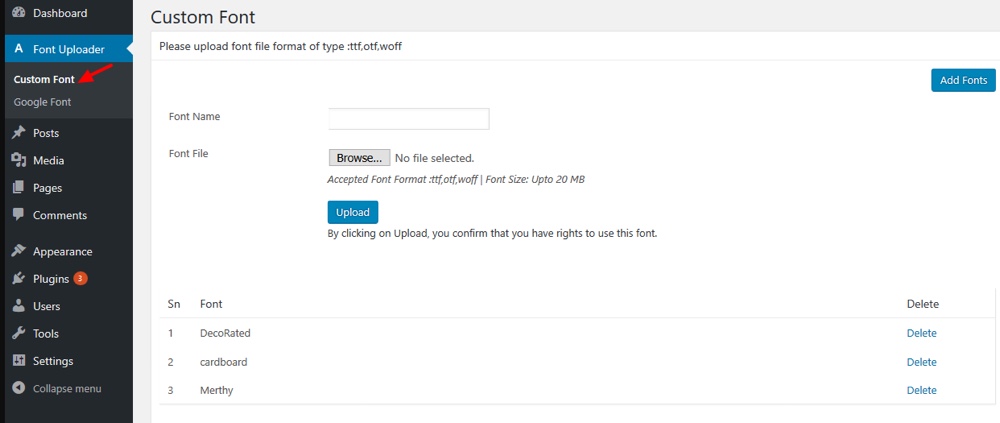
Custom Font Uploader

Tento plugin umožňuje stahovat písma Google a použít je na různé prvky vašeho blogu. Například do nadpisů nebo těla článku či stránky.
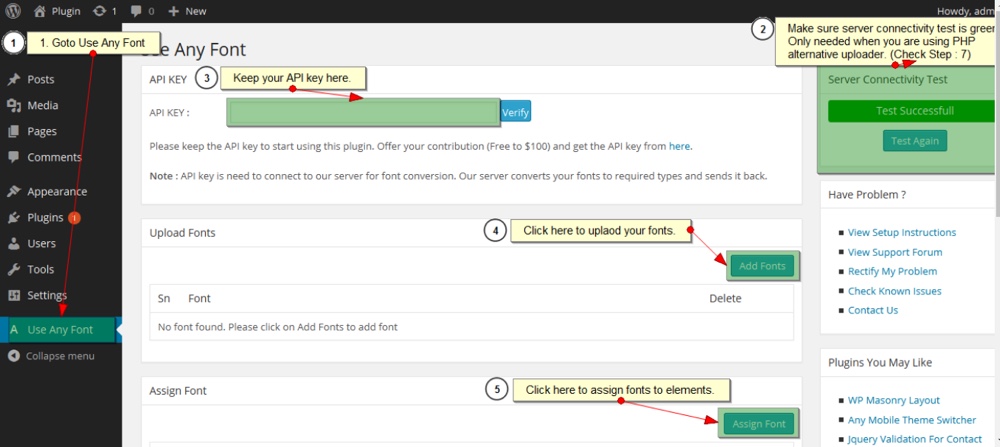
Použít libovolné písmo

Jedná se o doplněk pro WordPress, který poskytuje pohodlné rozhraní pro stahování písem a jejich používání přímo prostřednictvím vizuálního editoru. Vizuální editor WordPressu dokáže automaticky změnit písmo jakéhokoli textu. Tento doplněk nabízí několik funkcí, díky kterým je proces přidávání vlastních písem mnohem lépe zvládnutelný.
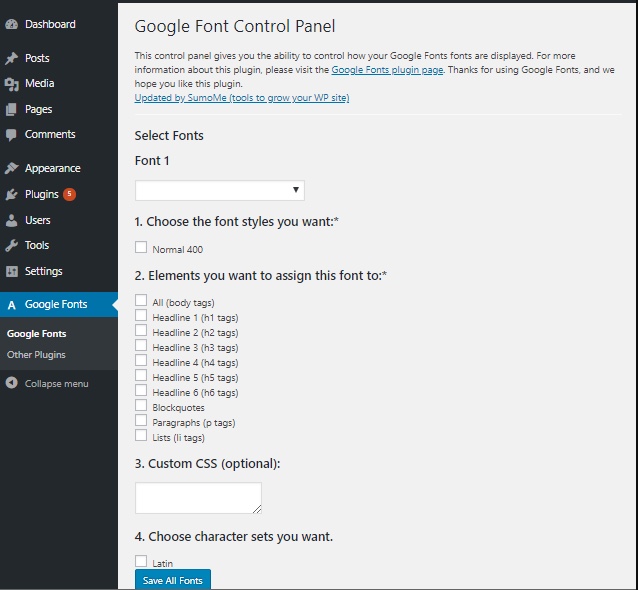
WP Google Fonts

WP Google Fonts umožňuje používat katalog písem Google. Jednou z úžasných výhod tohoto doplňku je přidání téměř 1000 písem Google. I když si můžete písma Google zapsat ručně, pro většinu uživatelů je mnohem jednodušší použít zásuvný modul.
Jak nainstalovat písma pomocí zásuvného modulu?
Podívejme se například na WP Google Fonts. Stačí nainstalovat tento doplněk z oficiálního repozitáře WordPressu a otevřít sekci Písma Google.

Uvidíte zde ovládací panel písem Google. Vyberte písma a změňte různá nastavení, například styl písma, prvky, na které se aplikuje, atd.
Možnost 2 – Ruční instalace vlastních písem WordPressu
Pomocí směrnice @font-face můžete ke svému webu připojit jedno i více písem. Tento způsob má však svá pro a proti.
Pros:
- Přes CSS můžete připojit písma libovolného formátu: ttf, otf, woff, svg.
- Soubory s písmy budou umístěny na vašem serveru – nebudete závislí na službách třetích stran.
Výhody:
- Pro správné připojení písma pro každý styl je třeba zaregistrovat samostatný kód.
- Bez znalosti CSS se můžete snadno splést.
Není to však skutečný problém, pokud můžete jednoduše zkopírovat hotový kód a tam, kde potřebujete zadat hodnoty.
Poznámka: Než začnete, nezapomeňte vytvořit podřízené téma pro svůj web. Tímto způsobem budete moci provádět veškeré úpravy v podřízeném tématu, přičemž vaše základní téma zůstane zachováno, takže jej budete moci v budoucnu snadno aktualizovat podle potřeby.
Krok 1: Vytvořte složku „fonts“
V rámci podřízeného tématu vytvořte novou složku „fonts“ pod: wp-content/themes/your-child-theme/fonts
Krok 2: Vytvořte složku „fonts“
V rámci podřízeného tématu vytvořte novou složku „fonts“ pod: wp-content/themes/your-child-theme/fonts
Krok 3: Vytvořte složku „fonts“
. Nahrajte stažené soubory s písmy na své webové stránky
To lze provést prostřednictvím ovládacího panelu hostingu nebo přes FTP.
Přidejte všechny soubory s písmy do nově přidané složky fonts: wp-content/themes/your-child-theme/fonts, kterou jste vytvořili.
Krok 3. Nahrajte soubory s písmy na své webové stránky. Importování písem prostřednictvím souboru stylů podřízeného tématu
Otevřete soubor style.css svého podřízeného tématu a na začátek souboru CSS (za komentář podřízeného tématu) přidejte následující kód:
Kde MyWebFont je název písma a hodnota vlastnosti src (údaje v závorkách v uvozovkách) je jejich umístění (relativní odkazy). Musíme zadat každý styl zvlášť.
Protože nejprve připojíme styl normal, nastavíme vlastnosti font-weight a font-style na normal.
Krok 4. Zvolíme styl normální. Při přidávání kurzívy napíšeme následující:
Kde je vše stejné, pouze jsme připojili vlastnost font-style na kurzívu.
Krok 5. Při přidávání kurzívy napíšeme následující:
Kde je vše stejné, pouze jsme připojili vlastnost font-style na kurzívu. Pro přidání tučného písma přidejte následující kód:
Kde jsme nastavili vlastnost font-weight na bold.
Nezapomeňte uvést správné umístění souborů s písmy pro jednotlivé styly.
Krok 6. V případě, že chcete přidat tučné písmo, přidejte následující kód:
Kde jsme nastavili vlastnost font-weight na bold. Pro připojení tučné kurzívy vypište následující text:
No a to je vše 🙂 Nyní máte na své webové stránce připojeny čtyři styly písma.
Je tu však jedna poznámka – toto připojení písma se bude v prohlížeči Internet Explorer 8 zobrazovat nesprávně. Útěchou je, že IE8 stále používá jen velmi málo lidí.
Zabalení vlastních písem pro WordPress
Čeho si uživatelé všimnou jako prvního, když navštíví váš web? Správně, její design! Většina designu spočívá ve správném použití krásných písem. Proto musíte dbát na design písma na svých stránkách. Přidejte kód nebo použijte některý z výše uvedených pluginů a vložte nový styl písma. Který způsob zvolíte, je na vás.
Ujistěte se, že na jednom webu nepoužíváte více než dvě písma. Protože čím více vlastních písem na web přidáte, tím se rychlost webu zpomalí.