
- O autorovi
- Základní pojmy pozicování na základě čar
- Zkratka grid-area
- Řádky na explicitní mřížce
- Řádky na implicitní mřížce
- Položení položek proti pojmenovaným řádkům
- Co se stane, když je více řádků se stejným názvem?
- Použití klíčového slova span
- Položení položek pomocí řádkového umístění
- Míchání řádkového a automatického umisťování
- Zabalení
O autorovi
Rachel Andrew je webová vývojářka, spisovatelka a řečnice. Je autorkou řady knih, mimo jiné The New CSS Layout. Je jednou z osobností, které stojí za vznikem …Více oRachel↬
- 11 minut čtení
- CSS,Prohlížeče
- Uloženo pro offline čtení
- Sdílet na Twitteru, LinkedIn


V prvním článku této série jsem se podívala na to, jak vytvořit kontejner mřížky a různé vlastnosti aplikované na nadřazený prvek, který mřížku tvoří. Jakmile máte mřížku, máte sadu mřížkových čar. V tomto článku se naučíte, jak umisťovat prvky vůči těmto řádkům přidáním vlastností k přímým potomkům kontejneru mřížky.
Probíráme:
- Vlastnosti umístění
grid-column-start,grid-column-end,grid-row-start,grid-row-enda jejich zkratkygrid-columnagrid-row. - Jak použít
grid-areak umístění podle čísla řádku. - Jak umístit položky podle názvu řádku.
- Rozdíl mezi implicitní a explicitní mřížkou při umisťování položek.
- Použití klíčového slova
spans trochou bonususubgrid. - Na co si dát pozor při míchání automaticky umisťovaných a umisťovaných položek.
- Díl 1: Vytvoření kontejneru mřížky
- Část 2: Čáry mřížky
- Část 3: Oblasti šablony mřížky
Základní pojmy pozicování na základě čar
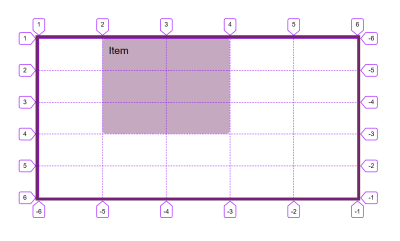
Chceme-li umístit prvek do mřížky, nastavíme čáru, na které začíná, a poté čáru, na které má končit. Pokud tedy u mřížky s pěti sloupci a pěti řádky chci, aby můj prvek překlenul druhou a třetí stopu sloupce a první, druhou a třetí stopu řádku, použil bych následující CSS. Nezapomeňte, že cílíme na řádek, nikoli na samotnou stopu.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4;}Tento údaj by se dal zadat také jako zkratka, hodnota před lomítkem vpřed je počáteční řádek,m hodnota za lomítkem je koncový řádek.
.item { grid-column: 2 / 4; grid-row: 1 / 4;}Na CodePenu si můžete prohlédnout příklad a změnit řádky, kterými se prvek rozprostírá.
Přečtěte si článek Pen Grid Lines: placement shorthands od Rachel Andrew (@rachelandrew) na CodePenu.
Všimněte si, že důvodem, proč se naše pozadí rámečku roztáhne přes celou plochu, je to, že počáteční hodnoty vlastností zarovnání align-self a justify-self jsou stretch.
Pokud potřebujete, aby váš prvek pokrýval pouze jednu stopu, pak můžete vynechat koncovou čáru, protože výchozí chování je takové, že prvky pokrývají jednu stopu. Vidíme to, když automaticky umisťujeme položky jako v minulém článku, každá položka jde do buňky – překlenuje jeden sloupec a jednu řádkovou stopu. Chcete-li tedy způsobit, aby se položka rozprostřela od druhého do třetího řádku, můžete napsat:
.item { grid-column: 2 / 3;}Zcela správné by bylo také vynechat koncový řádek:
.item { grid-column: 2;}Zkratka grid-area
Položku můžete umístit také pomocí grid-area. S touto vlastností se ještě setkáme v některém z příštích článků, nicméně při použití s čísly řádků ji lze použít k nastavení všech čtyř řádků:
.item { grid-area: 1 / 2 / 4 / 4;}Pořadí těchto čísel řádků je grid-row-start, grid-column-start, grid-row-end, grid-column-end. Pokud pracujete v horizontálním jazyce, psaném zleva doprava (jako je angličtina), je to nahoře, vlevo, dole, vpravo. Možná jste si uvědomili, že je to opak toho, jak běžně v CSS zadáváme zkratky, například margin – ty běží nahoře, vpravo, dole, vlevo.
Důvodem je to, že mřížka funguje stejně bez ohledu na to, v jakém režimu nebo směru psaní ji používáte, a my se jí budeme podrobně věnovat níže. Proto nastavení obou začátků a pak obou konců dává větší smysl než mapování hodnot na fyzické rozměry obrazovky. Nemám tendenci používat tuto vlastnost pro umisťování na základě řádků, protože si myslím, že zkratky dvou hodnot grid-column a grid-row jsou při procházení listu stylů čitelnější.
Řádky na explicitní mřížce
O explicitní versus implicitní mřížce jsem se zmínil v minulém článku. Explicitní mřížka je mřížka, kterou vytvoříte pomocí vlastností grid-template-columns agrid-template-rows. Definováním stop sloupců a řádků definujete také čáry mezi těmito stopami a na počátečních a koncových okrajích mřížky.
Tyto čáry jsou očíslovány. Číslování začíná od 1 na počátečním okraji ve směru bloku i řádku. Pokud jste v režimu horizontálního psaní s větami, které začínají vlevo a směřují doprava, znamená to, že řádek 1 ve směru bloku je na začátku mřížky a řádek 1 ve směru řádkování je levý řádek.

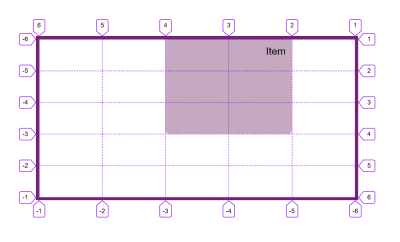
Pokud pracujete v horizontálním jazyce RTL – což může být v případě práce v arabštině – pak je řádek 1 ve směru bloku stále nahoře, ale řádek 1 ve směru řádkování je vpravo.

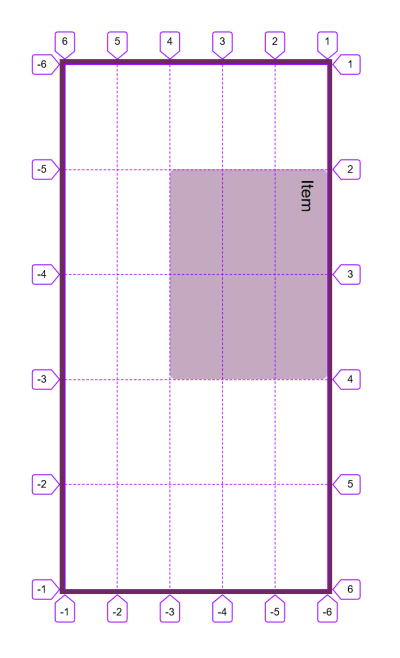
Pokud pracujete ve vertikálním režimu psaní a na obrázku níže jsem nastavil writing-mode: vertical-rl, pak bude řádek 1 na začátku blokového směru v tomto režimu psaní, v tomto případě vpravo. Řádek 1 v řádkovém směru je nahoře.

Řádky mřížky jsou tedy vázány na režim zápisu a směr skriptu dokumentu nebo komponenty.
Koncový řádek vaší explicitní mřížky je číslo -1 a řádky se počítají zpět od tohoto bodu, takže řádek -2 je druhý od posledního řádku. To znamená, že pokud chcete položku rozprostřít přes všechny řádky explicitní mřížky, můžete tak učinit pomocí:
.item { grid-column: 1 / -1;}Řádky na implicitní mřížce
Pokud jste vytvořili řádky implicitní mřížky, pak se také počítají od jedničky. V následujícím příkladu jsem vytvořil explicitní mřížku pro sloupce, nicméně řádkové stopy byly vytvořeny v implicitní mřížce, kde používám grid-auto-rows pro jejich velikost 5em.
Prvek s třídou placed byl umístěn tak, aby se rozpínal od řádku 1 do řádku -1. Pokud bychom pracovali s explicitní mřížkou pro naše dva řádky, pak by měl prvek rozpínat dva řádky. Protože řádkové stopy byly vytvořeny v implicitní mřížce, řádek -1 se vyřešil na řádek 2, a ne na řádek 3.
Přečtěte si článek Pen Grid Lines: explicit vs. implicit grid od Rachel Andrew (@rachelandrew) na CodePen.
V současné době neexistuje způsob, jak se zaměřit na poslední řádek implicitní mřížky, aniž byste věděli, kolik řádků máte.
Položení položek proti pojmenovaným řádkům
V minulém článku jsem vysvětlil, že kromě čísel řádků můžete volitelně pojmenovat řádky v mřížce. Řádky pojmenujete přidáním jména nebo jmen do hranatých závorek mezi velikosti stop.
.grid { display: grid; grid-template-columns: 1fr 2fr 2fr ;}Jakmile budete mít některé řádky pojmenované, můžete při umisťování položek vyměnit číslo řádku za jméno.
.item { grid-column: main-start / main-end;}Přečtěte si článek Pen Grid Lines: Naming lines od Rachel Andrew (@rachelandrew) na CodePenu.
Pokud má váš řádek několik názvů, můžete si při umisťování položky vybrat ten, který se vám líbí, všechny názvy se přenesou na stejný řádek.
Poznámka: Při pojmenování řádků se dějí zajímavé věci. Více informací najdete v mém článku „Pojmenování věcí v rozvržení mřížky CSS“.
Co se stane, když je více řádků se stejným názvem?
Pokud máte více řádků se stejným názvem, dojde k zajímavému chování. K této situaci může dojít, pokud řádky pojmenováváte v rámci notace repeat(). V níže uvedeném příkladu mám osmisloupcovou mřížku vytvořenou čtyřnásobným opakováním vzoru 1fr 2fr. Řádek před menší stopou jsem pojmenoval sm a větší stopu lg. To znamená, že mám 4 řádky s každým názvem.
V této situaci pak můžeme použít název jako index. Takže pro umístění položky začínající na druhém řádku s názvem sm a táhnoucí se až na třetí řádek s názvem lg použiji grid-column: sm 2 / lg 3. Pokud použijete název bez čísla, který se vždy přeloží na první řádek s tímto názvem.
Podívejte se na článek Pen Grid Lines: pojmenování řádků od Rachel Andrew (@rachelandrew) na CodePen.
Použití klíčového slova span
Existují situace, kdy víte, že chcete, aby prvek pokrýval určitý počet stop, nevíte však přesně, kde se bude v mřížce nacházet. Příkladem může být situace, kdy umisťujete položky pomocí automatického umisťování, ale chcete, aby se rozprostíraly na více stopách místo výchozí jedné. V tomto případě můžete použít klíčové slovo span. V níže uvedeném příkladu můj prvek začíná na řádku auto, to je řádek, kam by jej umístilo automatické umístění, a poté se rozprostírá na 3 stopy.
.item { grid-column: auto / span 3;}Přečtěte si článek Pen Grid Lines: span keyword od Rachel Andrew (@rachelandrew) na webu CodePen.
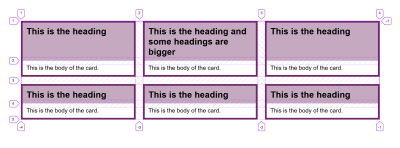
Tato technika bude velmi užitečná, jakmile budeme mít širokou podporu hodnoty subgrid pro grid-template-columns a grid-template-rows. Například v rozvržení karet, kde mají karty záhlaví a hlavní obsahovou oblast, v níž se mají vzájemně zarovnávat, můžete způsobit, že každá karta bude přesahovat 2 řádky, a přitom bude umožněno obvyklé chování automatického umisťování. Jednotlivé karty budou pro své řádky používat subgrid (tj. každá dostane dva řádky). Pokud používáte Firefox, můžete to vidět v následujícím příkladu a přečtěte si můj článek CSS Grid Level 2: Here Comes Subgrid, kde se o subgridu dozvíte více.
Přečtěte si článek Pen Grid Lines: span keyword and subgrid od Rachel Andrew (@rachelandrew) na CodePen.
/

Položení položek pomocí řádkového umístění
Mřížka automaticky umístí položky do prázdných buněk mřížky, neuloží položky do stejné buňky. Pomocí umístění na základě řádků však můžete položky umístit do stejné buňky mřížky. V tomto dalším příkladu mám obrázek, který se rozprostírá na dvou řádcích, a titulek, který je umístěn do druhého řádku a má poloprůhledné pozadí.
Přečtěte si článek Pen Grid Lines: card with layered elements od Rachel Andrew (@rachelandrew) na webu CodePen.
Předměty se poskládají v pořadí, v jakém jsou uvedeny ve zdrojovém dokumentu. Ve výše uvedeném příkladu je tedy titulek až za obrázkem, a proto se zobrazí nad obrázkem. Pokud by titulek přišel jako první, pak by se nakonec zobrazil za obrázkem a my bychom ho neviděli. Toto skládání můžete řídit pomocí vlastnosti z-index. Pokud by bylo důležité, aby byl titulek ve zdroji jako první, pak můžete použít z-index s vyšší hodnotou pro titulek než pro obrázek. To by vynutilo, aby se titulek zobrazil nahoře nad obrázkem, aby jej bylo možné přečíst.
Míchání řádkového a automatického umisťování
Pokud mícháte umisťované položky s automaticky umisťovanými, musíte být trochu opatrnější. Když jsou položky v mřížce plně automaticky umístěné, budou se do mřížky umisťovat postupně a každá si najde další volné místo, do kterého se umístí.
Přečtěte si článek Pen Grid Lines: Auto-placement od Rachel Andrew (@rachelandrew) na CodePen.
Výchozí chování je vždy postupovat vpřed a ponechat mezeru, pokud se položka do mřížky nevejde. Toto chování můžete řídit pomocí vlastnosti grid-auto-flow s hodnotou dense. V tomto případě, pokud je v mřížce již ponechána mezera, která se do ní vejde, bude položka umístěna mimo zdrojové pořadí, aby se mezera vyplnila. V následujícím příkladu s použitím hustého balení je nyní položka 3 umístěna před položku 2.
Podívejte se na článek Pen Grid Lines: auto-placement and dense packing od Rachel Andrew (@rachelandrew) na CodePen.
Upozorňujeme, že toto chování může způsobit problémy uživatelům, kteří procházejí dokumentem na kartě, protože vizuální rozložení nebude synchronizováno se zdrojovým pořadím, které sledují.
Auto-placement funguje trochu jinak, pokud jste již některé položky umístili. Umístěné položky budou umístěny jako první a automatické umisťování pak bude hledat první volnou mezeru, aby mohlo začít umisťovat položky. Pokud jste v horní části rozvržení ponechali nějakou bílou mezeru v podobě prázdného řádku mřížky a pak zavedete nějaké položky, které jsou automaticky umisťovány, skončí v této stopě.
Pro demonstraci jsem v tomto posledním příkladu umístil pomocí vlastností pozicování na základě řádků položky 1 a 2, přičemž první řádek zůstal prázdný. Pozdější položky se přesunuly nahoru, aby vyplnily mezery.
Podívejte se na Pen Grid Lines: auto-placement mixed with placed items od Rachel Andrew (@rachelandrew) na CodePen.
Toto chování se vyplatí pochopit, protože může znamenat, že se položky ocitnou na podivných místech, pokud do rozvržení zavedete nějaké nové prvky, kterým nebylo přiděleno umístění v mřížce.
Zabalení
To je v podstatě vše, co potřebujete vědět o čarách mřížky. Nezapomeňte, že vždy máte očíslované řádky, bez ohledu na to, jak jinak používáte mřížku, vždy můžete umístit prvek z jednoho čísla řádku na druhý. Další metody, kterými se budeme zabývat v příštích článcích, jsou alternativními způsoby zadávání rozvržení, ale vycházejí z mřížky vytvořené číslovanými řádky.
- Díl 1: Vytvoření kontejneru mřížky
- Část 2: Čáry mřížky
- Část 3: Oblasti šablony mřížky
.