
- Über die Autorin
- Grundlegende Konzepte der zeilenbasierten Positionierung
- Die grid-area Kurzschrift
- Zeilen auf dem expliziten Raster
- Zeilen des impliziten Gitters
- Elemente gegen benannte Zeilen platzieren
- Was passiert, wenn es mehrere Zeilen mit dem gleichen Namen gibt?
- Verwendung des span-Schlüsselworts
- Elemente mit zeilenbasierter Platzierung schichten
- Mischen von zeilenbasierter und automatischer Platzierung
- Wrapping Up
Über die Autorin
Rachel Andrew ist Webentwicklerin, Autorin und Sprecherin. Sie ist Autorin einer Reihe von Büchern, darunter The New CSS Layout. Sie ist eine der Personen, die hinter dem …Mehr überRachel↬
- 11 min read
- CSS,Browsers
- Speichern zum Offline-Lesen
- Share on Twitter, LinkedIn


Im ersten Artikel dieser Serie habe ich mir angesehen, wie man einen Raster-Container erstellt und die verschiedenen Eigenschaften, die auf das übergeordnete Element angewendet werden, aus denen das Raster besteht. Sobald Sie ein Raster haben, haben Sie eine Reihe von Rasterlinien. In diesem Artikel erfahren Sie, wie Sie Elemente an diesen Linien platzieren können, indem Sie den direkten Kindern des Gittercontainers Eigenschaften hinzufügen.
Wir behandeln:
- Die Platzierungseigenschaften
grid-column-start,grid-column-end,grid-row-start,grid-row-endund ihre Abkürzungengrid-columnundgrid-row. - Wie man
grid-areaverwendet, um nach Zeilennummer zu platzieren. - Wie man Elemente nach Zeilennamen platziert.
- Der Unterschied zwischen dem impliziten und dem expliziten Raster beim Platzieren von Elementen.
- Das Schlüsselwort
spanverwenden, mit einem kleinen Bonussubgrid. - Was man beachten muss, wenn man automatisch platzierte und platzierte Elemente mischt.
- Teil 1: Erstellen eines Rastercontainers
- Teil 2: Rasterlinien
- Teil 3: Rasterschablonenbereiche
Grundlegende Konzepte der zeilenbasierten Positionierung
Um ein Element im Raster zu platzieren, legen wir die Linie fest, auf der es beginnt, und dann die Linie, auf der es enden soll. Wenn ich also bei einem fünfspaltigen, fünfzeiligen Raster möchte, dass mein Element die zweite und dritte Spaltenspur sowie die erste, zweite und dritte Zeilenspur überspannt, würde ich das folgende CSS verwenden. Denken Sie daran, dass wir auf die Zeile abzielen, nicht auf die Spur selbst.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4;}Dies könnte auch als Kurzform angegeben werden, der Wert vor dem Schrägstrich ist die Startzeile, der Wert danach ist die Endzeile.
.item { grid-column: 2 / 4; grid-row: 1 / 4;}Auf CodePen kann man das Beispiel sehen und die Zeilen ändern, die das Element überspannt.
Siehe Pen Grid Lines: placement shorthands von Rachel Andrew (@rachelandrew) auf CodePen.
Beachten Sie, dass der Grund, warum sich unser Box-Hintergrund über den gesamten Bereich erstreckt, darin liegt, dass die Anfangswerte der Ausrichtungseigenschaften align-self und justify-self gestreckt sind.
Wenn Ihr Element nur eine Spur überspannen soll, können Sie die Endlinie weglassen, da sich Elemente standardmäßig über eine Spur erstrecken. Wir sehen dies, wenn wir Elemente automatisch platzieren, wie im letzten Artikel, jedes Element geht in eine Zelle – und überspannt eine Spalte und eine Zeile. Um ein Element von Zeile 2 bis 3 zu platzieren, könnten Sie also schreiben:
.item { grid-column: 2 / 3;}Es wäre auch völlig korrekt, die Endzeile wegzulassen:
.item { grid-column: 2;}Die grid-area Kurzschrift
Sie können ein Element auch mit grid-area platzieren. Wir werden dieser Eigenschaft in einem späteren Artikel wieder begegnen, aber wenn sie mit Zeilennummern verwendet wird, kann sie dazu benutzt werden, alle vier Zeilen zu setzen.
.item { grid-area: 1 / 2 / 4 / 4;}Die Reihenfolge dieser Zeilennummern ist grid-row-start, grid-column-start, grid-row-end, grid-column-end. Wenn Sie in einer horizontalen Sprache arbeiten, die von links nach rechts geschrieben wird (wie Englisch), ist das oben, links, unten, rechts. Sie haben vielleicht bemerkt, dass dies das Gegenteil von dem ist, wie wir normalerweise Abkürzungen wie margin in CSS angeben – diese lauten top, right, bottom, left.
Der Grund dafür ist, dass grid auf die gleiche Art und Weise funktioniert, unabhängig davon, welchen Schreibmodus oder welche Richtung Sie verwenden, und wir werden dies weiter unten im Detail behandeln. Daher ist es sinnvoller, beide Anfänge und dann beide Enden festzulegen, als die Werte auf die physischen Abmessungen des Bildschirms abzubilden. Ich tendiere nicht dazu, diese Eigenschaft für die zeilenbasierte Platzierung zu verwenden, da ich denke, dass die zwei Werte grid-column und grid-row beim Scannen eines Stylesheets besser lesbar sind.
Zeilen auf dem expliziten Raster
Ich habe in meinem letzten Artikel das explizite gegenüber dem impliziten Raster erwähnt. Das explizite Raster ist das Raster, das Sie mit den Eigenschaften grid-template-columns undgrid-template-rows erstellen. Indem Sie Ihre Spalten- und Zeilenspuren definieren, legen Sie auch Linien zwischen diesen Spuren und an den Anfangs- und Endkanten Ihres Gitters fest.
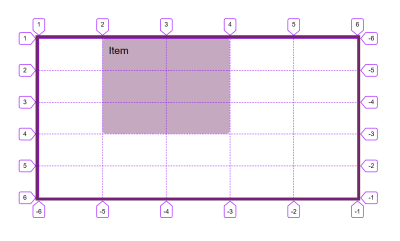
Diese Linien sind nummeriert. Die Nummerierung beginnt bei 1 an der Startkante, sowohl in Block- als auch in Zeilenrichtung. Wenn Sie in einem horizontalen Schreibmodus arbeiten, mit Sätzen, die links beginnen und nach rechts verlaufen, bedeutet dies, dass Zeile 1 in Blockrichtung am oberen Rand des Gitters liegt, und Zeile 1 in Zeilenrichtung ist die linke Zeile.

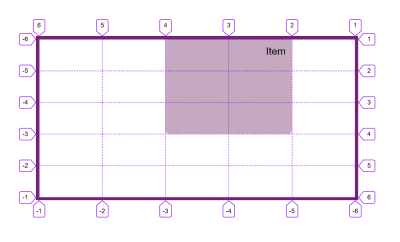
Wenn Sie in einer horizontalen RTL-Sprache arbeiten – wie z.B. in Arabisch – dann ist die Zeile 1 in Blockrichtung immer noch oben, aber die Zeile 1 in Inline-Richtung ist auf der rechten Seite.

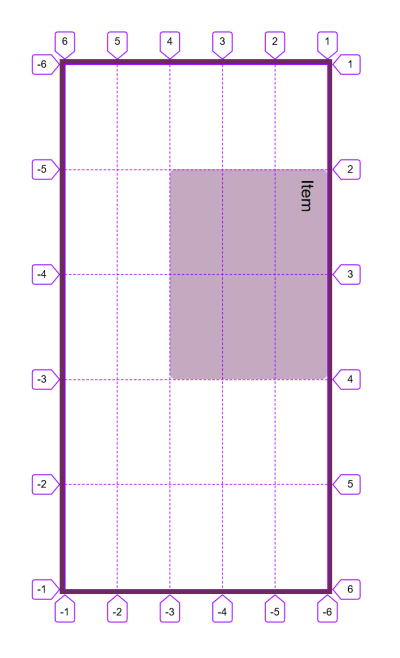
Wenn Sie in einem vertikalen Schreibmodus arbeiten und ich in der Abbildung unten writing-mode: vertical-rl eingestellt habe, dann befindet sich Zeile 1 in diesem Schreibmodus am Anfang der Blockrichtung, in diesem Fall rechts. Zeile 1 in der Inline-Richtung ist oben.

Daher sind die Rasterlinien an den Schreibmodus und die Schreibrichtung des Dokuments oder der Komponente gebunden.
Die Endzeile Ihres expliziten Rasters ist die Nummer -1 und die Zeilen zählen von diesem Punkt aus zurück, so dass die Zeile -2 die vorletzte Zeile ist. Wenn Sie also ein Element über alle Spuren des expliziten Gitters spannen wollen, können Sie dies wie folgt tun:
.item { grid-column: 1 / -1;}Zeilen des impliziten Gitters
Wenn Sie Spuren des impliziten Gitters erstellt haben, zählen diese ebenfalls von 1 an. Im folgenden Beispiel habe ich ein explizites Raster für Spalten erstellt, jedoch wurden Zeilenspuren im impliziten Raster erstellt, wobei ich grid-auto-rows verwende, um diese auf 5em zu vergrößern.
Das Element mit der Klasse placed wurde so platziert, dass es sich von Zeile 1 bis Zeile -1 erstreckt. Wenn wir mit einem expliziten Raster für unsere zwei Zeilen arbeiten würden, müsste das Element zwei Zeilen umfassen. Da die Zeilenspuren im impliziten Raster erstellt wurden, wurde Zeile -1 in Zeile 2 und nicht in Zeile 3 aufgelöst.
Siehe Pen Grid Lines: explicit vs. implicit grid von Rachel Andrew (@rachelandrew) auf CodePen.
Es gibt derzeit keine Möglichkeit, die letzte Zeile des impliziten Gitters anzuvisieren, ohne zu wissen, wie viele Zeilen Sie haben.
Elemente gegen benannte Zeilen platzieren
Im letzten Artikel habe ich erklärt, dass Sie zusätzlich zu den Zeilennummern optional Zeilen in Ihrem Gitter benennen können. Sie benennen die Linien, indem Sie einen oder mehrere Namen in eckigen Klammern zwischen Ihren Spurgrößen einfügen.
.grid { display: grid; grid-template-columns: 1fr 2fr 2fr ;}Wenn Sie einige benannte Linien haben, können Sie die Zeilennummer gegen einen Namen austauschen, wenn Sie Ihre Elemente platzieren.
.item { grid-column: main-start / main-end;}Siehe den Artikel Pen Grid Lines: naming lines von Rachel Andrew (@rachelandrew) auf CodePen.
Wenn deine Linie mehrere Namen hat, kannst du beim Platzieren deines Objekts einen beliebigen auswählen, alle Namen werden in dieselbe Linie aufgelöst.
Hinweis: Es gibt einige interessante Dinge, die passieren, wenn du Linien benennst. Werfen Sie einen Blick auf meinen Artikel „Naming Things In CSS Grid Layout“, um mehr zu erfahren.
Was passiert, wenn es mehrere Zeilen mit dem gleichen Namen gibt?
Sie erhalten ein interessantes Verhalten, wenn Sie mehrere Zeilen mit dem gleichen Namen haben. Diese Situation kann eintreten, wenn Sie Zeilen in repeat()-Notation benennen. Im folgenden Beispiel habe ich ein 8-Spalten-Gitter, das durch 4-malige Wiederholung eines Musters von 1fr 2fr erstellt wurde. Ich habe die Zeile vor der kleineren Spur sm und die größere Spur lg genannt. Das bedeutet, dass ich 4 Zeilen mit jedem Namen habe.
In dieser Situation können wir den Namen als Index verwenden. Um also ein Element zu platzieren, das in der zweiten Zeile mit dem Namen sm beginnt und bis zur dritten Zeile mit dem Namen lg reicht, verwende ich grid-column: sm 2 / lg 3. Wenn Sie den Namen ohne eine Nummer verwenden, wird immer die erste Zeile mit diesem Namen aufgelöst.
Siehe Pen Grid Lines: naming lines by Rachel Andrew (@rachelandrew) on CodePen.
Verwendung des span-Schlüsselworts
Es gibt Situationen, in denen Sie wissen, dass ein Element eine bestimmte Anzahl von Spuren überspannen soll, aber Sie wissen nicht genau, wo es im Raster sitzen wird. Ein Beispiel wäre, wenn Sie Elemente mit Hilfe der automatischen Platzierung platzieren, diese aber mehrere Spuren statt der Standardspur 1 umfassen sollen. In diesem Fall können Sie das Schlüsselwort span verwenden. Im folgenden Beispiel beginnt mein Element in Zeile auto, das ist die Zeile, in der die automatische Platzierung es platzieren würde, und es erstreckt sich dann über 3 Spuren.
.item { grid-column: auto / span 3;}Siehe Pen Grid Lines: span keyword von Rachel Andrew (@rachelandrew) auf CodePen.
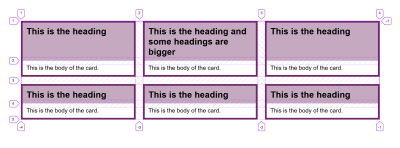
Diese Technik wird sehr nützlich sein, sobald wir eine breite Unterstützung des subgrid-Wertes für grid-template-columns und grid-template-rows haben. In einem Kartenlayout, bei dem die Karten eine Kopfzeile und einen Hauptinhaltsbereich haben, die aneinander ausgerichtet werden sollen, können Sie beispielsweise dafür sorgen, dass sich jede Karte über zwei Zeilen erstreckt, während Sie gleichzeitig das übliche Verhalten der automatischen Platzierung beibehalten. Die einzelnen Karten verwenden subgrid für ihre Zeilen (d.h. sie erhalten jeweils zwei Zeilen). Sie können dies im folgenden Beispiel sehen, wenn Sie Firefox verwenden, und lesen Sie meinen Artikel CSS Grid Level 2: Here Comes Subgrid, um mehr über subgrid zu erfahren.
Siehe die Pen Grid Lines: span keyword and subgrid von Rachel Andrew (@rachelandrew) auf CodePen.
/

Elemente mit zeilenbasierter Platzierung schichten
Grid platziert Elemente automatisch in leere Zellen im Raster, es stapelt keine Elemente in derselben Zelle. Wenn Sie jedoch die zeilenbasierte Platzierung verwenden, können Sie Elemente in dieselbe Gitterzelle setzen. In diesem nächsten Beispiel habe ich ein Bild, das sich über zwei Spuren erstreckt, und eine Beschriftung, die in der zweiten Spur platziert wird und einen halbtransparenten Hintergrund erhält.
See the Pen Grid Lines: card with layered elements by Rachel Andrew (@rachelandrew) on CodePen.
Elemente werden in der Reihenfolge gestapelt, in der sie in der Dokumentenquelle erscheinen. Im obigen Beispiel kommt die Beschriftung also nach dem Bild und wird daher über dem Bild angezeigt. Wäre die Beschriftung an erster Stelle, würde sie hinter dem Bild angezeigt werden und wäre nicht zu sehen. Sie können diese Stapelung mit der Eigenschaft z-index steuern. Wenn es wichtig ist, dass die Beschriftung in der Quelle an erster Stelle steht, können Sie z-index verwenden, wobei der Wert für die Beschriftung höher ist als für das Bild. Dadurch wird die Beschriftung gezwungen, über dem Bild angezeigt zu werden, damit sie gelesen werden kann.
Mischen von zeilenbasierter und automatischer Platzierung
Sie müssen ein wenig mehr Sorgfalt walten lassen, wenn Sie platzierte Elemente mit automatisch platzierten mischen. Wenn Elemente vollständig automatisch im Raster platziert werden, platzieren sie sich nacheinander im Raster, wobei jedes Element den nächsten freien Platz findet, in den es gesetzt werden kann.
Siehe den Artikel Pen Grid Lines: auto-placement von Rachel Andrew (@rachelandrew) auf CodePen.
Das Standardverhalten ist, immer vorwärts zu gehen und eine Lücke zu lassen, wenn ein Element nicht in das Raster passt. Sie können dieses Verhalten steuern, indem Sie die Eigenschaft grid-auto-flow mit einem Wert von dense verwenden. In diesem Fall wird ein Element, das in eine bereits vorhandene Lücke im Raster passt, außerhalb der Quellreihenfolge platziert, um die Lücke zu füllen. Im folgenden Beispiel mit dichtem Packen wird Element 3 nun vor Element 2 platziert.
Siehe Pen Grid Lines: auto-placement and dense packing von Rachel Andrew (@rachelandrew) auf CodePen.
Bitte beachten Sie, dass dieses Verhalten zu Problemen für Benutzer führen kann, die durch das Dokument navigieren, da das visuelle Layout nicht mehr mit der Reihenfolge des Quelltextes übereinstimmt, der sie folgen.
Die automatische Platzierung funktioniert etwas anders, wenn Sie bereits einige Elemente platziert haben. Die platzierten Elemente werden zuerst positioniert, und die automatische Platzierung sucht dann nach der ersten verfügbaren Lücke, um mit der Platzierung der Elemente zu beginnen. Wenn Sie am oberen Rand Ihres Layouts eine leere Rasterzeile gelassen haben und dann Elemente einfügen, die automatisch platziert werden, landen sie in dieser Spur.
Um das in diesem letzten Beispiel zu demonstrieren, habe ich die Elemente 1 und 2 mit den zeilenbasierten Positionierungseigenschaften platziert, wobei die erste Zeile leer blieb. Spätere Elemente sind nach oben gerückt, um die Lücken zu füllen.
See the Pen Grid Lines: auto-placement mixed with placed items by Rachel Andrew (@rachelandrew) on CodePen.
Es lohnt sich, dieses Verhalten zu verstehen, da es bedeuten kann, dass Elemente an seltsamen Stellen landen, wenn Sie neue Elemente in Ihr Layout einführen, denen keine Platzierung im Raster zugewiesen wurde.
Wrapping Up
Das ist so ziemlich alles, was Sie über Rasterlinien wissen müssen. Denken Sie daran, dass Sie immer nummerierte Zeilen haben, egal wie Sie das Raster sonst verwenden, Sie können immer ein Element von einer Zeilennummer zu einer anderen platzieren. Die anderen Methoden, die wir uns in späteren Artikeln ansehen werden, sind alternative Möglichkeiten, Ihr Layout festzulegen, basieren aber auf dem durch nummerierte Linien erzeugten Raster.
- Teil 1: Erstellen eines Raster-Containers
- Teil 2: Rasterlinien
- Teil 3: Raster-Vorlagenbereiche