Warum sollte Ihr Blog mit Standardschriftarten langweilig sein? Lassen Sie Ihren Blog mit einer großen Auswahl an benutzerdefinierten Schriftarten von Ihrer lebhaften Persönlichkeit und den Themen, die Sie behandeln, erzählen. Benutzerdefinierte Schriftarten sind ein nettes Feature, mit dem sich Ihr Blog von anderen abhebt.
Sind wir mal ehrlich, wir alle lieben Blogs und Websites mit den richtigen Schriftarten. Sie schmücken nicht nur die Seite, sondern tragen auch dazu bei, dass sich die Nutzer für Ihre Inhalte interessieren. Die Auswahl an Standard-WordPress-Schriftarten ist jedoch begrenzt und hängt von dem verwendeten Theme ab. Die gute Nachricht ist, dass man sie manuell oder mit speziellen Plugins hinzufügen kann.
Und hier stellen sich zwei Fragen – wo man benutzerdefinierte Schriftarten für WordPress erhält und wie man benutzerdefinierte Schriftarten auf seiner WordPress-Website installiert.
Lassen Sie uns das herausfinden.
- Warum sollte ich benutzerdefinierte Schriftarten verwenden?
- Die Bedeutung der Verwendung benutzerdefinierter Schriftarten
- Google Fonts Alternatives
- Wie man benutzerdefinierte Schriftarten zu WordPress hinzufügt
- Option 1 – WordPress-Schriftarten mit Plugins ändern
- Merkmale von Plugins für benutzerdefinierte Schriftarten
- Custom Font Uploader
- Jede Schriftart verwenden
- WP Google Fonts
- Wie installiert man Schriftarten mit einem Plugin?
- Option 2 – Installieren Sie benutzerdefinierte WordPress-Schriftarten manuell
- Schritt 1: Erstellen Sie einen „fonts“-Ordner
- Schritt 2. Laden Sie die heruntergeladenen Schriftartendateien auf Ihre Website hoch
- Schritt 3. Importieren Sie die Schriftarten über das Stylesheet des Child-Theme
- Schritt 4. Wenn Sie kursiv hinzufügen, schreiben Sie Folgendes:
- Schritt 5. Um die fette Schriftart hinzuzufügen, fügen Sie folgenden Code ein:
- Schritt 6. Um fett und kursiv zu verbinden, geben Sie Folgendes ein:
- Benutzerdefinierte Schriftarten für WordPress einbinden
Warum sollte ich benutzerdefinierte Schriftarten verwenden?
Die Zeiten sind vorbei, in denen Times New Roman und Georgia als die einzigen Schriftarten für Texte auf Websites galten. In den letzten Jahren hat sich der Bereich der Schriftarten mit dem Aufkommen von Schriftarten wie Google Fonts und anderen völlig verändert.
Heute gibt es im Internet Hunderte von kostenlosen Schriftarten, Informations- und Schulungshilfen und Ressourcen für die Gestaltung. Im Gegensatz zu Adobe Illustrator, Photoshop und anderen klassischen Anwendungen haben Sie bei WordPress standardmäßig keine volle Kontrolle über die Schriftarten. Nur einige Themes unterstützen und verwenden benutzerdefinierte Schriftarten.
Daher erfahren Sie in diesem Beitrag, wie Sie geeignete benutzerdefinierte Schriftarten finden und wie Sie sie in Ihrer WordPress-Website verwenden können.
Die Bedeutung der Verwendung benutzerdefinierter Schriftarten
Warum Schriftarten, Einzüge zwischen Wörtern, Zeilenabstände, Buchstabenabstände oder die Schriftsättigung ändern, fragen Sie sich? Wie dem auch sei, einige Studien belegen, dass Typografie das Leseverständnis verbessert.
Vieles hängt von der Konstruktion der Schriftarten ab. Auf bewusster und unbewusster Ebene – jeder bewertet den Inhalt einer Webseite nach dem Design.
Das Schriftdesign beeinflusst die Leser, auch wenn sie ihm keine Aufmerksamkeit schenken. Der Verzicht auf das Schriftdesign bedeutet den Verzicht auf die Entwicklung selbst! Die Stimmung des Lesers hängt von ihr ab. Die Schriftart erleichtert entweder das Lesen oder zwingt den Benutzer, die Seite zu verlassen.
Alle Webbrowser enthalten eine Reihe von Standard-Schriftarten. Das bedeutet, dass, wenn die Schriftart nicht im CSS der Seite angegeben ist, die Standardversion verwendet wird. Sie können die Standardschriftarten immer verwenden, aber sie erschweren die Arbeit der Benutzer. Deshalb ist es wichtig, eine benutzerdefinierte Schriftart zu verwenden. Wenn Ihr Thema Ihnen keine Optionen zum Ändern der Schriftart bietet, können viele Websites und Tools helfen.
Google Fonts Alternatives

Viele von Ihnen kennen die kostenlosen Google-Schriftarten. Es gibt noch viele weitere Websites, auf denen Sie schöne Schriftarten finden können. Einige von ihnen sind für den persönlichen Gebrauch kostenlos. Wenn Sie sie kommerziell nutzen wollen, benötigen Sie eine Lizenz. Google Fonts und Adobe Edge Fonts sind kostenlos. Deshalb sind sie auch nicht so einzigartig. Und das passt nicht zu uns.
Hier sind ein paar andere Ressourcen, um Schriftarten für die kostenlose und kommerzielle Nutzung zu finden:
- TemplateMonster – Auf der TemplateMonster-Marktplatz-Website finden Sie alles für Webdesign, was Sie brauchen. Es gibt auch viele Schriftarten und Schriftartenpakete für den persönlichen Gebrauch zu einem kleinen Preis. Außerdem werden sie in EINEM Web Development Kit präsentiert. Die Sammlung ist riesig und kreativ. Um Ihnen die Auswahl zu erleichtern, werden alle Schriftarten in Broschüren oder Rahmen präsentiert. Jede Schriftart wird auch mit einer kommerziellen Lizenz präsentiert.
- MyFonts – MyFonts bietet derzeit die größte Auswahl an Schriftarten in der Welt. Allerdings sind die Preise hier auch im höheren Segment angesiedelt. Wenn Sie also ein knappes Budget haben, ist es vielleicht nichts für Sie.
- FontSpring – Fontspring verkauft ausgefallene Schriftarten für den kommerziellen Gebrauch. Aber in fast jeder Familie 1-2 kostenlose Schriftarten, die für persönliche Zwecke verwendet werden können. Außerdem gibt es einen separaten Bereich mit kostenlosen Schriftarten. Die Sammlung ist reichhaltig. Aber Sie müssen die Lizenzinformationen für eine bestimmte Schriftart sorgfältig studieren, bevor Sie sie herunterladen.
- Cufonfonts – Es ist auch eine umfangreiche Sammlung von verschiedenen Schriftarten. Wählen Sie eine aus, und Sie werden eine Seite mit detaillierten Informationen über sie sehen. Es gibt viele kostenlose Schriftarten, und sie sind in einzelne Abschnitte unterteilt. Das Sortiersystem von CufonFonts ist sehr flexibel und praktisch. Auch Webfont-Unterstützung ist enthalten.
- Dafont – Eine weitere zugängliche Sammlung von 3.500 kostenlosen Schriftarten. Die meisten von ihnen sind nur für den persönlichen Gebrauch bestimmt. Ein nettes Feature DaFont ist ein Kategoriensystem. Sie können Schriftarten im Stil von Comics, Videospielen, Vintage oder stilisierten japanischen Schriftzeichen auswählen.
Die Auswahl an Schriftarten ist sehr verlockend, weil sie alle schön sind. Aber Sie sollten nicht zu viele wählen. Verwenden Sie nicht mehr als zwei Schriftarten auf der Website. Dann wird das Aussehen Ihrer Website einheitlich sein. Sobald Sie Ihre Schriftarten ausgewählt haben, laden Sie die Dateien für jeden Stil herunter, den Sie verwenden werden (normal, fett, kursiv usw.).
Nun, da Sie die geeignete Schriftart für die Website ausgewählt haben, finden wir heraus, wie Sie sie hinzufügen können.
Wie man benutzerdefinierte Schriftarten zu WordPress hinzufügt
Es gibt einige Möglichkeiten, Schriftarten zu einer WordPress-Site hinzuzufügen:
- Plugins: in diesem Fall werden verschiedene WordPress-Plugins verwendet, um den Prozess zu erleichtern.
- Manuell: bei dieser Methode muss man eine heruntergeladene Schriftart auf die Site hochladen und die CSS-Datei bearbeiten.
- Themes: Viele beliebte Themes enthalten integrierte Optionen zum Anpassen der Schriftarten (Hinweis – wir werden diese Option nicht behandeln, da der Prozess je nach verwendetem Theme variiert, aber hochwertige Premium-Themes wie das Total WordPress-Theme bieten Online-Dokumente, die Sie leicht befolgen können – wie diese Anleitung zum Hinzufügen benutzerdefinierter Schriftarten zu Total)
Option 1 – WordPress-Schriftarten mit Plugins ändern
Wenn wir uns nicht um globale Änderungen kümmern, können wir WordPress-Plugins installieren, die die Schriftarten auf Ihrer Website ändern.
Merkmale von Plugins für benutzerdefinierte Schriftarten
Open-Source-Software hat einen Vorteil für das Interesse der Gemeinschaft, und auch WordPress hat diesen Vorteil. Mehrere WordPress-Plugins ermöglichen es, benutzerdefinierte Schriftarten hinzuzufügen. Wie wählt man bei so vielen ein geeignetes Plugin aus? Was sind die Merkmale von Plugins für benutzerdefinierte Schriftarten?
Hier sind einige Punkte, die Sie berücksichtigen sollten:
- Fähigkeit, benutzerdefinierte Schriftarten zu verwenden
- Fähigkeit, mehr als eine Schriftart zu verwenden
- Zielüberschriften und Komponenten
- Bonus: die Möglichkeit, die Schrifteinstellungen über den visuellen Editor zu ändern
Das ist alles. Die erste Funktion auf der Liste ist sehr wichtig. Sie können jederzeit Schriftarten von Websites wie DaFont, Font Squirrel usw. herunterladen, aber Sie müssen in der Lage sein, sie in WordPress hochzuladen.
Schauen wir uns ein paar Plugins für WordPress an, mit denen Sie benutzerdefinierte Schriftarten hochladen können.
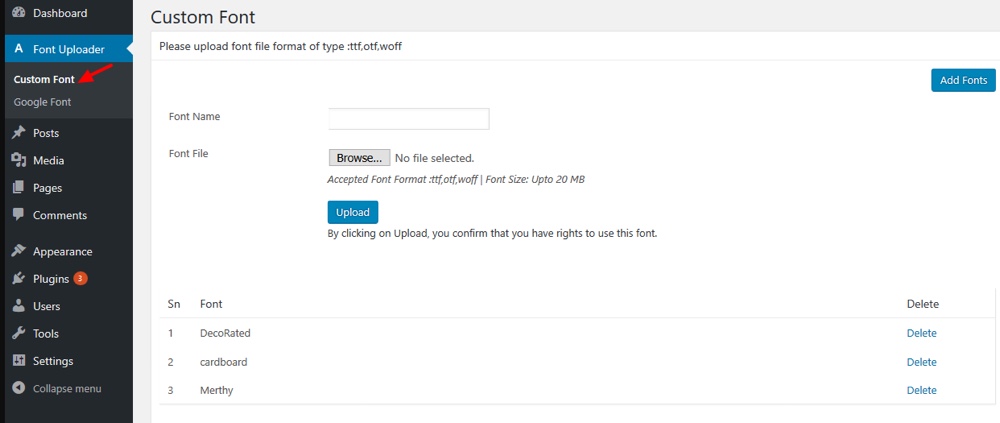
Custom Font Uploader

Mit diesem Plugin können Sie Google-Schriftarten herunterladen und sie auf verschiedene Elemente Ihres Blogs anwenden. Zum Beispiel auf die Überschriften oder den Hauptteil des Artikels oder der Seite.
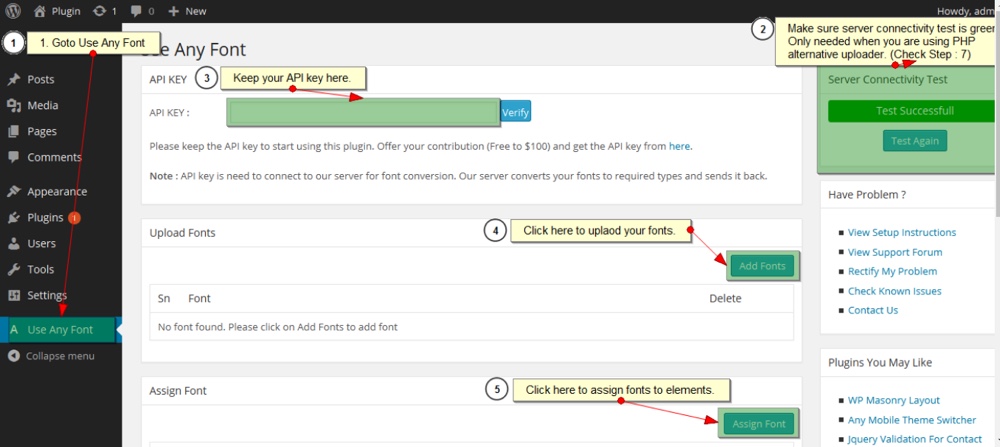
Jede Schriftart verwenden

Dies ist ein WordPress-Plugin, das Ihnen eine bequeme Schnittstelle bietet, um Schriftarten herunterzuladen und sie direkt über den visuellen Editor zu verwenden. Der visuelle Editor von WordPress kann automatisch die Schriftart eines beliebigen Textes ändern. Dieses Plugin bietet mehrere Funktionen, die das Hinzufügen von benutzerdefinierten Schriftarten viel überschaubarer macht.
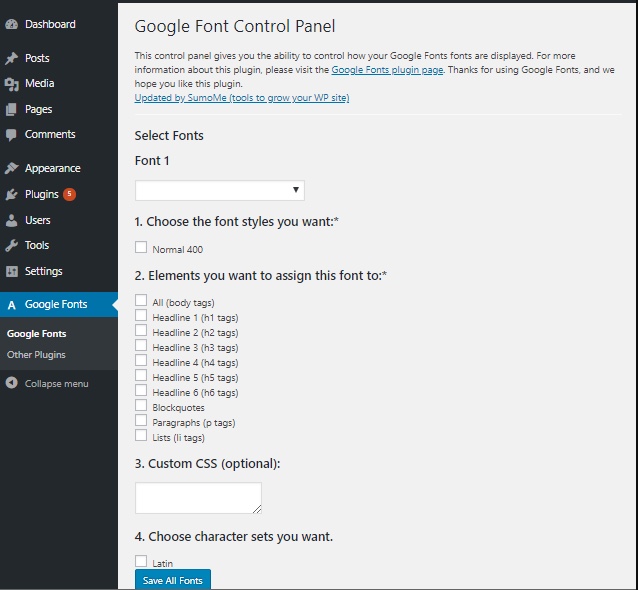
WP Google Fonts

WP Google Fonts ermöglicht es Ihnen, den Google-Schriftartenkatalog zu verwenden. Einer der erstaunlichen Vorteile dieses Plugins ist das Hinzufügen von fast 1000 Google-Schriftarten. Sie können die Google-Schriften zwar manuell einbinden, aber für die meisten Benutzer ist es viel einfacher, ein Plugin zu verwenden.
Wie installiert man Schriftarten mit einem Plugin?
Nehmen wir zum Beispiel WP Google Fonts. Installieren Sie einfach dieses Plugin aus dem offiziellen WordPress-Repository und öffnen Sie den Abschnitt Google Fonts.

Sie sehen hier ein Google-Schriftarten-Bedienfeld. Wählen Sie die Schriftarten aus und ändern Sie verschiedene Einstellungen, wie z. B. den Schriftstil, die Elemente, auf die die Schriftart angewendet wird, usw.
Option 2 – Installieren Sie benutzerdefinierte WordPress-Schriftarten manuell
Mit der @font-face-Direktive können Sie sowohl eine als auch mehrere Schriftarten mit Ihrer Website verbinden. Aber diese Methode hat ihre Vor- und Nachteile.
Vorteile:
- Über CSS können Sie Schriftarten in jedem Format einbinden: ttf, otf, woff, svg.
- Die Schriftdateien liegen auf Ihrem Server – Sie sind nicht auf Dienste von Drittanbietern angewiesen.
Gegenargumente:
- Für die korrekte Anbindung der Schriftarten müssen Sie für jeden Stil einen eigenen Code registrieren.
- Ohne CSS-Kenntnisse kann man leicht durcheinander kommen.
Es ist aber kein wirkliches Problem, wenn man einfach einen fertigen Code kopieren kann und dort seine Werte angeben muss.
Hinweis: Bevor Sie beginnen, sollten Sie unbedingt ein Child-Theme für Ihre Website erstellen. Auf diese Weise können Sie alle Änderungen an Ihrem Child-Theme vornehmen, während Ihr Core-Theme erhalten bleibt, so dass Sie es bei Bedarf in der Zukunft leicht aktualisieren können.
Schritt 1: Erstellen Sie einen „fonts“-Ordner
Erstellen Sie in Ihrem Child-Theme einen neuen „fonts“-Ordner unter: wp-content/themes/your-child-theme/fonts
Schritt 2. Laden Sie die heruntergeladenen Schriftartendateien auf Ihre Website hoch
Dies kann über das Kontrollpanel Ihres Hostings oder per FTP erfolgen.
Fügen Sie alle Schriftartendateien in den neu hinzugefügten Ordner „fonts“ unter: wp-content/themes/ihr-child-theme/fonts, den Sie erstellt haben.
Schritt 3. Importieren Sie die Schriftarten über das Stylesheet des Child-Theme
Öffnen Sie die Datei style.css Ihres Child-Theme und fügen Sie den folgenden Code am Anfang der CSS-Datei ein (nach dem Kommentar des Child-Theme):
Wobei MyWebFont der Name der Schriftart ist und der Wert der src-Eigenschaft (die Daten in Klammern in Anführungszeichen) ihre Position (relative Links) ist. Wir müssen jeden Stil separat angeben.
Da wir zuerst den normalen Stil verbinden, setzen wir die Eigenschaften font-weight und font-style auf normal.
Schritt 4. Wenn Sie kursiv hinzufügen, schreiben Sie Folgendes:
Wobei alles dasselbe ist, nur haben wir die font-style-Eigenschaft auf kursiv gesetzt.
Schritt 5. Um die fette Schriftart hinzuzufügen, fügen Sie folgenden Code ein:
Wobei wir die Eigenschaft font-weight auf bold setzen.
Gedenken Sie daran, den richtigen Speicherort der Schriftartdateien für jeden Stil anzugeben.
Schritt 6. Um fett und kursiv zu verbinden, geben Sie Folgendes ein:
So, das war’s 🙂 Jetzt haben Sie vier Schriftstile mit Ihrer Website verbunden.
Es gibt jedoch eine Anmerkung – diese Schriftverbindung wird im Internet Explorer 8 nicht korrekt angezeigt. Der Trost ist, dass es nur sehr wenige Leute gibt, die noch den IE8 benutzen.
Benutzerdefinierte Schriftarten für WordPress einbinden
Was ist das erste, was den Benutzern auffällt, wenn sie Ihre Website besuchen? Richtig, das Design! Der größte Teil des Designs hängt von der richtigen Verwendung schöner Schriftarten ab. Sie müssen sich also um das Schriftdesign Ihrer Website kümmern. Fügen Sie einen Code hinzu oder verwenden Sie eines der oben genannten Plugins, um einen neuen Schriftstil einzubetten. Welchen Weg Sie wählen, bleibt Ihnen überlassen.
Stellen Sie sicher, dass Sie nicht mehr als zwei Schriftarten auf derselben Website verwenden. Denn je mehr benutzerdefinierte Schriftarten Sie der Website hinzufügen, desto langsamer wird die Geschwindigkeit der Website.