
- Acerca de la autora
- Conceptos básicos de posicionamiento basado en líneas
- La abreviatura grid-area
- Líneas en la cuadrícula explícita
- Líneas en la cuadrícula implícita
- Colocación de elementos contra líneas nombradas
- ¿Qué sucede si hay varias líneas con el mismo nombre?
- Usando la palabra clave span
- Colocación de elementos con colocación basada en líneas
- Mezcla de elementos basados en líneas y autocolocados
- Envolviendo
Acerca de la autora
Rachel Andrew es desarrolladora web, escritora y conferenciante. Es autora de varios libros, entre ellos The New CSS Layout. Es una de las personas que están detrás de la …More aboutRachel↬
- 11 min read
- CSS,Browsers
- Saved for offline reading
- Share on Twitter, LinkedIn
En una nueva serie, Rachel Andrew desmenuza la especificación CSS Grid Layout. Esta vez, echamos un vistazo a cómo utilizar las líneas de la cuadrícula para colocar elementos.


En el primer artículo de esta serie, eché un vistazo a cómo crear un contenedor de cuadrícula y las diversas propiedades aplicadas al elemento padre que componen su cuadrícula. Una vez que tienes una cuadrícula, tienes un conjunto de líneas de cuadrícula. En este artículo, usted aprenderá cómo colocar los elementos contra esas líneas mediante la adición de propiedades a los hijos directos del contenedor de cuadrícula.
Cubriremos:
- Las propiedades de colocación
grid-column-start,grid-column-end,grid-row-start,grid-row-endy sus abreviaturasgrid-columnygrid-row. - Cómo utilizar
grid-areapara colocar por número de línea. - Cómo colocar elementos según el nombre de la línea.
- La diferencia entre la rejilla implícita y la explícita a la hora de colocar elementos.
- Usando la palabra clave
span, con un poco de bonussubgrid. - Qué hay que tener en cuenta al mezclar elementos autocolocados y colocados.
- Parte 1: Creación de un contenedor de rejilla
- Parte 2: Líneas de rejilla
- Parte 3: Áreas de plantillas de rejilla
Conceptos básicos de posicionamiento basado en líneas
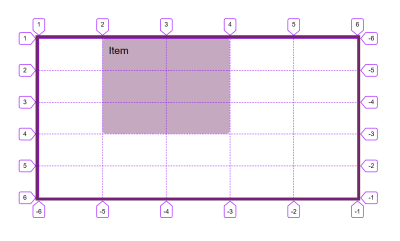
Para colocar un elemento en la rejilla, establecemos la línea en la que comienza, y luego la línea en la que queremos que termine. Por lo tanto, con una cuadrícula de cinco columnas y cinco filas, si quiero que mi elemento abarque los carriles de la segunda y tercera columna, y los carriles de la primera, segunda y tercera fila, utilizaría el siguiente CSS. Recuerde que estamos apuntando a la línea, no a la pista en sí.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4;}Esto también podría ser especificado como una abreviatura, el valor antes de la barra diagonal es la línea de inicio,m el valor después es la línea final.
.item { grid-column: 2 / 4; grid-row: 1 / 4;}En CodePen puedes ver el ejemplo, y cambiar las líneas que abarca el elemento.
Ve el Pen Grid Lines: placement shorthands por Rachel Andrew (@rachelandrew) en CodePen.
Note que la razón por la que el fondo de nuestra caja se extiende sobre toda el área es porque los valores iniciales de las propiedades de alineación align-self y justify-self son stretch.
Si sólo necesita que su elemento abarque una pista, entonces puede omitir la línea final, ya que el comportamiento por defecto es que los elementos abarcan una pista. Vemos esto cuando colocamos automáticamente los elementos como en el último artículo, cada elemento va en una celda – abarcando una columna y una pista de una fila. Así que para hacer que un elemento abarque de la línea 2 a la 3 se podría escribir:
.item { grid-column: 2 / 3;}También sería perfectamente correcto saltarse la línea final:
.item { grid-column: 2;}La abreviatura grid-area
También se puede colocar un elemento utilizando grid-area. Nos encontraremos con esta propiedad de nuevo en un futuro artículo, sin embargo, cuando se utiliza con los números de línea se puede utilizar para establecer las cuatro líneas.
.item { grid-area: 1 / 2 / 4 / 4;}El orden de esos números de línea es grid-row-start, grid-column-start, grid-row-end, grid-column-end. Si se trabaja en un idioma horizontal, escrito de izquierda a derecha (como el inglés), eso es arriba, izquierda, abajo, derecha. Te habrás dado cuenta de que esto es lo contrario de cómo especificamos normalmente las abreviaturas como el margen en CSS – estas corren arriba, derecha, abajo, izquierda.
La razón de esto es que la cuadrícula funciona de la misma manera sin importar el modo de escritura o la dirección que estés usando, y cubriremos esto en detalle más adelante. Por lo tanto, establecer ambos inicios y luego ambos finales tiene más sentido que asignar los valores a las dimensiones físicas de la pantalla. No suelo utilizar esta propiedad para la colocación basada en líneas, ya que creo que las abreviaturas de dos valores de grid-column y grid-row son más legibles cuando se escanea a través de una hoja de estilos.
Líneas en la cuadrícula explícita
Mencioné la cuadrícula explícita frente a la implícita en mi último artículo. La rejilla explícita es la rejilla que se crea con las propiedades grid-template-columns ygrid-template-rows. Al definir sus pistas de columnas y filas, también define líneas entre esas pistas y en los bordes de inicio y final de su cuadrícula.
Estas líneas están numeradas. La numeración comienza desde el 1 en el borde de inicio tanto en la dirección de bloque como en la de línea. Si está en un modo de escritura horizontal, con frases que comienzan a la izquierda y van hacia la derecha, esto significa que la línea 1 en la dirección de bloque está en la parte superior de la cuadrícula, y la línea 1 en la dirección inline es la línea de la izquierda.

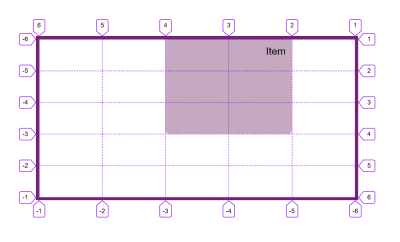
Si está trabajando en un idioma RTL horizontal -como podría ser si trabaja en árabe- entonces la línea 1 en la dirección de bloque sigue estando en la parte superior, pero la línea 1 en la dirección de línea está a la derecha.

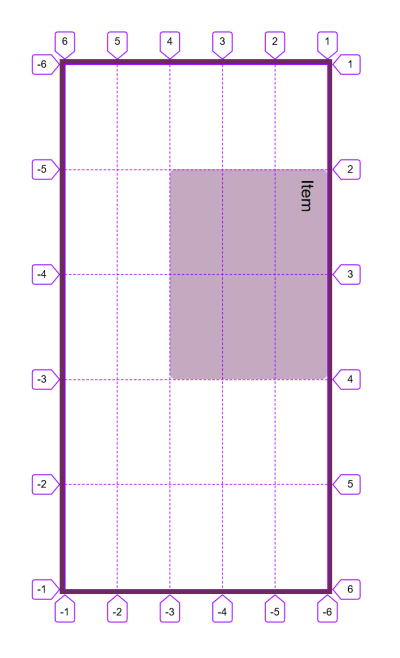
Si está trabajando en un modo de escritura vertical, y en la imagen de abajo he puesto writing-mode: vertical-rl, entonces la línea 1 estará al principio de la dirección del bloque en ese modo de escritura, en este caso a la derecha. La línea 1 en la dirección inline está en la parte superior.

Por lo tanto, las líneas de la cuadrícula están ligadas al modo de escritura y a la dirección de script del documento o componente.
La línea final de su cuadrícula explícita es el número -1 y las líneas cuentan hacia atrás desde ese punto, haciendo que la línea -2 sea la segunda desde la última línea. Esto significa que si desea abarcar un elemento a través de todas las pistas de la cuadrícula explícita puede hacerlo con:
.item { grid-column: 1 / -1;}Líneas en la cuadrícula implícita
Si ha creado pistas de la cuadrícula implícita entonces también cuentan desde 1. En el ejemplo siguiente, he creado una rejilla explícita para las columnas, sin embargo, se han creado pistas de fila en la rejilla implícita, donde estoy usando grid-auto-rows para dimensionarlas a 5em.
El elemento con una clase de placed se ha colocado para abarcar desde la línea de fila 1 hasta la línea de fila -1. Si estuviéramos trabajando con una rejilla explícita para nuestras dos filas, entonces el elemento debería abarcar dos filas. Debido a que las pistas de la fila se han creado en la rejilla implícita, la línea -1 se ha resuelto en la línea 2, y no en la línea 3.
Vea las Líneas de la rejilla del bolígrafo: rejilla explícita vs. implícita por Rachel Andrew (@rachelandrew) en CodePen.
Actualmente no hay forma de apuntar a la última línea de la rejilla implícita, sin saber cuántas líneas tienes.
Colocación de elementos contra líneas nombradas
En el último artículo expliqué que además de los números de línea, puedes nombrar opcionalmente las líneas de tu rejilla. Usted nombra las líneas mediante la adición de un nombre o nombres dentro de corchetes entre sus tamaños de pista.
.grid { display: grid; grid-template-columns: 1fr 2fr 2fr ;}Una vez que tenga algunas líneas con nombre, puede cambiar el número de línea por un nombre al colocar sus elementos.
.item { grid-column: main-start / main-end;}Vea el Pen Grid Lines: naming lines por Rachel Andrew (@rachelandrew) en CodePen.
Si tu línea tiene varios nombres, puedes elegir el que quieras al colocar tu elemento, todos los nombres se resolverán a esa misma línea.
Nota: Hay algunas cosas interesantes que suceden cuando nombras líneas. Echa un vistazo a mi artículo «Naming Things In CSS Grid Layout» para más.
¿Qué sucede si hay varias líneas con el mismo nombre?
Obtienes un comportamiento interesante si tienes varias líneas que tienen el mismo nombre. Esta es una situación que podría ocurrir si usted nombra las líneas dentro de la notación repeat(). En el ejemplo siguiente tengo una cuadrícula de 8 columnas, creada repitiendo 4 veces un patrón de 1fr 2fr. He nombrado la línea antes de la pista más pequeña sm y la pista más grande lg. Esto significa que tengo 4 líneas con cada nombre.
En esta situación, podemos entonces utilizar el nombre como un índice. Así que para colocar un elemento que comienza en la segunda línea llamada sm y se extiende hasta la tercera línea llamada lg uso grid-column: sm 2 / lg 3. Si utiliza el nombre sin un número que siempre se resolverá a la primera línea con ese nombre.
Ver el Pen Grid Lines: naming lines by Rachel Andrew (@rachelandrew) on CodePen.
Usando la palabra clave span
Hay situaciones en las que sabes que quieres que un elemento abarque un cierto número de pistas, sin embargo, no sabes exactamente dónde se ubicará en la cuadrícula. Un ejemplo sería cuando está colocando elementos utilizando la colocación automática, pero quiere que abarquen varias pistas en lugar de la predeterminada. En este caso, puede utilizar la palabra clave span. En el siguiente ejemplo, mi elemento comienza en la línea auto, esta es la línea donde la colocación automática lo pondría, y luego abarca 3 pistas.
.item { grid-column: auto / span 3;}Vea la palabra clave Pen Grid Lines: span por Rachel Andrew (@rachelandrew) en CodePen.
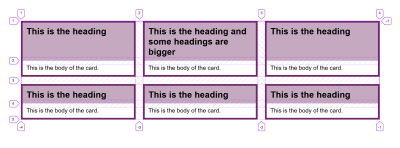
Esta técnica será muy útil una vez que tengamos un amplio soporte del valor subgrid para grid-template-columns y grid-template-rows. Por ejemplo, en un diseño de tarjeta en el que las tarjetas tienen una cabecera y un área de contenido principal en la que se desea alinear entre sí, se puede hacer que cada tarjeta abarque 2 filas, al tiempo que se permite el comportamiento habitual de autocolocación. Las tarjetas individuales utilizarán subgrid para sus filas (es decir, obtendrán dos filas cada una). Puedes ver esto en el siguiente ejemplo si usas Firefox, y leer mi artículo CSS Grid Level 2: Here Comes Subgrid para aprender más sobre subgrid.
Ver el Pen Grid Lines: span keyword and subgrid por Rachel Andrew (@rachelandrew) en CodePen.
/

Colocación de elementos con colocación basada en líneas
Grid colocará automáticamente los elementos en las celdas vacías de la cuadrícula, no apilará elementos en la misma celda. Sin embargo, utilizando la colocación basada en líneas puede colocar elementos en la misma celda de la cuadrícula. En el siguiente ejemplo, tengo una imagen que abarca dos carriles de la cuadrícula, y un título que se coloca en el segundo carril y se le da un fondo semitransparente.
Vea el artículo Líneas de la cuadrícula del lápiz: tarjeta con elementos en capas por Rachel Andrew (@rachelandrew) en CodePen.
Los elementos se apilarán en el orden en que aparecen en el documento fuente. Así, en el ejemplo anterior, el título viene después de la imagen y por lo tanto se muestra en la parte superior de la imagen. Si el pie de foto fuera el primero, acabaría mostrándose detrás de la imagen y no podríamos verlo. Puedes controlar este apilamiento utilizando la propiedad z-index. Si fuera importante que el pie de foto fuera el primero en la fuente, entonces puedes usar z-index, con un valor más alto para el pie de foto que para la imagen. Esto forzaría a la leyenda a mostrarse encima de la imagen para que pueda ser leída.
Mezcla de elementos basados en líneas y autocolocados
Tiene que tener un poco de cuidado extra si está mezclando elementos colocados con otros autocolocados. Cuando los elementos están totalmente autocolocados en la rejilla, se colocarán secuencialmente en la rejilla, encontrando cada uno el siguiente espacio vacío disponible en el que colocarse.
Vea el Pen Grid Lines: auto-placement por Rachel Andrew (@rachelandrew) en CodePen.
El comportamiento por defecto es siempre avanzar hacia delante, y dejar un hueco si un elemento no cabe en la cuadrícula. Puede controlar este comportamiento utilizando la propiedad grid-auto-flow con un valor de dense. En este caso, si hay un elemento que encaja en un hueco ya dejado en la rejilla, se colocará fuera del orden de origen para llenar el hueco. En el siguiente ejemplo, utilizando el empaquetamiento denso, el elemento 3 se coloca ahora antes que el elemento 2.
Vea el Pen Grid Lines: auto-colocación y empaquetamiento denso por Rachel Andrew (@rachelandrew) en CodePen.
Tenga en cuenta que este comportamiento puede causar problemas para los usuarios que están tabulando a través del documento, ya que el diseño visual estará fuera de sincronización con el orden de origen que están siguiendo.
La colocación automática funciona de manera ligeramente diferente si ya ha colocado algunos elementos. Los elementos colocados se posicionarán primero, y la colocación automática buscará entonces el primer hueco disponible para empezar a colocar elementos. Si ha dejado algún espacio en blanco en la parte superior de su diseño por medio de una fila de rejilla vacía, y luego introduce algunos elementos que se colocan automáticamente, terminarán en esa pista.
Para demostrarlo en este ejemplo final he colocado con las propiedades de posicionamiento basadas en líneas, los elementos 1 y 2 dejando la primera fila vacía. Los elementos posteriores se han movido hacia arriba para rellenar los huecos.
Ver el Pen Grid Lines: auto-placement mixed with placed items by Rachel Andrew (@rachelandrew) on CodePen.
Este comportamiento vale la pena entenderlo, ya que puede significar que los elementos terminen en lugares extraños si introduces algunos elementos nuevos en tu diseño a los que no se les ha dado una colocación en la cuadrícula.
Envolviendo
Eso es prácticamente todo lo que necesitas saber sobre las líneas de la cuadrícula. Recuerde que siempre tiene líneas numeradas, no importa que esté utilizando la cuadrícula siempre puede colocar un elemento de un número de línea a otro. Los otros métodos que veremos en futuros artículos son formas alternativas de especificar su diseño, pero se basan en la cuadrícula creada por las líneas numeradas.
- Parte 1: Creación de un contenedor de rejilla
- Parte 2: Líneas de rejilla
- Parte 3: Áreas de plantilla de rejilla