Pourquoi rendre votre blog ennuyeux en utilisant des polices standard ? Laissez votre blog parler de votre personnalité vibrante et des sujets que vous abordez avec une grande variété de polices personnalisées. Les polices personnalisées sont une fonctionnalité agréable qui permet à votre blog d’avoir un aspect préférable aux autres.
Disons-le, nous aimons tous les blogs et les sites avec les bonnes polices. Elles décorent non seulement le site mais contribuent également à attirer l’utilisateur vers votre contenu. Cependant, le choix de polices standard de WordPress est limité et dépend du thème que vous utilisez. La bonne nouvelle est que vous pouvez les ajouter manuellement ou avec des plugins spécialisés.
Et ici, deux questions se posent – où obtenir des polices personnalisées pour WordPress et comment installer des polices personnalisées sur votre site WordPress.
Découvrons-les.
- Pourquoi devrais-je utiliser des polices personnalisées?
- L’importance d’utiliser des polices personnalisées
- Alternatives aux polices Google
- Comment ajouter des polices personnalisées à WordPress
- Option 1 – Changer les polices WordPress avec des plugins
- Caractéristiques des plugins de polices personnalisées
- Custom Font Uploader
- Utiliser n’importe quelle police
- WP Google Fonts
- Comment installer les polices avec un plugin?
- Option 2 – Installer manuellement les polices personnalisées de WordPress
- Etape 1 : Créer un dossier « fonts »
- Etape 2. Téléchargez les fichiers de polices téléchargés sur votre site web
- Etape 3. Importez les polices via la feuille de style du thème enfant
- Etape 4. Pour ajouter l’italique, écrivez ce qui suit:
- Etape 5. Pour ajouter la police bold, ajoutez le code suivant:
- Etape 6. Pour connecter le gras et l’italique, tapez ce qui suit:
- Wrapping Up Custom Fonts for WordPress
Pourquoi devrais-je utiliser des polices personnalisées?
L’époque est révolue où Times New Roman et Georgia étaient considérées comme les seules polices pour les textes sur les sites Web. Au cours des dernières années, l’espace des polices a complètement changé avec l’arrivée de polices telles que Google Fonts et d’autres.
Aujourd’hui, il existe des centaines de polices gratuites, d’aides à l’information et à la formation, et de ressources conçues pour le design, disponibles sur Internet. Contrairement à Adobe Illustrator, Photoshop et d’autres applications classiques, WordPress ne vous donne pas le contrôle total des polices par défaut. Seuls certains thèmes choisissent de prendre en charge et d’utiliser des polices personnalisées.
Par conséquent, dans ce post, vous apprendrez à trouver des polices personnalisées appropriées et à les utiliser dans votre site WordPress.
L’importance d’utiliser des polices personnalisées
Pourquoi changer les polices, le retrait entre les mots, l’interligne, l’espacement des lettres ou la saturation des polices, vous demandez-vous ? Quoi qu’il en soit, certaines études prouvent que la typographie améliore la compréhension de la lecture.
Bien des choses dépendent de la construction des polices de caractères. À un niveau conscient et subconscient – tout le monde évalue le contenu d’une page web par le design.
Le design des polices affecte les lecteurs, même s’ils n’y prêtent pas attention. Abandonner le design de la police signifie abandonner le développement lui-même ! L’humeur du lecteur en dépend. La police facilite la lecture ou oblige les utilisateurs à quitter la page.
Tous les navigateurs web incluent un ensemble de polices par défaut. Cela signifie que si la police n’est pas spécifiée dans le CSS de la page, c’est la version standard qui sera utilisée. Vous pouvez toujours utiliser les polices par défaut, mais elles compliquent le travail des utilisateurs. C’est pourquoi il est essentiel d’utiliser une police personnalisée. Si votre thème ne vous donne pas d’options pour changer la police, de nombreux sites web et outils peuvent vous aider.
Alternatives aux polices Google

Beaucoup d’entre vous connaissent les polices Google gratuites. Il y a beaucoup d’autres sites où vous pouvez trouver de belles polices. Certaines d’entre elles sont gratuites pour un usage personnel. Si vous avez besoin pour une utilisation commerciale, alors vous avez besoin d’une licence. Les polices Google et Adobe Edge Fonts sont gratuites. C’est pourquoi elles ne sont pas si uniques. Et cela ne nous convient pas.
Voici quelques autres ressources pour trouver des polices à usage gratuit et commercial :
- TemplateMonster – Sur le site web de la place de marché TemplateMonster, vous trouverez tout ce dont vous avez besoin pour le Web Design. Il y a également de nombreuses polices et packs de polices pour une utilisation personnelle pour un petit prix. De plus, ils sont présentés à UN kit de développement Web. La collection est énorme et créative. Pour vous aider à choisir, toutes les polices sont présentées sur des brochures ou des cadres. Chaque police est présentée avec une licence commerciale aussi.
- MyFonts – MyFonts offre actuellement la plus grande sélection de polices dans le monde. Cependant, les prix ici sont également dans le segment supérieur. Donc, si vous avez un budget serré, il pourrait ne pas être pour vous.
- FontSpring – Fontspring vend des polices de fantaisie pour une utilisation commerciale. Mais dans presque toutes les familles 1-2 polices gratuites qui peuvent être utilisées à des fins personnelles. En outre, il y a une section séparée avec des polices gratuites. La collection est très riche. Mais vous devrez étudier attentivement les informations de licence pour une police particulière avant de télécharger.
- Cufonfonts – C’est aussi une vaste collection de différentes polices. Sélectionnez-en une, et vous verrez une page avec des informations détaillées à son sujet. Il y a beaucoup de polices gratuites, et elles sont divisées en sections individuelles. Le système de tri de CufonFonts est assez souple et pratique. En outre, le support Webfont est inclus.
- Dafont – Une autre collection accessible de 3 500 polices gratuites. La plupart d’entre elles sont conçues pour un usage personnel uniquement. Une caractéristique agréable DaFont est un système de catégories. Vous pouvez sélectionner des polices dans le style des bandes dessinées, des jeux vidéo, vintage, ou stylisées comme des caractères japonais.
Le choix des polices est très tentant car elles sont toutes belles. Mais il ne faut pas en choisir beaucoup. N’utilisez pas plus de deux polices de caractères sur le site. Ainsi, l’apparence de votre site web sera cohérente. Une fois que vous avez choisi vos polices, assurez-vous de télécharger les fichiers pour chaque style que vous utiliserez (normal, gras, italique, etc).
Maintenant que vous avez choisi la police appropriée pour le site, découvrons comment l’ajouter.
Comment ajouter des polices personnalisées à WordPress
Il existe quelques façons d’ajouter des polices à un site WordPress :
- Plugins : dans ce cas, différents plugins WordPress sont utilisés pour faciliter le processus.
- Manuellement : en utilisant cette méthode, vous devez télécharger une police téléchargée sur le site et modifier le fichier CSS.
- Thèmes : de nombreux thèmes populaires incluent des options intégrées pour personnaliser vos polices (note – nous ne couvrirons pas cette option car le processus variera en fonction du thème que vous utilisez, mais les thèmes premium de qualité comme le thème Total WordPress offriront des docs en ligne que vous pourrez facilement suivre – comme ce guide pour ajouter des polices personnalisées à Total)
Option 1 – Changer les polices WordPress avec des plugins
Si nous ne nous soucions pas des changements globaux, nous pouvons installer des plugins WordPress qui changeront les polices sur votre site.
Caractéristiques des plugins de polices personnalisées
Les logiciels libres ont un avantage pour l’intérêt de la communauté, et WordPress a aussi cet avantage. Plusieurs plugins WordPress permettent d’ajouter des polices personnalisées. Comment choisir un plugin adapté parmi tant d’autres ? Quelles sont les caractéristiques des plugins de polices personnalisées ?
Voici quelques points à prendre en compte :
- Possibilité d’utiliser une police personnalisée
- Possibilité d’utiliser plus d’une police
- Cibler les en-têtes et les composants
- Bonus : la possibilité de modifier les paramètres de la police depuis l’éditeur visuel
C’est tout. La première fonctionnalité de la liste est très importante. Vous pouvez toujours télécharger des polices sur des sites comme DaFont, Font Squirrel, etc. mais vous devez pouvoir les télécharger sur WordPress.
Regardons quelques plugins pour WordPress qui vous permettent de télécharger des polices personnalisées.
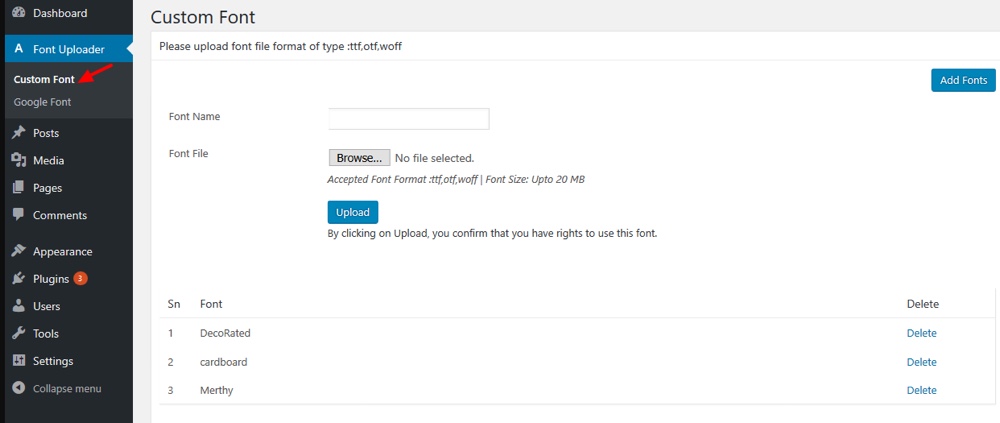
Custom Font Uploader

Ce plugin vous permet de télécharger des polices Google et de les appliquer à divers éléments de votre blog. Par exemple, aux titres ou au corps de l’article ou de la page.
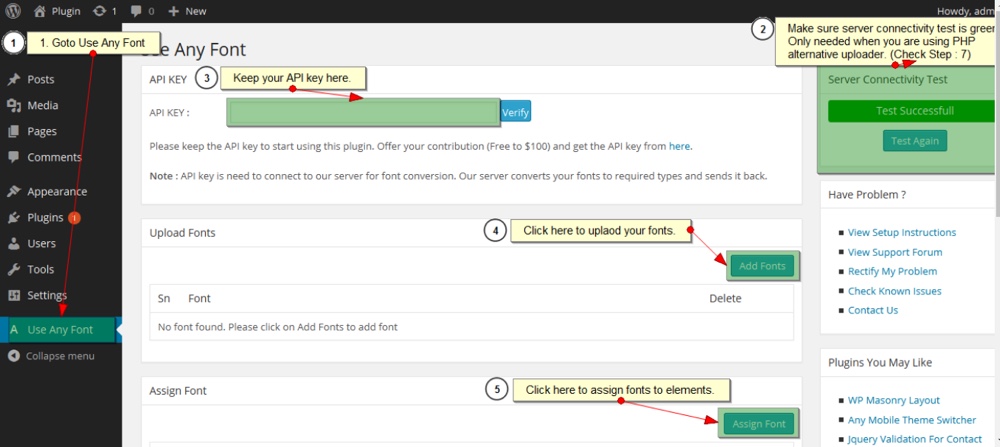
Utiliser n’importe quelle police

C’est un plugin WordPress qui vous offre une interface pratique pour télécharger des polices et les utiliser directement à travers l’éditeur visuel. L’éditeur visuel de WordPress peut changer automatiquement la police de n’importe quel texte. Ce plugin offre plusieurs fonctionnalités, ce qui rend le processus d’ajout de polices personnalisées beaucoup plus gérable.
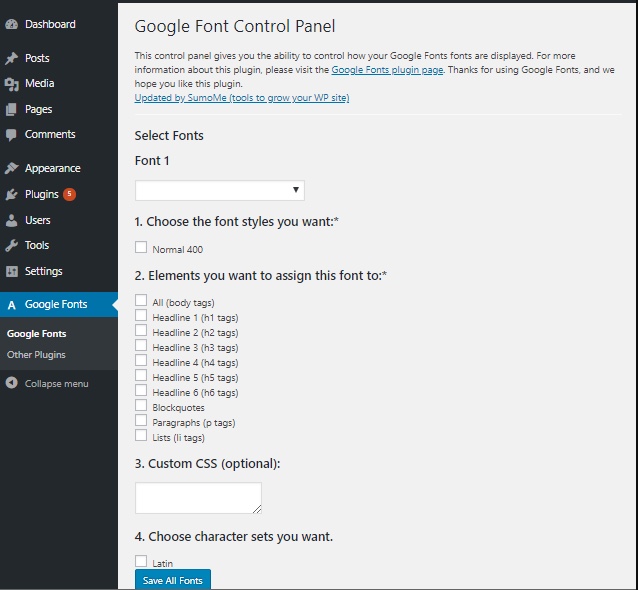
WP Google Fonts

WP Google Fonts vous permet d’utiliser le catalogue de polices Google. L’un des avantages étonnants de ce plugin est l’ajout de près de 1000 polices Google. Bien que vous puissiez mettre en file d’attente les polices Google manuellement, il est beaucoup plus facile d’utiliser un plugin pour la plupart des utilisateurs.
Comment installer les polices avec un plugin?
Prenons, par exemple, WP Google Fonts. Il suffit d’installer ce plugin depuis le dépôt officiel de WordPress et d’ouvrir la section Google Fonts.

Vous verrez ici un panneau de contrôle des polices Google. Choisissez les polices et modifiez divers paramètres, tels que le style de police, les éléments auxquels elle est appliquée, etc.
Option 2 – Installer manuellement les polices personnalisées de WordPress
A travers la directive @font-face, vous pouvez connecter à la fois une ou plusieurs polices à votre site. Mais cette méthode a ses avantages et ses inconvénients.
Pros:
- A travers le CSS, vous pouvez connecter des polices de n’importe quel format : ttf, otf, woff, svg.
- Les fichiers de police seront situés sur votre serveur – vous ne dépendrez pas de services tiers.
Cons:
- Pour la connexion correcte de la police pour chaque style, vous devez enregistrer un code séparé.
- Sans connaître CSS, vous pouvez être confus facilement.
Mais ce n’est pas un vrai problème si vous pouvez simplement copier un code fini et où vous devez spécifier vos valeurs.
Note : Avant de commencer, assurez-vous de créer un thème enfant pour votre site. De cette façon, vous pouvez faire toutes les modifications à votre thème enfant, en laissant votre thème principal intact afin que vous puissiez facilement le mettre à jour si nécessaire à l’avenir.
Etape 1 : Créer un dossier « fonts »
Dans votre thème enfant, créez un nouveau dossier « fonts » sous : wp-content/themes/your-child-theme/fonts
Etape 2. Téléchargez les fichiers de polices téléchargés sur votre site web
Cela peut être fait via le panneau de contrôle de votre hébergement ou via FTP.
Ajoutez tous les fichiers de polices dans le dossier polices nouvellement ajouté : wp-content/themes/your-child-theme/fonts que vous avez créé.
Etape 3. Importez les polices via la feuille de style du thème enfant
Ouvrez le fichier style.css de votre thème enfant et ajoutez le code suivant au début du fichier CSS (après le commentaire du thème enfant):
Where MyWebFont est le nom de la police, et la valeur de la propriété src (les données entre parenthèses entre guillemets) est leur emplacement (liens relatifs). Nous devons spécifier chaque style séparément.
Puisque nous connectons d’abord le style normal, nous définissons les propriétés font-weight et font-style à normal.
Etape 4. Pour ajouter l’italique, écrivez ce qui suit:
Où tout est identique, seulement nous avons attaché la propriété font-style à italique.
Etape 5. Pour ajouter la police bold, ajoutez le code suivant:
Où nous avons attaché la propriété font-weight à bold.
N’oubliez pas d’indiquer l’emplacement correct des fichiers de police pour chaque style.
Etape 6. Pour connecter le gras et l’italique, tapez ce qui suit:
Bien, c’est tout 🙂 Vous avez maintenant connecté quatre styles de police à votre site web.
Mais il y a une remarque – cette connexion de police sera incorrectement affichée dans Internet Explorer 8. La consolation est qu’il y a très peu de personnes qui utilisent encore IE8.
Wrapping Up Custom Fonts for WordPress
Quelle est la première chose que les utilisateurs remarquent lorsqu’ils visitent votre site ? Oui, son design ! La plupart du design repose sur la bonne utilisation de belles polices. Vous devez donc prendre soin du design des polices de votre site. Ajoutez du code ou utilisez l’un des plugins mentionnés ci-dessus pour intégrer un nouveau style de police. La façon dont vous le choisissez dépend de vous.
Veuillez vous assurer que vous n’utilisez pas plus de deux polices sur le même site. Puisque plus vous ajoutez de polices personnalisées sur le site, plus la vitesse du site devient lente.