
- À propos de l’auteur
- Concepts de base du positionnement basé sur les lignes
- La sténographie grid-area
- Lignes sur la grille explicite
- Lignes sur la grille implicite
- Placer des éléments contre des lignes nommées
- Que se passe-t-il s’il y a plusieurs lignes avec le même nom?
- Utilisation du mot-clé span
- La superposition des éléments avec le placement basé sur les lignes
- Mélanger le placement basé sur les lignes et le placement automatique
- Wrapping Up
À propos de l’auteur
Rachel Andrew est une développeuse web, écrivain et conférencière. Elle est l’auteur d’un certain nombre de livres, notamment The New CSS Layout. Elle est l’une des personnes à l’origine de la …En savoir plus surRachel↬
- 11 min de lecture
- CSS,Navigateurs
- Enregistré pour une lecture hors ligne
- Partager sur Twitter, LinkedIn


Dans le premier article de cette série, j’ai jeté un coup d’œil à la façon de créer un conteneur de grille et aux différentes propriétés appliquées à l’élément parent qui composent votre grille. Une fois que vous avez une grille, vous avez un ensemble de lignes de grille. Dans cet article, vous apprendrez à placer des éléments contre ces lignes en ajoutant des propriétés aux enfants directs du conteneur de grille.
Nous couvrirons :
- Les propriétés de placement
grid-column-start,grid-column-end,grid-row-start,grid-row-endet leurs raccourcisgrid-columnetgrid-row. - Comment utiliser
grid-areapour placer par numéro de ligne. - Comment placer des éléments en fonction du nom de la ligne.
- La différence entre la grille implicite et explicite lors du placement d’éléments.
- Utiliser le mot-clé
span, avec un peu de bonussubgrid. - A quoi il faut faire attention lorsqu’on mélange des éléments placés automatiquement et des éléments placés.
- Partie 1 : Créer un conteneur de grille
- Partie 2 : Lignes de la grille
- Partie 3 : Zones de gabarit de la grille
Concepts de base du positionnement basé sur les lignes
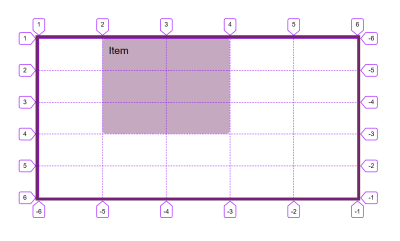
Pour placer un élément sur la grille, on définit la ligne sur laquelle il commence, puis la ligne sur laquelle on veut qu’il se termine. Par conséquent, avec une grille à cinq colonnes et cinq lignes, si je veux que mon élément couvre les deuxième et troisième pistes de la colonne, ainsi que les première, deuxième et troisième pistes de la ligne, j’utiliserai le CSS suivant. Rappelez-vous que nous ciblons la ligne, pas la piste elle-même.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4;}Cela pourrait également être spécifié comme un raccourci, la valeur avant la barre oblique est la ligne de début,m la valeur après est la ligne de fin.
.item { grid-column: 2 / 4; grid-row: 1 / 4;}Sur CodePen, vous pouvez voir l’exemple, et modifier les lignes que l’élément enjambe.
Voir le stylo Lignes de la grille : raccourcis de placement par Rachel Andrew (@rachelandrew) sur CodePen.
Notez que la raison pour laquelle notre fond de boîte s’étire sur toute la zone est parce que les valeurs initiales des propriétés d’alignement align-self et justify-self sont stretch.
Si vous avez seulement besoin que votre élément s’étende sur une piste, alors vous pouvez omettre la ligne de fin, car le comportement par défaut est que les éléments s’étendent sur une piste. Nous voyons cela lorsque nous plaçons automatiquement des éléments comme dans le dernier article, chaque élément va dans une cellule – couvrant une colonne et une piste de ligne. Ainsi, pour qu’un élément s’étende de la ligne 2 à la ligne 3, vous pourriez écrire :
.item { grid-column: 2 / 3;}Il serait également parfaitement correct de manquer la dernière ligne :
.item { grid-column: 2;}La sténographie grid-area
Vous pouvez également placer un élément en utilisant grid-area. Nous rencontrerons à nouveau cette propriété dans un prochain article, cependant, lorsqu’elle est utilisée avec des numéros de ligne, elle peut être utilisée pour placer les quatre lignes.
.item { grid-area: 1 / 2 / 4 / 4;}L’ordre de ces numéros de ligne est grid-row-start, grid-column-start, grid-row-end, grid-column-end. Si vous travaillez dans une langue horizontale, écrite de gauche à droite (comme l’anglais), c’est haut, gauche, bas, droite. Vous avez peut-être réalisé que c’est l’opposé de la façon dont nous spécifions normalement des raccourcis tels que la marge dans les CSS – ceux-ci s’exécutent en haut, à droite, en bas, à gauche.
La raison en est que la grille fonctionne de la même manière quel que soit le mode d’écriture ou la direction que vous utilisez, et nous allons couvrir cela en détail ci-dessous. Par conséquent, définir les deux débuts puis les deux fins a plus de sens que de mapper les valeurs aux dimensions physiques de l’écran. Je n’ai pas tendance à utiliser cette propriété pour le placement basé sur les lignes, car je pense que les raccourcis à deux valeurs de grid-column et grid-row sont plus lisibles lors du balayage d’une feuille de style.
Lignes sur la grille explicite
J’ai mentionné la grille explicite par rapport à la grille implicite dans mon dernier article. La grille explicite est la grille que vous créez avec les propriétés grid-template-columns etgrid-template-rows. En définissant vos pistes de colonnes et de lignes, vous définissez également des lignes entre ces pistes et aux bords de début et de fin de votre grille.
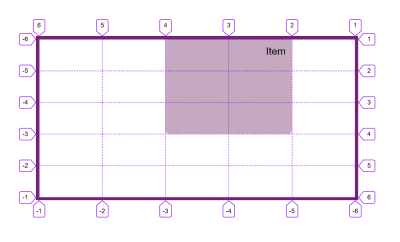
Ces lignes sont numérotées. La numérotation commence à partir de 1 au bord de départ dans le sens du bloc et de la ligne. Si vous êtes dans un mode d’écriture horizontal, avec des phrases qui commencent à gauche et vont vers la droite, cela signifie que la ligne 1 dans le sens du bloc est en haut de la grille, et que la ligne 1 dans le sens du trait est la ligne de gauche.

Si vous travaillez dans une langue RTL horizontale – comme ce pourrait être le cas si vous travaillez en arabe – alors la ligne 1 dans la direction du bloc est toujours en haut, mais la ligne 1 dans la direction inline est à droite.

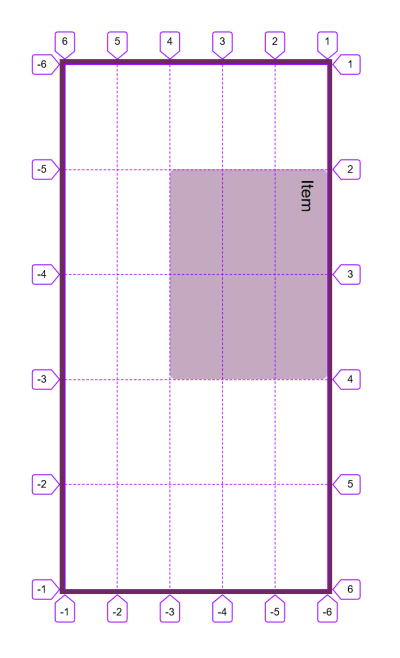
Si vous travaillez dans un mode d’écriture vertical, et que dans l’image ci-dessous j’ai défini writing-mode: vertical-rl, alors la ligne 1 sera au début de la direction du bloc dans ce mode d’écriture, dans ce cas à droite. La ligne 1 dans la direction inline est en haut.

Donc, les lignes de la grille sont liées au mode d’écriture et à la direction du script du document ou du composant.
La ligne de fin de votre grille explicite est le numéro -1 et les lignes comptent en arrière à partir de ce point, faisant de la ligne -2 la deuxième à partir de la dernière ligne. Cela signifie que si vous voulez étendre un élément sur toutes les pistes de la grille explicite, vous pouvez le faire avec :
.item { grid-column: 1 / -1;}Lignes sur la grille implicite
Si vous avez créé des pistes de grille implicite, alors elles comptent également à partir de 1. Dans l’exemple ci-dessous, j’ai créé une grille explicite pour les colonnes, cependant, des pistes de lignes ont été créées dans la grille implicite, où j’utilise grid-auto-rows pour les dimensionner à 5em.
L’élément avec une classe de placed a été placé pour s’étendre de la ligne de ligne 1 à la ligne de ligne -1. Si nous travaillions avec une grille explicite pour nos deux lignes, alors l’élément devrait s’étendre sur deux lignes. Parce que les pistes de ligne ont été créées dans la grille implicite, la ligne -1 s’est résolue à la ligne 2, et non à la ligne 3.
Voir le stylo Lignes de grille : grille explicite vs implicite par Rachel Andrew (@rachelandrew) sur CodePen.
Il n’y a actuellement aucun moyen de cibler la dernière ligne de la grille implicite, sans savoir combien de lignes vous avez.
Placer des éléments contre des lignes nommées
Dans le dernier article, j’ai expliqué qu’en plus des numéros de ligne, vous pouvez éventuellement nommer les lignes de votre grille. Vous nommez les lignes en ajoutant un ou plusieurs noms à l’intérieur de crochets entre vos tailles de pistes.
.grid { display: grid; grid-template-columns: 1fr 2fr 2fr ;}Une fois que vous avez quelques lignes nommées, vous pouvez échanger le numéro de ligne contre un nom lorsque vous placez vos éléments.
.item { grid-column: main-start / main-end;}Voir le stylo Lignes de la grille : nommer les lignes par Rachel Andrew (@rachelandrew) sur CodePen.
Si votre ligne a plusieurs noms, vous pouvez choisir celui que vous voulez lorsque vous placez votre élément, tous les noms se résoudront à cette même ligne.
Note : Il y a des choses intéressantes qui se produisent lorsque vous nommez les lignes. Jetez un coup d’œil à mon article « Nommer les choses dans la disposition de la grille CSS » pour en savoir plus.
Que se passe-t-il s’il y a plusieurs lignes avec le même nom?
Vous obtenez un comportement intéressant si vous avez plusieurs lignes qui ont le même nom. C’est une situation qui pourrait se produire si vous nommez les lignes dans la notation repeat(). Dans l’exemple ci-dessous, j’ai une grille à 8 colonnes, créée en répétant 4 fois un motif de 1fr 2fr. J’ai nommé la ligne avant la plus petite piste sm et la plus grande piste lg. Cela signifie que j’ai 4 lignes avec chaque nom.
Dans cette situation, nous pouvons alors utiliser le nom comme un index. Ainsi, pour placer un élément commençant à la deuxième ligne nommée sm et s’étirant jusqu’à la troisième ligne nommée lg, j’utilise grid-column: sm 2 / lg 3. Si vous utilisez le nom sans numéro, cela se résoudra toujours à la première ligne portant ce nom.
Voir le Pen Grid Lines : naming lines par Rachel Andrew (@rachelandrew) sur CodePen.
Utilisation du mot-clé span
Il y a des situations où vous savez que vous voulez qu’un élément s’étende sur un certain nombre de pistes, cependant, vous ne savez pas exactement où il se situera sur la grille. Par exemple, si vous placez des éléments en utilisant le placement automatique, mais que vous souhaitez qu’ils couvrent plusieurs pistes plutôt que la 1 par défaut. Dans ce cas, vous pouvez utiliser le mot-clé span. Dans l’exemple ci-dessous, mon élément commence à la ligne auto, c’est la ligne où l’auto-placement le placerait, et il s’étend ensuite sur 3 pistes.
.item { grid-column: auto / span 3;}Voir le stylo Lignes de la grille : mot-clé span par Rachel Andrew (@rachelandrew) sur CodePen.
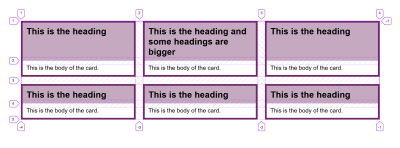
Cette technique deviendra très utile lorsque nous aurons un large support de la valeur subgrid pour grid-template-columns et grid-template-rows. Par exemple, dans une mise en page de carte où les cartes ont un en-tête et une zone de contenu principal dans lesquels vous voulez vous aligner les uns avec les autres, vous pouvez faire en sorte que chaque carte s’étende sur 2 rangées, tout en permettant le comportement habituel de placement automatique. Les cartes individuelles utiliseront subgrid pour leurs rangées (c’est-à-dire qu’elles auront deux rangées chacune). Vous pouvez voir cela dans l’exemple ci-dessous si vous utilisez Firefox, et lire mon article Grille CSS niveau 2 : voici le subgrid pour en savoir plus sur le subgrid.
Voir le Pen Grid Lines : span keyword et subgrid par Rachel Andrew (@rachelandrew) sur CodePen.
/

La superposition des éléments avec le placement basé sur les lignes
Grid placera automatiquement les éléments dans les cellules vides de la grille, elle n’empilera pas les éléments dans la même cellule. Cependant, en utilisant le placement basé sur les lignes, vous pouvez mettre des éléments dans la même cellule de la grille. Dans cet exemple suivant, j’ai une image qui s’étend sur deux pistes de rangées, et une légende qui est placée dans la deuxième piste et à laquelle on donne un arrière-plan semi-transparent.
See the Pen Grid Lines : card with layered elements by Rachel Andrew (@rachelandrew) on CodePen.
Les éléments s’empilent dans l’ordre où ils apparaissent dans la source du document. Ainsi, dans l’exemple ci-dessus, la légende vient après l’image et s’affiche donc au-dessus de l’image. Si la légende était apparue en premier, elle s’afficherait derrière l’image et nous ne pourrions pas la voir. Vous pouvez contrôler cet empilement en utilisant la propriété z-index. S’il était important que la légende soit en premier dans la source, alors vous pouvez utiliser z-index, avec une valeur plus élevée pour la légende que pour l’image. Cela forcerait la légende à s’afficher au-dessus de l’image afin qu’elle puisse être lue.
Mélanger le placement basé sur les lignes et le placement automatique
Vous devez faire un peu plus attention si vous mélangez des éléments placés avec des éléments placés automatiquement. Lorsque les éléments sont entièrement placés automatiquement dans la grille, ils se placeront séquentiellement sur la grille, chacun trouvant le prochain espace vide disponible pour s’y placer.
Voir le stylo Lignes de la grille : placement automatique par Rachel Andrew (@rachelandrew) sur CodePen.
Le comportement par défaut est toujours de progresser vers l’avant, et de laisser un espace si un élément ne rentre pas dans la grille. Vous pouvez contrôler ce comportement en utilisant la propriété grid-auto-flow avec une valeur de dense. Dans ce cas, s’il y a un élément qui correspond à un espace déjà laissé dans la grille, il sera placé hors de l’ordre source afin de combler l’espace. Dans l’exemple ci-dessous utilisant l’emballage dense, l’élément 3 est maintenant placé avant l’élément 2.
Voir le stylo Lignes de la grille : auto-placement et emballage dense par Rachel Andrew (@rachelandrew) sur CodePen.
Notez que ce comportement peut causer des problèmes aux utilisateurs qui utilisent la tabulation dans le document, car la disposition visuelle sera désynchronisée par rapport à l’ordre source qu’ils suivent.
Le placement automatique fonctionne légèrement différemment si vous avez déjà placé certains éléments. Les éléments placés seront positionnés en premier, et l’auto-placement cherchera ensuite le premier espace disponible pour commencer à placer des éléments. Si vous avez laissé un peu d’espace blanc en haut de votre mise en page au moyen d’une ligne de grille vide, puis que vous introduisez certains éléments qui sont placés automatiquement, ils se retrouveront dans cette piste.
Pour démontrer dans ce dernier exemple, j’ai placé avec les propriétés de positionnement basées sur la ligne, les éléments 1 et 2 laissant la première ligne vide. Les éléments ultérieurs se sont déplacés vers le haut pour remplir les espaces.
Voir le stylo Lignes de la grille : auto-placement mélangé avec des éléments placés par Rachel Andrew (@rachelandrew) sur CodePen.
Ce comportement mérite d’être compris, car il peut signifier que les éléments se retrouvent à des endroits étranges si vous introduisez certains nouveaux éléments dans votre mise en page qui n’ont pas reçu de placement sur la grille.
Wrapping Up
C’est à peu près tout ce que vous devez savoir sur les lignes de la grille. Rappelez-vous que vous avez toujours des lignes numérotées, peu importe comment vous utilisez la grille autrement, vous pouvez toujours placer un élément d’un numéro de ligne à un autre. Les autres méthodes que nous examinerons dans les prochains articles sont des façons alternatives de spécifier votre mise en page, mais sont basées sur la grille créée par les lignes numérotées.
- Partie 1 : Créer un conteneur de grille
- Partie 2 : Lignes de la grille
- Partie 3 : Zones du modèle de grille
.