
- Om forfatteren
- Grundlæggende begreber om linjebaseret positionering
- The grid-area Shorthand
- Linjer på det eksplicitte gitter
- Linjer i det implicitte gitter
- Placering af elementer mod navngivne linjer
- Hvad sker der, hvis der er flere linjer med samme navn?
- Brug af nøgleordet span
- Layering af elementer med linjebaseret placering
- Mixing Line-Based And Auto-Placement
- Afslutning
Om forfatteren
Rachel Andrew er webudvikler, forfatter og foredragsholder. Hun er forfatter til en række bøger, bl.a. The New CSS Layout. Hun er en af folkene bag …Mere omRachel↬
- 11 min læsning
- CSS,Browsere
- Sparet til offline læsning
- Del på Twitter, LinkedIn


I den første artikel i denne serie så jeg på, hvordan du opretter en gittercontainer og de forskellige egenskaber, der anvendes på det overordnede element, som udgør dit gitter. Når du har et gitter, har du et sæt gitterlinjer. I denne artikel lærer du, hvordan du placerer elementer mod disse linjer ved at tilføje egenskaber til de direkte børn af gitterbeholderen.
Vi vil dække:
- Placeringsejendommene
grid-column-start,grid-column-end,grid-row-start,grid-row-endog deres forkortelsergrid-columnoggrid-row. - Hvordan du bruger
grid-areatil at placere efter linjenummer. - Sådan placerer du elementer efter linjenavn.
- Forskellen mellem det implicitte og eksplicitte gitter, når du placerer elementer.
- Brug af nøgleordet
span, med lidt bonussubgrid. - Hvad du skal være opmærksom på, når du blander automatisk placerede og placerede elementer.
- Del 1: Oprettelse af en gittercontainer
- Del 2: Gitterlinjer
- Del 3: Gitterskabelonområder
Grundlæggende begreber om linjebaseret positionering
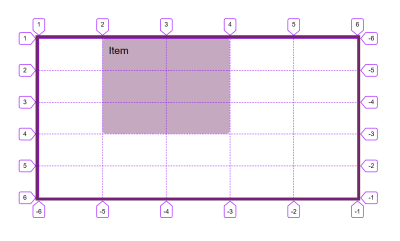
For at placere et element på gitteret indstiller vi den linje, det starter på, og derefter den linje, det skal slutte på. Hvis jeg derfor med et gitter med fem kolonner og fem rækker ønsker, at mit element skal spænde over anden og tredje kolonnespor og første, anden og tredje rækkespor, skal jeg bruge følgende CSS. Husk, at vi tager sigte på linjen og ikke på selve sporet.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4;}Dette kan også angives som en forkortelse, værdien før skråstregen er startlinjen,m værdien efter er slutlinjen.
.item { grid-column: 2 / 4; grid-row: 1 / 4;}På CodePen kan du se eksemplet og ændre de linjer, som elementet spænder over.
Se Pen Grid Lines: placement shorthands af Rachel Andrew (@rachelandrew) på CodePen.
Bemærk, at grunden til, at vores boksbaggrund strækker sig over hele området, er, at de oprindelige værdier for justeringsegenskaberne align-self og justify-self er stretch.
Hvis du kun har brug for, at dit element skal spænde over ét spor, kan du udelade slutlinjen, da standardadfærden er, at elementer spænder over ét spor. Vi ser dette, når vi automatisk placerer elementer som i den sidste artikel, hvor hvert element kommer ind i en celle – og spænder over en kolonne og et spor i en række. Så for at få et element til at spænde fra linje 2 til 3 kan du skrive:
.item { grid-column: 2 / 3;}Det ville også være helt korrekt at udelade slutlinjen:
.item { grid-column: 2;}The grid-area Shorthand
Du kan også placere et element ved at bruge grid-area. Vi vil støde på denne egenskab igen i en fremtidig artikel, men når den bruges sammen med linjenumre, kan den bruges til at sætte alle fire linjer.
.item { grid-area: 1 / 2 / 4 / 4;}Rækkefølgen af disse linjenumre er grid-row-start, grid-column-start, grid-row-end, grid-column-end. Hvis man arbejder på et horisontalt sprog, der skrives fra venstre mod højre (som engelsk), er det øverst, venstre, nederst, højre. Du har måske bemærket, at dette er det modsatte af, hvordan vi normalt angiver forkortelser som margin i CSS – disse kører top, højre, bund, venstre.
Grunden til dette er, at grid fungerer på samme måde, uanset hvilken skrivemåde eller retning du bruger, og vi vil dække dette i detaljer nedenfor. Derfor giver det mere mening at indstille begge starter og derefter begge ender end at mappe værdierne til de fysiske dimensioner på skærmen. Jeg har ikke tendens til at bruge denne egenskab til linjebaseret placering, da jeg synes, at forkortelserne grid-column og grid-row med to værdier er mere læselige, når man scanner gennem et stylesheet.
Linjer på det eksplicitte gitter
Jeg nævnte det eksplicitte kontra det implicitte gitter i min sidste artikel. Det eksplicitte gitter er det gitter, som du opretter med egenskaberne grid-template-columns oggrid-template-rows. Ved at definere dine kolonne- og rækkespor definerer du også linjer mellem disse spor og ved start- og slutkanterne af dit gitter.
Disse linjer er nummererede. Nummereringen starter fra 1 ved startkanten i både blok- og inline-retningen. Hvis du er i en horisontal skrivetilstand med sætninger, der begynder til venstre og løber mod højre, betyder det, at linje 1 i blokretningen er øverst i gitteret, og linje 1 i inline-retningen er den venstre linje.

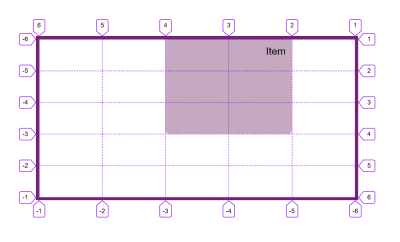
Hvis du arbejder i et horisontalt RTL-sprog – som du måske gør, hvis du arbejder på arabisk – så er linje 1 i blokretningen stadig øverst, men linje 1 i inlineretningen er til højre.

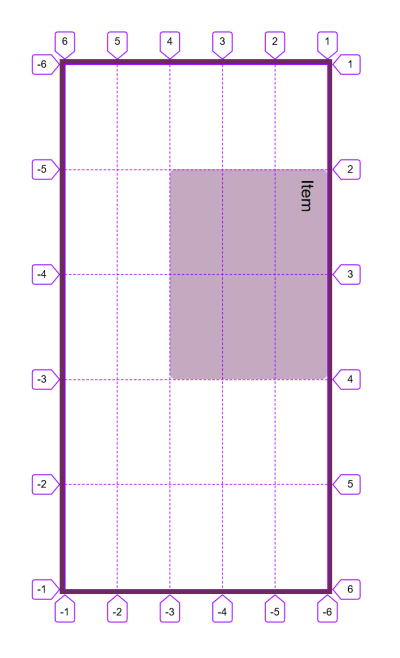
Hvis du arbejder i en lodret skrivemåde, og jeg i billedet nedenfor har sat writing-mode: vertical-rl, så vil linje 1 være i starten af blokretningen i den skrivemåde, i dette tilfælde til højre. Linje 1 i inline-retningen er øverst.

Dermed er gitterlinjerne bundet til dokumentets eller komponentens skrivetilstand og scriptretning.
Slutlinjen i dit eksplicitte gitter er nummer -1, og linjerne tæller tilbage fra dette punkt, så linje -2 er den næstsidste fra den sidste linje. Det betyder, at hvis du ønsker at spænde et element over alle spor i det eksplicitte gitter, kan du gøre det med:
.item { grid-column: 1 / -1;}Linjer i det implicitte gitter
Hvis du har oprettet implicitte gitterspor, tæller de også op fra 1. I eksemplet nedenfor har jeg oprettet et eksplicit gitter for kolonner, men der er oprettet rækkespor i det implicitte gitter, hvor jeg bruger grid-auto-rows til at størrelsesbestemme disse til 5em.
Elementet med en klasse placed er blevet placeret, så det spænder fra række linje 1 til række linje -1. Hvis vi arbejdede med et eksplicit gitter for vores to rækker, skulle elementet spænde over to rækker. Da rækkesporene er blevet oprettet i det implicitte gitter, blev linje -1 opløst til linje 2 og ikke linje 3.
Se Pen Grid Lines: explicit vs. implicit grid af Rachel Andrew (@rachelandrew) på CodePen.
Der er i øjeblikket ingen måde at målrette den sidste linje i det implicitte gitter på uden at vide, hvor mange linjer du har.
I den sidste artikel forklarede jeg, at du ud over linjenumre valgfrit kan navngive linjerne på dit gitter. Du navngiver linjerne ved at tilføje et navn eller navne inden for firkantede parenteser mellem dine sporstørrelser.
.grid { display: grid; grid-template-columns: 1fr 2fr 2fr ;}Når du har nogle navngivne linjer, kan du udskifte linjenummeret med et navn, når du placerer dine elementer.
.item { grid-column: main-start / main-end;}Se Pen Grid Lines: Navngivning af linjer af Rachel Andrew (@rachelandrew) på CodePen.
Hvis din linje har flere navne, kan du vælge det ønskede navn, når du placerer dit emne, og alle navnene vil blive opløst til den samme linje.
Bemærk: Der sker nogle interessante ting, når du navngiver linjer. Se min artikel “Naming Things In CSS Grid Layout” for at få mere at vide.
Du får en interessant adfærd, hvis du har flere linjer, der har samme navn. Det er en situation, der kan opstå, hvis du navngiver linjer inden for repeat() notation. I eksemplet nedenfor har jeg et gitter med 8 kolonner, der er oprettet ved at gentage 4 gange et mønster på 1fr 2fr. Jeg har navngivet linjen før det mindre spor sm og det større spor lg. Det betyder, at jeg har 4 linjer med hvert navn.
I denne situation kan vi så bruge navnet som et indeks. Så for at placere et element, der starter på den anden linje med navnet sm og strækker sig til den tredje linje med navnet lg, bruger jeg grid-column: sm 2 / lg 3. Hvis du bruger navnet uden et nummer, vil det altid blive opløst til den første linje med det pågældende navn.
Se Pen Grid Lines: navngivning af linjer af Rachel Andrew (@rachelandrew) på CodePen.
Brug af nøgleordet span
Der er situationer, hvor du ved, at du ønsker, at et element skal spænde over et bestemt antal spor, men du ved ikke præcis, hvor det skal sidde på gitteret. Et eksempel kunne være, hvis du placerer elementer ved hjælp af automatisk placering, men ønsker, at de skal spænde over flere spor i stedet for standard 1. I dette tilfælde kan du bruge nøgleordet span. I eksemplet nedenfor starter mit element på linje auto, det er den linje, hvor auto-placering ville placere det, og det spænder derefter over 3 spor.
.item { grid-column: auto / span 3;}Se Pen Grid Lines: span keyword af Rachel Andrew (@rachelandrew) på CodePen.
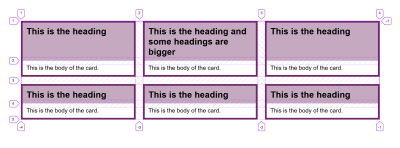
Denne teknik vil blive meget nyttig, når vi får bred understøttelse af subgrid-værdien for grid-template-columns og grid-template-rows. I et kortlayout, hvor kortene f.eks. har en overskrift og et hovedindholdsområde, som du ønsker at tilpasse til hinanden, kan du f.eks. få hvert kort til at spænde over 2 rækker, samtidig med at du stadig tillader den sædvanlige auto-placeringsadfærd. De enkelte kort vil bruge subgrid til deres rækker (dvs. at de får to rækker hver). Du kan se dette i nedenstående eksempel, hvis du bruger Firefox, og læs min artikel CSS Grid Level 2: Here Comes Subgrid for at få mere at vide om subgrid.
Se Pen Grid Lines: span keyword and subgrid af Rachel Andrew (@rachelandrew) på CodePen.
/

Layering af elementer med linjebaseret placering
Grid vil automatisk placere elementer i tomme celler i gitteret, den vil ikke stable elementer i den samme celle. Ved at bruge linjebaseret placering kan du dog placere elementer i den samme gittercelle. I dette næste eksempel har jeg et billede, der spænder over to spor i to rækker, og en billedtekst, som er placeret i det andet spor og har fået en halvgennemsigtig baggrund.
Se Pen Grid Lines: kort med lagdelte elementer af Rachel Andrew (@rachelandrew) på CodePen.
Elementerne vil blive stablet op i den rækkefølge, som de vises i dokumentkilden. Så i ovenstående eksempel kommer billedteksten efter billedet og vises derfor oven på billedet. Hvis billedteksten var kommet først, ville den ende med at blive vist bag billedet, og vi ville ikke kunne se den. Du kan styre denne stabling ved at bruge z-index-egenskaben. Hvis det var vigtigt, at billedteksten skulle være først i kilden, kan du bruge z-index med en højere værdi for billedteksten end for billedet. Dette ville tvinge billedteksten til at blive vist øverst på billedet, så den kan læses.
Mixing Line-Based And Auto-Placement
Du skal være lidt ekstra forsigtig, hvis du blander placerede elementer med automatisk placerede elementer. Når elementer er fuldt automatisk placeret i gitteret, placerer de sig selv i rækkefølge på gitteret, idet de hver især finder den næste ledige plads at placere sig selv på.
Se Pen Grid Lines: auto-placement af Rachel Andrew (@rachelandrew) på CodePen.
Standardadfærden er altid at gå fremad og efterlade et hul, hvis et element ikke passer ind i gitteret. Du kan styre denne adfærd ved at bruge egenskaben grid-auto-flow med en værdi på dense. Hvis der i dette tilfælde er et element, der passer til et hul, som allerede er efterladt i gitteret, vil det blive placeret uden for kildeordenen for at udfylde hullet. I eksemplet nedenfor med tæt pakning er element 3 nu placeret før element 2.
Se Pen Grid Lines: auto-placement and dense packing af Rachel Andrew (@rachelandrew) på CodePen.
Bemærk, at denne adfærd kan give problemer for brugere, der tabulerer gennem dokumentet, da det visuelle layout vil være ude af synkronisering med den kildeorden, som de følger.
Auto-placering fungerer lidt anderledes, hvis du allerede har placeret nogle elementer. De placerede elementer vil blive placeret først, og automatisk placering vil derefter lede efter det første ledige mellemrum for at begynde at placere elementer. Hvis du har efterladt noget whitespace øverst i dit layout i form af en tom gitterrække og derefter introducerer nogle elementer, som er auto-placeret, vil de ende i dette spor.
For at demonstrere i dette sidste eksempel har jeg med de linjebaserede positioneringsegenskaber placeret elementerne 1 og 2 og efterladt den første række tom. Senere elementer er flyttet op for at udfylde hullerne.
Se Pen Grid Lines: auto-placering blandet med placerede elementer af Rachel Andrew (@rachelandrew) på CodePen.
Denne opførsel er værd at forstå, da den kan betyde, at elementer ender på mærkelige steder, hvis du indfører nogle nye elementer i dit layout, som ikke har fået en placering på gitteret.
Afslutning
Det er stort set alt, hvad du behøver at vide om gitterlinjer. Husk, at du altid har nummererede linjer, uanset hvordan du ellers bruger gitteret, kan du altid placere et element fra et linjenummer til et andet. De andre metoder, som vi vil se på i fremtidige artikler, er alternative måder at angive dit layout på, men de er baseret på det gitter, der er skabt af nummererede linjer.
- Del 1: Oprettelse af en gittercontainer
- Del 2: Gitterlinjer
- Del 3: Gitterskabelonområder