Hvorfor gøre din blog kedelig ved at bruge standardskrifttyper? Lad din blog tale om din levende personlighed og de emner, du dækker, med et bredt udvalg af brugerdefinerede skrifttyper. Brugerdefinerede skrifttyper er en fin funktion, der gør det muligt for din blog at se foretrukket ud i forhold til andre.
Lad os se det i øjnene; vi elsker alle blogs og websteder med de rigtige skrifttyper. De pynter ikke kun på webstedet, men er også med til at tiltrække brugeren til dit indhold. Valget af standard WordPress-skrifttyper er dog begrænset og afhænger af det tema, du bruger. Den gode nyhed er, at du kan tilføje dem manuelt eller med specialiserede plugins.
Og her opstår der to spørgsmål – hvor du kan få brugerdefinerede skrifttyper til WordPress, og hvordan du installerer brugerdefinerede skrifttyper på dit WordPress-websted.
Lad os finde ud af det.
- Hvorfor skal jeg bruge brugerdefinerede skrifttyper?
- Vigtigheden af at bruge brugerdefinerede skrifttyper
- Google Fonts Alternatives
- Sådan tilføjer du brugerdefinerede skrifttyper til WordPress
- Mulighed 1 – Ændre WordPress-skrifttyper med plugins
- Kendetegn ved brugerdefinerede skrifttypeplugins
- Custom Font Uploader
- Use Any Font
- WP Google Fonts
- Hvordan installerer du skrifttyper med et plugin?
- Mulighed 2 – Installer WordPress brugerdefinerede skrifttyper manuelt
- Stræk 1: Opret en “fonts”-mappe
- Stræk 2. Upload de downloadede skrifttypefiler til dit websted
- Stræk 3. Importer skrifttyper via undertemaets stylesheet
- Stræk 4. Når du tilføjer kursiv, skal du skrive følgende:
- Stræk 5. Hvis du vil tilføje den fede skrifttype, skal du tilføje følgende kode:
- Stræk 6. For at tilslutte fed kursiv skriv følgende:
- Indpakning af brugerdefinerede skrifttyper til WordPress
Hvorfor skal jeg bruge brugerdefinerede skrifttyper?
Den tid er forbi, hvor Times New Roman og Georgia blev betragtet som de eneste skrifttyper til tekster på websites. I løbet af de sidste par år har skrifttyperne ændret sig fuldstændigt med fremkomsten af skrifttyper som Google Fonts og andre.
I dag er der hundredvis af gratis skrifttyper, informations- og uddannelsesværktøjer og ressourcer, der er designet til design, tilgængelige på internettet. I modsætning til Adobe Illustrator, Photoshop og andre klassiske programmer giver WordPress dig ikke fuld kontrol over skrifttyper som standard. Kun nogle temaer vælger at understøtte og bruge brugerdefinerede skrifttyper.
Derfor vil du i dette indlæg lære, hvordan du finder passende brugerdefinerede skrifttyper, og hvordan du bruger dem på dit WordPress-websted.
Vigtigheden af at bruge brugerdefinerede skrifttyper
Hvorfor ændre skrifttyper, indrykning mellem ord, linjeafstand, bogstavafstand eller skrifttypemætning, spørger du? Hvorom alting er, så beviser nogle undersøgelser, at typografi forbedrer læseforståelsen.
Meget afhænger af opbygningen af skrifttyper. På et bevidst og ubevidst plan – alle vurderer indholdet af en webside ud fra designet.
Fontdesign påvirker læserne, selv om de ikke er opmærksomme på det. At opgive skrifttypedesignet er ensbetydende med at opgive selve udviklingen! Læsernes stemning afhænger af den. Skrifttypen gør enten læsningen lettere eller tvinger brugerne til at forlade siden.
Alle webbrowsere indeholder et sæt standardskrifttyper. Det betyder, at hvis skrifttypen ikke er angivet i sidens CSS, vil standardversionen blive anvendt. Du kan altid bruge standardskrifttyperne, men de komplicerer brugernes arbejde. Derfor er det vigtigt at bruge en brugerdefineret skrifttype. Hvis dit tema ikke giver dig muligheder for at ændre skrifttypen, kan mange websteder og værktøjer hjælpe dig.
Google Fonts Alternatives

Mange af jer kender til gratis Google-skrifttyper. Der er mange flere websteder, hvor du kan finde smukke skrifttyper. Nogle af dem er gratis til personlig brug. Hvis du har brug for til kommerciel brug, skal du have en licens. Google Fonts og Adobe Edge Fonts er gratis. Det er derfor, at de ikke er så unikke. Og det passer ikke til os.
Her er et par andre ressourcer til at finde skrifttyper til gratis og kommerciel brug:
- TemplateMonster – På TemplateMonster marketplace-webstedet finder du alt til webdesign, du har brug for. Der er også mange skrifttyper og skrifttypepakker til personlig brug til en lille pris. Også de er præsenteret på ONE webudviklingskit. Samlingen er enorm og kreativ. For at hjælpe dig med at vælge, er alle skrifttyper præsenteret på brochurer eller rammer. Hver skrifttype er også præsenteret med en kommerciel licens.
- MyFonts – MyFonts tilbyder i øjeblikket det største udvalg af skrifttyper i verden. Priserne her er dog også i det højere segment. Så hvis du har et stramt budget, er det måske ikke noget for dig.
- FontSpring – Fontspring sælger smarte skrifttyper til kommerciel brug. Men i næsten alle familier 1-2 gratis skrifttyper, der kan bruges til personlige formål. Desuden er der en separat sektion med gratis skrifttyper. Samlingen er vibran. Men du skal nøje studere licensoplysningerne for en bestemt skrifttype, før du downloader.
- Cufonfonts – Det er også en omfattende samling af forskellige skrifttyper. Vælg en hvilken som helst, og du vil se en side med detaljerede oplysninger om den. Der er en masse gratis skrifttyper, og de er opdelt i individuelle sektioner. Sorteringssystemet på CufonFonts er ret fleksibelt og praktisk. Der er også understøttelse af Webfonts.
- Dafont – En anden tilgængelig samling af 3.500 gratis skrifttyper. De fleste af dem er kun beregnet til personlig brug. En fin funktion DaFont er et kategorisystem. Du kan vælge skrifttyper i stil med tegneserier, videospil, vintage eller stiliseret som japanske tegn.
Valget af skrifttyper er meget fristende, fordi de alle er smukke. Men du bør ikke vælge en masse. Brug ikke mere end to skrifttyper på webstedet. Så vil udseendet på dit websted være ensartet. Når du har valgt dine skrifttyper, skal du sørge for at downloade filerne for hver stil, du vil bruge (normal, fed, kursiv osv.).
Nu, hvor du har valgt den passende skrifttype til webstedet, skal vi finde ud af, hvordan du tilføjer den.
Sådan tilføjer du brugerdefinerede skrifttyper til WordPress
Der er et par måder at tilføje skrifttyper til et WordPress-websted på:
- Plugins: I dette tilfælde bruges forskellige WordPress-plugins til at lette processen.
- Manuelt: Ved hjælp af denne metode skal du bruge en downloadet skrifttype, der uploades til webstedet og redigere CSS-filen.
- Temaer: mange populære temaer indeholder indbyggede muligheder for at tilpasse dine skrifttyper (bemærk – vi vil ikke dække denne mulighed, da processen vil variere baseret på det tema, du bruger, men kvalitetspræmietemaer som Total WordPress-temaet vil tilbyde online-dokumenter, som du nemt kan følge – som denne vejledning til at tilføje brugerdefinerede skrifttyper til Total)
Mulighed 1 – Ændre WordPress-skrifttyper med plugins
Hvis vi ikke bekymrer os om globale ændringer, kan vi installere WordPress-plugins, der ændrer skrifttyperne på dit websted.
Kendetegn ved brugerdefinerede skrifttypeplugins
Open-source-software har en fordel for fællesskabets interesse, og WordPress har også denne fordel. Flere WordPress-plugins giver dig mulighed for at tilføje brugerdefinerede skrifttyper. Hvordan vælger man et passende plugin med så mange? Hvad er funktionerne i plugins til brugerdefinerede skrifttyper?
Her er et par punkter at tage hensyn til:
- Mulighed for at bruge brugerdefineret skrifttype
- Mulighed for at bruge mere end én skrifttype
- Mål overskrifter og komponenter
- Bonus: muligheden for at ændre skrifttypeindstillinger fra den visuelle editor
Det er alt. Den første funktion på listen er meget vigtig. Du kan altid downloade skrifttyper fra websteder som DaFont, Font Squirrel osv., men du skal kunne uploade dem til WordPress.
Lad os se på et par plugins til WordPress, der giver dig mulighed for at uploade brugerdefinerede skrifttyper.
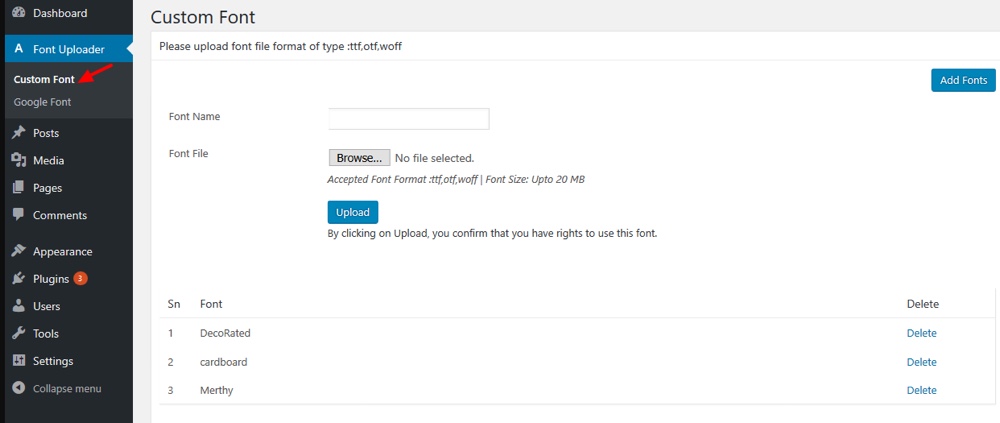
Custom Font Uploader

Dette plugin giver dig mulighed for at downloade Google-skrifttyper og anvende dem på forskellige elementer i din blog. F.eks. til overskrifterne eller brødteksten i artiklen eller på siden.
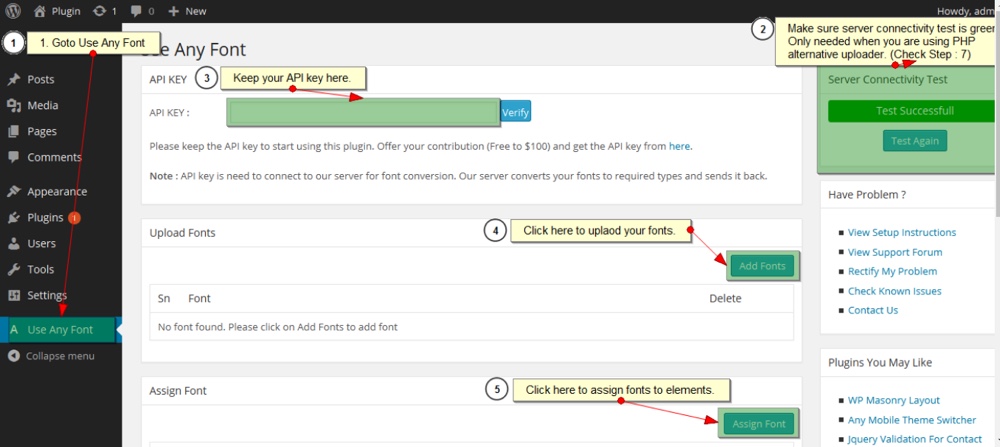
Use Any Font

Dette er et WordPress-plugin, der giver dig en praktisk grænseflade til at downloade skrifttyper og bruge dem direkte gennem den visuelle editor. Den visuelle WordPress-editor kan automatisk ændre skrifttypen for enhver tekst. Dette plugin tilbyder flere funktioner, som gør processen med at tilføje brugerdefinerede skrifttyper meget mere overskuelig.
WP Google Fonts

WP Google Fonts giver dig mulighed for at bruge Googles skrifttypekatalog. En af de fantastiske fordele ved dette plugin er tilføjelsen af tæt på 1000 Google-skrifttyper. Selv om du kan indkalde Google-skrifttyper manuelt, er det meget nemmere at bruge et plugin for de fleste brugere.
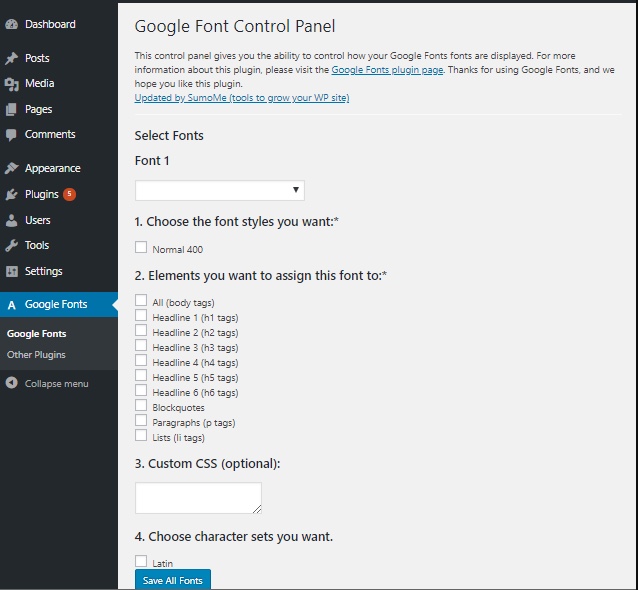
Hvordan installerer du skrifttyper med et plugin?
Lad os tage, for eksempel WP Google Fonts. Du skal blot installere dette plugin fra det officielle WordPress-repositorium og åbne afsnittet Google Fonts.

Du vil se et kontrolpanel for Google-skrifttyper her. Vælg skrifttyper og ændre forskellige indstillinger, f.eks. skrifttypestilen, de elementer, som den anvendes på osv.
Mulighed 2 – Installer WordPress brugerdefinerede skrifttyper manuelt
Gennem @font-face-direktivet kan du tilslutte både en eller flere skrifttyper til dit websted. Men denne metode har sine fordele og ulemper.
Pros:
- Gennem CSS kan du tilslutte skrifttyper af ethvert format: ttf, otf, woff, svg.
- Fontfilerne ligger på din server – du er ikke afhængig af tjenester fra tredjeparter.
Cons:
- For at få den korrekte fonttilslutning for hver stil skal du registrere en separat kode.
- Og uden at kende CSS kan du nemt blive forvirret.
Men det er ikke et reelt problem, hvis du blot kan kopiere en færdig kode, og hvor du skal angive dine værdier.
Note: Før du går i gang, skal du sørge for at oprette et undertema til dit websted. På denne måde kan du foretage alle redigeringer i dit undertema, mens du lader dit kernetema forblive intakt, så du nemt kan opdatere det efter behov i fremtiden.
Stræk 1: Opret en “fonts”-mappe
I dit undertema opretter du en ny “fonts”-mappe under: wp-content/themes/your-child-theme/fonts
Stræk 2. Upload de downloadede skrifttypefiler til dit websted
Dette kan gøres via kontrolpanelet på din hosting eller via FTP.
Føj alle skrifttypefiler til den nyligt tilføjede mappe med skrifttyper: wp-content/themes/your-child-theme/fonts, som du har oprettet.
Stræk 3. Importer skrifttyper via undertemaets stylesheet
Åbn dit undertema’s style.css-fil, og tilføj følgende kode i begyndelsen af CSS-filen (efter kommentaren til undertemaet):
Hvor MyWebFont er navnet på skrifttypen, og værdien af src-egenskaben (dataene i parenteser i anførselstegn) er deres placering (relative links). Vi skal angive hver stil separat.
Da vi først forbinder den normale stil, indstiller vi egenskaberne font-weight og font-style til normal.
Stræk 4. Når du tilføjer kursiv, skal du skrive følgende:
Der hvor alt er det samme, kun vi har knyttet font-style-egenskaben til kursiv.
Stræk 5. Hvis du vil tilføje den fede skrifttype, skal du tilføje følgende kode:
Hvor vi sætter font-weight-egenskaben til fed.
Husk at angive den korrekte placering af skrifttypefilerne for hver stil.
Stræk 6. For at tilslutte fed kursiv skriv følgende:
Ja, det var det hele 🙂 Nu har du tilsluttet fire skrifttyper til dit websted.
Men der er en bemærkning – denne skrifttypetilslutning vil blive vist forkert i Internet Explorer 8. Trøsten er, at der kun er meget få mennesker, der stadig bruger IE8.
Indpakning af brugerdefinerede skrifttyper til WordPress
Hvad er det første, som brugerne lægger mærke til, når de besøger dit websted? Rigtigt, dens design! Det meste af designet er afhængig af den korrekte brug af smukke skrifttyper. Så du er nødt til at tage dig af skrifttypedesignet på dit websted. Tilføj kode eller brug et af de plugins, der er nævnt ovenfor, til at indlejre en ny skrifttypestil. Hvilken måde du vælger det på, er op til dig.
Sørg for, at du ikke bruger mere end to skrifttyper på det samme websted. Da jo flere brugerdefinerede skrifttyper du tilføjer til webstedet, jo langsommere bliver webstedets hastighed.