Miksi tehdä blogistasi tylsä käyttämällä vakiokirjasimia? Anna blogisi kertoa elävästä persoonallisuudestasi ja käsittelemistänne aiheista monenlaisilla mukautetuilla fonteilla. Mukautetut fontit ovat mukava ominaisuus, jonka avulla blogisi voi näyttää muita edullisemmalta.
Tunnustetaan se; me kaikki rakastamme blogeja ja sivustoja, joissa on oikeat fontit. Ne eivät ainoastaan koristele sivustoa, vaan auttavat myös houkuttelemaan käyttäjää sisältöösi. WordPressin standardifonttien valikoima on kuitenkin rajallinen ja riippuu käyttämästäsi teemasta. Hyvä uutinen on, että voit lisätä niitä manuaalisesti tai erikoistuneilla lisäosilla.
Ja tässä kohtaa herää kaksi kysymystä – mistä saat mukautettuja fontteja WordPressiin ja miten asennat mukautetut fontit WordPress-sivustollesi.
Otetaan selvää.
- Miksi minun pitäisi käyttää mukautettuja fontteja?
- Kustomoitujen fonttien käyttämisen merkitys
- Google Fonts Alternatives
- Miten mukautettuja fontteja lisätään WordPressiin
- Vaihtoehto 1 – Vaihda WordPress-fontit liitännäisillä
- Kustomoitujen fonttiliitännäisten ominaisuudet
- Custom Font Uploader
- Käytä mitä tahansa fonttia
- WP Google Fonts
- Miten fontit asennetaan liitännäisen avulla?
- Vaihtoehto 2 – Asenna WordPressin mukautetut fontit manuaalisesti
- Vaihe 1: Luo ”fonts”-kansio
- Vaihe 2: Luo ”fonts”-kansio. Lataa ladatut fonttitiedostot verkkosivuillesi
- Vaihe 3. Tuo fontit lapsiteeman tyylitaulukon kautta
- Vaihe 4. Kun lisäät kursiivia, kirjoita seuraavasti:
- Vaihe 5. Lihavoidun fontin lisäämiseksi lisää seuraava koodi:
- Vaihe 6. Liittääksesi lihavoidun kursiivin kirjoita seuraava:
- Kustomoitujen fonttien kääriminen WordPressiin
Miksi minun pitäisi käyttää mukautettuja fontteja?
Ajat ovat ohi, jolloin Times New Romania ja Georgiaa pidettiin ainoina fontteina verkkosivujen teksteihin. Viime vuosina fonttimaailma on muuttunut täysin Google Fontsin ja muiden kaltaisten fonttien myötä.
Tänä päivänä Internetissä on saatavilla satoja ilmaisia fontteja, tieto- ja koulutusapuvälineitä sekä suunnitteluun tarkoitettuja resursseja. Toisin kuin Adobe Illustrator, Photoshop ja muut klassiset sovellukset, WordPress ei anna oletusarvoisesti täyttä hallintaa fontteihin. Vain jotkin teemat päättävät tukea ja käyttää mukautettuja fontteja.
Sentähden tässä postauksessa opit löytämään sopivia mukautettuja fontteja ja käyttämään niitä WordPress-sivustollasi.
Kustomoitujen fonttien käyttämisen merkitys
Miksi vaihtaa fontteja, sanojen välistä sisennystä, riviväliä, kirjainväliä tai fontin saturaatiota, kysyt? Oli miten oli, jotkut tutkimukset todistavat, että typografia parantaa luetun ymmärtämistä.
Paljon riippuu fonttien rakenteesta. Tietoisella ja alitajuisella tasolla – jokainen arvioi verkkosivun sisältöä muotoilun perusteella.
Fonttien muotoilu vaikuttaa lukijoihin, vaikka he eivät kiinnittäisi siihen huomiota. Fonttisuunnittelusta luopuminen tarkoittaa itse kehityksen hylkäämistä! Lukijan mieliala riippuu siitä. Fontti joko helpottaa lukemista tai pakottaa käyttäjät jättämään sivun.
Kaikki verkkoselaimet sisältävät joukon oletusfontteja. Tämä tarkoittaa, että jos fonttia ei ole määritetty sivun CSS:ssä, käytetään vakioversiota. Voit aina käyttää oletusfontteja, mutta ne vaikeuttavat käyttäjien työtä. Siksi on tärkeää käyttää mukautettua fonttia. Jos teemasi ei anna vaihtoehtoja fontin vaihtamiseen, monet sivustot ja työkalut voivat auttaa.
Google Fonts Alternatives

Monet teistä tietävät ilmaisista Google-fonteista. On paljon muitakin sivustoja, joista voit löytää kauniita fontteja. Osa niistä on ilmaisia henkilökohtaiseen käyttöön. Jos tarvitset kaupalliseen käyttöön, tarvitset lisenssin. Google Fonts ja Adobe Edge Fonts ovat ilmaisia. Siksi ne eivät ole niin ainutlaatuisia. Ja tämä ei sovi meille.
Tässä on muutama muu resurssi ilmaisten ja kaupalliseen käyttöön tarkoitettujen fonttien löytämiseen:
- TemplateMonster – TemplateMonsterin markkinapaikan verkkosivuilta löydät kaiken tarvitsemasi web-suunnitteluun. Siellä on myös monia fontteja ja fonttipaketteja henkilökohtaiseen käyttöön pientä hintaa vastaan. Myös ne on esitelty ONE web development kitissä. Kokoelma on valtava ja luova. Valinnan helpottamiseksi kaikki fontit esitellään esitteissä tai kehyksissä. Jokainen fontti esitellään myös kaupallisella lisenssillä.
- MyFonts – MyFonts tarjoaa tällä hetkellä maailman suurimman valikoiman fontteja. Hinnat ovat täällä kuitenkin myös korkeammassa segmentissä. Jos sinulla on siis tiukka budjetti, se ei ehkä ole sinua varten.
- FontSpring – Fontspring myy hienoja fontteja kaupalliseen käyttöön. Mutta lähes kaikissa perheissä 1-2 ilmaista fonttia, joita voi käyttää henkilökohtaisiin tarkoituksiin. Lisäksi siellä on erillinen osio ilmaisilla fonteilla. Kokoelma on värikäs. Mutta sinun täytyy tutkia huolellisesti tietyn fontin lisenssitiedot ennen lataamista.
- Cufonfonts – Se on myös laaja kokoelma erilaisia fontteja. Valitse mikä tahansa, niin näet sivun, jossa on yksityiskohtaisia tietoja siitä. Ilmaisia fontteja on paljon, ja ne on jaettu yksittäisiin osioihin. CufonFontsin lajittelujärjestelmä on varsin joustava ja kätevä. Mukana on myös Webfont-tuki.
- Dafont – Toinen helppokäyttöinen 3 500 ilmaisen fontin kokoelma. Suurin osa niistä on suunniteltu vain henkilökohtaiseen käyttöön. Mukava ominaisuus DaFontissa on kategoriajärjestelmä. Voit valita fontteja sarjakuvien, videopelien, vintage-tyyliin tai japanilaisiksi hahmoiksi tyyliteltyinä.
Fonttivalikoima on hyvin houkutteleva, koska ne ovat kaikki kauniita. Mutta sinun ei kannata valita paljon. Käytä sivustolla korkeintaan kahta fonttia. Silloin sivustosi ulkoasu on yhtenäinen. Kun olet valinnut fontit, muista ladata tiedostot kullekin käyttämällesi tyylille (normaali, lihavoitu, kursiivi jne.).
Nyt kun olet valinnut sivustolle sopivan fontin, selvitetään, miten se lisätään.
Miten mukautettuja fontteja lisätään WordPressiin
Fonttien lisäämiseen WordPress-sivustolle on muutamia tapoja:
- Liitännäiset: Tässä tapauksessa käytetään erilaisia WordPress-liitännäisiä helpottamaan prosessia.
- Manuaalisesti: Tätä menetelmää käyttämällä tarvitset ladatun fontin lataamisen sivustolle ja CSS-tiedoston muokkaamisen.
- Teemat: Monet suositut teemat sisältävät sisäänrakennettuja vaihtoehtoja fonttien mukauttamiseen (huomaa – emme käsittele tätä vaihtoehtoa, koska prosessi vaihtelee käyttämäsi teeman mukaan, mutta laadukkaat premium-teemat, kuten Total WordPress -teema, tarjoavat online-dokumentteja, joita voit helposti seurata – kuten tämä opas mukautettujen fonttien lisäämiseksi Totaliin)
Vaihtoehto 1 – Vaihda WordPress-fontit liitännäisillä
Jos emme välitä globaaleista muutoksista, voimme asentaa WordPress- liitännäisiä, jotka muuttavat sivustosi fontit.
Kustomoitujen fonttiliitännäisten ominaisuudet
Avoimen lähdekoodin ohjelmistoilla on etu yhteisön edun kannalta, ja myös WordPressillä on tämä etu. Useiden WordPress-liitännäisten avulla voit lisätä mukautettuja fontteja. Miten valita sopiva lisäosa, kun niitä on niin paljon? Mitä ominaisuuksia mukautetuilla fonttiplugineilla on?
Tässä on muutamia huomioitavia seikkoja:
- Mahdollisuus käyttää mukautettua fonttia
- Mahdollisuus käyttää useampaa kuin yhtä fonttia
- Kohdeotsikot ja -komponentit
- Plussaa: mahdollisuus muuttaa fonttiasetuksia visuaalisesta muokkausohjelmasta käsin
Tässä on kaikki. Ensimmäinen ominaisuus listalla on erittäin tärkeä. Voit aina ladata fontteja esimerkiksi DaFontin ja Font Squirrelin kaltaisilta sivustoilta, mutta sinun on pystyttävä lataamaan ne WordPressiin.
Katsotaanpa muutamia WordPressin lisäosia, joiden avulla voit ladata mukautettuja fontteja.
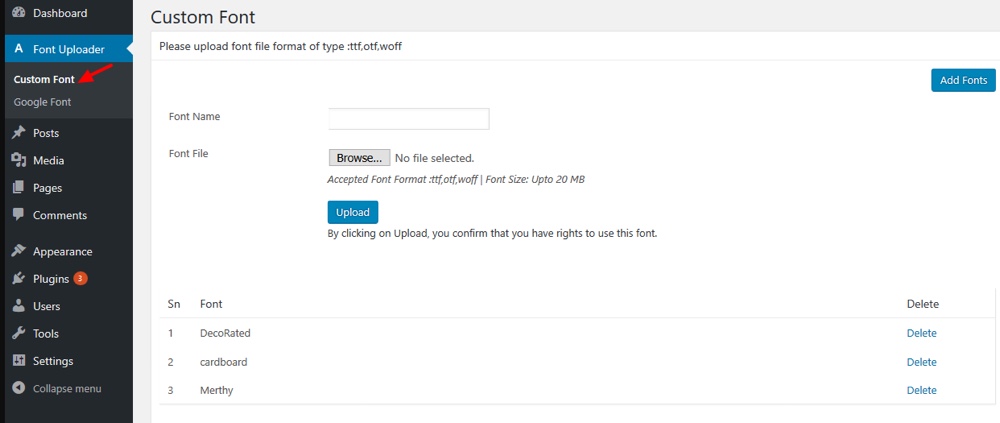
Custom Font Uploader

Tämän lisäosan avulla voit ladata Googlen fontteja ja soveltaa niitä blogisi eri elementteihin. Esimerkiksi artikkelin tai sivun otsikoihin tai runkoon.
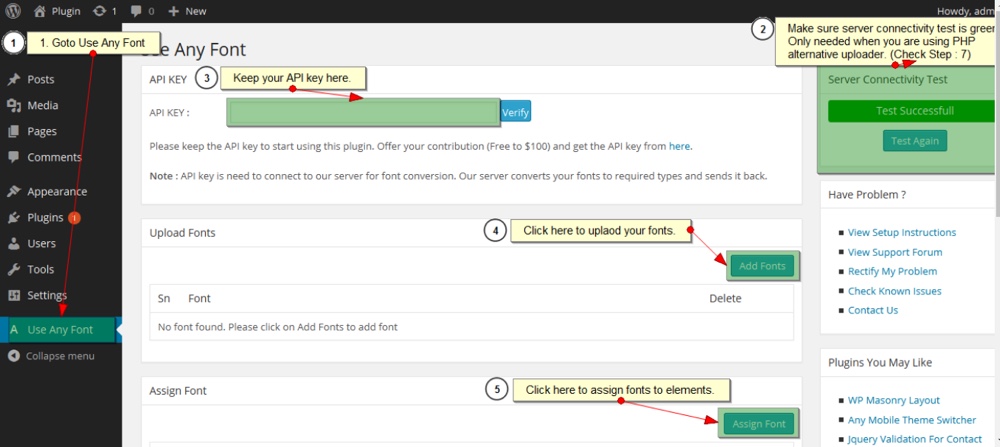
Käytä mitä tahansa fonttia

Tämä on WordPress-lisäosa, joka antaa sinulle kätevän käyttöliittymän fonttien lataamiseen ja niiden käyttämiseen suoraan visuaalisen editorin kautta. WordPressin visuaalinen editori voi automaattisesti vaihtaa minkä tahansa tekstin fontin. Tämä lisäosa tarjoaa useita ominaisuuksia, joiden ansiosta mukautettujen fonttien lisääminen on paljon helpommin hallittavissa.
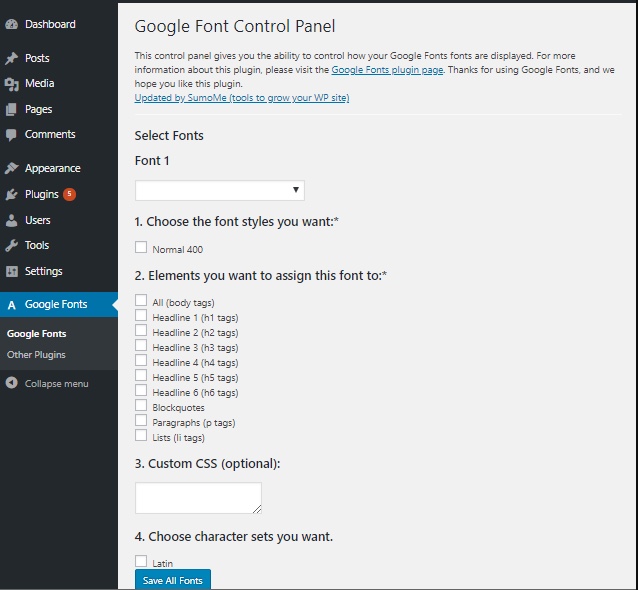
WP Google Fonts

WP Google Fonts mahdollistaa Googlen fonttiluettelon käytön. Yksi tämän laajennuksen hämmästyttävistä eduista on lähes 1000 Google-fontin lisääminen. Vaikka Google-fontteja voi jonottaa manuaalisesti, on useimmille käyttäjille paljon helpompaa käyttää liitännäistä.
Miten fontit asennetaan liitännäisen avulla?
Katsotaanpa esimerkiksi WP Google Fonts. Asenna vain tämä lisäosa WordPressin virallisesta arkistosta ja avaa Google Fonts -osio.

Tässä näet Googlen fonttien hallintapaneelin. Valitse fontit ja muuta erilaisia asetuksia, kuten fontin tyyliä, elementtejä, joihin sitä sovelletaan jne.
Vaihtoehto 2 – Asenna WordPressin mukautetut fontit manuaalisesti
@font-face-direktiivin avulla voit liittää sivustoosi sekä yhden että useita fontteja. Tällä menetelmällä on kuitenkin hyvät ja huonot puolensa.
Plussat:
- CSS:n avulla voit liittää minkä tahansa muotoisia fontteja: ttf, otf, woff, svg.
Fonttitiedostot sijaitsevat palvelimellasi – et ole riippuvainen kolmannen osapuolen palveluista.
Miinukset:
- Kunkin tyylin oikeaa fonttiyhteyttä varten sinun on rekisteröitävä erillinen koodi.
Jos et tunne CSS:ää, voit helposti hämmentyä.
Mutta se ei ole varsinainen ongelma, jos voit yksinkertaisesti kopioida valmiin koodin ja mihin sinun täytyy määrittää arvot.
Huomautus: Ennen kuin aloitat, muista luoda sivustollesi lapsiteema. Näin voit tehdä kaikki muokkaukset lapsiteemaan jättäen ydinteemasi ennalleen, joten voit helposti päivittää sitä tarvittaessa tulevaisuudessa.
Vaihe 1: Luo ”fonts”-kansio
Luo lapsiteemallesi uusi ”fonts”-kansio osoitteeseen: wp-content/themes/your-child-theme/fonts
Vaihe 2: Luo ”fonts”-kansio. Lataa ladatut fonttitiedostot verkkosivuillesi
Tämä voidaan tehdä isännöintisi hallintapaneelin kautta tai FTP:n kautta.
Lisää kaikki fonttitiedostot äskettäin lisättyyn fonts-kansioon: wp-content/themes/your-child-theme/fonts jonka olet luonut.
Vaihe 3. Tuo fontit lapsiteeman tyylitaulukon kautta
Avaa lapsiteemasi style.css-tiedosto ja lisää seuraava koodi CSS-tiedoston alkuun (lapsiteeman kommentoinnin jälkeen):
Jossa MyWebFont on fontin nimi ja src-ominaisuuden arvo (suluissa oleva tieto lainausmerkeissä) on niiden sijainti (suhteelliset linkit). Meidän on määritettävä kukin tyyli erikseen.
Koska yhdistämme ensin normaalin tyylin, asetamme font-weight- ja font-style-ominaisuuksiin normal.
Vaihe 4. Kun lisäät kursiivia, kirjoita seuraavasti:
Jolloin kaikki on samoin, vain liitimme font-style-ominaisuuden kursiiviin.
Vaihe 5. Lihavoidun fontin lisäämiseksi lisää seuraava koodi:
Jossa kiinnitimme font-weight-ominaisuuden arvoon bold.
Muista ilmoittaa fonttitiedostojen oikea sijainti kullekin tyylille.
Vaihe 6. Liittääksesi lihavoidun kursiivin kirjoita seuraava:
Noh, siinä kaikki 🙂 Nyt olet liittänyt neljä kirjasintyyliä verkkosivustoosi.
Mutta on yksi huomautus – tämä kirjasintyylin liittäminen näkyy virheellisesti Internet Explorer 8:ssa. Lohdutuksena on se, että hyvin harva käyttää vielä IE8:aa.
Kustomoitujen fonttien kääriminen WordPressiin
Mikä on ensimmäinen asia, jonka käyttäjät huomaavat, kun he vierailevat sivustollasi? Aivan, sen suunnittelun! Suurin osa muotoilusta perustuu kauniiden fonttien oikeaan käyttöön. Sinun on siis huolehdittava sivustosi fonttisuunnittelusta. Lisää koodi tai käytä jotakin edellä mainituista liitännäisistä upottaaksesi uuden fonttityylin. Se, kumman tavan valitset, on sinusta itsestäsi kiinni.
Varmista, ettet käytä samalla sivustolla useampaa kuin kahta fonttia. Koska mitä enemmän mukautettuja fontteja lisäät sivustolle, sitä hitaammaksi sivuston nopeus muuttuu.