
- Tekijästä
- Viivapohjaisen sijoittelun peruskäsitteitä
- The grid-area Shorthand
- Rivit eksplisiittisessä ruudukossa
- Implisiittisen ruudukon rivit
- Ohjeiden sijoittaminen nimettyjä rivejä vasten
- Mitä tapahtuu, jos on useita rivejä, joilla on sama nimi?
- Using The span Keyword
- Itemien asettelu rivipohjaisella sijoittelulla
- Rivipohjaisen ja automaattisen sijoittelun sekoittaminen
- Wrapping Up
Tekijästä
Rachel Andrew on web-kehittäjä, kirjailija ja puhuja. Hän on kirjoittanut useita kirjoja, muun muassa The New CSS Layout. Hän on yksi niistä ihmisistä, jotka ovat …LisätietojaRachel↬
- 11 min. luettu
- CSS,Selaimet
- Tallennettu offline-lukemista varten
- Jaa Twitterissä, Tällä kertaa tarkastelemme, miten grid-linjoja käytetään elementtien sijoittamiseen.


Tämän sarjan ensimmäisessä artikkelissa käsiteltiin grid-säiliön luomista ja erilaisia ominaisuuksia, joita sovelletaan vanhemmalle elementille, josta grid muodostuu. Kun sinulla on ruudukko, sinulla on joukko ruudukkoviivoja. Tässä artikkelissa opit sijoittamaan elementtejä näitä viivoja vasten lisäämällä ominaisuuksia ruudukkosäiliön suoriin lapsiin.
Käsittelemme:
- Sijoitteluominaisuudet
grid-column-start,grid-column-end,grid-row-start,grid-row-endja niiden lyhenteetgrid-columnjagrid-row. - Miten
grid-area-ominaisuutta voi käyttää sijoitteluun rivinumeron mukaan. - Miten kohteita sijoitetaan rivin nimen mukaan.
- Ero implisiittisen ja eksplisiittisen ruudukon välillä kohteita sijoitettaessa.
- Avainsanan
spankäyttäminen, bonuksena hiemansubgrid. - Mitä pitää varoa, kun sekoitetaan automaattisesti sijoitettuja ja sijoitettuja kohteita.
- Osa 1: Ruudukkokontin luominen
- Part 2: Ruudukon viivat
- Part 3: Ruudukon mallialueet
Viivapohjaisen sijoittelun peruskäsitteitä
Sijoittaaksemme kohteen ruudukkoon asetamme viivan, jolta se alkaa, ja sitten viivan, jolle haluamme sen päättyvän. Jos siis viiden sarakkeen ja viiden rivin ruudukossa haluan, että elementtini ulottuu toisen ja kolmannen sarakkeen sekä ensimmäisen, toisen ja kolmannen rivin raiteille, käytän seuraavaa CSS:ää. Muista, että kohdistamme rivin, emme itse raitaa.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4;}Tämä voidaan määritellä myös lyhenteenä, arvo ennen vinoviivaa on aloitusrivi,m arvo sen jälkeen on loppurivi.
.item { grid-column: 2 / 4; grid-row: 1 / 4;}CodePenissä voit katsoa esimerkkiä ja muuttaa riviä, jonka yli kohde ulottuu.
See the Pen Grid Lines: placement shorthands by Rachel Andrew (@rachelandrew) on CodePen.
Huomaa, että syy siihen, miksi laatikkomme tausta ulottuu koko alueelle, on se, että kohdistus-ominaisuuksien align-self ja justify-self alkuarvot ovat venytys.
Jos elementtisi tarvitsee ulottua vain yhdelle raidalle, lopetusviivan voi jättää pois, sillä oletuskäyttäytyminen on se, että elementit ulottuvat yhdelle radalle. Näemme tämän, kun sijoitamme kohteita automaattisesti, kuten edellisessä artikkelissa, jokainen kohde menee soluun – joka kattaa yhden sarakkeen ja yhden rivin raidan. Jos siis haluat saada kohteen ulottumaan riviltä 2 riville 3, voisit kirjoittaa:
.item { grid-column: 2 / 3;}Olisikin täysin oikein jättää loppurivi pois:
.item { grid-column: 2;}The grid-area Shorthand
Voit myös sijoittaa kohteen käyttämällä grid-area. Törmäämme tähän ominaisuuteen uudelleen tulevassa artikkelissa, mutta rivinumeroiden kanssa käytettynä sitä voidaan kuitenkin käyttää kaikkien neljän rivin asettamiseen.
.item { grid-area: 1 / 2 / 4 / 4;}Näiden rivinumeroiden järjestys on grid-row-start, grid-column-start, grid-row-end, grid-column-end. Jos työskentelet vaakasuorassa kielessä, joka kirjoitetaan vasemmalta oikealle (kuten englanti), se on ylhäältä, vasemmalta, alhaalta, oikealta. Olet ehkä huomannut, että tämä on päinvastainen kuin tavallisesti määrittelemme CSS:ssä lyhenteet, kuten marginaalin – nämä kulkevat ylhäällä, oikealla, alhaalla, vasemmalla.
Syy tähän on se, että ruudukko toimii samalla tavalla riippumatta siitä, mitä kirjoitustapaa tai -suuntausta käytät, ja käsittelemme tätä yksityiskohtaisesti jäljempänä. Siksi molempien alkujen ja sitten molempien loppujen asettaminen on järkevämpää kuin arvojen liittäminen ruudun fyysisiin mittoihin. Minulla ei ole tapana käyttää tätä ominaisuutta rivipohjaiseen sijoitteluun, sillä mielestäni kahden arvon lyhenteet grid-column ja grid-row ovat luettavampia, kun tyylitaulukkoa selataan.
Rivit eksplisiittisessä ruudukossa
Mainitsin eksplisiittisen ruudukon ja implisiittisen ruudukon vastakkainasettelun edellisessä artikkelissani. Eksplisiittinen ruudukko on ruudukko, jonka luot grid-template-columns– ja grid-template-rows-ominaisuuksilla. Määrittelemällä sarake- ja riviraidat määrittelet myös viivat näiden raitojen väliin sekä ruudukon alku- ja loppureunoihin.
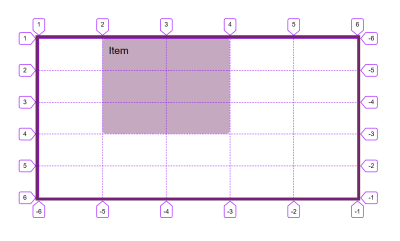
Nämä viivat numeroidaan. Numerointi alkaa 1:stä aloitusreunassa sekä lohko- että rivisuunnassa. Jos olet vaakasuorassa kirjoitustilassa, jossa lauseet alkavat vasemmalta ja kulkevat oikealle, tämä tarkoittaa sitä, että rivi 1 lohkosuunnassa on ruudukon yläreunassa, ja rivi 1 inline-suunnassa on vasen rivi.

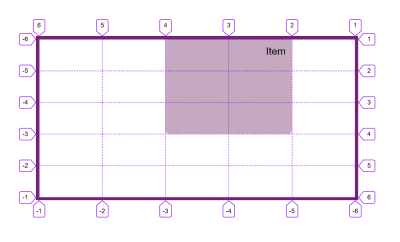
Jos työskentelet vaakasuorassa RTL-kielessä – kuten ehkä arabian kielellä työskennellessäsi – rivi 1 lohkosuunnassa on edelleen ylhäällä, mutta rivi 1 rivin sisäisessä suunnassa on oikealla.

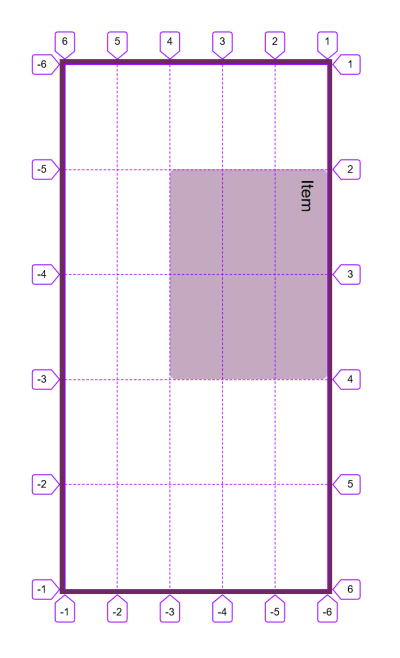
Jos työskentelet pystysuorassa kirjoitustilassa, ja alla olevassa kuvassa olen asettanut writing-mode: vertical-rl, niin rivi 1 on kyseisessä kirjoitustilassa lohkosuunnan alkupäässä, tässä tapauksessa oikealla. Rivillä 1 inline-suunnassa rivi on ylhäällä.

Siten ruudukon rivit on sidottu asiakirjan tai komponentin kirjoitustilaan ja käsikirjoitussuuntaan.
Eksplisiittisen ruudukkosi loppurivi on numero -1, ja rivejä luetaan takaisinpäin siitä pisteestä, jolloin rivi -2 on toiseksi viimeinen rivi. Tämä tarkoittaa, että jos haluat ulottaa kohteen kaikkien eksplisiittisen ruudukon raitojen yli, voit tehdä sen seuraavasti:
.item { grid-column: 1 / -1;}Implisiittisen ruudukon rivit
Jos olet luonut implisiittisen ruudukon raitoja, myös ne lasketaan yhdestä ylöspäin. Alla olevassa esimerkissä olen luonut eksplisiittisen ruudukon sarakkeita varten, mutta riviraidat on luotu implisiittiseen ruudukkoon, jossa käytän grid-auto-rows-kokoa 5em:iin.
Elementti, jonka luokka on placed, on sijoitettu siten, että se ulottuu riviriviltä 1 riviriville -1. Jos työskentelisimme eksplisiittisellä ruudukolla kahta riviä varten, elementin pitäisi ulottua kahdelle riville. Koska riviraidat on luotu implisiittisessä ruudukossa, rivi -1 resolvoitui riville 2 eikä riville 3.
See the Pen Grid Lines: explicit vs. implicit grid by Rachel Andrew (@rachelandrew) on CodePen.
Ei ole tällä hetkellä mitään tapaa kohdistaa implisiittisen ruudukon viimeiselle riville tietämättä, kuinka monta riviä sinulla on.
Ohjeiden sijoittaminen nimettyjä rivejä vasten
Viimeisessä artikkelissa selitin, että rivinumeroiden lisäksi voit nimetä ruudukon rivejä valinnaisesti. Nimeät rivit lisäämällä nimen tai nimet hakasulkujen sisälle raidekokojen väliin.
.grid { display: grid; grid-template-columns: 1fr 2fr 2fr ;}Kun sinulla on nimettyjä rivejä, voit vaihtaa rivinumeron nimeen, kun sijoitat kohteita.
.item { grid-column: main-start / main-end;}See the Pen Grid Lines: Naming lines by Rachel Andrew (@rachelandrew) on CodePen.
Jos rivilläsi on useita nimiä, voit valita niistä haluamasi, kun sijoitat kohdetta, kaikki nimet ratkeavat samalle riville.
Huomautus: Rivien nimeämisessä tapahtuu mielenkiintoisia asioita. Katso lisää artikkelistani ”Asioiden nimeäminen CSS-ristikkoasettelussa”.
Mitä tapahtuu, jos on useita rivejä, joilla on sama nimi?
Saat mielenkiintoista käyttäytymistä, jos sinulla on useita rivejä, joilla on sama nimi. Tämä on tilanne, joka voi tapahtua, jos nimeät rivejä repeat()-notaatiossa. Alla olevassa esimerkissä minulla on 8-sarakkeinen ruudukko, joka on luotu toistamalla 4 kertaa mallia 1fr 2fr. Olen nimennyt pienempää raitaa edeltävän rivin sm ja suuremman raidan lg. Tämä tarkoittaa, että minulla on 4 riviä kummallakin nimellä.
Tässä tilanteessa voimme sitten käyttää nimeä indeksinä. Joten sijoittaakseni kohteen, joka alkaa toiselta riviltä nimeltä sm ja ulottuu kolmannelle riville nimeltä lg, käytän grid-column: sm 2 / lg 3. Jos käytät nimeä ilman numeroa, se ratkaisee aina ensimmäiselle riville, jolla on kyseinen nimi.
See the Pen Grid Lines: Naming lines by Rachel Andrew (@rachelandrew) on CodePen.
Using The span Keyword
On tilanteita, joissa tiedät, että haluat kohteen ulottuvan tietyn määrän kappaleita, mutta et kuitenkaan tiedä tarkalleen, mihin kohtaan ruudukkoa se sijoittuu. Esimerkkinä voisi olla tilanne, jossa sijoitat kohteita käyttämällä automaattista sijoittelua, mutta haluat niiden ulottuvan useammalle raidalle kuin oletusarvoisesti yhdelle. Tässä tapauksessa voit käyttää span-avainsanaa. Alla olevassa esimerkissä elementtini alkaa riviltä auto, tämä on rivi, johon automaattinen sijoittelu sijoittaisi sen, ja sen jälkeen se kattaa 3 raidetta.
.item { grid-column: auto / span 3;}See the Pen Grid Lines: span keyword by Rachel Andrew (@rachelandrew) on CodePen.
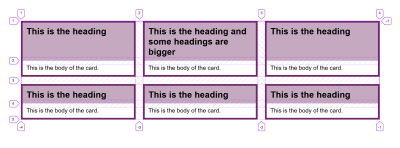
Tästä tekniikasta tulee erittäin hyödyllinen, kun saamme laajan tuen subgrid-arvolle grid-template-columns ja grid-template-rows. Esimerkiksi korttiasettelussa, jossa korteilla on otsikko ja pääsisältöalue, jotka halutaan kohdistaa toisiinsa, voit aiheuttaa sen, että kukin kortti kattaa kaksi riviä, ja samalla mahdollistaa tavanomaisen automaattisen sijoittelukäyttäytymisen. Yksittäiset kortit käyttävät subgrid-riviä (eli kukin saa kaksi riviä). Voit nähdä tämän alla olevassa esimerkissä, jos käytät Firefoxia, ja lue artikkelini CSS Grid Level 2: Here Comes Subgrid saadaksesi lisätietoja subgridistä.
See the Pen Grid Lines: span keyword and subgrid by Rachel Andrew (@rachelandrew) on CodePen.
/

Itemien asettelu rivipohjaisella sijoittelulla
Grid sijoittaa elementit automaattisesti ruudukon tyhjiin soluihin, se ei pinoa elementtejä samaan soluun. Käyttämällä viivapohjaista sijoittelua voit kuitenkin sijoittaa kohteita samaan ruudukon soluun. Tässä seuraavassa esimerkissä minulla on kuva, joka ulottuu kahden rivin raidoille, ja kuvateksti, joka on sijoitettu toiseen raitaan ja jolle on annettu puoliksi läpinäkyvä tausta.
See the Pen Grid Lines: card with layered elements by Rachel Andrew (@rachelandrew) on CodePen.
Items will stack up in the order that they appear in the document source. Yllä olevassa esimerkissä kuvateksti tulee siis kuvan jälkeen ja näkyy siksi kuvan päällä. Jos kuvateksti olisi tullut ensin, se näkyisi kuvan takana, emmekä näkisi sitä. Voit hallita tätä pinoamista käyttämällä z-index-ominaisuutta. Jos on tärkeää, että kuvateksti on lähteenä ensimmäisenä, voit käyttää z-index-ominaisuutta, jossa kuvatekstin arvo on suurempi kuin kuvan. Tämä pakottaisi kuvatekstin näkymään kuvan yläpuolella, jotta se voidaan lukea.
Rivipohjaisen ja automaattisen sijoittelun sekoittaminen
On oltava hieman varovaisempi, jos sekoitat sijoitettuja kohteita ja automaattisesti sijoitettuja kohteita. Kun elementit on täysin automaattisesti sijoitettu ruudukkoon, ne sijoittavat itsensä peräkkäin ruudukkoon, kukin etsien seuraavan vapaana olevan tyhjän paikan, johon sijoittaa itsensä.
See the Pen Grid Lines: Auto-placement by Rachel Andrew (@rachelandrew) on CodePen.
Vakiokäyttäytyminen on aina edetä eteenpäin ja jättää aukko, jos kohde ei mahdu ruudukkoon. Voit hallita tätä käyttäytymistä käyttämällä ominaisuutta grid-auto-flow, jonka arvo on dense. Tällöin, jos ruudukkoon on jo jätetty aukkoon sopiva kohde, se sijoitetaan lähdejärjestyksen ulkopuolelle, jotta aukko voidaan täyttää. Alla olevassa esimerkissä, jossa käytetään tiheää pakkausta, kohde 3 on nyt sijoitettu ennen kohdetta 2.
See the Pen Grid Lines: auto-placement and dense packing by Rachel Andrew (@rachelandrew) on CodePen.
Huomaa, että tämä käyttäytyminen voi aiheuttaa ongelmia käyttäjille, jotka selaavat asiakirjaa tabulaattorilla, koska visuaalinen asettelu ei ole synkronoitu lähdejärjestyksen kanssa, jota he seuraavat.
Automaattinen sijoittelu toimii hieman eri tavalla, jos olet jo sijoittanut joitakin kohteita. Sijoitetut kohteet sijoitetaan ensin, ja automaattinen sijoittelu etsii sitten ensimmäisen vapaana olevan aukon aloittaakseen kohteiden sijoittelun. Jos olet jättänyt asettelun yläosaan tyhjän ruudukkorivin avulla tyhjää tilaa ja sitten esittelet joitain kohteita, jotka on sijoitettu automaattisesti, ne päätyvät kyseiselle raidalle.
Edistääkseni tässä viimeisessä esimerkissä olen sijoittanut rivipohjaisilla sijoitteluominaisuuksilla kohteet 1 ja 2 jättäen ensimmäisen rivin tyhjäksi. Myöhemmät kohteet ovat siirtyneet ylöspäin täyttämään aukot.
See the Pen Grid Lines: auto-placement mixed with placed items by Rachel Andrew (@rachelandrew) on CodePen.
Tämä käyttäytyminen kannattaa ymmärtää, sillä se voi tarkoittaa, että elementit päätyvät oudoille paikoille, jos otat ulkoasuun käyttöön joitain uusia elementtejä, joille ei ole annettu sijoittelua ruudukkoon.
Wrapping Up
Se on suurin piirtein kaikki, mitä sinun tarvitsee tietää ruudukkoviivoista. Muista, että sinulla on aina numeroidut rivit, riippumatta siitä, miten muuten käytät ruudukkoa, voit aina sijoittaa kohteen rivinumerolta toiselle. Muut menetelmät, joita tarkastelemme tulevissa artikkeleissa, ovat vaihtoehtoisia tapoja määrittää asettelusi, mutta ne perustuvat numeroitujen rivien luomaan ruudukkoon.
- Osa 1: Ruudukkosäiliön luominen
- Osa 2: Ruutuviivat
- Osa 3: Ruutumallialueet