Miért tennéd unalmassá a blogodat a szabványos betűtípusok használatával? Hagyd, hogy blogod az egyéni betűtípusok széles választékával beszéljen vibráló személyiségedről és az általad lefedett témákról. Az egyéni betűtípusok egy szép funkció, amely lehetővé teszi, hogy blogja előnyösen nézzen ki másokkal szemben.
Nézzünk szembe a tényekkel; mindannyian szeretjük a megfelelő betűtípusokkal rendelkező blogokat és webhelyeket. Nemcsak díszítik az oldalt, hanem segítenek a felhasználót a tartalomhoz vonzani. A szabványos WordPress betűtípusok választéka azonban korlátozott, és az Ön által használt témától függ. A jó hír az, hogy manuálisan vagy speciális bővítményekkel is hozzáadhatod őket.
És itt két kérdés merül fel – hol szerezhetsz be egyéni betűtípusokat a WordPresshez, és hogyan telepíthetsz egyéni betűtípusokat a WordPress webhelyedre.
Tudjuk meg.
- Miért érdemes egyéni betűtípusokat használni?
- Az egyéni betűtípusok használatának fontossága
- Google Fonts Alternatívák
- Hogyan adjunk hozzá egyéni betűtípusokat a WordPresshez
- 1. lehetőség – WordPress betűtípusok módosítása bővítményekkel
- A Custom Font Plugins jellemzői
- Custom Font Uploader
- Use Any Font
- WP Google Fonts
- Hogyan telepítheted a betűtípusokat egy bővítménnyel?
- 2. lehetőség – WordPress egyéni betűtípusok manuális telepítése
- 1. lépés: Hozz létre egy “fonts” mappát
- 2. lépés. Töltse fel a letöltött betűtípus fájlokat a weboldalára
- 3. lépés. Betűtípusok importálása a gyermektéma stíluslapján keresztül
- 4. lépés. Dőlt betű hozzáadásakor a következőt írjuk:
- 5. lépés. A félkövér betűtípus hozzáadásához a következő kódot írjuk be:
- Szakasz 6. lépés. A félkövér dőlt betűtípusok csatlakoztatásához írja be a következőket:
- Egyéni betűtípusok csomagolása WordPresshez
Miért érdemes egyéni betűtípusokat használni?
Az idők elmúltak, amikor a Times New Roman és a Georgia számítottak a webhelyek szövegeinek egyetlen betűtípusának. Az elmúlt néhány évben a betűtípusok tere teljesen megváltozott az olyan betűtípusok megjelenésével, mint a Google Fonts és mások.
Már több száz ingyenes betűtípus, információs és képzési segédlet, valamint a tervezéshez tervezett erőforrások százai állnak rendelkezésre az interneten. Az Adobe Illustrator, a Photoshop és más klasszikus alkalmazásokkal ellentétben a WordPress alapértelmezés szerint nem ad teljes körű ellenőrzést a betűtípusok felett. Csak néhány téma választja az egyéni betűtípusok támogatását és használatát.
Ezért ebben a bejegyzésben megtudhatja, hogyan találhat megfelelő egyéni betűtípusokat, és hogyan használhatja azokat a WordPress webhelyén.
Az egyéni betűtípusok használatának fontossága
Miért változtatja meg a betűtípusokat, a szavak közötti behúzást, a sortávolságot, a betűközöket vagy a betűtípus telítettségét, kérdezi? Akárhogy is, egyes tanulmányok bizonyítják, hogy a tipográfia javítja az olvasásértést.
Sok múlik a betűtípusok felépítésén. Tudatos és tudatalatti szinten – mindenki a design alapján értékeli egy weboldal tartalmát.
A betűtípusok kialakítása hatással van az olvasókra, még akkor is, ha nem figyelnek rá. A betűtípus-tervezésről való lemondás magáról a fejlesztésről való lemondást jelenti! Az olvasó hangulata függ tőle. A betűtípus vagy megkönnyíti az olvasást, vagy arra kényszeríti a felhasználókat, hogy elhagyják az oldalt.
Minden webböngésző tartalmaz egy sor alapértelmezett betűtípust. Ez azt jelenti, hogy ha az oldal CSS-ében nincs megadva a betűtípus, akkor a szabványos változatot fogja használni. Az alapértelmezett betűtípusokat mindig használhatja, de ezek megnehezítik a felhasználók munkáját. Ezért elengedhetetlen az egyéni betűtípus használata. Ha a téma nem ad lehetőséget a betűtípus megváltoztatására, számos weboldal és eszköz segíthet.
Google Fonts Alternatívák

Nagyon sokan ismerik az ingyenes Google betűtípusokat. Még sok olyan oldal van, ahol gyönyörű betűtípusokat találhatsz. Néhány közülük ingyenes személyes használatra. Ha kereskedelmi felhasználásra van szükséged, akkor licencre van szükséged. A Google betűtípusok és az Adobe Edge betűtípusok ingyenesek. Ezért nem annyira egyediek. És ez nekünk nem felel meg.
Itt van még néhány forrás, ahol ingyenes és kereskedelmi felhasználásra szánt betűtípusokat találhatsz:
- TemplateMonster – A TemplateMonster piactér weboldalán mindent megtalálsz a webdesignhoz, amire szükséged van. Számos betűtípus és betűkészlet is található személyes használatra, kis összegért. Emellett EGY webfejlesztő készletnél is bemutatkoznak. A gyűjtemény hatalmas és kreatív. Hogy segítsen választani, minden betűtípus bemutatott brosúrák vagy keretek. Minden betűtípus kereskedelmi licenccel is bemutatásra kerül.
- MyFonts – A MyFonts jelenleg a világ legnagyobb betűtípus-választékát kínálja. Az árak azonban itt is a magasabb szegmensben vannak. Így ha szűkös a költségvetésed, akkor lehet, hogy nem neked való.
- FontSpring – A Fontspring divatos betűtípusokat árul kereskedelmi felhasználásra. De szinte minden családban van 1-2 ingyenes betűtípus, amelyek személyes célokra is használhatók. Emellett van egy külön szekció ingyenes betűtípusokkal. A gyűjtemény vibráló. Letöltés előtt azonban alaposan tanulmányozni kell az egyes betűtípusok licencadatait.
- Cufonfonts – Ez is egy kiterjedt gyűjtemény különböző betűtípusokból. Válassza ki bármelyiket, és megjelenik egy oldal részletes információkkal róla. Rengeteg ingyenes betűtípus van, és külön szekciókra vannak osztva. A CufonFonts rendszere elég rugalmas és kényelmes. Webfont-támogatás is van benne.
- Dafont – Egy másik elérhető, 3500 ingyenes betűtípusból álló gyűjtemény. A legtöbbjüket kizárólag személyes használatra tervezték. A DaFont egy szép funkciója a kategóriarendszer. Választhatunk képregény, videojáték, vintage, vagy japán karakterek stílusában stilizált betűtípusokat.
A betűtípusok választéka nagyon csábító, mert mindegyik gyönyörű. De nem szabad sokat választani. Legfeljebb két betűtípust használjon az oldalon. Akkor a webhely megjelenése egységes lesz. Ha kiválasztottad a betűtípusokat, mindenképpen töltsd le az egyes stílusokhoz tartozó fájlokat (normál, félkövér, dőlt, dőlt stb.).
Most, hogy kiválasztottad a megfelelő betűtípust a webhelyhez, nézzük meg, hogyan kell hozzáadni.
Hogyan adjunk hozzá egyéni betűtípusokat a WordPresshez
A betűtípusok WordPress oldalhoz való hozzáadásának néhány módja van:
- Pluginok: ebben az esetben különböző WordPress plugineket használunk a folyamat megkönnyítésére.
- Kézzel: ezzel a módszerrel egy letöltött betűtípust kell feltölteni az oldalra és CSS fájlt szerkeszteni.
- Témák: Sok népszerű téma tartalmaz beépített lehetőségeket a betűtípusok testreszabásához (megjegyzés – nem fogunk foglalkozni ezzel a lehetőséggel, mivel a folyamat a használt témától függően változik, de a minőségi prémium témák, mint például a Total WordPress téma, online dokumentumokat kínálnak, amelyeket könnyen követhetsz – mint például ez az útmutató az egyéni betűtípusok hozzáadásához a Totalhoz)
1. lehetőség – WordPress betűtípusok módosítása bővítményekkel
Ha nem érdekelnek a globális változások, telepíthetünk WordPress bővítményeket, amelyek megváltoztatják a betűtípusokat az oldaladon.
A Custom Font Plugins jellemzői
A nyílt forráskódú szoftverek előnye a közösség érdeke, és a WordPress is rendelkezik ezzel az előnnyel. Számos WordPress bővítmény lehetővé teszi az egyéni betűtípusok hozzáadását. Hogyan válasszuk ki a megfelelő plugint ennyi közül? Mik az egyéni betűtípus bővítmények jellemzői?
Itt van néhány szempont, amit érdemes figyelembe venni:
- Egyéni betűtípus használatának lehetősége
- Egynél több betűtípus használatának lehetősége
- Célcímek és komponensek
- Bónusz: a betűtípus beállítások módosítása a vizuális szerkesztőből
Ez minden. A listán szereplő első funkció nagyon fontos. Bármikor letölthetsz betűtípusokat olyan oldalakról, mint a DaFont, Font Squirrel stb. de képesnek kell lenned feltölteni őket a WordPressbe.
Lássunk néhány bővítményt a WordPresshez, amelyek lehetővé teszik az egyéni betűtípusok feltöltését.
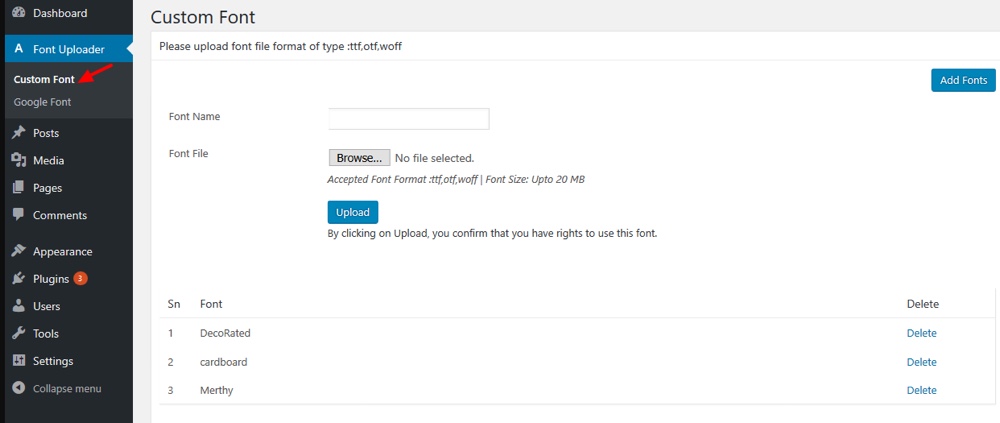
Custom Font Uploader

Ez a bővítmény lehetővé teszi a Google betűtípusok letöltését és azok alkalmazását a blog különböző elemeire. Például a cikk vagy az oldal fejlécéhez vagy testéhez.
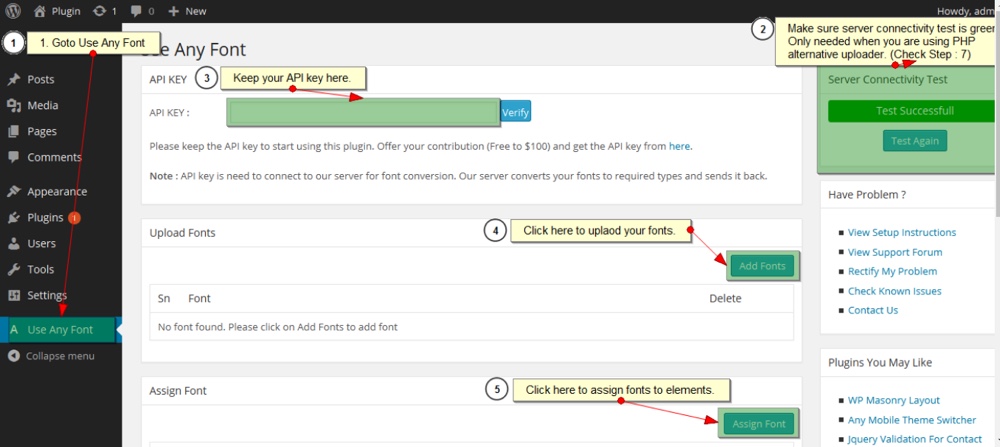
Use Any Font

Ez egy WordPress plugin, amely egy kényelmes felületet biztosít a betűtípusok letöltéséhez és közvetlen használatához a vizuális szerkesztőn keresztül. A WordPress vizuális szerkesztője képes automatikusan megváltoztatni bármilyen szöveg betűtípusát. Ez a bővítmény számos funkciót kínál, ami sokkal kezelhetőbbé teszi az egyéni betűtípusok hozzáadásának folyamatát.
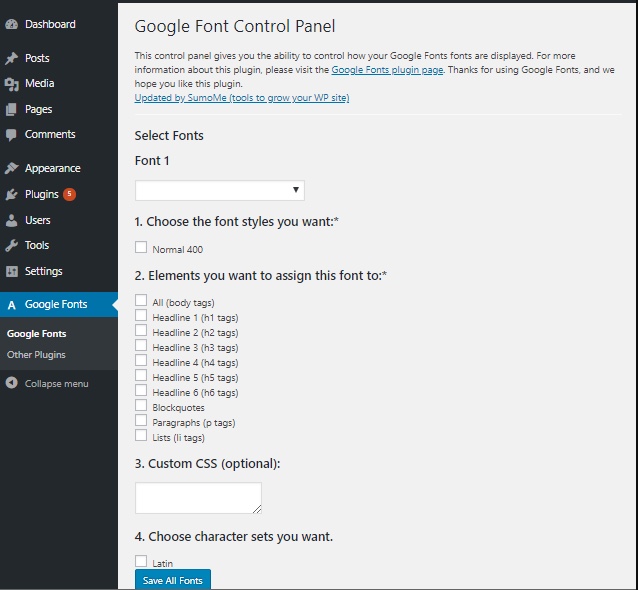
WP Google Fonts

A WordPress Google Fonts lehetővé teszi a Google betűtípus-katalógus használatát. Ennek a bővítménynek az egyik csodálatos előnye, hogy közel 1000 Google betűtípussal egészül ki. Bár a Google betűtípusokat kézzel is sorba állíthatod, a legtöbb felhasználó számára sokkal egyszerűbb egy bővítmény használata.
Hogyan telepítheted a betűtípusokat egy bővítménnyel?
Vegyük például a WP Google Fonts-ot. Csak telepítsd ezt a plugint a hivatalos WordPress tárolóból, és nyisd meg a Google betűtípusok részt.

Itt egy Google betűtípus vezérlőpanelt fogsz látni. Válassza ki a betűtípusokat, és módosítsa a különböző beállításokat, például a betűtípus stílusát, az elemeket, amelyekre alkalmazzák stb.
2. lehetőség – WordPress egyéni betűtípusok manuális telepítése
A @font-face direktíva segítségével egy vagy több betűtípust is csatlakoztathat az oldalához. De ennek a módszernek is vannak előnyei és hátrányai.
Előnyei:
- A CSS segítségével bármilyen formátumú betűtípust csatlakoztathatsz: ttf, otf, woff, svg.
A betűtípus fájlok az Ön szerverén lesznek elhelyezve – nem függ harmadik fél szolgáltatásaitól.
Hátrányok:
- Az egyes stílusok megfelelő betűtípus-kapcsolásához külön kódot kell regisztrálnia.
CSS ismeretek nélkül könnyen összezavarodhatsz.
De nem jelent igazi problémát, ha egyszerűen bemásolsz egy kész kódot, és ahol meg kell adnod az értékeidet.
Megjegyzés: Mielőtt elkezdenéd, mindenképpen hozz létre egy child témát az oldaladhoz. Így minden szerkesztést a gyermektémán végezhetsz el, miközben az alaptémádat érintetlenül hagyod, így a jövőben könnyen frissítheted, ha szükséges.
1. lépés: Hozz létre egy “fonts” mappát
A gyermektémádon belül hozz létre egy új “fonts” mappát a következő címen: wp-content/themes/your-child-theme/fonts
2. lépés. Töltse fel a letöltött betűtípus fájlokat a weboldalára
Ez történhet a tárhely vezérlőpultján keresztül vagy FTP-n keresztül.
Adja hozzá az összes betűtípus fájlt az újonnan hozzáadott betűtípus mappába: wp-content/themes/your-child-theme/fonts amit létrehozott.
3. lépés. Betűtípusok importálása a gyermektéma stíluslapján keresztül
Nyissa meg a gyermektémája style.css fájlját, és a CSS fájl elejére (a gyermektéma megjegyzése után) írja be a következő kódot:
Hol MyWebFont a betűtípus neve, és az src tulajdonság értéke (az idézőjelben zárójelben lévő adatok) a helyük (relatív hivatkozások). Minden stílust külön-külön kell megadnunk.
Mivel először a normál stílust kapcsoljuk be, a font-weight és a font-style tulajdonságokat normál értékre állítjuk.
4. lépés. Dőlt betű hozzáadásakor a következőt írjuk:
Ahol minden ugyanúgy van, csak a font-style tulajdonságot csatoltuk a dőlt betűhöz.
5. lépés. A félkövér betűtípus hozzáadásához a következő kódot írjuk be:
Ahol a font-weight tulajdonságot félkövérre állítottuk.
Ne feledjük, hogy minden stílushoz meg kell adni a betűtípusfájlok megfelelő helyét.
Szakasz 6. lépés. A félkövér dőlt betűtípusok csatlakoztatásához írja be a következőket:
Hát, ez minden 🙂 Most már négy betűtípus-stílust csatlakoztatott a weboldalához.
De van egy megjegyzés – ez a betűtípus-kapcsolat helytelenül fog megjelenni az Internet Explorer 8-ban. Az vigasztal, hogy még mindig nagyon kevesen használják az IE8-at.
Egyéni betűtípusok csomagolása WordPresshez
Mi az első dolog, amit a felhasználók észrevesznek, amikor meglátogatják a webhelyedet? Pontosan, a dizájnját! A dizájn nagy része a szép betűtípusok megfelelő használatán múlik. Ezért gondoskodnod kell webhelyed betűtípus-dizájnjáról. Adj hozzá kódot, vagy használd a fent említett bővítmények egyikét egy új betűtípus beágyazásához. Hogy melyik módszert választod, az csak rajtad múlik.
GYőződj meg róla, hogy nem használsz kettőnél több betűtípust ugyanazon az oldalon. Mivel minél több egyéni betűtípust adsz hozzá az oldalhoz, annál lassabb lesz az oldal sebessége.