
- A szerzőről
- A vonal alapú pozícionálás alapfogalmai
- A grid-area rövidírás
- Sorok az explicit rácson
- Sorok az implicit rácson
- Elemek elhelyezése megnevezett sorok ellen
- Mi történik, ha több azonos nevű sor van?
- A span kulcsszó használata
- Elemek rétegzése vonal alapú elhelyezéssel
- Soralapú és automatikus elhelyezés keverése
- Wrapping Up
A szerzőről
Rachel Andrew webfejlesztő, író és előadó. Számos könyv szerzője, többek között a The New CSS Layout című könyv szerzője. Ő az egyik ember, aki a …További információRachel↬
- 11 perc olvasás
- CSS,Browsers
- Off-line olvasásra mentve
- Megosztás Twitteren, LinkedIn


A sorozat első cikkében megnéztem, hogyan hozhatunk létre egy rácskonténert, és a rácsot alkotó szülőelemre alkalmazott különböző tulajdonságokat. Ha már van rácsod, akkor van egy sor rácsvonalad is. Ebben a cikkben megtanulja, hogyan helyezhet el elemeket ezeken a vonalakon a rácskonténer közvetlen gyermekeihez hozzáadott tulajdonságok segítségével.
Tárgyaljuk:
- A
grid-column-start,grid-column-end,grid-row-start,grid-row-endelhelyezési tulajdonságok és rövidítéseikgrid-columnésgrid-row. - Hogyan használhatja a
grid-area-t a sorszám szerinti elhelyezéshez. - Hogyan helyezzük el az elemeket sornév szerint.
- Az implicit és explicit rács közötti különbség az elemek elhelyezésekor.
- A
spankulcsszó használata, egy kis bónuszsubgrid-val. - Mire kell figyelni az automatikusan elhelyezett és az elhelyezett elemek keverésekor.
- Első rész: Rácskonténer létrehozása
- 2. rész: Rácsvonalak
- 3. rész: Rácssablonterületek
A vonal alapú pozícionálás alapfogalmai
Hogy egy elemet elhelyezzünk a rácson, megadjuk a sort, amelyen kezdődik, majd azt a sort, amelyen véget akarunk vetni neki. Ezért egy öt oszlopos, öt soros rács esetén, ha azt akarom, hogy az elemem a második és a harmadik oszlopsávon, valamint az első, a második és a harmadik sorsávon húzódjon, a következő CSS-t használom. Ne feledje, hogy a sort célozzuk meg, nem magát a sávot.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4;}Ezt rövidítésként is megadhatjuk, az egyenes előtti érték a kezdő sor,m az utána lévő érték a befejező sor.
.item { grid-column: 2 / 4; grid-row: 1 / 4;}A CodePen-en megnézheted a példát, és megváltoztathatod a sorokat, amelyeket az elem átfog.
See the Pen Grid Lines: placement shorthands by Rachel Andrew (@rachelandrew) on CodePen.
Note that the reason that our box background stretches over the entire area because the initial values of the alignment properties align-self and justify-self are stretch.
If you need your item to span only one track, then you can leave the end line, as the default behaviour is that items span one track. Ezt akkor látjuk, amikor automatikusan helyezzük el az elemeket, mint az előző cikkben, minden elem egy cellába kerül – egy oszlop és egy sor sávot átfogva. Tehát ahhoz, hogy egy elem a 2. sortól a 3. sorig terjedjen, azt írhatnánk:
.item { grid-column: 2 / 3;}A végsor kihagyása is teljesen helyes lenne:
.item { grid-column: 2;}A grid-area rövidírás
Az elemet a grid-area használatával is elhelyezhetjük. Ezzel a tulajdonsággal egy későbbi cikkben még találkozunk, azonban a sorszámokkal együtt használva mind a négy sort be lehet vele állítani:
.item { grid-area: 1 / 2 / 4 / 4;}Ezeknek a sorszámoknak a sorrendje grid-row-start, grid-column-start, grid-row-end, grid-column-end. Ha egy vízszintes, balról jobbra írt nyelven dolgozol (mint az angol), akkor ez fent, balra, lent, jobbra. Talán rájöttél, hogy ez az ellentéte annak, ahogyan a CSS-ben általában megadjuk az olyan rövidítéseket, mint a margó – ezek top, right, bottom, left.
Az ok az, hogy a grid ugyanúgy működik, függetlenül attól, hogy milyen írásmódot vagy irányt használsz, és ezt alább részletesen tárgyaljuk. Ezért mindkét kezdet, majd mindkét végpont beállításának több értelme van, mint az értékek leképezésének a képernyő fizikai méreteire. Nem szoktam használni ezt a tulajdonságot a soralapú elhelyezéshez, mivel úgy gondolom, hogy a két értéket jelölő grid-column és grid-row rövidítések jobban olvashatók a stílustábla átolvasásakor.
Sorok az explicit rácson
A legutóbbi cikkemben említettem az explicit versus implicit rácsot. Az explicit rács az a rács, amelyet a grid-template-columns ésgrid-template-rows tulajdonságokkal hozunk létre. Az oszlop- és sorpályák meghatározásával a pályák között, valamint a rács kezdő- és végszéleinél is vonalakat határoz meg.
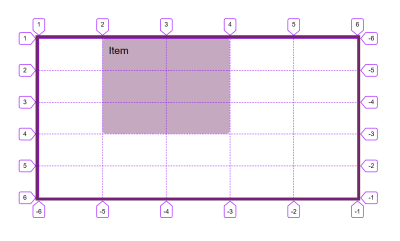
Ezek a vonalak számozva vannak. A számozás mind a blokk, mind a soron belüli irányban a kezdőélnél 1-től kezdődik. Ha vízszintes írási módban van, balról induló és jobbra futó mondatokkal, ez azt jelenti, hogy a blokk irányban az 1. sor a rács tetején van, az inline irányban pedig az 1. sor a bal oldali sor.

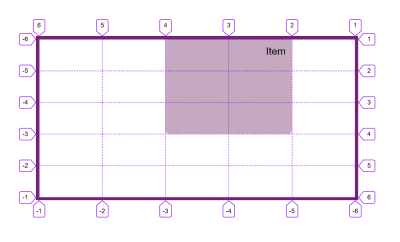
Ha vízszintes RTL-nyelvben dolgozik – mint például arab nyelv esetén -, akkor a blokkirányban az 1. sor továbbra is felül van, de az inline irányban az 1. sor jobbra van.

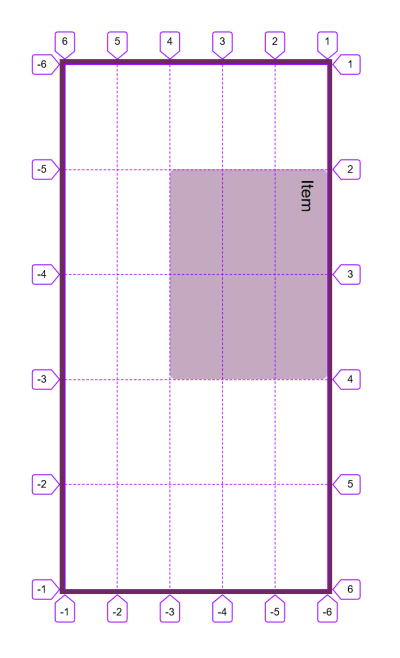
Ha függőleges írásmódban dolgozol, és az alábbi képen a writing-mode: vertical-rl értéket állítottam be, akkor az 1. sor a blokkirány elején lesz ebben az írásmódban, ebben az esetben jobbra. Az inline irányban az 1. sor fent van.

Ezért a rácsvonal a dokumentum vagy komponens írásmódjához és írásirányához van kötve.
Az explicit rácsod utolsó sora a -1 szám, és a sorok ettől a ponttól számolnak vissza, így a -2 sor az utolsó előtti sor. Ez azt jelenti, hogy ha egy elemet az explicit rács minden sávján át akarunk ívelni, akkor ezt a következővel tehetjük meg:
.item { grid-column: 1 / -1;}Sorok az implicit rácson
Ha létrehoztunk implicit rácssávokat, akkor azok is 1-től számolnak felfelé. Az alábbi példában explicit rácsot hoztam létre az oszlopokhoz, azonban a sorpályákat az implicit rácsban hoztam létre, ahol a grid-auto-rows segítségével ezeket 5em-re méretezem.
A placed osztályú elem úgy lett elhelyezve, hogy az 1. sorvonaltól a -1. sorvonalig terjedjen. Ha explicit ráccsal dolgoznánk a két sorunkhoz, akkor az elemnek két sort kellene átfognia. Mivel a sorpályákat implicit rácsban hoztuk létre, a -1sor a 2. sorra oldódott fel, és nem a 3. sorra.
See the Pen Grid Lines: explicit vs. implicit grid by Rachel Andrew (@rachelandrew) on CodePen.
Az implicit rács utolsó sorát jelenleg nem lehet célba venni anélkül, hogy tudnánk, hány sorunk van.
Elemek elhelyezése megnevezett sorok ellen
A legutóbbi cikkben elmagyaráztam, hogy a sorszámok mellett opcionálisan megnevezhetjük a rács sorait is. A vonalakat úgy nevezheted el, hogy egy vagy több nevet adsz hozzá szögletes zárójelben a sávméretek között.
.grid { display: grid; grid-template-columns: 1fr 2fr 2fr ;}Ha már van néhány elnevezett vonalad, akkor az elemek elhelyezésekor a sorszámot névre cserélheted.
.item { grid-column: main-start / main-end;}See the Pen Grid Lines: Naming lines by Rachel Andrew (@rachelandrew) on CodePen.
Ha a sorodnak több neve is van, az elem elhelyezésekor kiválaszthatod, amelyiket szeretnéd, az összes név ugyanarra a sorra fog feloldódni.
Megjegyzés: Van néhány érdekes dolog, ami történik, amikor sorokat nevezel el. Nézze meg a “Dolgok elnevezése a CSS rácsos elrendezésben” című cikkemet, ha többet szeretne megtudni.
Mi történik, ha több azonos nevű sor van?
Egy érdekes viselkedést kaphat, ha több azonos nevű sora van. Ez a helyzet akkor fordulhat elő, ha a sorokat repeat() jelölésen belül nevezzük el. Az alábbi példában van egy 8 oszlopos rács, amelyet a 1fr 2fr minta 4-szeres megismétlésével hoztam létre. A kisebbik sáv előtti sort sm, a nagyobbik sávot pedig lg-nak neveztem el. Ez azt jelenti, hogy mindegyik névvel 4 sorom van.
Ebben a helyzetben aztán a nevet indexként használhatjuk. Tehát a sm nevű második sorban kezdődő és a lg nevű harmadik sorig terjedő elem elhelyezéséhez a grid-column: sm 2 / lg 3-t használom. Ha a nevet szám nélkül használjuk, akkor az mindig az adott nevű első sorra fog feloldódni.
See the Pen Grid Lines: Naming lines by Rachel Andrew (@rachelandrew) on CodePen.
A span kulcsszó használata
Vannak olyan helyzetek, amikor tudjuk, hogy egy elem bizonyos számú sávon átíveljen, azonban nem tudjuk pontosan, hogy hol fog elhelyezkedni a rácson. Ilyen például, amikor az elemeket az automatikus elhelyezéssel helyezi el, de azt szeretné, ha az alapértelmezett 1 helyett több sávot is felölelnének. Ebben az esetben használhatja a span kulcsszót. Az alábbi példában az elemem a auto sorban kezdődik, ez az a sor, ahová az automatikus elhelyezés helyezné, és ezután 3 sávon átível.
.item { grid-column: auto / span 3;}See the Pen Grid Lines: span keyword by Rachel Andrew (@rachelandrew) on CodePen.
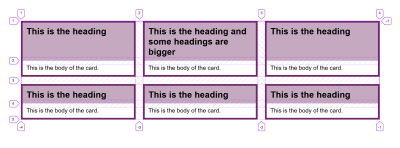
Ez a technika nagyon hasznos lesz, amint a grid-template-columns és grid-template-rows subgrid értékét széles körben támogatjuk. Például egy olyan kártyaelrendezésben, ahol a kártyáknak van egy fejlécük és egy fő tartalmi területük, amelyekben egymáshoz akarjuk igazítani őket, elérhetjük, hogy minden kártya 2 soron átíveljen, miközben a szokásos automatikus elhelyezési viselkedést is lehetővé teszi. Az egyes kártyák subgrid-t fognak használni a soraikhoz (azaz egyenként két sort kapnak). Ezt az alábbi példában láthatja, ha Firefoxot használ, és olvassa el a CSS Grid Level 2: Here Comes Subgrid című cikkemet, hogy többet megtudjon a subgridről.
See the Pen Grid Lines: span keyword and subgrid by Rachel Andrew (@rachelandrew) on CodePen.
/

Elemek rétegzése vonal alapú elhelyezéssel
A Grid automatikusan elhelyezi az elemeket a rács üres celláiba, nem fogja egymásra helyezni az elemeket ugyanabban a cellában. A vonal alapú elhelyezés használatával azonban elemeket helyezhet el ugyanabba a rácscellába. A következő példában van egy képem, amely két soros sávot ölel fel, és egy felirat, amely a második sávba kerül, és félig átlátszó hátteret kap.
See the Pen Grid Lines: Card with layered elements by Rachel Andrew (@rachelandrew) on CodePen.
Az elemek abban a sorrendben kerülnek egymásra, ahogyan a dokumentumforrásban megjelennek. Tehát a fenti példában a képaláírás a kép után következik, és ezért a kép tetején jelenik meg. Ha a felirat lett volna az első, akkor végül a kép mögött jelenne meg, és nem láthatnánk. Ezt az egymásra helyezést a z-index tulajdonság használatával szabályozhatja. Ha fontos volt, hogy a felirat legyen az első a forrásban, akkor használhatja a z-index tulajdonságot, a feliratnak magasabb értéket adva, mint a képnek. Ez kikényszerítené, hogy a felirat a kép tetején jelenjen meg, hogy az olvasható legyen.
Soralapú és automatikus elhelyezés keverése
Egy kis extra óvatosságra van szükség, ha az elhelyezett és az automatikusan elhelyezett elemeket keveri. Ha az elemek teljesen automatikus elhelyezésűek a rácsban, akkor azok egymás után helyezik el magukat a rácson, mindegyik megtalálja a következő szabad üres helyet, ahová elhelyezheti magát.
See the Pen Grid Lines: Auto-placement by Rachel Andrew (@rachelandrew) on CodePen.
Az alapértelmezett viselkedés mindig az előrehaladás, és egy rés meghagyása, ha egy elem nem fér el a rácson. Ezt a viselkedést a grid-auto-flow tulajdonság dense értékkel vezérelheti. Ebben az esetben, ha már van a rácson egy olyan elem, amely illeszkedik a résbe, akkor az a forrássorrenden kívülre kerül, hogy kitöltse a rést. Az alábbi példában a sűrű csomagolást használva a 3. elem most a 2. elem elé kerül.
See the Pen Grid Lines: Auto-placement and dense packing by Rachel Andrew (@rachelandrew) on CodePen.
Figyeljen arra, hogy ez a viselkedés problémákat okozhat a dokumentumot lapozgató felhasználók számára, mivel a vizuális elrendezés nem lesz szinkronban az általuk követett forrássorrenddel.
Az automatikus elhelyezés kissé másképp működik, ha már elhelyezett néhány elemet. Először az elhelyezett elemek kerülnek elhelyezésre, majd az automatikus elhelyezés megkeresi az első szabad rést az elemek elhelyezésének megkezdéséhez. Ha az elrendezés tetején üres helyet hagyott egy üres rácssorral, majd bevezet néhány elemet, amelyek automatikusan elhelyezésre kerülnek, akkor azok ebbe a sávba fognak kerülni.
Az utolsó példában a demonstrációhoz a soralapú pozícionálás tulajdonságaival helyeztem el az 1. és 2. elemet, üresen hagyva az első sort. A későbbi elemek feljebb kerültek, hogy kitöltsék a réseket.
See the Pen Grid Lines: Auto-placement mixed with placed items by Rachel Andrew (@rachelandrew) on CodePen.
Ezt a viselkedést érdemes megérteni, mivel ez azt jelentheti, hogy az elemek furcsa helyekre kerülnek, ha néhány új elemet vezetsz be az elrendezésedbe, amelyek nem kaptak elhelyezést a rácson.
Wrapping Up
Ez nagyjából minden, amit a rácsvonalakról tudni kell. Ne feledd, hogy mindig számozott soraid vannak, függetlenül attól, hogy milyen más módon használod a rácsot, mindig elhelyezhetsz egy elemet az egyik sorszámtól a másikig. A többi módszer, amelyet a következő cikkekben fogunk megvizsgálni, alternatív módjai az elrendezés megadásának, de a számozott vonalak által létrehozott rácson alapulnak.
- 1. rész: Rácsos tároló létrehozása
- 2. rész: Rácsos vonalak
- 3. rész: Rácsos sablonterületek