標準フォントを使ってブログをつまらなくするのはいかがでしょうか? 豊富なカスタムフォントで、あなたの生き生きとした個性や取り上げるトピックをブログに語らせましょう。 カスタム フォントは、あなたのブログが他の人より好ましく見えるようにする素晴らしい機能です。
Let’s face, we all love blogs and sites with the right fonts. 彼らはサイトを飾るだけではなく、あなたのコンテンツにユーザーを引き付けるのに役立ちます。 しかし、WordPress の標準的なフォントの選択肢は限られており、使用しているテーマに依存します。
ここで、2 つの疑問が生じます。WordPress 用のカスタム フォントをどこで入手するか、WordPress サイトにカスタム フォントをインストールする方法です。 ここ数年、Google Fonts などのフォントの登場により、フォント空間は完全に変わりました。
今日、インターネット上には、何百もの無料のフォント、情報およびトレーニング補助ツール、およびデザインのために設計されたリソースがあります。 Adobe Illustrator や Photoshop などの古典的なアプリケーションとは異なり、WordPress では、デフォルトでフォントを完全に制御することはできません。
そこで、この投稿では、適切なカスタム フォントを見つける方法と、WordPress サイトでそれらを使用する方法について説明します。 それはともかく、タイポグラフィが読解力を向上させることを証明する研究もあります。
多くのことが、フォントの構造に依存しています。 意識的、潜在的なレベルで、誰もがデザインによってWebページのコンテンツを評価します。
フォントデザインは、たとえ読者が注意を払わなくても、読者に影響を与えます。 フォントデザインを放棄することは、開発そのものを放棄することなのです! 読者の気分はそれに左右される。 フォントは、読書を容易にするか、ユーザーがページから離れることを余儀なくされます。
すべての Web ブラウザには、デフォルト フォントのセットが含まれています。 つまり、ページの CSS でフォントが指定されていない場合は、標準のものが使用されます。 デフォルトのフォントを常に使用することもできますが、ユーザーの作業を複雑にしてしまいます。 そのため、カスタムフォントを使用することが不可欠なのです。
- Google Fonts Alternatives
- How to Add Custom Fonts to WordPress
- カスタム フォント プラグインの特徴
- Custom Font Uploader
- Use Any Font
- WP Google Fonts
- Option 2 – WordPress カスタム フォントを手動でインストールする
- Step 1: 「fonts」フォルダを作成する
- Step 2: フォルダを作成する
- ステップ3. 子テーマのスタイルシート経由でフォントをインポートする
- Step 4. イタリック体を追加する場合は、次のように記述します。
- Step 5. 太字のフォントを追加するには、次のコードを追加します。
- WordPress のカスタム フォントをまとめる
Google Fonts Alternatives

多くの人が無料の Google フォントについて知っていると思います。 美しいフォントを見つけることができるサイトは、他にもたくさんあります。 それらのいくつかは、個人的な使用については無料です。 商用に使う場合はライセンスが必要です。 Google FontsとAdobe Edge Fontsは無料です。 そのため、あまり個性的ではありません。 そして、これは私たちに合っていません。
ここで、無料および商用利用のためのフォントを見つけるためのいくつかの他のリソースがあります:
- TemplateMonster – TemplateMonsterマーケットプレイスのウェブサイトでは、あなたが必要とするWebデザインのためのすべてを見つけることができます。 また、小さな価格のための個人的な使用のための多くのフォントやフォントパックがあります。 また、彼らはONEウェブ開発キットで紹介されています。 コレクションは、巨大で創造的である。 選ぶのに便利なように、すべてのフォントはパンフレットやフレームで紹介されています。
- MyFonts – MyFontsは現在、世界で最も多くのフォントの選択を提供しています。 しかし、ここの価格も高い部類に入ります。
- FontSpring – Fontspring は、商用に使えるファンシーなフォントを販売しています。 しかし、ほぼ全てのファミリー1-2には、個人的な目的に使用できるフリーフォントがある。 また、フリーフォントとは別のセクションがあります。 コレクションは活気に満ちています。 しかし、あなたは慎重にdownloading.83>
- Cufonfontsの前に特定のフォントのためのライセンス情報を検討する必要があります – それはまた、さまざまなフォントの広範なコレクションです。 どれかを選択すると、そのフォントの詳細な情報を含むページが表示されます。 フリーフォントが多く、個々のセクションに分けられています。 CufonFonts のソートシステムは、非常に柔軟で便利です。 また、Webfont のサポートも含まれています。
- Dafont – 3,500 種類のフリーフォントの、もう一つのアクセス可能なコレクションです。 そのほとんどは個人使用のみを目的として設計されています。 DaFontの嬉しい特徴は、カテゴリシステムです。 コミック、ビデオゲーム、ヴィンテージ、日本の文字としてスタイル化されたフォントを選択することができます。
フォントの選択は、それらがすべて美しいので、非常に魅力的である。 しかし、たくさん選ぶべきではありません。 サイト内で使用するフォントは2つまでとしましょう。 そうすれば、ウェブサイトサイトの見た目が統一されます。 フォントを選んだら、使用する各スタイル(ノーマル、ボールド、イタリックなど)のファイルを必ずダウンロードしてください。
さて、サイトに適したフォントを選択したところで、それを追加する方法について説明しましょう。
How to Add Custom Fonts to WordPress
There are a few ways to add fonts to a WordPress site:
- Plugins: This case, different WordPress plugins are used to facilitate the process.
- Manual: using this method, you need a downloaded font upload to the site and edit CSS file.
Forums: Font for the WordPress for the site.
- テーマ。 しかし、Total WordPress テーマのような高品質のプレミアム テーマでは、簡単に従うことができるオンライン ドキュメントが提供されます。
カスタム フォント プラグインの特徴
オープン ソース ソフトウェアは、コミュニティの利益につながるという利点がありますが、WordPress にもこの利点があります。 WordPressのいくつかのプラグインでは、カスタムフォントを追加することができます。 多くのプラグインがある中で、どのように適切なプラグインを選べばよいのでしょうか。 カスタムフォントプラグインの特徴は?
- カスタムフォントが使える
- 複数のフォントが使える
- 対象のヘッダーとコンポーネント
- ボーナス:ビジュアルエディタからフォント設定を変更できる
以上です。 リストの最初の機能は非常に重要です。 DaFont や Font Squirrel などのサイトからいつでもフォントをダウンロードできますが、WordPress にアップロードできる必要があります。
WordPress 用にカスタム フォントをアップロードできるプラグインをいくつか見てみましょう。
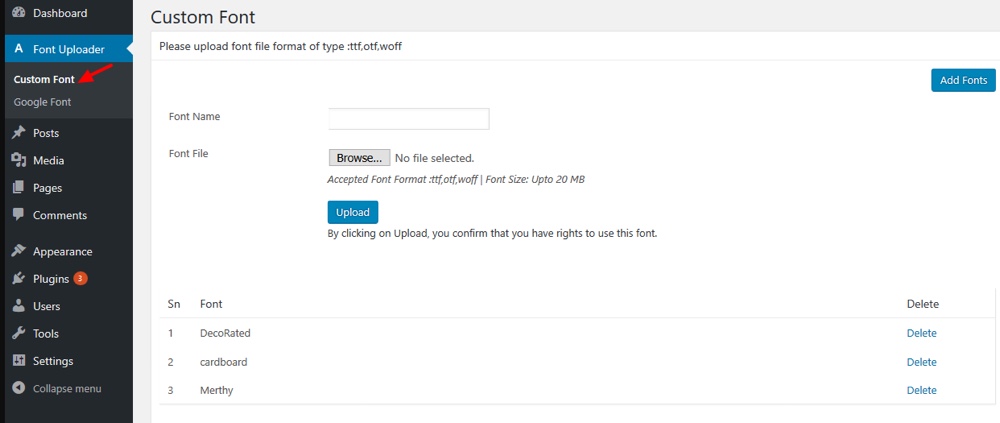
Custom Font Uploader

このプラグインは Google フォントをダウンロードして、ブログ内のいろいろな要素に適用できるようにするものです。 例えば、記事やページの見出しや本文に。
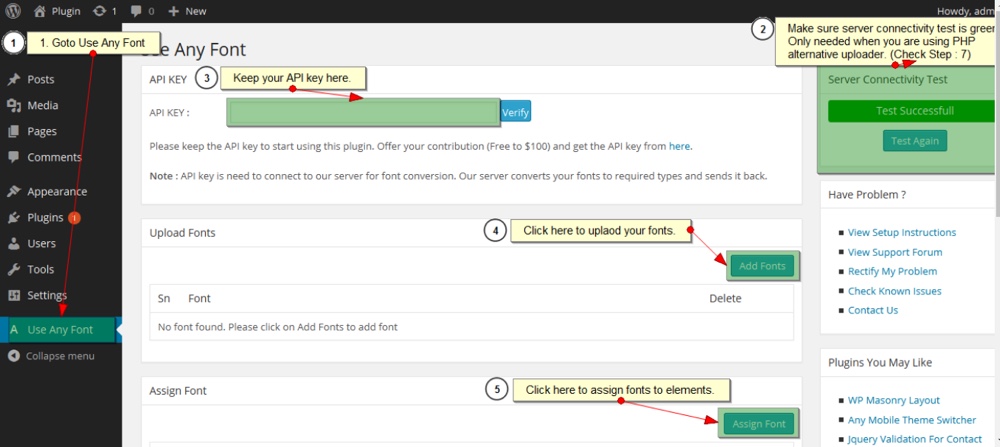
Use Any Font

これは、フォントをダウンロードして、ビジュアルエディタを介して直接使用できる便利なインターフェースを提供するWordPressのプラグインです。 WordPress のビジュアルエディターで、任意のテキストのフォントを自動的に変更することができます。 このプラグインは、カスタムフォントを追加するプロセスをはるかに管理しやすくする、いくつかの機能を提供します。
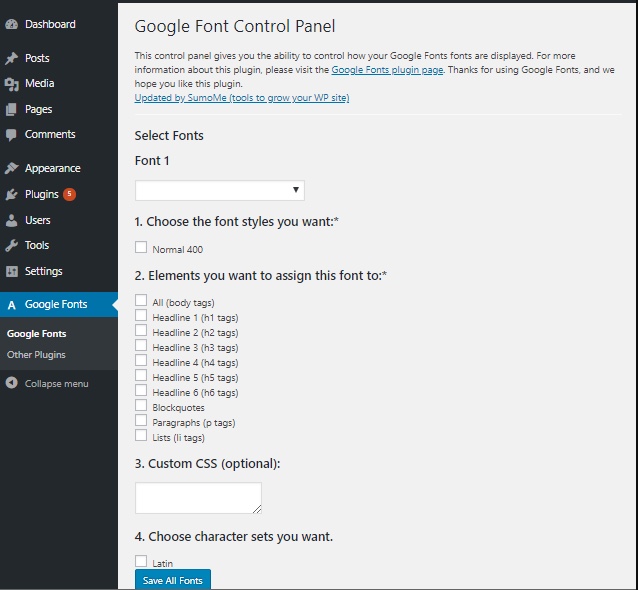
WP Google Fonts

WP Google Fonts では、Google フォントカタログを使用することができます。 このプラグインの驚くべき利点の 1 つは、1000 近い Google フォントを追加することです。 あなたは手動でGoogleフォントをキューに入れることができますが、それはほとんどのユーザーのためのプラグインを使用する方がはるかに簡単です。
プラグインでフォントをインストールする方法WP Google Fontsを例にしてみましょう。 WordPressの公式リポジトリからこのプラグインをインストールし、Google Fontsセクションを開きます。

ここにGoogleフォントのコントロールパネルが表示されます。 フォントを選択し、フォント スタイル、適用する要素など、さまざまな設定を変更します。
Option 2 – WordPress カスタム フォントを手動でインストールする
@font-face 命令を使用して、1 つまたは複数のフォントをサイトに接続することができます。
Pros:
- CSS を使用して、ttf、otf、woff、svg などの任意の形式のフォントを接続することができます。
- フォント ファイルはサーバー上に配置されるため、サード パーティ サービスに依存することはありません。
- CSSを知らないと、すぐに混乱してしまいます。
でも、完成したコードをコピーするだけで、どこに値を指定する必要があるのか、実際の問題ではありません。
注意:始める前に、必ずサイトの子テーマを作成しておいてください。 この方法では、コア テーマをタクトに残して、子テーマにすべての編集を行うことができますので、将来必要に応じて簡単に更新できます。
Step 1: 「fonts」フォルダを作成する
子テーマ内に、次の下に新しい「fonts」フォルダを作成します: wp-content/themes/your-child-theme/fonts
Step 2: フォルダを作成する
子テーマ内に「fonts」フォルダーを作成する。 ダウンロードしたフォントファイルをウェブサイトにアップロードします
これは、ホスティングのコントロールパネルまたはFTP経由で行うことができます。
すべてのフォントファイルを新しく作成したフォントフォルダ:WPコンテンツ/テーマ/あなたの子供のテーマ/フォントに追加します
ステップ3. 子テーマのスタイルシート経由でフォントをインポートする
子テーマのstyle.cssファイルを開き、次のコードをCSSファイルの先頭(子テーマのコメントの後)に追加します:
ここでMyWebFontはフォント名、srcプロパティの値(引用符のカッコ内のデータ)はそれらの位置(相対リンク)です。 それぞれのスタイルを別々に指定する必要があります。
最初に通常のスタイルを接続するので、font-weightとfont-styleプロパティをnormalに設定します。
Step 4. イタリック体を追加する場合は、次のように記述します。
すべて同じですが、font-styleプロパティをイタリック体に付けました。
Step 5. 太字のフォントを追加するには、次のコードを追加します。
ここで、font-weightプロパティをboldに設定します。
Well, that’s all 🙂 これで、あなたの Web サイトに 4 つのフォント スタイルを接続できました。
But there is one remark – this font connection will be incorrectly displayed in Internet Explorer 8.
WordPress のカスタム フォントをまとめる
ユーザーがあなたのサイトにアクセスしたときに最初に気づくことは何でしょうか。 そう、そのデザインです! デザインのほとんどは、美しいフォントを適切に使用することに依存しています。 だから、あなたのサイトのフォントデザインに注意する必要があります。 新しいフォントスタイルを埋め込むには、コードを追加するか、上記のプラグインのいずれかを使用します。 どの方法を選択するかはあなた次第です。
同じサイト上で2つ以上のフォントを使用していないことを確認します。 カスタムフォントを追加すればするほど、サイトの速度が遅くなるためです。
同じサイトで2つ以上のフォントを使用しないようにしてください。