Waarom uw blog saai maken met standaardlettertypen? Laat uw blog spreken over uw levendige persoonlijkheid en de onderwerpen die u behandelt met een grote verscheidenheid aan aangepaste lettertypen. Aangepaste lettertypen zijn een leuke functie waarmee uw blog er beter uitziet dan anderen.
Laten we eerlijk zijn; we houden allemaal van blogs en sites met de juiste lettertypen. Ze verfraaien niet alleen de site, maar helpen ook de gebruiker naar uw inhoud te trekken. Echter, de keuze van standaard WordPress lettertypen is beperkt en afhankelijk van het thema dat u gebruikt. Het goede nieuws is dat u ze handmatig of met gespecialiseerde plug-ins kunt toevoegen.
En hier rijzen twee vragen – waar u aangepaste lettertypen voor WordPress kunt krijgen en hoe u aangepaste lettertypen op uw WordPress-site kunt installeren.
Laten we dit uitzoeken.
- Waarom zou ik aangepaste lettertypen gebruiken?
- Het belang van het gebruik van aangepaste lettertypen
- Google Fonts Alternatives
- Hoe aangepaste lettertypen toe te voegen aan WordPress
- Optie 1 – WordPress lettertypen wijzigen met plugins
- Karakteristieken van aangepaste lettertype plugins
- Custom Font Uploader
- Use Any Font
- WP Google Fonts
- Hoe installeert u lettertypen met een plugin?
- Optie 2 – Installeer WordPress aangepaste lettertypen handmatig
- Stap 1: Maak een map “lettertypen”
- Step 2. Upload de gedownloade font bestanden naar uw website
- Step 3. Importeer lettertypen via het child theme stylesheet
- Step 4. Voor het toevoegen van cursief schrijft u het volgende:
- Stap 5. Om het vetgedrukte lettertype toe te voegen, voegt u de volgende code toe:
- Step 6. Om bold italics aan te sluiten typt u het volgende:
- Wrapping Up Custom Fonts for WordPress
Waarom zou ik aangepaste lettertypen gebruiken?
De dagen zijn voorbij dat Times New Roman en Georgia werden beschouwd als de enige lettertypen voor teksten op websites. In de afgelopen jaren is de lettertypenruimte volledig veranderd met de komst van lettertypen zoals Google Fonts en anderen.
Heden ten dage zijn er honderden gratis lettertypen, informatie- en trainingshulpmiddelen en bronnen die zijn ontworpen voor ontwerp, beschikbaar op het internet. In tegenstelling tot Adobe Illustrator, Photoshop, en andere klassieke toepassingen, WordPress geeft u niet standaard volledige controle over lettertypen. Slechts sommige thema’s kiezen ervoor om aangepaste lettertypen te ondersteunen en te gebruiken.
Daarom leert u in dit bericht hoe u geschikte aangepaste lettertypen kunt vinden en hoe u ze in uw WordPress-site kunt gebruiken.
Het belang van het gebruik van aangepaste lettertypen
Waarom lettertypen, inspringing tussen woorden, regelafstand, letterafstand, of letterverzadiging veranderen, vraagt u zich af? Hoe het ook zij, sommige studies bewijzen dat typografie het leesbegrip verbetert.
Veel hangt af van de constructie van lettertypen. Op een bewust en onbewust niveau – iedereen evalueert de inhoud van een webpagina door het ontwerp.
Font design beïnvloedt lezers, zelfs als ze er geen aandacht aan besteden. Afzien van het letterontwerp betekent afzien van de ontwikkeling zelf! De stemming van de lezer hangt ervan af. Het lettertype maakt het lezen makkelijker of dwingt gebruikers de pagina te verlaten.
Alle webbrowsers bevatten een set standaardlettertypen. Dit betekent dat als het lettertype niet in de CSS van de pagina is gespecificeerd, de standaardversie wordt gebruikt. Je kunt altijd de standaardlettertypen gebruiken, maar ze maken het werk van gebruikers wel ingewikkelder. Daarom is het essentieel om een aangepast lettertype te gebruiken. Als uw thema u geen opties biedt om het lettertype te wijzigen, kunnen veel websites en hulpmiddelen u helpen.
Google Fonts Alternatives

Velen van u kennen de gratis Google-lettertypen. Er zijn nog veel meer sites waar je prachtige lettertypen kunt vinden. Sommige zijn gratis voor persoonlijk gebruik. Heb je ze nodig voor commercieel gebruik, dan heb je een licentie nodig. Google Fonts en Adobe Edge Fonts zijn gratis. Daarom zijn ze niet zo uniek. En dit past niet bij ons.
Hier zijn een paar andere bronnen voor het vinden van lettertypen voor gratis en commercieel gebruik:
- TemplateMonster – Op de TemplateMonster marktplaats website, vindt u alles voor Web Design dat u nodig hebt. Er zijn ook veel lettertypen en font packs voor persoonlijk gebruik voor een kleine prijs. Ook worden ze gepresenteerd op EEN web development kit. De collectie is enorm en creatief. Om u te helpen kiezen, alle lettertypen gepresenteerd op brochures of frames. Elk lettertype wordt gepresenteerd met een commerciële licentie ook.
- MyFonts – MyFonts biedt momenteel de grootste selectie van lettertypen in de wereld. Echter, de prijzen hier zijn ook in het hogere segment. Dus, als je een krap budget, is het misschien niet voor u.
- FontSpring – Fontspring verkoopt fancy fonts voor commercieel gebruik. Maar in bijna elke familie 1-2 gratis fonts die gebruikt kunnen worden voor persoonlijke doeleinden. Daarnaast is er een aparte sectie met gratis fonts. De collectie is levendig. Maar je zult de licentie informatie voor een bepaald font goed moeten bestuderen voordat je gaat downloaden.
- Cufonfonts – Het is ook een uitgebreide collectie van verschillende fonts. Selecteer een font en je krijgt een pagina te zien met gedetailleerde informatie erover. Er zijn een heleboel gratis lettertypen, en ze zijn verdeeld in afzonderlijke secties. Het sorteersysteem op CufonFonts is heel flexibel en handig. Ook, Webfont ondersteuning is inbegrepen.
- Dafont – Een andere toegankelijke collectie van 3.500 gratis lettertypen. De meeste van hen zijn ontworpen voor persoonlijk gebruik. Een leuke functie DaFont is een categorie systeem. U kunt lettertypen selecteren in de stijl van strips, videospelletjes, vintage, of gestileerd als Japanse karakters.
De keuze van lettertypen is erg verleidelijk omdat ze allemaal mooi zijn. Maar je moet niet te veel kiezen. Gebruik niet meer dan twee lettertypen op de site. Dan is de uitstraling van uw website consistent. Zodra u uw lettertypen hebt gekozen, zorg ervoor dat u de bestanden downloadt voor elke stijl die u gaat gebruiken (normaal, vet, cursief, enz.).
Nu dat u het juiste lettertype voor de site hebt gekozen, laten we eens kijken hoe u het kunt toevoegen.
Hoe aangepaste lettertypen toe te voegen aan WordPress
Er zijn een paar manieren om lettertypen toe te voegen aan een WordPress site:
- Plugins: in dit geval worden verschillende WordPress plugins gebruikt om het proces te vergemakkelijken.
- Handmatig: met behulp van deze methode, moet u een gedownload lettertype uploaden naar de site en bewerken CSS-bestand.
- Thema’s: veel populaire thema’s bevatten ingebouwde opties om uw lettertypen aan te passen (opmerking – we zullen deze optie niet behandelen omdat het proces zal variëren op basis van het thema dat u gebruikt, maar kwaliteit premium thema’s zoals het Total WordPress thema zullen online docs bieden die u gemakkelijk kunt volgen – zoals deze gids om aangepaste lettertypen toe te voegen aan Total)
Optie 1 – WordPress lettertypen wijzigen met plugins
Als we ons niet bekommeren om wereldwijde wijzigingen, kunnen we WordPress plugins installeren die de lettertypen op uw site zullen wijzigen.
Karakteristieken van aangepaste lettertype plugins
Open-source software heeft een voordeel voor het belang van de gemeenschap, en WordPress heeft ook dit voordeel. Verschillende WordPress plugins maken het mogelijk om aangepaste lettertypes toe te voegen. Hoe kies je een geschikte plugin met zo velen? Wat zijn de kenmerken van aangepaste lettertype plugins?
Hier zijn een paar punten om rekening mee te houden:
- Mogelijkheid om aangepast lettertype te gebruiken
- Mogelijkheid om meer dan één lettertype te gebruiken
- Target Headers en Componenten
- Bonus: de mogelijkheid om lettertype instellingen te wijzigen vanuit de visuele editor
Dat is alles. De eerste functie op de lijst is erg belangrijk. Je kunt altijd lettertypen downloaden van sites als DaFont, Font Squirrel, enzovoort, maar je moet ze ook kunnen uploaden naar WordPress.
Laten we eens kijken naar een paar plugins voor WordPress waarmee je aangepaste lettertypen kunt uploaden.
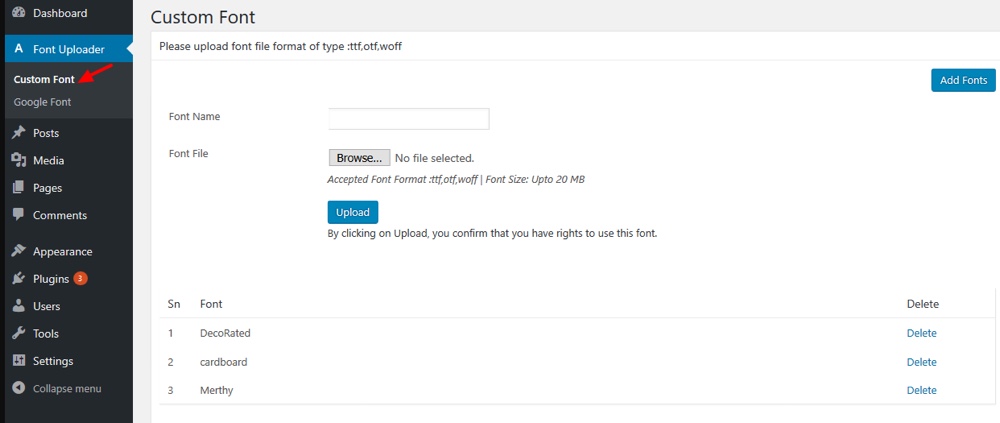
Custom Font Uploader

Met deze plugin kun je Google-lettertypen downloaden en ze toepassen op verschillende elementen van je blog. Bijvoorbeeld op de koppen of de body van het artikel of pagina.
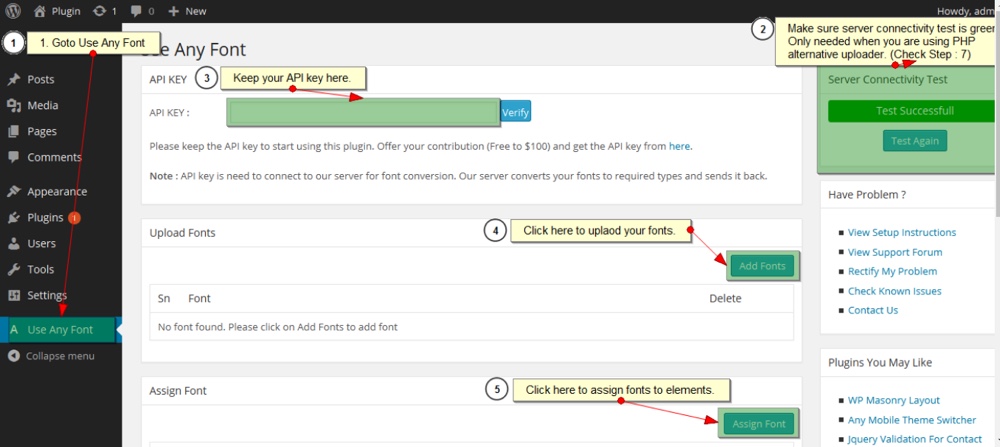
Use Any Font

Dit is een WordPress plugin die je een handige interface geeft om lettertypes te downloaden en ze direct via de visuele editor te gebruiken. De WordPress visuele editor kan automatisch het lettertype van elke tekst veranderen. Deze plugin biedt verschillende functies, die het proces van het toevoegen van aangepaste lettertypen veel meer beheersbaar maakt.
WP Google Fonts

WP Google Fonts stelt u in staat om de Google font catalogus te gebruiken. Een van de geweldige voordelen van deze plugin is de toevoeging van bijna 1000 Google fonts. Hoewel u Google-lettertypen handmatig kunt ophalen, is het voor de meeste gebruikers veel eenvoudiger om een plugin te gebruiken.
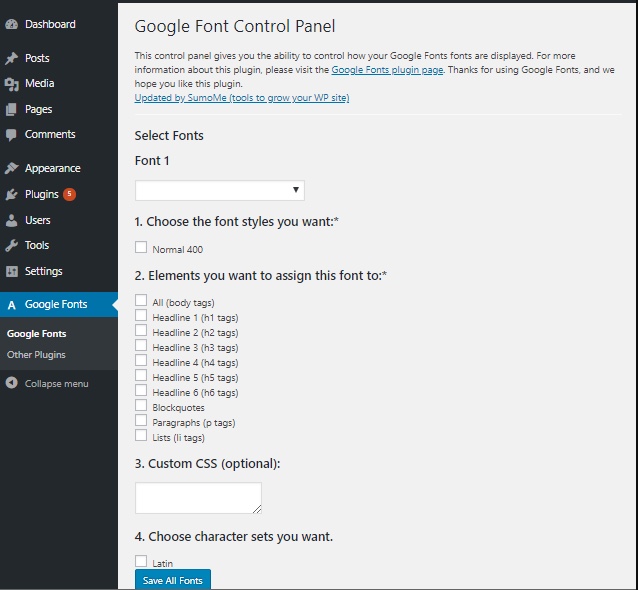
Hoe installeert u lettertypen met een plugin?
Nemen we als voorbeeld WP Google Fonts. Installeer deze plugin gewoon vanuit de officiële WordPress repository en open de Google Fonts sectie.

Je ziet hier een Google font control panel. Kies lettertypen en wijzig diverse instellingen, zoals de stijl van het lettertype, de elementen waarop het wordt toegepast, enz.
Optie 2 – Installeer WordPress aangepaste lettertypen handmatig
Door middel van de @font-face directive, kunt u zowel één als meerdere lettertypen aan uw site koppelen. Maar deze methode heeft zijn voors en tegens.
Pros:
- Door middel van CSS, kunt u lettertypen van elk formaat aansluiten: ttf, otf, woff, svg.
- De font bestanden komen op uw server te staan – u bent niet afhankelijk van diensten van derden.
Cons:
- Voor de juiste font verbinding voor elke stijl, moet u een aparte code registreren.
- Zonder kennis van CSS, kunt u gemakkelijk in de war raken.
Maar het is geen echt probleem als u eenvoudig een voltooide code kunt kopiëren en waar u uw waarden moet opgeven.
Note: Voordat u begint, zorg ervoor dat u een kind-thema voor uw site maakt. Op deze manier kunt u alle wijzigingen in uw kinderthema aanbrengen, terwijl u uw kernthema intact laat, zodat u dit in de toekomst gemakkelijk kunt bijwerken als dat nodig is.
Stap 1: Maak een map “lettertypen”
Maak binnen uw kinderthema een nieuwe map “lettertypen” aan onder: wp-content/themes/your-child-theme/fonts
Step 2. Upload de gedownloade font bestanden naar uw website
Dit kan worden gedaan via het controle paneel van uw hosting of via FTP.
Voeg alle font bestanden toe aan de nieuw toegevoegde fonts map: wp-content/themes/uw-kind-thema/fonts die u heeft aangemaakt.
Step 3. Importeer lettertypen via het child theme stylesheet
Open het style.css bestand van uw child theme en voeg de volgende code toe aan het begin van het CSS bestand (na het child theme commentaar):
Waarbij MyWebFont de naam is van het lettertype, en de waarde van de src eigenschap (de gegevens tussen haakjes tussen aanhalingstekens) is hun locatie (relatieve links). We moeten elke stijl afzonderlijk specificeren.
Omdat we eerst de normale stijl verbinden, stellen we de eigenschappen font-weight en font-style in op normaal.
Step 4. Voor het toevoegen van cursief schrijft u het volgende:
Waarbij alles hetzelfde is, alleen hebben we de font-style eigenschap aan cursief gekoppeld.
Stap 5. Om het vetgedrukte lettertype toe te voegen, voegt u de volgende code toe:
Waarbij we de font-weight eigenschap op vet hebben gezet.
Houd eraan om voor elke stijl de juiste locatie van de lettertype bestanden aan te geven.
Step 6. Om bold italics aan te sluiten typt u het volgende:
Wel, dat was alles 🙂 U heeft nu vier fontstijlen aan uw website gekoppeld.
Maar er is één opmerking – deze fontverbinding zal in Internet Explorer 8 onjuist worden weergegeven. De troost is dat er nog maar weinig mensen zijn die IE8 gebruiken.
Wrapping Up Custom Fonts for WordPress
Wat is het eerste wat gebruikers opvalt als ze uw site bezoeken? Juist, het ontwerp! Het grootste deel van het ontwerp berust op het juiste gebruik van mooie lettertypen. Dus je moet zorgen voor het lettertype ontwerp van uw site. Voeg code toe of gebruik een van de hierboven genoemde plugins om een nieuw lettertype stijl in te bouwen. Welke manier je kiest is aan jou.
Zorg ervoor dat je niet meer dan twee lettertypen gebruikt op dezelfde site. Hoe meer aangepaste lettertypen u toevoegt aan de site, hoe langzamer de snelheid van de site wordt.