
- Over de auteur
- Basic Concepts Of Line-Based Positioning
- De grid-area steno
- Lines On The Explicit Grid
- Lijnen op het impliciete raster
- Plaatsing Items Against Named Lines
- Wat gebeurt er als er meerdere regels zijn met dezelfde naam?
- Het sleutelwoord span gebruiken
- Items in lagen plaatsen met lijngebaseerde plaatsing
- Mixen van Line-Based en Auto-Placement
- Wrapping Up
Over de auteur
Rachel Andrew is een webontwikkelaar, schrijver en spreker. Ze is de auteur van een aantal boeken, waaronder The New CSS Layout. Ze is een van de mensen achter de …Meer overRachel↬
- 11 min lezen
- CSS,Browsers
- Opgeslagen voor offline lezen
- Delen op Twitter, LinkedIn


In het eerste artikel in deze serie heb ik gekeken hoe je een rastercontainer maakt en de verschillende eigenschappen die worden toegepast op het parent element dat je raster vormt. Zodra je een raster hebt, heb je een set rasterlijnen. In dit artikel leert u hoe u items tegen die lijnen kunt plaatsen door eigenschappen toe te voegen aan de directe kinderen van de rastercontainer.
We zullen behandelen:
- De plaatsingseigenschappen
grid-column-start,grid-column-end,grid-row-start,grid-row-enden hun steno’sgrid-columnengrid-row. - Hoe
grid-areate gebruiken om op regelnummer te plaatsen. - Hoe items te plaatsen volgens regelnaam.
- Het verschil tussen het impliciete en expliciete raster bij het plaatsen van items.
- Het gebruik van het
spansleutelwoord, met een beetje bonussubgrid. - Waar je op moet letten bij het mengen van zelfgeplaatste en geplaatste items.
- Deel 1: Creating A Grid Container
- Part 2: Grid Lines
- Part 3: Grid Template Areas
Basic Concepts Of Line-Based Positioning
Om een item op het raster te plaatsen, stellen we de lijn in waarop het begint, en vervolgens de lijn waarop we het willen laten eindigen. Dus, met een raster van vijf kolommen en vijf rijen, als ik wil dat mijn item de tweede en derde kolomsporen overspant, en de eerste, tweede en derde rijsporen, zou ik de volgende CSS gebruiken. Onthoud dat we ons richten op de lijn, niet op het spoor zelf.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4;}Dit kan ook worden gespecificeerd als een steno, de waarde voor de voorwaartse schuine streep is de beginlijn,m de waarde na is de eindlijn.
.item { grid-column: 2 / 4; grid-row: 1 / 4;}Op CodePen kun je het voorbeeld zien, en de lijnen veranderen die het item overspant.
Zie de Pen Grid Lines: placement shorthands door Rachel Andrew (@rachelandrew) op CodePen.
Merk op dat de reden dat onze box-achtergrond zich over het hele gebied uitstrekt, is dat de beginwaarden van de uitlijningseigenschappen align-self en justify-self stretch zijn.
Als u uw item slechts één spoor wilt laten overspannen, kunt u de eindregel weglaten, omdat het standaardgedrag is dat items één spoor overspannen. We zien dit wanneer we items automatisch plaatsen zoals in het laatste artikel, elk item gaat in een cel – over één kolom en één rijspoor. Dus om een item te laten overspannen van regel 2 naar 3 zou je kunnen schrijven:
.item { grid-column: 2 / 3;}Het zou ook perfect juist zijn om de eindregel te missen:
.item { grid-column: 2;}De grid-area steno
Je kunt een item ook plaatsen met grid-area. We zullen deze eigenschap in een toekomstig artikel weer tegenkomen, echter, wanneer het gebruikt wordt met regelnummers kan het gebruikt worden om alle vier de regels in te stellen.
.item { grid-area: 1 / 2 / 4 / 4;}De volgorde van deze regelnummers is grid-row-start, grid-column-start, grid-row-end, grid-column-end. Als je in een horizontale taal werkt, van links naar rechts geschreven (zoals Engels), dan is dat boven, links, onder, rechts. U zult zich gerealiseerd hebben dat dit het tegenovergestelde is van hoe we normaal gesproken steno’s zoals marge specificeren in CSS – deze lopen boven, rechts, onder, links.
De reden hiervoor is dat raster op dezelfde manier werkt, ongeacht welke schrijfwijze of richting u gebruikt, en we zullen dit hieronder in detail behandelen. Daarom is het zinvoller om beide begin- en eindpunten in te stellen dan om de waarden aan de fysieke afmetingen van het scherm aan te passen. Ik heb niet de neiging om deze eigenschap te gebruiken voor lijn-gebaseerde plaatsing, omdat ik denk dat de twee-waarden shorthands van grid-column en grid-row leesbaarder zijn bij het scannen door een stylesheet.
Lines On The Explicit Grid
Ik noemde het expliciete versus het impliciete raster in mijn laatste artikel. Het expliciete raster is het raster dat u maakt met de grid-template-columns engrid-template-rows eigenschappen. Door het definiëren van uw kolom en rij sporen, definieert u ook lijnen tussen deze sporen en aan de begin en eind randen van uw raster.
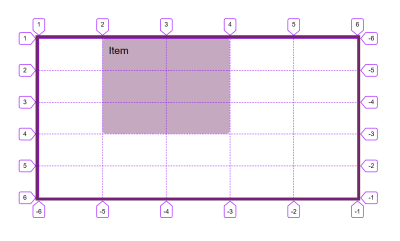
Deze lijnen zijn genummerd. De nummering begint bij 1 aan de beginrand in zowel de blok- als de inline-richting. Als u in een horizontale schrijfstand staat, met zinnen die links beginnen en naar rechts lopen, betekent dit dat regel 1 in de blokrichting bovenaan het raster staat, en regel 1 in de inline-richting de linker regel is.

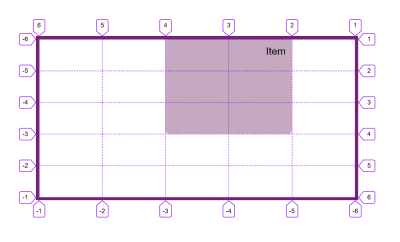
Als u in een horizontale RTL-taal werkt – zoals in het Arabisch – dan staat regel 1 in de blokrichting nog steeds bovenaan, maar regel 1 in de inline-richting staat rechts.

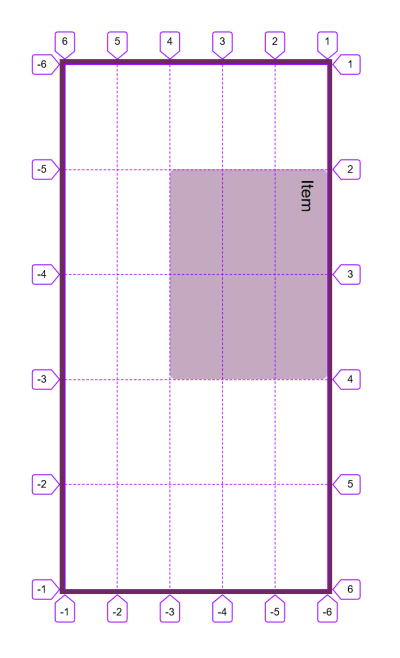
Als u in een verticale schrijfmodus werkt, en in de afbeelding hieronder heb ik writing-mode: vertical-rl ingesteld, dan staat regel 1 in die schrijfmodus aan het begin van de blokrichting, in dit geval aan de rechterkant. Lijn 1 in de inline-richting staat bovenaan.

Rasterlijnen zijn dus gebonden aan de schrijfmodus en de scriptrichting van het document of component.
De eindregel van uw expliciete raster is nummer -1 en de lijnen tellen vanaf dat punt terug, waardoor lijn -2 de tweede van de laatste lijn is. Dit betekent dat als u een item over alle sporen van het expliciete raster wilt spreiden, u dit kunt doen met:
.item { grid-column: 1 / -1;}Lijnen op het impliciete raster
Als u impliciete rastersporen hebt gemaakt, tellen deze ook op vanaf 1. In het onderstaande voorbeeld heb ik een expliciet raster gemaakt voor de kolommen, maar er zijn rijenrijen gemaakt in het impliciete raster, waar ik grid-auto-rows gebruik om deze te vergroten naar 5em.
Het item met een class van placed is zo geplaatst dat het zich uitstrekt van rij-lijn 1 tot rij-lijn -1. Als we met een expliciet raster zouden werken voor onze twee rijen, dan zou het item zich over twee rijen moeten uitstrekken. Omdat de rijsporen zijn gemaakt in het impliciete raster, is regel -1 opgelost in regel 2, en niet regel 3.
Zie de Pen Grid Lines: expliciet vs. impliciet raster door Rachel Andrew (@rachelandrew) op CodePen.
Er is momenteel geen manier om de laatste regel van het impliciete raster te targeten, zonder te weten hoeveel regels je hebt.
Plaatsing Items Against Named Lines
In het laatste artikel heb ik uitgelegd dat je, naast regelnummers, optioneel regels op je raster een naam kunt geven. Je geeft de lijnen een naam door een naam of namen toe te voegen binnen vierkante haken tussen je lijnmaten.
.grid { display: grid; grid-template-columns: 1fr 2fr 2fr ;}Als je eenmaal een aantal benoemde lijnen hebt, kun je het lijnnummer omwisselen voor een naam bij het plaatsen van je items.
.item { grid-column: main-start / main-end;}Zie de Pen Grid Lines: naming lines door Rachel Andrew (@rachelandrew) op CodePen.
Als je lijn meerdere namen heeft, kun je bij het plaatsen van je item de naam kiezen die je wilt, alle namen komen dan op diezelfde lijn uit.
Note: Er gebeuren een aantal interessante dingen als je lijnen een naam geeft. Kijk eens naar mijn artikel “Naming Things In CSS Grid Layout” voor meer.
Wat gebeurt er als er meerdere regels zijn met dezelfde naam?
Je krijgt een interessant gedrag als je meerdere regels hebt met dezelfde naam. Dit is een situatie die zich kan voordoen als u regels een naam geeft in repeat()-notatie. In het onderstaande voorbeeld heb ik een 8 koloms raster, gemaakt door 4 keer een patroon van 1fr 2fr te herhalen. Ik heb de lijn voor het kleinere spoor sm en het grotere spoor lg genoemd. Dit betekent dat ik 4 lijnen heb met elke naam.
In deze situatie kunnen we dan de naam gebruiken als een index. Dus om een item te plaatsen dat begint bij de tweede regel met de naam sm en doorloopt tot de derde regel met de naam lg gebruik ik grid-column: sm 2 / lg 3. Als u de naam zonder nummer gebruikt, wordt altijd de eerste regel met die naam gebruikt.
Zie de Pen Grid Lines: naamgeving van regels door Rachel Andrew (@rachelandrew) op CodePen.
Het sleutelwoord span gebruiken
Er zijn situaties waarin u weet dat u een item een bepaald aantal sporen wilt laten overspannen, maar u weet niet precies waar het in het raster moet komen te staan. Een voorbeeld hiervan is wanneer je items plaatst met behulp van auto-placement, maar je wilt dat ze meerdere sporen overspannen in plaats van de standaard 1. In dit geval kunt u het span sleutelwoord gebruiken. In het onderstaande voorbeeld begint mijn item op regel auto, dit is de regel waar auto-placement het zou plaatsen, en het overspant vervolgens 3 sporen.
.item { grid-column: auto / span 3;}Zie de Pen Grid Lines: span keyword door Rachel Andrew (@rachelandrew) op CodePen.
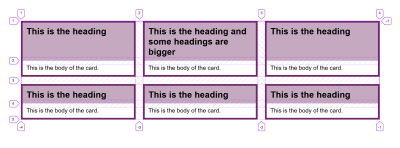
Deze techniek zal erg nuttig worden zodra we brede ondersteuning hebben van de subgrid waarde voor grid-template-columns en grid-template-rows. Bijvoorbeeld, in een kaart lay-out waar de kaarten een koptekst en hoofdinhoud hebben die u met elkaar wilt uitlijnen, kunt u ervoor zorgen dat elke kaart 2 rijen omspant, terwijl u nog steeds het gebruikelijke auto-placement gedrag toestaat. De individuele kaarten zullen subgrid gebruiken voor hun rijen (d.w.z. elk twee rijen krijgen). Je kunt dit zien in het onderstaande voorbeeld als je Firefox gebruikt, en lees mijn artikel CSS Grid Level 2: Here Comes Subgrid om meer te leren over subgrid.
Zie de Pen Grid Lines: span keyword en subgrid door Rachel Andrew (@rachelandrew) op CodePen.
/

Items in lagen plaatsen met lijngebaseerde plaatsing
Grid plaatst items automatisch in lege cellen op het raster, het zal items niet in dezelfde cel stapelen. Echter, door gebruik te maken van lijngebaseerde plaatsing kunt u items in dezelfde rastercel plaatsen. In het volgende voorbeeld heb ik een afbeelding die zich over twee rijen uitstrekt, en een bijschrift dat in de tweede rij is geplaatst en een semi-transparante achtergrond heeft gekregen.
Zie de Pen Grid Lines: kaart met gelaagde elementen door Rachel Andrew (@rachelandrew) op CodePen.
Items worden gestapeld in de volgorde waarin ze in de documentbron worden weergegeven. In het bovenstaande voorbeeld komt het bijschrift na de afbeelding en wordt daarom boven op de afbeelding weergegeven. Als het bijschrift eerst was gekomen, zou het achter de afbeelding komen te staan en zouden we het niet kunnen zien. U kunt deze stapeling regelen door de z-index eigenschap te gebruiken. Als het belangrijk was dat het onderschrift eerst in de bron zou staan, dan kun je z-index gebruiken, met een hogere waarde voor het onderschrift dan voor het plaatje. Dit zou het bijschrift dwingen om boven de afbeelding te worden weergegeven, zodat het kan worden gelezen.
Mixen van Line-Based en Auto-Placement
Je moet een beetje extra voorzichtig zijn als je geplaatste items mengt met automatisch geplaatste. Wanneer items volledig automatisch in het raster worden geplaatst, zullen ze zichzelf opeenvolgend in het raster plaatsen, waarbij ze elk de eerstvolgende beschikbare lege ruimte zoeken om zichzelf in te plaatsen.
Zie de Pen Grid Lines: auto-placement door Rachel Andrew (@rachelandrew) op CodePen.
Het standaardgedrag is om altijd vooruit te gaan, en een gat te laten als een item niet op het raster past. U kunt dit gedrag regelen door de eigenschap grid-auto-flow met een waarde van dense te gebruiken. In dit geval, als er een item is dat past in een gat dat al in het raster is achtergelaten, zal het uit de bronvolgorde worden geplaatst om het gat op te vullen. In het onderstaande voorbeeld wordt item 3 nu voor item 2 geplaatst.
Zie de Pen Grid Lines: auto-placement and dense packing door Rachel Andrew (@rachelandrew) op CodePen.
Merk op dat dit gedrag problemen kan veroorzaken voor gebruikers die door het document heen tabben, omdat de visuele opmaak niet meer synchroon loopt met de bronvolgorde die zij volgen.
Automatische plaatsing werkt iets anders als je al een aantal items hebt geplaatst. De geplaatste items zullen eerst worden geplaatst, en auto-placement zal dan zoeken naar de eerste beschikbare opening om te beginnen met het plaatsen van items. Als je bovenaan je layout wat witruimte hebt gelaten in de vorm van een lege raster-rij, en dan wat items introduceert die automatisch worden geplaatst, zullen ze in dat spoor terechtkomen.
Om dit te demonstreren heb ik in dit laatste voorbeeld met de lijn-gebaseerde positioneringseigenschappen, items 1 en 2 geplaatst en daarbij de eerste rij leeg gelaten. Latere items zijn opgeschoven om de gaten op te vullen.
Zie de Pen Grid Lines: auto-placement gemengd met geplaatste items door Rachel Andrew (@rachelandrew) op CodePen.
Het is de moeite waard om dit gedrag te begrijpen, omdat het kan betekenen dat items op vreemde plaatsen terechtkomen als je nieuwe elementen in je lay-out introduceert die geen plaats in het raster hebben gekregen.
Wrapping Up
Dit is zo’n beetje alles wat je moet weten over rasterlijnen. Onthoud dat je altijd genummerde lijnen hebt, hoe je grid ook anders gebruikt, je kunt altijd een item van het ene lijnnummer naar het andere plaatsen. De andere methoden die we in toekomstige artikelen zullen bekijken zijn alternatieve manieren om je layout te specificeren, maar zijn gebaseerd op het raster dat door genummerde lijnen wordt gecreëerd.
- Deel 1: Het maken van een Grid Container
- Deel 2: Grid Lijnen
- Deel 3: Grid Sjabloon Gebieden