Why make your blog boring using standard fonts? Niech twój blog mówi o twojej żywej osobowości i tematach, które pokrywasz z szeroką gamą niestandardowych czcionek. Niestandardowe czcionki są miłą cechą, która pozwala Twojemu blogowi wyglądać lepiej niż inni.
Patrzmy prawdzie w oczy; wszyscy kochamy blogi i strony z odpowiednimi czcionkami. One nie tylko zdobią witrynę, ale także pomagają przyciągnąć użytkownika do Twojej zawartości. Jednak wybór standardowych czcionek WordPress jest ograniczony i zależy od motywu, którego używasz. Dobrą wiadomością jest to, że możesz dodać je ręcznie lub za pomocą wyspecjalizowanych wtyczek.
I tu pojawiają się dwa pytania – gdzie zdobyć niestandardowe czcionki dla WordPressa i jak zainstalować niestandardowe czcionki na swojej witrynie WordPress.
Dowiedzmy się.
- Why Should I Use Custom Fonts?
- Ważność używania niestandardowych czcionek
- Google Fonts Alternatives
- Jak dodać niestandardowe czcionki do WordPress
- Opcja 1 – Zmień czcionki WordPress za pomocą wtyczek
- Charakterystyka wtyczek Custom Font Plugins
- Custom Font Uploader
- Use Any Font
- WP Google Fonts
- Jak zainstalować czcionki za pomocą wtyczki?
- Opcja 2 – Zainstaluj ręcznie niestandardowe czcionki WordPress
- Krok 1: Utwórz folder „czcionki”
- Krok 2. Prześlij pobrane pliki czcionek na swoją stronę
- Krok 3. Importuj czcionki przez arkusz stylów motywu dziecka
- Krok 4. Przy dodawaniu kursywy piszemy następująco:
- Krok 5. Aby dodać pogrubioną czcionkę, dodaj następujący kod:
- Krok 6. Aby podłączyć pogrubioną kursywę wypisz następujące zdanie:
- Wrapping Up Custom Fonts for WordPress
Why Should I Use Custom Fonts?
Dni minęły, kiedy Times New Roman i Georgia były uważane za jedyne czcionki dla tekstów na stronach internetowych. W ciągu ostatnich kilku lat, przestrzeń czcionek całkowicie się zmieniła wraz z pojawieniem się czcionek takich jak Google Fonts i innych.
Dzisiaj, istnieją setki darmowych czcionek, pomocy informacyjnych i szkoleniowych oraz zasobów przeznaczonych do projektowania, dostępnych w Internecie. W przeciwieństwie do Adobe Illustrator, Photoshop i innych klasycznych aplikacji, WordPress nie daje Ci domyślnie pełnej kontroli nad czcionkami. Tylko niektóre motywy decydują się wspierać i używać niestandardowych czcionek.
Dlatego w tym poście dowiesz się, jak znaleźć odpowiednie niestandardowe czcionki i jak używać ich w swojej witrynie WordPress.
Ważność używania niestandardowych czcionek
Po co zmieniać czcionki, wcięcia między słowami, odstępy między wierszami, odstępy między literami lub nasycenie czcionek, pytasz? Bądź co bądź, niektóre badania dowodzą, że typografia poprawia czytanie ze zrozumieniem.
Wiele zależy od konstrukcji czcionek. Na poziomie świadomym i podświadomym – każdy ocenia zawartość strony internetowej po wyglądzie.
Projekt czcionki wpływa na czytelników, nawet jeśli nie zwracają na niego uwagi. Porzucenie projektu czcionki oznacza porzucenie samego rozwoju! Od tego zależy nastrój czytelnika. Czcionka albo ułatwi czytanie, albo zmusi użytkowników do opuszczenia strony.
Wszystkie przeglądarki internetowe zawierają zestaw domyślnych czcionek. Oznacza to, że jeśli czcionka nie jest określona w CSS strony, to zostanie użyta jej standardowa wersja. Zawsze można korzystać z domyślnych czcionek, jednak komplikują one pracę użytkownikom. Dlatego konieczne jest użycie niestandardowej czcionki. Jeśli twój motyw nie daje ci opcji zmiany czcionki, wiele stron i narzędzi może pomóc.
Google Fonts Alternatives

Wielu z was wie o darmowych czcionkach Google. Istnieje wiele więcej stron, gdzie można znaleźć piękne czcionki. Niektóre z nich są darmowe do użytku osobistego. Jeśli potrzebujesz do użytku komercyjnego, wtedy potrzebujesz licencji. Google Fonts i Adobe Edge Fonts są darmowe. Dlatego nie są one tak unikalne. A to nam nie odpowiada.
Oto kilka innych zasobów do znalezienia czcionek do użytku darmowego i komercyjnego:
- TemplateMonster – Na stronie internetowej TemplateMonster marketplace, znajdziesz wszystko dla Web Design, czego potrzebujesz. Jest tam również wiele czcionek i pakietów czcionek do użytku osobistego za niewielką cenę. Również są one przedstawione w ONE web development kit. Kolekcja jest ogromna i kreatywna. Aby pomóc w wyborze, wszystkie czcionki są przedstawione na broszurach lub ramkach. Każda czcionka jest prezentowana również z licencją komercyjną.
- MyFonts – MyFonts oferuje obecnie największy wybór czcionek na świecie. Jednak ceny tutaj są również w wyższym segmencie. Więc, jeśli masz napięty budżet, to może nie być dla ciebie.
- FontSpring – Fontspring sprzedaje fantazyjne czcionki do użytku komercyjnego. Ale w prawie każdej rodzinie 1-2 darmowe czcionki, które mogą być używane do celów osobistych. Poza tym jest oddzielny dział z darmowymi czcionkami. Kolekcja jest żywa. Ale będziesz musiał dokładnie przestudiować informacje o licencji dla konkretnej czcionki przed pobraniem.
- Cufonfonts – Jest to również obszerna kolekcja różnych czcionek. Wybierz dowolną, a zobaczysz stronę z dokładnymi informacjami na jej temat. Darmowych czcionek jest bardzo dużo i są one podzielone na poszczególne działy. System sortowania na CufonFonts jest dość elastyczny i wygodny. Również, wsparcie Webfont jest włączone.
- Dafont – Inny przystępny zbiór 3500 darmowych czcionek. Większość z nich jest przeznaczona tylko do użytku osobistego. Miłą cechą DaFont jest system kategorii. Możesz wybrać czcionki w stylu komiksów, gier wideo, vintage, lub stylizowane na japońskie znaki.
Wybór czcionek jest bardzo kuszący, ponieważ wszystkie są piękne. Ale nie powinieneś wybierać zbyt wiele. Użyj nie więcej niż dwóch czcionek na stronie. Wtedy wygląd Twojej strony będzie spójny. Kiedy już wybierzesz swoje czcionki, upewnij się, że ściągnąłeś pliki dla każdego stylu, którego będziesz używał (normal, bold, italic, etc).
Teraz, kiedy już wybrałeś odpowiednią czcionkę na stronę, dowiedzmy się jak ją dodać.
Jak dodać niestandardowe czcionki do WordPress
Istnieje kilka sposobów na dodanie czcionek do witryny WordPress:
- Wtyczki: w tym przypadku różne wtyczki WordPress są używane do ułatwienia procesu.
- Ręcznie: używając tej metody, potrzebujesz pobranej czcionki załadować do witryny i edytować plik CSS.
- Motywy: wiele popularnych motywów zawiera wbudowane opcje, aby dostosować czcionki (uwaga – nie będziemy pokrywać tej opcji, ponieważ proces będzie się różnił w oparciu o motyw, którego używasz, ale wysokiej jakości motywy premium, takie jak motyw Total WordPress, będą oferować docs online, które możesz łatwo śledzić – jak ten przewodnik, aby dodać niestandardowe czcionki do Total)
Opcja 1 – Zmień czcionki WordPress za pomocą wtyczek
Jeśli nie zależy nam na globalnych zmianach, możemy zainstalować wtyczki WordPress, które zmienią czcionki na twojej stronie.
Charakterystyka wtyczek Custom Font Plugins
Open-source software ma przewagę ze względu na zainteresowanie społeczności i WordPress również ma tę przewagę. Kilka wtyczek WordPress pozwala na dodanie niestandardowych czcionek. Jak wybrać odpowiednią wtyczkę z tak wielu? Jakie są cechy wtyczek z niestandardowymi czcionkami?
Oto kilka punktów, które należy wziąć pod uwagę:
- Możliwość użycia niestandardowych czcionek
- Możliwość użycia więcej niż jednej czcionki
- Główki docelowe i komponenty
- Bonus: możliwość zmiany ustawień czcionek z edytora wizualnego
To wszystko. Pierwsza cecha na liście jest bardzo ważna. Zawsze możesz pobrać czcionki ze stron takich jak DaFont, Font Squirrel itp. ale musisz mieć możliwość wgrania ich do WordPressa.
Przyjrzyjrzyjmy się kilku wtyczkom do WordPressa, które pozwalają na wgranie niestandardowych czcionek.
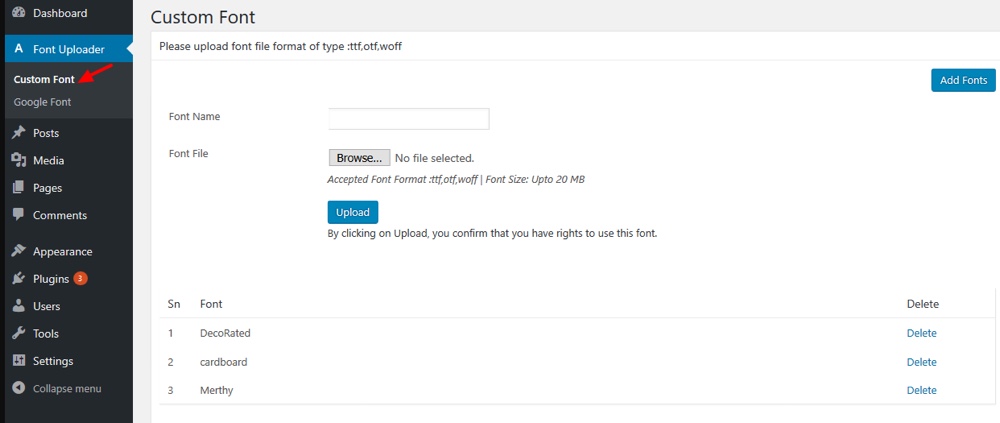
Custom Font Uploader

Ta wtyczka pozwala na pobranie czcionek Google i zastosowanie ich do różnych elementów Twojego bloga. Na przykład do nagłówków lub ciała artykułu lub strony.
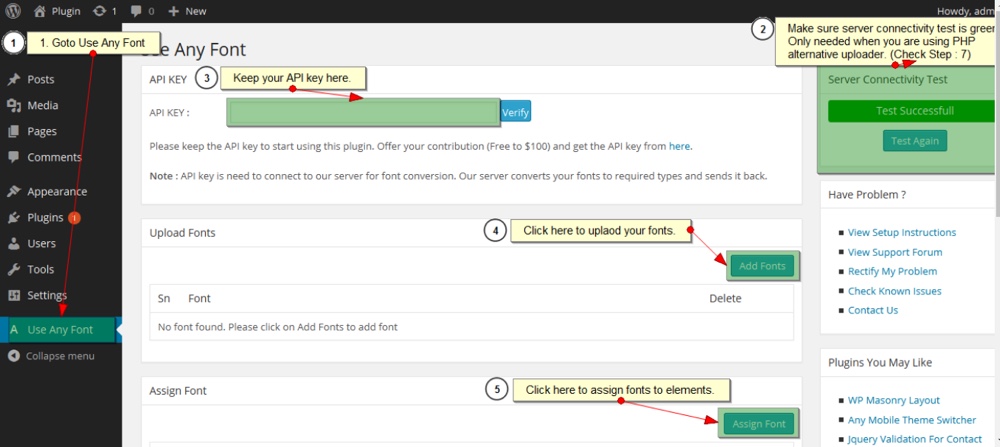
Use Any Font

Jest to wtyczka WordPress, która daje wygodny interfejs do pobierania czcionek i używania ich bezpośrednio przez edytor wizualny. Edytor wizualny WordPress może automatycznie zmienić czcionkę dowolnego tekstu. Ta wtyczka oferuje kilka funkcji, dzięki czemu proces dodawania niestandardowych czcionek jest znacznie bardziej zarządzany.
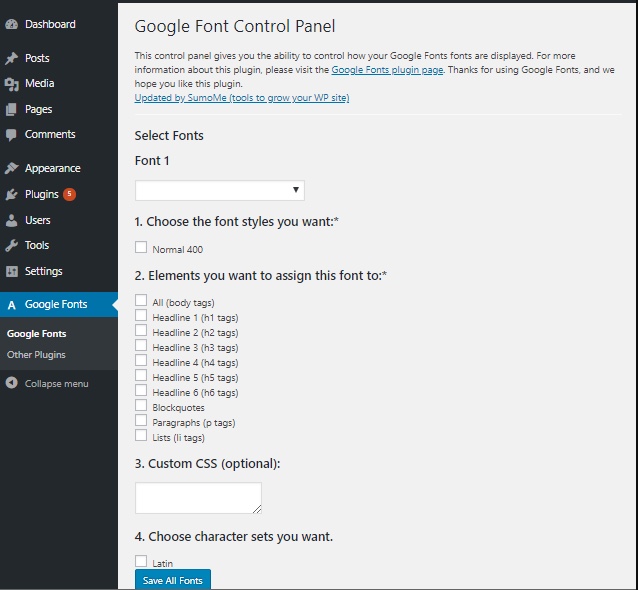
WP Google Fonts

WP Google Fonts pozwala korzystać z katalogu czcionek Google. Jedną z niesamowitych zalet tej wtyczki jest dodanie blisko 1000 czcionek Google. Podczas gdy możesz pobrać czcionki Google ręcznie, dla większości użytkowników o wiele łatwiej jest użyć wtyczki.
Jak zainstalować czcionki za pomocą wtyczki?
Przyjmijmy, na przykład WP Google Fonts. Wystarczy zainstalować tę wtyczkę z oficjalnego repozytorium WordPress i otworzyć sekcję Google Fonts.

Zobaczysz tutaj panel sterowania czcionkami Google. Wybierz czcionki i zmień różne ustawienia, takie jak styl czcionki, elementy, do których jest ona stosowana itp.
Opcja 2 – Zainstaluj ręcznie niestandardowe czcionki WordPress
Poprzez dyrektywę @font-face możesz podłączyć zarówno jedną, jak i kilka czcionek do swojej witryny. Ale ta metoda ma swoje plusy i minusy.
Prosy:
- Poprzez CSS, możesz podłączyć czcionki dowolnego formatu: ttf, otf, woff, svg.
- Pliki czcionek będą znajdować się na twoim serwerze – nie będziesz zależny od usług firm trzecich.
Konsekwencje:
- Aby prawidłowo podłączyć czcionki dla każdego stylu, musisz zarejestrować osobny kod.
- Bez znajomości CSS, możesz się łatwo pomylić.
Ale nie jest to prawdziwy problem, jeśli możesz po prostu skopiować gotowy kod i gdzie musisz określić swoje wartości.
Uwaga: Przed rozpoczęciem, upewnij się, że utworzysz motyw dziecka dla swojej witryny. W ten sposób możesz dokonać wszystkich zmian w swoim motywie dziecka, pozostawiając swój główny motyw w takt, abyś mógł go łatwo zaktualizować w razie potrzeby w przyszłości.
Krok 1: Utwórz folder „czcionki”
W swoim motywie dziecka utwórz nowy folder „czcionki” pod: wp-content/themes/your-child-theme/fonts
Krok 2. Prześlij pobrane pliki czcionek na swoją stronę
To może być zrobione przez panel sterowania twojego hostingu lub przez FTP.
Dodaj wszystkie pliki czcionek do nowo dodanego folderu czcionek: wp-content/themes/your-child-theme/fonts, który utworzyłeś.
Krok 3. Importuj czcionki przez arkusz stylów motywu dziecka
Otwórz plik style.css motywu dziecka i dodaj następujący kod na początku pliku CSS (po komentarzu motywu dziecka):
Gdzie MyWebFont jest nazwą czcionki, a wartość właściwości src (dane w nawiasach w cudzysłowie) jest ich lokalizacją (względne odnośniki). Musimy określić każdy styl osobno.
Ponieważ najpierw podłączamy styl normalny, ustawiamy właściwości font-weight i font-style na normal.
Krok 4. Przy dodawaniu kursywy piszemy następująco:
Gdzie wszystko jest tak samo, tylko podłączyliśmy właściwość font-style do italics.
Krok 5. Aby dodać pogrubioną czcionkę, dodaj następujący kod:
Gdzie ustawiamy właściwość font-weight na bold.
Pamiętaj o wskazaniu poprawnej lokalizacji plików czcionek dla każdego stylu.
Krok 6. Aby podłączyć pogrubioną kursywę wypisz następujące zdanie:
Well, that’s all 🙂 Teraz podłączyłeś cztery style czcionek do swojej strony.
Jest jednak jedna uwaga – takie podłączenie czcionek będzie niepoprawnie wyświetlane w przeglądarce Internet Explorer 8. Pocieszające jest to, że jest bardzo mało osób, które nadal używają IE8.
Wrapping Up Custom Fonts for WordPress
Co jest pierwszą rzeczą, którą użytkownicy zauważają, gdy odwiedzają Twoją stronę? Racja, jej projekt! Większość projektu opiera się na właściwym użyciu pięknych czcionek. Więc musisz zadbać o projekt czcionek na swojej stronie. Dodaj kod lub użyj jednej z wtyczek wymienionych powyżej, aby osadzić nowy styl czcionki. Który sposób wybierzesz to zależy od Ciebie.
Upewnij się, że nie używasz więcej niż dwóch czcionek na tej samej stronie. Ponieważ im więcej niestandardowych czcionek dodajesz do witryny, tym wolniejsza staje się prędkość witryny.
.