
- About The Author
- Podstawowe koncepcje pozycjonowania opartego na liniach
- Skrót grid-area
- Linie na jawnej siatce
- Linie na siatce niejawnej
- Placing Items Against Named Lines
- Co się dzieje jeśli jest wiele linii o tej samej nazwie?
- Używanie słowa kluczowego span
- Układanie elementów za pomocą Line-Based Placement
- Mixing Line-Based And Auto-Placement
- Wrapping Up
About The Author
Rachel Andrew jest web developerem, pisarką i mówcą. Jest autorką wielu książek, w tym The New CSS Layout. Jest jedną z osób stojących za …Więcej oRachel↬
- 11 min read
- CSS,Browsers
- Zapisane do czytania w trybie offline
- Share on Twitter, LinkedIn


W pierwszym artykule z tej serii, przyjrzałem się jak stworzyć kontener siatki i różne właściwości stosowane do elementu nadrzędnego, które tworzą twoją siatkę. Kiedy masz już siatkę, masz zestaw linii siatki. W tym artykule dowiesz się, jak umieszczać elementy względem tych linii przez dodawanie właściwości do bezpośrednich dzieci kontenera siatki.
Pokryjemy:
- Właściwości umieszczania
grid-column-start,grid-column-end,grid-row-start,grid-row-endi ich skrótygrid-columnigrid-row. - Jak używać
grid-areado umieszczania według numeru linii. - Jak umieszczać elementy według nazwy linii.
- Różnica między siatką implicite i explicite podczas umieszczania elementów.
- Używanie słowa kluczowego
span, z odrobiną bonususubgrid. - Na co uważać podczas mieszania elementów umieszczanych automatycznie i umieszczanych.
- Część 1: Creating A Grid Container
- Część 2: Linie siatki
- Część 3: Obszary szablonu siatki
Podstawowe koncepcje pozycjonowania opartego na liniach
Aby umieścić element na siatce, ustawiamy linię, na której się zaczyna, a następnie linię, na której ma się kończyć. Dlatego też, w przypadku siatki składającej się z pięciu kolumn i pięciu wierszy, jeśli chcę, aby mój element obejmował ścieżki drugiej i trzeciej kolumny oraz pierwszego, drugiego i trzeciego wiersza, użyłbym następującego CSS. Pamiętaj, że celujemy w linię, a nie w samą ścieżkę.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4;}Można to również określić jako skrót, wartość przed ukośnikiem to linia początkowa, wartość po ukośniku to linia końcowa.
.item { grid-column: 2 / 4; grid-row: 1 / 4;}Na CodePen możesz zobaczyć przykład, i zmienić linie, które element rozpościera.
Zobacz Pen Grid Lines: placement shorthands by Rachel Andrew (@rachelandrew) na CodePen.
Zauważ, że powodem, dla którego nasze tło pudełka rozciąga się na cały obszar, jest to, że początkowe wartości właściwości wyrównania align-self i justify-self są stretch.
Jeśli potrzebujesz, aby twój element rozciągał się tylko na jedną ścieżkę, to możesz pominąć linię końcową, ponieważ domyślnym zachowaniem jest to, że elementy rozciągają się na jedną ścieżkę. Widzimy to, gdy automatycznie umieszczamy elementy, jak w ostatnim artykule, każdy element trafia do komórki – obejmując jedną kolumnę i jeden wiersz. Tak więc, aby spowodować, że element będzie rozciągał się od linii 2 do 3 można napisać:
.item { grid-column: 2 / 3;}Bardzo poprawne byłoby również pominięcie linii końcowej:
.item { grid-column: 2;}Skrót grid-area
Możesz również umieścić element używając grid-area. Spotkamy się z tą właściwością ponownie w przyszłym artykule, jednak gdy jest ona używana z numerami linii, może być użyta do ustawienia wszystkich czterech linii.
.item { grid-area: 1 / 2 / 4 / 4;}Porządek tych numerów linii to grid-row-start, grid-column-start, grid-row-end, grid-column-end. Jeśli pracujesz w języku poziomym, pisanym od lewej do prawej (jak angielski), to jest to góra, lewo, dół, prawo. Być może zdałeś sobie sprawę, że jest to przeciwieństwo tego, jak normalnie określamy skróty, takie jak marginesy w CSS – są to: górny, prawy, dolny, lewy.
Powodem tego jest to, że siatka działa w ten sam sposób bez względu na to, jakiego trybu pisania lub kierunku używasz, i zajmiemy się tym szczegółowo poniżej. Dlatego ustawienie obu początków, a następnie obu końców ma więcej sensu niż mapowanie wartości do fizycznych wymiarów ekranu. Nie mam tendencji do używania tej właściwości do umieszczania opartego na liniach, ponieważ uważam, że dwuwartościowe skróty grid-column i grid-row są bardziej czytelne podczas skanowania arkusza stylów.
Linie na jawnej siatce
Wspomniałem o jawnej siatce i niejawnej siatce w moim ostatnim artykule. Siatka jawna to siatka, którą tworzysz za pomocą właściwości grid-template-columns igrid-template-rows. Definiując ścieżki kolumn i wierszy, definiujesz również linie pomiędzy tymi ścieżkami oraz na początkowych i końcowych krawędziach siatki.
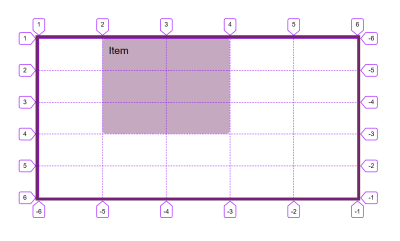
Linie te są numerowane. Numeracja zaczyna się od 1 na krawędzi początkowej zarówno w kierunku blokowym, jak i liniowym. Jeśli piszesz w trybie poziomym, ze zdaniami, które zaczynają się po lewej stronie i biegną w kierunku prawej, oznacza to, że linia 1 w kierunku blokowym jest na górze siatki, a linia 1 w kierunku inline jest linią lewą.

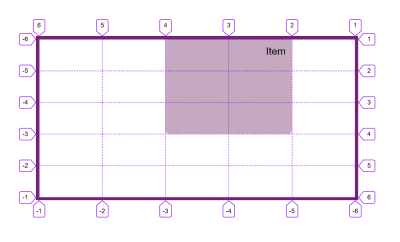
Jeśli pracujesz w poziomym języku RTL – jak możesz być w przypadku pracy w języku arabskim – wtedy linia 1 w kierunku blokowym jest nadal na górze, ale linia 1 w kierunku inline jest po prawej stronie.

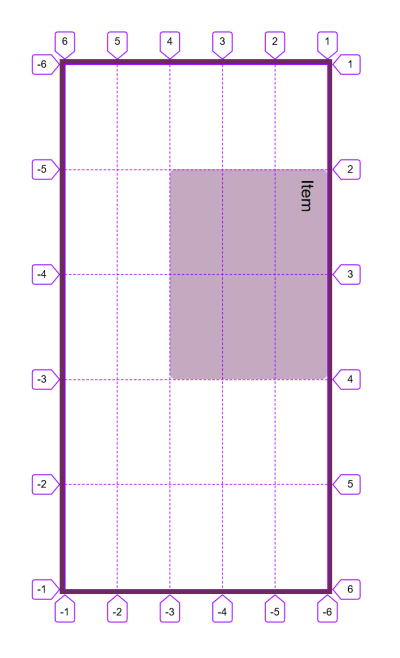
Jeżeli pracujesz w pionowym trybie pisania, a na poniższym obrazku ustawiłem writing-mode: vertical-rl, to linia 1 będzie na początku kierunku blokowego w tym trybie pisania, w tym przypadku po prawej stronie. Linia 1 w kierunku inline jest na górze.

Więc linie siatki są powiązane z trybem pisania i kierunkiem skryptu dokumentu lub komponentu.
Końcowa linia twojej jawnej siatki ma numer -1 i linie liczą się od tego punktu, czyniąc linię -2 drugą od ostatniej linii. Oznacza to, że jeśli chcesz rozciągnąć element na wszystkie ścieżki siatki jawnej, możesz to zrobić za pomocą:
.item { grid-column: 1 / -1;}Linie na siatce niejawnej
Jeśli utworzyłeś ścieżki siatki niejawnej, to one również liczą się od 1. W poniższym przykładzie utworzyłem siatkę jawną dla kolumn, jednak ścieżki wierszy zostały utworzone w siatce niejawnej, gdzie używam grid-auto-rows do rozmiaru 5em.
Element z klasą placed został umieszczony tak, aby rozciągał się od wiersza 1 do wiersza -1. Jeśli pracowalibyśmy z siatką jawną dla naszych dwóch wierszy, wtedy element powinien rozciągać się na dwa wiersze. Ponieważ ścieżki wierszy zostały utworzone w siatce implicit, wiersz -1 został rozwiązany do wiersza 2, a nie do wiersza 3.
Zobacz Pen Grid Lines: explicit vs. implicit grid by Rachel Andrew (@rachelandrew) on CodePen.
Nie ma obecnie sposobu, aby celować w ostatnią linię siatki implicit, nie wiedząc ile masz linii.
Placing Items Against Named Lines
W ostatnim artykule wyjaśniłem, że oprócz numerów linii, możesz opcjonalnie nazwać linie na swojej siatce. Nazwij linie poprzez dodanie nazwy lub nazw wewnątrz nawiasów kwadratowych pomiędzy rozmiarami ścieżek.
.grid { display: grid; grid-template-columns: 1fr 2fr 2fr ;}Gdy masz już kilka nazwanych linii, możesz zamienić numer linii na nazwę podczas umieszczania elementów.
.item { grid-column: main-start / main-end;}Zobacz Pen Grid Lines: naming lines by Rachel Andrew (@rachelandrew) na CodePen.
Jeśli twoja linia ma kilka nazw, możesz wybrać dowolną z nich, gdy umieścisz swój element, wszystkie nazwy będą się rozwiązywać do tej samej linii.
Uwaga: Jest kilka ciekawych rzeczy, które dzieją się, gdy nadajesz nazwy liniom. Spójrz na mój artykuł „Nazywanie rzeczy w CSS Grid Layout” po więcej.
Co się dzieje jeśli jest wiele linii o tej samej nazwie?
Dostaniesz ciekawe zachowanie jeśli masz wiele linii o tej samej nazwie. Jest to sytuacja, która może się zdarzyć, jeśli nazwiesz linie w notacji repeat(). W poniższym przykładzie mam 8-kolumnową siatkę, utworzoną przez 4-krotne powtórzenie wzoru 1fr 2fr. Nazwałam linię przed mniejszą ścieżką sm i większą ścieżką lg. Oznacza to, że mam 4 linie z każdą nazwą.
W tej sytuacji możemy użyć nazwy jako indeksu. Tak więc, aby umieścić element zaczynający się w drugiej linii o nazwie sm i rozciągający się do trzeciej linii o nazwie lg używam grid-column: sm 2 / lg 3. Jeśli użyjesz nazwy bez numeru, to zawsze będzie to pierwsza linia o tej nazwie.
See the Pen Grid Lines: naming lines by Rachel Andrew (@rachelandrew) on CodePen.
Używanie słowa kluczowego span
Są sytuacje, w których wiesz, że chcesz, aby element rozciągał się na określoną liczbę ścieżek, jednak nie wiesz dokładnie, gdzie będzie on znajdował się na siatce. Przykładem może być sytuacja, w której umieszczasz elementy za pomocą automatycznego rozmieszczania, ale chcesz, aby obejmowały one wiele ścieżek, a nie domyślną 1. W tym przypadku, możesz użyć słowa kluczowego span. W poniższym przykładzie, mój element zaczyna się w linii auto, jest to linia, w której umieściłby go auto-placement, a następnie rozciąga się na 3 ścieżki.
.item { grid-column: auto / span 3;}Zobacz Pen Grid Lines: span keyword by Rachel Andrew (@rachelandrew) na CodePen.
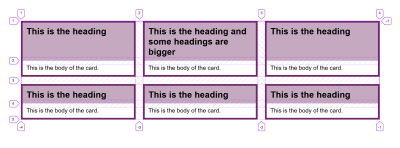
Ta technika stanie się bardzo użyteczna, gdy będziemy mieli szerokie wsparcie wartości subgrid dla grid-template-columns i grid-template-rows. Na przykład, w układzie kart, w którym karty mają nagłówek i główny obszar zawartości, w którym chcesz wyrównać do siebie, możesz spowodować, że każda karta będzie rozciągać się na 2 rzędy, jednocześnie pozwalając na zwykłe zachowanie automatycznego rozmieszczania. Poszczególne karty będą używać subgrid dla swoich rzędów (tj. otrzymają po dwa rzędy). Możesz to zobaczyć w poniższym przykładzie, jeśli używasz Firefoxa, i przeczytaj mój artykuł CSS Grid Level 2: Here Comes Subgrid, aby dowiedzieć się więcej o subgrid.
Zobacz Pen Grid Lines: span keyword and subgrid by Rachel Andrew (@rachelandrew) on CodePen.
/

Układanie elementów za pomocą Line-Based Placement
Grid będzie automatycznie umieszczał elementy w pustych komórkach siatki, nie będzie układał elementów w tej samej komórce. Jednak używając liniowego rozmieszczania można umieszczać elementy w tej samej komórce siatki. W następnym przykładzie, mam obraz, który rozciąga się na dwa wiersze i napis, który jest umieszczony w drugim wierszu i ma półprzezroczyste tło.
Zobacz Pen Grid Lines: karta z warstwowymi elementami autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Przedmioty zostaną ułożone w kolejności, w jakiej pojawiają się w źródle dokumentu. Tak więc w powyższym przykładzie, podpis pojawia się po obrazie i dlatego jest wyświetlany na wierzchu obrazu. Jeśli podpis pojawiłby się jako pierwszy, skończyłoby się to wyświetlaniem za obrazem i nie bylibyśmy w stanie go zobaczyć. Możesz kontrolować to układanie w stos za pomocą właściwości z-index. Jeśli ważne jest, aby napis był pierwszy w źródle, możesz użyć z-index, z wyższą wartością dla napisu niż dla obrazu. Zmusiłoby to napis do wyświetlenia na górze obrazu, aby można go było przeczytać.
Mixing Line-Based And Auto-Placement
Musisz zachować nieco więcej ostrożności, jeśli mieszasz elementy umieszczone z automatycznie umieszczonymi. Kiedy elementy są w pełni automatycznie umieszczane w siatce, będą się kolejno umieszczać na siatce, każdy z nich znajdzie następne dostępne puste miejsce, w którym będzie mógł się umieścić.
Zobacz Pen Grid Lines: auto-placement by Rachel Andrew (@rachelandrew) on CodePen.
Domyślnym zachowaniem jest zawsze postęp do przodu i pozostawienie luki, jeśli element nie mieści się na siatce. Możesz kontrolować to zachowanie za pomocą właściwości grid-auto-flow z wartością dense. W tym przypadku, jeśli istnieje element, który pasuje do luki już pozostawionej w siatce, zostanie on umieszczony poza kolejnością źródłową, aby wypełnić lukę. W poniższym przykładzie z użyciem gęstego upakowania, element 3 jest teraz umieszczony przed elementem 2.
Zobacz Pen Grid Lines: auto-placement and dense packing by Rachel Andrew (@rachelandrew) on CodePen.
Zauważ, że to zachowanie może powodować problemy dla użytkowników, którzy przeglądają dokument na zakładkach, ponieważ układ wizualny nie będzie zsynchronizowany z kolejnością źródła, którą śledzą.
Auto-placement działa nieco inaczej, jeśli umieściłeś już pewne elementy. Umieszczone elementy będą pozycjonowane jako pierwsze, a następnie auto-placement będzie szukał pierwszej dostępnej luki, aby rozpocząć umieszczanie elementów. Jeśli zostawiłeś trochę białej przestrzeni na górze swojego układu w postaci pustego rzędu siatki, a następnie wprowadziłeś elementy, które są automatycznie umieszczane, znajdą się one na tej ścieżce.
Aby zademonstrować w tym ostatnim przykładzie, umieściłem za pomocą właściwości pozycjonowania opartego na liniach, elementy 1 i 2, pozostawiając pierwszy rząd pusty. Późniejsze elementy przesunęły się w górę, aby wypełnić luki.
Zobacz Pen Grid Lines: auto-placement mixed with placed items by Rachel Andrew (@rachelandrew) on CodePen.
To zachowanie jest warte zrozumienia, ponieważ może oznaczać, że elementy znajdą się w dziwnych miejscach, jeśli wprowadzisz do swojego układu nowe elementy, które nie zostały umieszczone na siatce.
Wrapping Up
To całkiem sporo, co musisz wiedzieć o liniach siatki. Pamiętaj, że zawsze masz ponumerowane linie, bez względu na to, jak jeszcze używasz siatki, zawsze możesz umieścić element z jednego numeru linii do drugiego. Inne metody, którym przyjrzymy się w przyszłych artykułach, są alternatywnymi sposobami określania układu, ale są oparte na siatce utworzonej przez ponumerowane linie.
- Część 1: Tworzenie kontenera siatki
- Część 2: Linie siatki
- Część 3: Obszary szablonu siatki
.