Porquê tornar o seu blog aborrecido usando fontes padrão? Deixe o seu blog falar sobre sua personalidade vibrante e os tópicos que você aborda com uma grande variedade de fontes personalizadas. As fontes personalizadas são um recurso agradável que permite que seu blog tenha uma aparência preferível aos outros.
Sejamos realistas; todos nós adoramos blogs e sites com as fontes certas. Elas não só decoram o site, mas também ajudam a atrair o usuário para o seu conteúdo. No entanto, a escolha das fontes padrão do WordPress é limitada e depende do tema que você está usando. A boa notícia é que você pode adicioná-las manualmente ou com plugins especializados.
E aqui, duas perguntas surgem – onde obter fontes personalizadas para WordPress e como instalar fontes personalizadas no seu site WordPress.
Vamos descobrir.
- Por que devo usar fontes personalizadas?
- A Importância de usar fontes personalizadas
- Google Fonts Alternatives
- Como adicionar fontes personalizadas ao WordPress
- Opção 1 – Mudar Fontes WordPress com Plugins
- Características de Plugins de Fontes Personalizadas
- Custom Font Uploader
- Use Any Font
- WP Google Fonts
- Como instalar fontes com um plugin?
- Opção 2 – Instalar fontes personalizadas do WordPress manualmente
- Passo 1: Crie uma pasta “fontes”
- Passo 2. Carregue os ficheiros de fontes descarregados para o seu website
- Passo 3. Importe fontes através da folha de estilos do tema filho
- Passo 4. Ao adicionar itálico, escreva o seguinte:
- Passo 5. Para adicionar a fonte em negrito, adicione o seguinte código:
- Passo 6. Para conectar o negrito em itálico digite o seguinte:
- Wrapping Up Custom Fonts for WordPress
Por que devo usar fontes personalizadas?
Os dias em que Times New Roman e Georgia eram consideradas as únicas fontes para textos em sites. Nos últimos anos, o espaço de fontes mudou completamente com o advento de fontes como o Google Fonts e outros.
Hoje, há centenas de fontes gratuitas, informações e auxílios de formação, e recursos projetados para o design, disponíveis na Internet. Ao contrário do Adobe Illustrator, Photoshop, e outras aplicações clássicas, WordPress não lhe dá controle total sobre as fontes por padrão. Apenas alguns temas escolhem suportar e usar fontes personalizadas.
Por isso, neste post, você aprenderá como encontrar fontes personalizadas adequadas e como usá-las em seu site WordPress.
A Importância de usar fontes personalizadas
Por que mudar fontes, recuo entre palavras, espaçamento entre linhas, espaçamento entre letras, ou saturação de fontes, você pergunta? Seja como for, alguns estudos comprovam que a tipografia melhora a compreensão de leitura.
Muito depende da construção das fontes. A um nível consciente e subconsciente – todos avaliam o conteúdo de uma página web por design.
O design das fontes afeta os leitores, mesmo que eles não prestem atenção a ele. Abandonar o design da fonte significa abandonar o desenvolvimento em si! O estado de espírito do leitor depende disso. A fonte ou facilita a leitura ou obriga os usuários a deixar a página.
Todos os navegadores web incluem um conjunto de fontes padrão. Isto significa que se a fonte não estiver especificada no CSS da página, então a versão padrão será usada. Você sempre pode usar as fontes padrão, mas elas complicam o trabalho dos usuários. É por isso que é essencial usar uma fonte personalizada. Se o seu tema não lhe dá opções para alterar a fonte, muitos sites e ferramentas podem ajudar.
Google Fonts Alternatives

Muitos de vocês conhecem as fontes grátis do Google. Há muito mais sites onde você pode encontrar belas fontes. Algumas delas são gratuitas para uso pessoal. Se você precisa para uso comercial, então você precisa de uma licença. As fontes do Google e Adobe Edge Fonts são gratuitas. É por isso que elas não são tão únicas. E isto não nos convém.
Aqui estão alguns outros recursos para encontrar fontes para uso gratuito e comercial:
- TemplateMonster – No site TemplateMonster marketplace, você vai encontrar tudo o que precisa para Web Design. Há também muitas fontes e pacotes de fontes para uso pessoal por um preço pequeno. Também são apresentados em UM kit de desenvolvimento web. A coleção é enorme e criativa. Para o ajudar a escolher, todas as fontes são apresentadas em brochuras ou molduras. Cada fonte é apresentada com uma licença comercial também.
- MyFonts – MyFonts oferece atualmente a maior seleção de fontes do mundo. No entanto, os preços aqui também se encontram no segmento superior. Portanto, se você tem um orçamento apertado, pode não ser para você.
- FontSpring – Fontspring vende fontes extravagantes para uso comercial. Mas em quase todas as famílias 1-2 fontes grátis que podem ser usadas para fins pessoais. Além disso, há uma seção separada com fontes gratuitas. A coleção é vibran. Mas você terá que estudar cuidadosamente as informações da licença de uma fonte em particular antes de baixar.
- Cufonfonts – É também uma coleção extensa de fontes diferentes. Selecione qualquer uma, e você verá uma página com informações detalhadas sobre ela. Existem muitas fontes gratuitas, e elas estão divididas em seções individuais. O sistema de classificação no CufonFonts é bastante flexível e conveniente. Além disso, o suporte a fontes Webfont está incluído.
- Dafont – Outra coleção acessível de 3.500 fontes gratuitas. A maioria delas é projetada apenas para uso pessoal. Uma boa característica do DaFont é um sistema de categorias. Você pode selecionar fontes no estilo dos quadrinhos, jogos de vídeo, vintage, ou estilizadas como caracteres japoneses.
A escolha das fontes é muito tentadora porque todas elas são bonitas. Mas você não deve escolher muita coisa. Não use mais do que duas fontes no site. Então o visual do seu site será consistente. Depois de ter escolhido as suas fontes, certifique-se de fazer o download dos ficheiros para cada estilo que vai utilizar (normal, negrito, itálico, etc).
Agora que seleccionou a fonte apropriada para o site, vamos descobrir como adicioná-la.
Como adicionar fontes personalizadas ao WordPress
Há algumas maneiras de adicionar fontes a um site WordPress:
- Plugins: neste caso, são usados diferentes plugins WordPress para facilitar o processo.
- Manualmente: usando este método, você precisa fazer o download de uma fonte para o site e editar o arquivo CSS.
- Temas: muitos temas populares incluem opções incorporadas para personalizar suas fontes (nota – não vamos cobrir esta opção já que o processo vai variar com base no tema que você está usando, mas temas premium de qualidade como o tema Total WordPress vão oferecer documentos online que você pode facilmente seguir – como este guia para adicionar fontes personalizadas ao Total)
Opção 1 – Mudar Fontes WordPress com Plugins
Se não nos importarmos com mudanças globais, podemos instalar plugins WordPress que mudarão as fontes em seu site.
Características de Plugins de Fontes Personalizadas
Open-source software tem uma vantagem para o interesse da comunidade, e o WordPress também tem esta vantagem. Vários plugins WordPress permitem que você adicione fontes personalizadas. Como escolher um plugin adequado com tantas? Quais são as características dos plugins de fontes personalizados?
Aqui estão alguns pontos a levar em conta:
- Possibilidade de usar fontes personalizadas
- Possibilidade de usar mais de uma fonte
- Target Headers and Components
- Bonus: a capacidade de alterar configurações de fontes do editor visual
É tudo. A primeira característica da lista é muito importante. Você sempre pode baixar fontes de sites como DaFont, Font Squirrel, etc., mas você precisa ser capaz de carregá-las para o WordPress.
>
Vejamos alguns plugins para WordPress que permitem carregar fontes personalizadas.
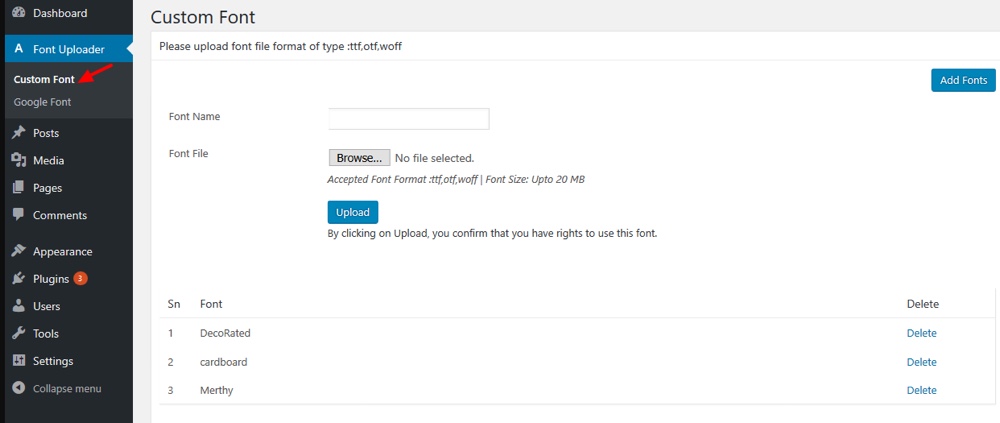
Custom Font Uploader

Este plugin permite baixar fontes do Google e aplicá-las em vários elementos do seu blog. Por exemplo, para os títulos ou corpo do artigo ou página.
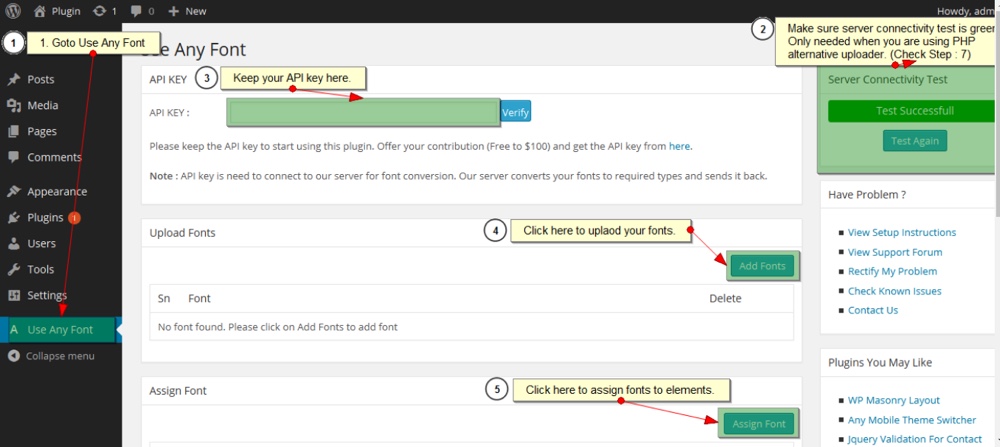
Use Any Font

Este é um plugin WordPress que lhe dá uma interface conveniente para baixar fontes e usá-las diretamente através do editor visual. O editor visual do WordPress pode alterar automaticamente a fonte de qualquer texto. Este plugin oferece vários recursos, o que torna o processo de adição de fontes personalizadas muito mais gerenciável.
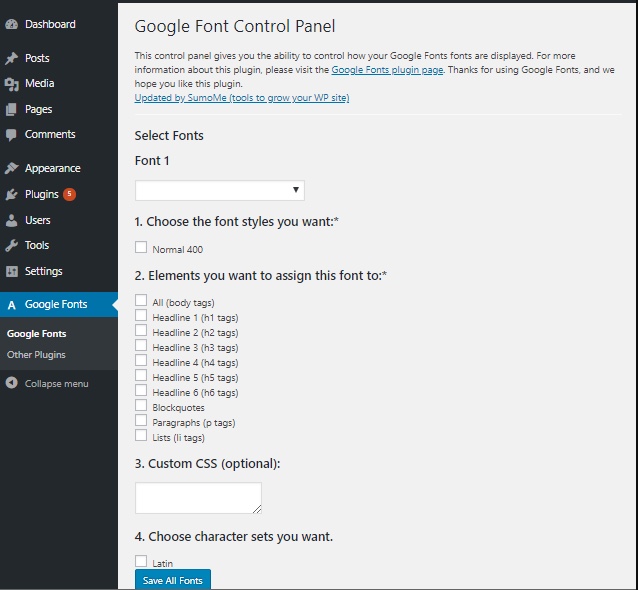
WP Google Fonts

WP Google Fonts permite que você use o catálogo de fontes do Google. Um dos benefícios surpreendentes deste plugin é a adição de cerca de 1000 fontes do Google. Enquanto você pode consultar as fontes do Google manualmente, é muito mais fácil usar um plugin para a maioria dos usuários.
Como instalar fontes com um plugin?
Let’s take, por exemplo WP Google Fonts. Basta instalar este plugin a partir do repositório oficial do WordPress e abrir a secção Google Fonts.

Verá um painel de controlo de fontes do Google aqui. Escolha fontes e altere várias configurações, como o estilo da fonte, os elementos aos quais ela é aplicada, etc.
Opção 2 – Instalar fontes personalizadas do WordPress manualmente
Por meio da diretiva @font-face, você pode conectar tanto uma ou várias fontes ao seu site. Mas este método tem os seus prós e contras.
Pros:
- Por meio do CSS, você pode conectar fontes de qualquer formato: ttf, otf, woff, svg.
- Font files will be located on your server – you will not depend on third-party services.
Cons:
- Para a conexão correta da fonte para cada estilo, você precisa registrar um código separado.
- Sem conhecer CSS, você pode se confundir facilmente.
Mas não é um problema real se você puder simplesmente copiar um código acabado e onde você precisa especificar seus valores.
Note: Antes de começar, certifique-se de criar um tema infantil para o seu site. Desta forma você pode fazer todas as edições do seu tema criança, deixando o seu tema principal em tato para que você possa facilmente atualizá-lo conforme necessário no futuro.
Passo 1: Crie uma pasta “fontes”
Com o seu tema criança crie uma nova pasta “fontes” em: wp-content/themes/your-child-theme/fonts
Passo 2. Carregue os ficheiros de fontes descarregados para o seu website
Isso pode ser feito através do painel de controlo do seu alojamento ou via FTP.
>
Adicionar todos os ficheiros de fontes à pasta de fontes recentemente adicionada: wp-content/themes/your-child-theme/fonts you created.
Passo 3. Importe fontes através da folha de estilos do tema filho
Abra o arquivo style.css do seu tema filho e adicione o seguinte código ao início do arquivo CSS (após o comentário do tema filho):
Onde MyWebFont é o nome da fonte, e o valor da propriedade src (os dados entre parênteses entre aspas) é a sua localização (links relativos). Precisamos especificar cada estilo separadamente.
Desde que conectamos primeiro o estilo normal, definimos o peso da fonte e as propriedades do estilo da fonte para normal.
Passo 4. Ao adicionar itálico, escreva o seguinte:
Onde tudo é igual, apenas anexamos a propriedade estilo de fonte ao itálico.
Passo 5. Para adicionar a fonte em negrito, adicione o seguinte código:
Onde colocamos a propriedade font-weight em negrito.
Lembrar para indicar a localização correta dos arquivos da fonte para cada estilo.
Passo 6. Para conectar o negrito em itálico digite o seguinte:
Bem, é tudo 🙂 Agora você conectou quatro estilos de fonte ao seu website.
Mas há uma observação – esta conexão de fonte será incorretamente exibida no Internet Explorer 8. O consolo é que há muito poucas pessoas ainda usando o IE8.
Wrapping Up Custom Fonts for WordPress
Qual é a primeira coisa que os usuários notam quando visitam o seu site? Certo, seu design! A maior parte do design depende do uso adequado de belas fontes. Portanto, você tem que cuidar do design das fontes do seu site. Adicione código ou use um dos plugins mencionados acima para incorporar um novo estilo de fonte. A escolha é sua.
Certifique-se de que não está a utilizar mais do que duas fontes no mesmo site. Uma vez que quanto mais fontes personalizadas você adicionar ao site, mais lenta será a velocidade do site.