
- Sobre o Autor
- Conceitos básicos de posicionamento em linha
- The grid-area Shorthand
- Lines On The Explicit Grid
- Lines On The Implicit Grid
- Placing Items Against Named Lines
- What Happens If There Are Multiple Lines With The Same Name?
- Usando a palavra-chave span
- Layering Items With Line-Based Placement
- Misturando Line-Based And Auto-Placement
- Brapping Up
Sobre o Autor
Rachel Andrew é um desenvolvedor web, escritor e orador. Ela é autora de uma série de livros, incluindo O Novo Layout CSS. Ela é uma das pessoas por trás do …Mais aboutRachel↬
- 11 min read
- CSS,Browsers
- Salvado para leitura offline
- Partilhar no Twitter, LinkedIn


No primeiro artigo desta série, eu dei uma olhada em como criar um container de grade e as várias propriedades aplicadas ao elemento pai que compõe a sua grade. Uma vez que você tem uma grade, você tem um conjunto de linhas de grade. Neste artigo, você aprenderá como colocar itens contra essas linhas adicionando propriedades aos filhos diretos do grid container.
Cobriremos:
- As propriedades de colocação
grid-column-start,grid-column-end,grid-row-start,grid-row-ende seus shorthandsgrid-columnegrid-row. - Como usar
grid-areapara colocar por número de linha. - Como colocar itens de acordo com o nome da linha.
- A diferença entre a grelha implícita e explícita ao colocar itens.
- Usando a palavra-chave
span, com um pouco de bónussubgrid. - O que ter em atenção ao misturar itens colocados e colocados automaticamente.
- Parte 1: Criar um recipiente da grelha
- Parte 2: Linhas da grelha
- Parte 3: Áreas do modelo da grelha
Conceitos básicos de posicionamento em linha
Para colocar um item na grelha, definimos a linha em que começa, depois a linha em que queremos que termine. Portanto, com uma grade de cinco colunas, cinco linhas, se eu quiser que meu item abranja as pistas da segunda e terceira colunas, e as pistas da primeira, segunda e terceira linhas eu usaria o seguinte CSS. Lembre-se de que estamos tendo como alvo a linha, não a faixa em si.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4;}Isso também poderia ser especificado como um curto-circuito, o valor antes da barra de avanço é a linha inicial,m o valor depois é a linha final.
.item { grid-column: 2 / 4; grid-row: 1 / 4;}Em CodePen pode ver o exemplo, e alterar as linhas que o item abrange.
Veja as Pen Grid Lines: colocação de shorthands por Rachel Andrew (@rachelandrew) em CodePen.
Note que a razão pela qual o fundo da nossa caixa se estende por toda a área é porque os valores iniciais das propriedades de alinhamento align-self e justify-self são de estiramento.
Se você só precisa do seu item para percorrer uma pista, então você pode omitir a linha final, já que o comportamento padrão é que os itens abrangem uma pista. Vemos isso quando colocamos automaticamente itens como no último artigo, cada item vai para uma célula – atravessando uma coluna e uma linha da pista. Então para fazer um item passar da linha 2 para a 3 você poderia escrever:
.item { grid-column: 2 / 3;}Também seria perfeitamente correto não colocar a linha final:
.item { grid-column: 2;}The grid-area Shorthand
You can also place an item using grid-area. Vamos encontrar esta propriedade novamente em um artigo futuro, no entanto, quando usado com números de linha ele pode ser usado para definir as quatro linhas.
.item { grid-area: 1 / 2 / 4 / 4;}A ordem desses números de linha é grid-row-start, grid-column-start, grid-row-end, grid-column-end. Se trabalhar numa língua horizontal, escrito da esquerda para a direita (como o inglês), isso é superior, esquerda, inferior, direita. Você pode ter percebido que isto é o oposto de como nós normalmente especificamos os shorthands como margem em CSS – estes correm em cima, direita, baixo, esquerda.
A razão para isto é que a grelha funciona da mesma maneira não importa qual modo de escrita ou direção você está usando, e nós cobriremos isto em detalhes abaixo. Portanto, definir ambos os inícios e depois ambos os fins faz mais sentido do que mapear os valores para as dimensões físicas da tela. Eu não tendo a usar esta propriedade para posicionamento baseado em linhas, pois acho que os dois valores de shorthands de grid-column e grid-row são mais legíveis quando digitalizando através de uma folha de estilos.
Lines On The Explicit Grid
I mencionei o explícito versus o implícito da grade no meu último artigo. A grade explícita é a grade que você cria com as propriedades grid-template-columns e grid-template-rows. Ao definir suas faixas de coluna e linha, você também define linhas entre essas faixas e nas bordas inicial e final do grid.
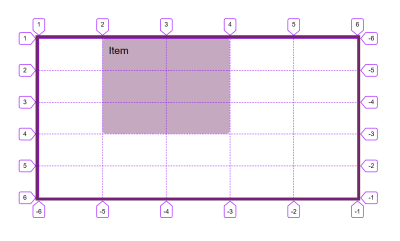
Essas linhas são numeradas. A numeração começa a partir de 1 na borda inicial, tanto na direção do bloco como na direção da linha. Se estiver no modo de escrita horizontal, com frases que começam à esquerda e correm para a direita, isto significa que a linha 1 na direcção do bloco está no topo da grelha, e a linha 1 na direcção da linha é a linha da esquerda.

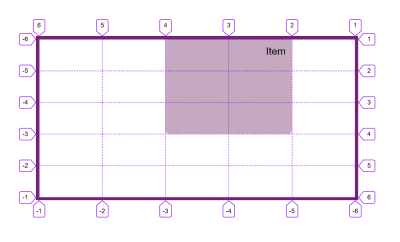
Se estiver a trabalhar numa linguagem RTL horizontal – como pode estar a trabalhar em árabe – então a linha 1 na direcção do bloco ainda está no topo, mas a linha 1 na direcção da linha está à direita.

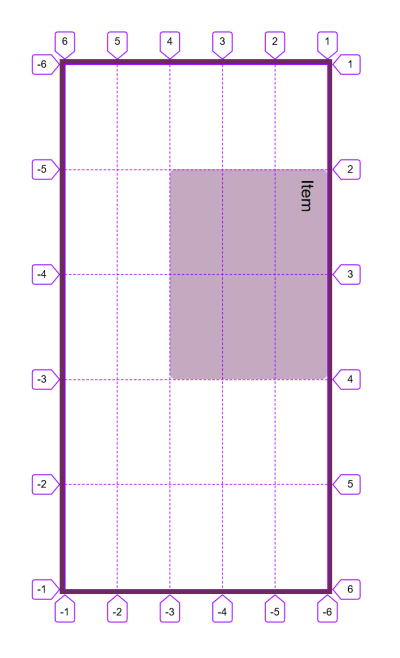
Se estiver a trabalhar em Modo de Escrita Vertical, e na imagem abaixo eu defini writing-mode: vertical-rl, então a linha 1 estará no início da direcção do bloco nesse modo de escrita, neste caso à direita. A linha 1 na direção da linha está no topo.

Por isso, as linhas da grelha estão ligadas ao modo de escrita e à direção do script do documento ou componente.
A linha final da sua grelha explícita é o número -1 e as linhas contam a partir desse ponto, fazendo a linha -2 a segunda a partir da última linha. Isto significa que se você quiser atravessar um item em todas as faixas do grid explícito você pode fazê-lo com:
.item { grid-column: 1 / -1;}Lines On The Implicit Grid
Se você criou faixas de grid implícitas então elas também contam a partir de 1. No exemplo abaixo, eu criei uma grade explícita para colunas, no entanto, faixas de linha foram criadas na grade implícita, onde eu estou usando grid-auto-rows para dimensioná-las para 5em.
O item com uma classe de placed foi colocado para se estender da linha da linha 1 para a linha -1. Se estivéssemos trabalhando com uma grade explícita para nossas duas linhas, então o item deveria se estender por duas linhas. Como as linhas de linha foram criadas no grid implícito, linha -1 resolvida para linha 2, e não linha 3.
Veja o Pen Grid Lines: grid explícito vs. implícito por Rachel Andrew (@rachelandrew) em CodePen.
Não há atualmente nenhuma maneira de direcionar a última linha da grade implícita, sem saber quantas linhas você tem.
Placing Items Against Named Lines
No último artigo eu expliquei que além dos números de linha, você pode opcionalmente nomear linhas na sua grade. Você nomeia as linhas adicionando um nome ou nomes entre parênteses rectos entre os tamanhos das suas faixas.
.grid { display: grid; grid-template-columns: 1fr 2fr 2fr ;}Após ter algumas linhas nomeadas, você pode trocar o número da linha por um nome ao colocar os seus itens.
.item { grid-column: main-start / main-end;}Veja as Pen Grid Lines: nomeando linhas por Rachel Andrew (@rachelandrew) no CodePen.
Se sua linha tem vários nomes, você pode escolher o que quiser ao colocar seu item, todos os nomes serão resolvidos para essa mesma linha.
Note: Há algumas coisas interessantes que acontecem quando você nomeia linhas. Dê uma olhada no meu artigo “Naming Things In CSS Grid Layout” para mais.
What Happens If There Are Multiple Lines With The Same Name?
You get some interesting behavior if you have multiple lines that have the same name. Esta é uma situação que pode acontecer se você nomear linhas com o mesmo nome dentro de repeat() notação. No exemplo abaixo eu tenho uma grade de 8 colunas, criada repetindo 4 vezes um padrão de 1fr 2fr. Eu nomeei a linha antes da faixa menor sm e a faixa maior lg. Isto significa que eu tenho 4 linhas com cada nome.
Nesta situação, podemos então usar o nome como um índice. Assim, para colocar um item começando na segunda linha com o nome sm e esticando para a terceira linha com o nome lg eu uso grid-column: sm 2 / lg 3. Se você usar o nome sem um número que irá sempre resolver para a primeira linha com esse nome.
Veja as Pen Grid Lines: nomeando linhas por Rachel Andrew (@rachelandrew) em CodePen.
Usando a palavra-chave span
Há situações em que você sabe que quer que um item abranja um certo número de pistas, no entanto, você não sabe exatamente onde ele se sentará na grade. Um exemplo seria onde você está colocando itens usando o auto-placement, mas quer que eles abranjam várias pistas ao invés do padrão 1. Neste caso, você pode usar a palavra-chave span. No exemplo abaixo, o meu item começa na linha auto, esta é a linha onde o autoplacement o colocaria, e depois spans 3 tracks.
.item { grid-column: auto / span 3;}Veja a Pen Grid Lines: span keyword por Rachel Andrew (@rachelandrew) no CodePen.
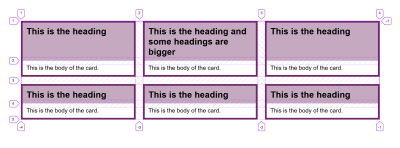
Esta técnica se tornará muito útil uma vez que tenhamos amplo suporte do valor de subgrid para grid-template-columns e grid-template-rows. Por exemplo, em um layout de cartão onde os cartões têm um cabeçalho e uma área de conteúdo principal na qual você quer se alinhar uns com os outros, você pode fazer com que cada cartão abranja 2 linhas, enquanto ainda permite o comportamento usual de auto-colocação. Os cartões individuais usarão subgrid para suas fileiras (ou seja, obter duas fileiras cada). Você pode ver isso no exemplo abaixo se você usar Firefox, e ler meu artigo CSS Grid Level 2: Here Comes Subgrid to learn more about subgrid.
See the Pen Grid Lines: span keyword and subgrid by Rachel Andrew (@rachelandrew) on CodePen.
/

Layering Items With Line-Based Placement
Grid irá colocar automaticamente itens em células vazias na grade, ele não irá empilhar itens na mesma célula. Entretanto, usando a colocação baseada em linha, você pode colocar itens na mesma célula da grade. Neste próximo exemplo, eu tenho uma imagem que se estende por duas linhas, e uma legenda que é colocada na segunda linha e dada um fundo semi-transparente.
Veja a Pen Grid Lines: cartão com elementos em camadas da Rachel Andrew (@rachelandrew) no CodePen.
Items serão empilhados na ordem em que aparecem na fonte do documento. Assim, no exemplo acima, a legenda vem após a imagem e, portanto, é exibida em cima da imagem. Se a legenda tivesse vindo primeiro, então ela acabaria sendo exibida atrás da imagem e não poderíamos vê-la. Você pode controlar este empilhamento usando a propriedade z-index. Se era importante que a legenda estivesse primeiro na fonte, então você pode usar z-index, com um valor mais alto para a legenda do que a imagem. Isto forçaria a legenda a ser exibida em cima da imagem para que ela possa ser lida.
Misturando Line-Based And Auto-Placement
Você precisa tomar um pouco de cuidado extra se você estiver misturando itens colocados com itens colocados automaticamente. Quando os itens são totalmente auto-colocados na grade, eles se colocarão sequencialmente na grade, cada um encontrando o próximo espaço vazio disponível para se colocar.
Veja as Pen Grid Lines: auto-colocação por Rachel Andrew (@rachelandrew) no CodePen.
O comportamento padrão é sempre avançar, e deixar um espaço se um item não couber na grade. Você pode controlar este comportamento usando a propriedade grid-auto-flow com um valor de dense. Neste caso, se houver um item que cabe em um espaço já deixado na grade, ele será colocado fora da ordem de origem a fim de preencher o espaço. No exemplo abaixo usando embalagem densa, o item 3 é agora colocado antes do item 2.
Veja o Pen Grid Lines: autoplacement e embalagem densa por Rachel Andrew (@rachelandrew) em CodePen.
Note que este comportamento pode causar problemas para usuários que estão tabulando através do documento, pois o layout visual estará fora de sincronia com a ordem de origem que eles estão seguindo.
Auto-placement funciona um pouco diferente se você já tiver colocado alguns itens. Os itens colocados serão posicionados primeiro, e a colocação automática irá então procurar pela primeira lacuna disponível para começar a colocar os itens. Se você deixou algum espaço em branco no topo do seu layout por meio de uma linha de grade vazia, então introduza alguns itens que estão auto-colocados, eles irão terminar nessa linha.
Para demonstrar neste exemplo final eu coloquei com as propriedades de posicionamento baseado em linha, os itens 1 e 2 deixando a primeira linha vazia. Itens posteriores subiram para preencher as lacunas.
Veja as Pen Grid Lines: auto-colocação misturada com itens colocados por Rachel Andrew (@rachelandrew) em CodePen.
Este comportamento vale a pena entender, pois pode significar que itens acabam em lugares estranhos se você introduzir alguns elementos novos no seu layout que não foram colocados na grade.
>
Brapping Up
Isso é praticamente tudo que você precisa saber sobre as linhas da grade. Lembre-se que você sempre tem linhas numeradas, não importa como você está usando o grid, você sempre pode colocar um item de um número de linha para outro. Os outros métodos que iremos analisar em artigos futuros são formas alternativas de especificar o seu layout, mas são baseados no grid criado por linhas numeradas.
- Parte 1: Criando um Container de Grade
- Parte 2: Linhas de Grade
- Parte 3: Áreas do Modelo de Grade