
- Despre autor
- Concepte de bază ale poziționării bazate pe linii
- Cortoscrisul grid-area
- Liniile pe grila explicită
- Liniile din grila implicită
- Plasarea elementelor în raport cu liniile numite
- Ce se întâmplă dacă există mai multe linii cu același nume?
- Utilizarea cuvântului cheie span
- Layering Items With Line-Based Placement
- Mixing Line-Based And Auto-Placement
- Wrapping Up
Despre autor
Rachel Andrew este dezvoltator web, scriitor și vorbitor. Este autoarea mai multor cărți, printre care The New CSS Layout. Ea este una dintre persoanele care se află în spatele …Mai multe despreRachel↬
- 11 min read
- CSS,Browsers
- Salvate pentru citire offline
- Share on Twitter, LinkedIn


În primul articol din această serie, am analizat cum să creăm un container de grilă și diferitele proprietăți aplicate elementului părinte care alcătuiesc grila. Odată ce aveți o grilă, aveți un set de linii de grilă. În acest articol, veți învăța cum să plasați elemente în raport cu aceste linii prin adăugarea de proprietăți copiilor direcți ai containerului de grilă.
Vom acoperi:
- Proprietățile de plasare
grid-column-start,grid-column-end,grid-row-start,grid-row-endși prescurtările lorgrid-columnșigrid-row. - Cum se utilizează
grid-areapentru a plasa după numărul de linie. - Cum se plasează elementele în funcție de numele liniei.
- Diferența dintre grila implicită și cea explicită atunci când se plasează elemente.
- Utilizarea cuvântului cheie
span, cu un pic de bonussubgrid. - Ce trebuie să aveți în vedere atunci când amestecați elemente plasate și plasate automat.
- Partea 1: Crearea unui container de grilă
- Partea 2: Liniile din grilă
- Partea 3: Zonele șablon din grilă
Concepte de bază ale poziționării bazate pe linii
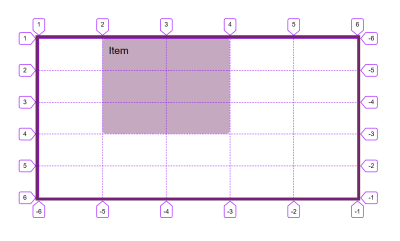
Pentru a plasa un element în grilă, setăm linia pe care începe, apoi linia pe care dorim să se termine. Prin urmare, cu o grilă cu cinci coloane și cinci rânduri, dacă vreau ca elementul meu să se întindă pe a doua și a treia linie a coloanei, precum și pe prima, a doua și a treia linie, aș folosi următorul CSS. Amintiți-vă că țintim linia, nu pista în sine.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4;}Aceasta ar putea fi, de asemenea, specificată ca o prescurtare, valoarea de dinaintea barei oblice este linia de început,m valoarea de după este linia de sfârșit.
.item { grid-column: 2 / 4; grid-row: 1 / 4;}Pe CodePen puteți vedea exemplul și să modificați liniile pe care se întinde elementul.
Vezi Pen Grid Lines: shorthands de plasare de Rachel Andrew (@rachelandrew) pe CodePen.
Rețineți că motivul pentru care fundalul cutiei noastre se întinde pe întreaga suprafață este că valorile inițiale ale proprietăților de aliniere align-self și justify-self sunt stretch.
Dacă aveți nevoie ca elementul dvs. să se întindă doar pe o singură linie, atunci puteți omite linia de capăt, deoarece comportamentul implicit este ca elementele să se întindă pe o singură linie. Vedem acest lucru atunci când plasăm automat elementele, ca în ultimul articol, fiecare element intră într-o celulă – care se întinde pe o coloană și pe un rând de piste. Așadar, pentru a face ca un articol să se întindă de la linia 2 la linia 3, ați putea scrie:
.item { grid-column: 2 / 3;}De asemenea, ar fi perfect corect să omiteți linia de sfârșit:
.item { grid-column: 2;}Cortoscrisul grid-area
De asemenea, puteți plasa un articol folosind grid-area. Vom întâlni din nou această proprietate într-un articol viitor, însă, atunci când este utilizată cu numere de linie, poate fi folosită pentru a seta toate cele patru linii.
.item { grid-area: 1 / 2 / 4 / 4;}Ordinea acestor numere de linie este grid-row-start, grid-column-start, grid-row-end, grid-column-end. Dacă se lucrează într-o limbă orizontală, scrisă de la stânga la dreapta (ca engleza), asta înseamnă sus, stânga, jos, dreapta. Poate v-ați dat seama că acest lucru este opusul modului în care specificăm în mod normal prescurtările, cum ar fi marja în CSS – acestea rulează sus, dreapta, jos, stânga.
Motivul pentru aceasta este că grila funcționează în același mod indiferent de modul de scriere sau direcția pe care o folosiți, iar acest lucru îl vom aborda în detaliu mai jos. Prin urmare, setarea ambelor începuturi, apoi a ambelor capete are mai mult sens decât cartografierea valorilor la dimensiunile fizice ale ecranului. Nu am tendința de a utiliza această proprietate pentru plasarea bazată pe linii, deoarece cred că prescurtările cu două valori grid-column și grid-row sunt mai ușor de citit atunci când se parcurge o foaie de stil.
Liniile pe grila explicită
Am menționat grila explicită față de cea implicită în ultimul meu articol. Grila explicită este grila pe care o creați cu proprietățile grid-template-columns șigrid-template-rows. Definind traseele coloanelor și rândurilor, definiți, de asemenea, linii între aceste trasee și la marginile de început și de sfârșit ale grilei dumneavoastră.
Aceste linii sunt numerotate. Numerotarea începe de la 1 la marginea de început, atât în direcția blocului, cât și în direcția linie. Dacă vă aflați într-un mod de scriere orizontal, cu propoziții care încep în stânga și se îndreaptă spre dreapta, aceasta înseamnă că linia 1 în direcția bloc este în partea de sus a grilei, iar linia 1 în direcția inline este linia din stânga.

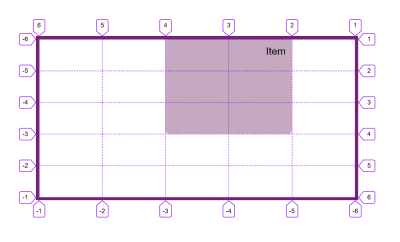
Dacă lucrați într-o limbă RTL orizontală – așa cum ar putea fi dacă lucrați în arabă – atunci linia 1 în direcția blocului este tot în partea de sus, dar linia 1 în direcția inline este în dreapta.

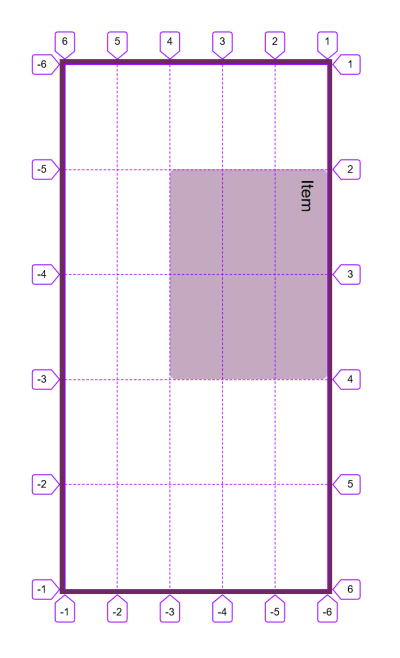
Dacă lucrați într-un mod de scriere vertical, iar în imaginea de mai jos am setat writing-mode: vertical-rl, atunci linia 1 se va afla la începutul direcției de bloc în acel mod de scriere, în acest caz în dreapta. Linia 1 în direcția inline se află în partea de sus.

În consecință, liniile din grilă sunt legate de modul de scriere și de direcția de script a documentului sau a componentei.
Linia finală a grilei dvs. explicite este numărul -1, iar liniile se numără înapoi din acel punct, ceea ce face ca linia -2 să fie a doua de la ultima linie. Acest lucru înseamnă că, dacă doriți ca un element să se întindă pe toate liniile din grila explicită, puteți face acest lucru cu:
.item { grid-column: 1 / -1;}Liniile din grila implicită
Dacă ați creat linii din grila implicită, atunci și acestea se numără de la 1 în sus. În exemplul de mai jos, am creat o grilă explicită pentru coloane, cu toate acestea, urmele rândurilor au fost create în grila implicită, unde folosesc grid-auto-rows pentru a le dimensiona la 5em.
Elementul cu clasa placed a fost plasat pentru a se întinde de la linia rândului 1 la linia rândului -1. Dacă am fi lucrat cu o grilă explicită pentru cele două rânduri ale noastre, atunci elementul ar trebui să se întindă pe două rânduri. Deoarece liniile de rând au fost create în grila implicită, linia -1 s-a rezolvat la linia 2, și nu la linia 3.
Vezi Pen Grid Lines: explicit vs. implicit grid de Rachel Andrew (@rachelandrew) pe CodePen.
Nu există în prezent nicio modalitate de a viza ultima linie a grilei implicite, fără a ști câte linii aveți.
Plasarea elementelor în raport cu liniile numite
În ultimul articol am explicat că, pe lângă numerele de linie, puteți numi opțional liniile din grila dumneavoastră. Numiți liniile adăugând unul sau mai multe nume în interiorul parantezelor pătrate între dimensiunile liniilor.
.grid { display: grid; grid-template-columns: 1fr 2fr 2fr ;}După ce aveți câteva linii numite, puteți schimba numărul liniei cu un nume atunci când plasați elementele.
.item { grid-column: main-start / main-end;}Vezi Pen Grid Lines: naming lines de Rachel Andrew (@rachelandrew) pe CodePen.
Dacă linia ta are mai multe nume, poți alege pe cel pe care îl dorești atunci când îți plasezi articolul, toate numele se vor rezolva la aceeași linie.
Nota: Există câteva lucruri interesante care se întâmplă atunci când numești liniile. Aruncați o privire la articolul meu „Naming Things In CSS Grid Layout” pentru mai multe.
Ce se întâmplă dacă există mai multe linii cu același nume?
Aveți un comportament interesant dacă aveți mai multe linii care au același nume. Aceasta este o situație care se poate întâmpla dacă denumiți liniile în cadrul notației repeat(). În exemplul de mai jos am o grilă cu 8 coloane, creată prin repetarea de 4 ori a unui model de 1fr 2fr. Am numit linia dinaintea liniei mai mici sm și a celei mai mari lg. Acest lucru înseamnă că am 4 linii cu fiecare nume.
În această situație, putem folosi apoi numele ca indice. Astfel, pentru a plasa un element care începe la a doua linie numită sm și se întinde până la a treia linie numită lg, folosesc grid-column: sm 2 / lg 3. Dacă folosiți numele fără un număr, acesta se va rezolva întotdeauna la prima linie cu acel nume.
Vezi Pen Grid Lines: naming lines by Rachel Andrew (@rachelandrew) on CodePen.
Utilizarea cuvântului cheie span
Există situații în care știți că doriți ca un element să se întindă pe un anumit număr de piste, însă nu știți exact unde va fi așezat pe grilă. Un exemplu ar fi situația în care plasați elemente folosind auto-locarea automată, dar doriți ca acestea să se întindă pe mai multe piste, în loc de una implicită. În acest caz, puteți utiliza cuvântul cheie span. În exemplul de mai jos, elementul meu începe pe linia auto, aceasta este linia pe care l-ar plasa autopoziționarea, iar apoi se întinde pe 3 piste.
.item { grid-column: auto / span 3;}Vezi Pen Grid Lines: span keyword de Rachel Andrew (@rachelandrew) pe CodePen.
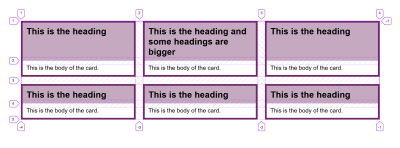
Această tehnică va deveni foarte utilă odată ce vom avea un suport larg al valorii subgrid pentru grid-template-columns și grid-template-rows. De exemplu, într-un layout de carduri în care cardurile au un antet și o zonă de conținut principal în care doriți să se alinieze unul cu celălalt, puteți face ca fiecare card să se întindă pe 2 rânduri, permițând în același timp comportamentul obișnuit de auto-plasare. Cardurile individuale vor folosi subgrid pentru rândurile lor (adică vor primi câte două rânduri fiecare). Puteți vedea acest lucru în exemplul de mai jos dacă folosiți Firefox, și citiți articolul meu CSS Grid Level 2: Here Comes Subgrid pentru a afla mai multe despre subgrid.
Vezi Pen Grid Lines: span keyword and subgrid de Rachel Andrew (@rachelandrew) pe CodePen.
/

Layering Items With Line-Based Placement
Grid va plasa automat elementele în celulele goale din grilă, nu va suprapune elementele în aceeași celulă. Cu toate acestea, prin utilizarea plasării bazate pe linii, puteți pune elemente în aceeași celulă a grilei. În următorul exemplu, am o imagine care se întinde pe două rânduri de linii și o legendă care este plasată în cea de-a doua linie și căreia i se dă un fundal semitransparent.
Vezi Pen Grid Lines: card with layered elements de Rachel Andrew (@rachelandrew) pe CodePen.
Elementele se vor suprapune în ordinea în care apar în sursa documentului. Astfel, în exemplul de mai sus, legenda vine după imagine și, prin urmare, se afișează deasupra imaginii. Dacă legenda ar fi fost prima, atunci ar fi ajuns să fie afișată în spatele imaginii și nu am fi putut să o vedem. Puteți controla această suprapunere prin utilizarea proprietății z-index. Dacă era important ca legenda să fie prima în sursă, atunci puteți utiliza z-index, cu o valoare mai mare pentru legendă decât pentru imagine. Acest lucru ar forța legenda să se afișeze deasupra imaginii, astfel încât să poată fi citită.
Mixing Line-Based And Auto-Placement
Trebuie să fiți puțin mai atent dacă amestecați elemente plasate cu cele plasate automat. Atunci când elementele sunt complet plasate automat în grilă, ele se vor plasa secvențial pe grilă, fiecare găsind următorul spațiu liber disponibil în care să se plaseze.
Vezi Pen Grid Lines: auto-placement de Rachel Andrew (@rachelandrew) pe CodePen.
Comportamentul implicit este de a progresa întotdeauna înainte și de a lăsa un spațiu liber dacă un element nu se potrivește pe grilă. Puteți controla acest comportament utilizând proprietatea grid-auto-flow cu o valoare de dense. În acest caz, dacă există un element care se potrivește unui spațiu liber deja lăsat în grilă, acesta va fi plasat în afara ordinii sursei pentru a umple spațiul liber. În exemplul de mai jos, folosind împachetarea densă, elementul 3 este plasat acum înaintea elementului 2.
Vezi Pen Grid Lines: auto-placement and dense packing de Rachel Andrew (@rachelandrew) pe CodePen.
Rețineți că acest comportament poate cauza probleme pentru utilizatorii care navighează prin document, deoarece aspectul vizual nu va fi sincronizat cu ordinea sursei pe care o urmăresc.
Plasarea automată funcționează ușor diferit dacă ați plasat deja unele elemente. Elementele plasate vor fi poziționate mai întâi, iar plasarea automată va căuta apoi primul spațiu liber disponibil pentru a începe plasarea elementelor. Dacă ați lăsat niște spații albe în partea de sus a machetei dvs. prin intermediul unui rând de grilă gol, apoi introduceți niște elemente care sunt plasate automat, acestea vor ajunge în acea cale.
Pentru a demonstra în acest exemplu final am plasat cu proprietățile de poziționare bazate pe linii, elementele 1 și 2 lăsând primul rând gol. Elementele ulterioare s-au deplasat în sus pentru a umple golurile.
Vezi Pen Grid Lines: auto-placement mixed with placed items de Rachel Andrew (@rachelandrew) pe CodePen.
Acest comportament merită să fie înțeles, deoarece poate însemna că elementele ajung în locuri ciudate dacă introduceți niște elemente noi în macheta dvs. care nu au primit o plasare pe grilă.
Wrapping Up
Acesta este cam tot ce trebuie să știți despre liniile de grilă. Amintiți-vă că aveți întotdeauna linii numerotate, indiferent de modul în care utilizați grila, puteți plasa întotdeauna un element de la un număr de linie la altul. Celelalte metode pe care le vom examina în articolele viitoare sunt modalități alternative de a specifica aspectul, dar se bazează pe grila creată de liniile numerotate.
- Partea 1: Crearea unui container grilă
- Partea 2: Linii de grilă
- Partea 3: Zone de grilă șablon
.