De ce să-ți faci blogul plictisitor folosind fonturi standard? Lăsați blogul dvs. să vorbească despre personalitatea dvs. vibrantă și despre subiectele pe care le abordați cu o mare varietate de fonturi personalizate. Fonturile personalizate sunt o caracteristică drăguță care permite blogului dvs. să arate preferabil celorlalți.
Să recunoaștem; cu toții iubim blogurile și site-urile cu fonturile potrivite. Acestea nu numai că decorează site-ul, dar ajută și la atragerea utilizatorului către conținutul dvs. Cu toate acestea, alegerea fonturilor WordPress standard este limitată și depinde de tema pe care o utilizați. Vestea bună este că le puteți adăuga manual sau cu plugin-uri specializate.
Și aici apar două întrebări – de unde să obțineți fonturi personalizate pentru WordPress și cum să instalați fonturi personalizate pe site-ul dvs. WordPress.
Să aflăm.
- De ce ar trebui să folosesc fonturi personalizate?
- Importanța utilizării fonturilor personalizate
- Alternative Google Fonts
- Cum adăugați fonturi personalizate în WordPress
- Opțiunea 1 – Schimbarea fonturilor WordPress cu pluginuri
- Caracteristicile pluginurilor de fonturi personalizate
- Custom Font Uploader
- Use Any Font
- WP Google Fonts
- Cum se instalează fonturile cu un plugin?
- Opțiunea 2 – Instalați manual fonturile personalizate WordPress
- Pasul 1: Creați un folder „fonts”
- Pasul 2: Creați un folder „fonts” sub: wp-content/themes/your-child-theme/fonts . Încărcați fișierele de fonturi descărcate pe site-ul dvs. web
- Etapa 3. Importați fonturile prin intermediul foii de stil a temei copil
- Pasul 4. Când adăugați italic, scrieți următoarele:
- Etapa 5. Pentru a adăuga fontul bold, adăugați următorul cod:
- Etapa 6. Pentru a conecta bold italic tastați următoarele:
- Încadrarea fonturilor personalizate pentru WordPress
De ce ar trebui să folosesc fonturi personalizate?
S-au dus zilele când Times New Roman și Georgia erau considerate singurele fonturi pentru textele de pe site-urile web. În ultimii câțiva ani, spațiul fonturilor s-a schimbat complet odată cu apariția unor fonturi precum Google Fonts și altele.
Astăzi, există sute de fonturi gratuite, ajutoare de informare și formare, precum și resurse concepute pentru design, disponibile pe internet. Spre deosebire de Adobe Illustrator, Photoshop și alte aplicații clasice, WordPress nu vă oferă în mod implicit un control total asupra fonturilor. Doar unele teme aleg să susțină și să folosească fonturi personalizate.
De aceea, în această postare, veți învăța cum să găsiți fonturi personalizate adecvate și cum să le folosiți în site-ul dumneavoastră WordPress.
Importanța utilizării fonturilor personalizate
De ce să schimbați fonturile, indentarea între cuvinte, spațierea între linii, spațierea literelor sau saturația fontului, vă întrebați? Oricum ar fi, unele studii dovedesc că tipografia îmbunătățește înțelegerea lecturii.
Multe lucruri depind de construcția fonturilor. La nivel conștient și subconștient – toată lumea evaluează conținutul unei pagini web în funcție de design.
Designul fonturilor îi afectează pe cititori, chiar dacă aceștia nu îi acordă atenție. A renunța la designul fontului înseamnă a renunța la dezvoltarea însăși! Starea de spirit a cititorului depinde de el. Fontul fie ușurează lectura, fie îi obligă pe utilizatori să părăsească pagina.
Toate browserele web includ un set de fonturi implicite. Acest lucru înseamnă că, dacă fontul nu este specificat în CSS-ul paginii, atunci va fi utilizată versiunea standard. Puteți folosi întotdeauna fonturile implicite, dar acestea complică munca utilizatorilor. De aceea, este esențial să folosiți un font personalizat. Dacă tema dvs. nu vă oferă opțiuni pentru schimbarea fontului, multe site-uri web și instrumente vă pot ajuta.
Alternative Google Fonts

Mulți dintre dvs. știu despre fonturile Google gratuite. Există mult mai multe site-uri unde puteți găsi fonturi frumoase. Unele dintre ele sunt gratuite pentru uz personal. Dacă aveți nevoie pentru utilizare comercială, atunci aveți nevoie de o licență. Google Fonts și Adobe Edge Fonts sunt gratuite. De aceea, ele nu sunt atât de unice. Iar acest lucru nu ni se potrivește.
Iată alte câteva resurse pentru a găsi fonturi pentru utilizare gratuită și comercială:
- TemplateMonster – Pe site-ul web al pieței TemplateMonster, veți găsi tot ce aveți nevoie pentru Web Design. Există, de asemenea, multe fonturi și pachete de fonturi pentru uz personal la un preț mic. De asemenea, acestea sunt prezentate la ONE web development kit. Colecția este imensă și creativă. Pentru a vă ajuta să alegeți, toate fonturile prezentate pe broșuri sau rame. Fiecare font este prezentat și cu o licență comercială.
- MyFonts – MyFonts oferă în prezent cea mai mare selecție de fonturi din lume. Cu toate acestea, prețurile de aici sunt, de asemenea, în segmentul superior. Așadar, dacă aveți un buget restrâns, s-ar putea să nu fie pentru dumneavoastră.
- FontSpring – Fontspring vinde fonturi fanteziste pentru uz comercial. Dar în aproape orice familie 1-2 fonturi gratuite care pot fi folosite în scopuri personale. În plus, există o secțiune separată cu fonturi gratuite. Colecția este vibran. Dar va trebui să studiați cu atenție informațiile de licență pentru un anumit font înainte de a descărca.
- Cufonfonfonts – Este, de asemenea, o colecție extinsă de fonturi diferite. Selectați oricare, și veți vedea o pagină cu informații detaliate despre el. Există o mulțime de fonturi gratuite, iar acestea sunt împărțite în secțiuni individuale. Sistemul de sortare de pe CufonFonts este destul de flexibil și convenabil. De asemenea, este inclus și suport pentru Webfont.
- Dafont – O altă colecție accesibilă de 3.500 de fonturi gratuite. Cele mai multe dintre ele sunt concepute doar pentru uz personal. O caracteristică drăguță DaFont este un sistem de categorii. Puteți selecta fonturi în stilul benzilor desenate, jocurilor video, vintage sau stilizate ca și caracterele japoneze.
Alegerea fonturilor este foarte tentantă pentru că toate sunt frumoase. Dar nu ar trebui să alegeți foarte multe. Nu folosiți mai mult de două fonturi pe site. Atunci aspectul site-ului dvs. web va fi consecvent. După ce v-ați ales fonturile, asigurați-vă că descărcați fișierele pentru fiecare stil pe care îl veți folosi (normal, bold, italic, etc.).
Acum că ați ales fontul potrivit pentru site, haideți să aflăm cum să îl adăugăm.
Cum adăugați fonturi personalizate în WordPress
Există câteva moduri de a adăuga fonturi pe un site WordPress:
- Plugin-uri: în acest caz, sunt folosite diferite plugin-uri WordPress pentru a facilita procesul.
- Manual: folosind această metodă, aveți nevoie de un font descărcat încărcați pe site și editați fișierul CSS.
- Teme: multe teme populare includ opțiuni încorporate pentru a vă personaliza fonturile (notă – nu vom acoperi această opțiune, deoarece procesul va varia în funcție de tema pe care o utilizați, dar temele premium de calitate, cum ar fi tema Total WordPress, vor oferi documente online pe care le puteți urma cu ușurință – cum ar fi acest ghid pentru a adăuga fonturi personalizate la Total)
Opțiunea 1 – Schimbarea fonturilor WordPress cu pluginuri
Dacă nu ne interesează schimbările globale, putem instala pluginuri WordPress care vor schimba fonturile de pe site-ul dvs.
Caracteristicile pluginurilor de fonturi personalizate
Software-ul open-source are un avantaj pentru interesul comunității, iar WordPress are și el acest avantaj. Mai multe pluginuri WordPress vă permit să adăugați fonturi personalizate. Cum să alegeți un plugin potrivit cu atât de multe? Care sunt caracteristicile pluginurilor de fonturi personalizate?
Iată câteva puncte de care trebuie să țineți cont:
- Capacitatea de a folosi fonturi personalizate
- Capacitatea de a folosi mai multe fonturi
- Target Headers and Components
- Bonus: posibilitatea de a schimba setările fontului din editorul vizual
Acesta este tot. Prima caracteristică de pe listă este foarte importantă. Puteți oricând să descărcați fonturi de pe site-uri precum DaFont, Font Squirrel etc., dar trebuie să puteți să le încărcați pe WordPress.
Să ne uităm la câteva plugin-uri pentru WordPress care vă permit să încărcați fonturi personalizate.
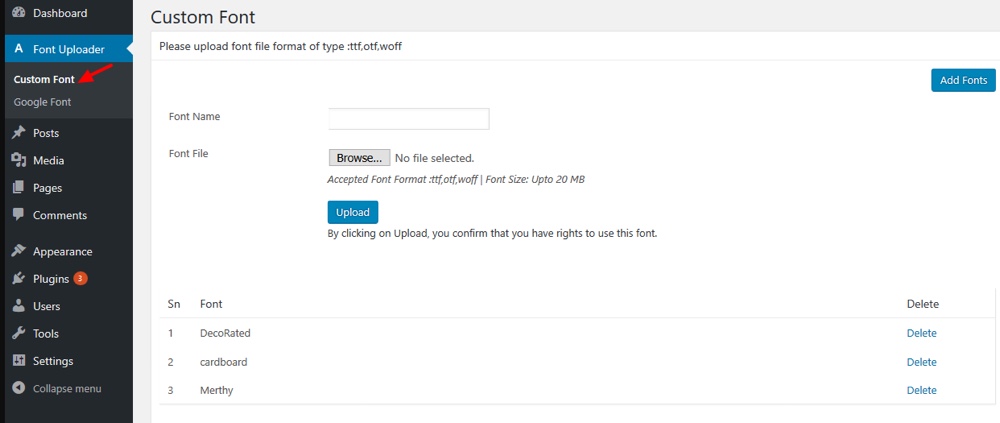
Custom Font Uploader

Acest plugin vă permite să descărcați fonturi Google și să le aplicați la diverse elemente ale blogului dumneavoastră. De exemplu, la titlurile sau la corpul articolului sau al paginii.
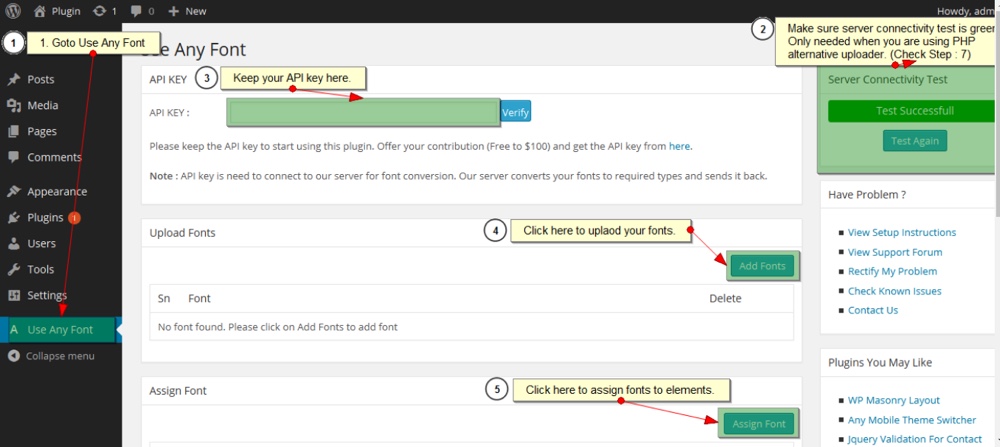
Use Any Font

Acesta este un plugin WordPress care vă oferă o interfață convenabilă pentru a descărca fonturi și a le utiliza direct prin intermediul editorului vizual. Editorul vizual WordPress poate schimba automat fontul oricărui text. Acest plugin oferă mai multe caracteristici, ceea ce face ca procesul de adăugare a fonturilor personalizate să fie mult mai ușor de gestionat.
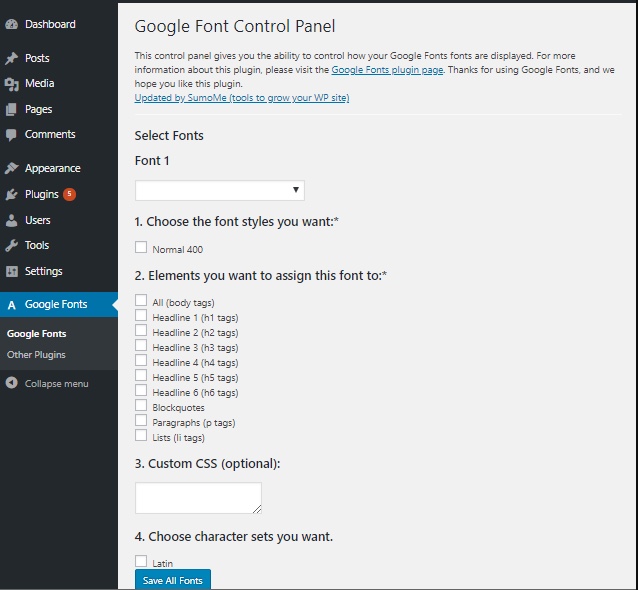
WP Google Fonts

WP Google Fonts vă permite să utilizați catalogul de fonturi Google. Unul dintre beneficiile uimitoare ale acestui plugin este adăugarea a aproape 1000 de fonturi Google. În timp ce puteți pune în coadă fonturile Google manual, este mult mai ușor să folosiți un plugin pentru majoritatea utilizatorilor.
Cum se instalează fonturile cu un plugin?
Să luăm, de exemplu, WP Google Fonts. Trebuie doar să instalați acest plugin din depozitul oficial WordPress și să deschideți secțiunea Google Fonts.

Vă veți vedea aici un panou de control al fonturilor Google. Alegeți fonturile și modificați diverse setări, cum ar fi stilul fontului, elementele la care se aplică, etc.
Opțiunea 2 – Instalați manual fonturile personalizate WordPress
Prin intermediul directivei @font-face, puteți conecta atât unul, cât și mai multe fonturi la site-ul dvs. Dar această metodă are avantajele și dezavantajele sale.
Prote:
- Prin intermediul CSS, puteți conecta fonturi de orice format: ttf, otf, woff, svg.
- Arhivele de fonturi vor fi localizate pe serverul dvs. – nu veți depinde de servicii terțe.
Cons:
- Pentru conectarea corectă a fontului pentru fiecare stil, trebuie să înregistrați un cod separat.
- Fără a cunoaște CSS, vă puteți confunda cu ușurință.
Dar nu este o problemă reală dacă puteți copia pur și simplu un cod terminat și unde trebuie să specificați valorile.
Nota: Înainte de a începe, asigurați-vă că ați creat o temă copil pentru site-ul dvs. În acest fel, puteți face toate modificările în tema copil, lăsând tema de bază intactă, astfel încât să o puteți actualiza cu ușurință, după cum este necesar, în viitor.
Pasul 1: Creați un folder „fonts”
În cadrul temei copil, creați un nou folder „fonts” sub: wp-content/themes/your-child-theme/fonts
Pasul 2: Creați un folder „fonts” sub: wp-content/themes/your-child-theme/fonts
. Încărcați fișierele de fonturi descărcate pe site-ul dvs. web
Acest lucru se poate face prin panoul de control al găzduirii dvs. sau prin FTP.
Adaugați toate fișierele de fonturi în folderul „fonts” nou adăugat: wp-content/themes/your-child-theme/fonts pe care l-ați creat.
Etapa 3. Importați fonturile prin intermediul foii de stil a temei copil
Deschideți fișierul style.css al temei copil și adăugați următorul cod la începutul fișierului CSS (după comentariul temei copil):
Unde MyWebFont este numele fontului, iar valoarea proprietății src (datele din paranteze între ghilimele) este locația acestora (legături relative). Trebuie să specificăm fiecare stil separat.
Din moment ce conectăm mai întâi stilul normal, setăm proprietățile font-weight și font-style la normal.
Pasul 4. Când adăugați italic, scrieți următoarele:
Unde totul este la fel, doar că am atașat proprietatea font-style la italic.
Etapa 5. Pentru a adăuga fontul bold, adăugați următorul cod:
Unde am fixat proprietatea font-weight la bold.
Nu uitați să indicați locația corectă a fișierelor de font pentru fiecare stil.
Etapa 6. Pentru a conecta bold italic tastați următoarele:
Ei bine, asta e tot 🙂 Acum ați conectat patru stiluri de fonturi la site-ul dumneavoastră.
Dar există o observație – această conexiune de fonturi va fi afișată incorect în Internet Explorer 8. Consolarea este că există foarte puțini oameni care încă mai folosesc IE8.
Încadrarea fonturilor personalizate pentru WordPress
Care este primul lucru pe care utilizatorii îl observă atunci când vă vizitează site-ul? Corect, designul său! Cea mai mare parte a designului se bazează pe utilizarea corectă a unor fonturi frumoase. Așadar, trebuie să aveți grijă de designul fonturilor de pe site-ul dvs. Adăugați un cod sau utilizați unul dintre plugin-urile menționate mai sus pentru a încorpora un nou stil de font. Ce modalitate alegeți depinde de dumneavoastră.
Asigurați-vă că nu folosiți mai mult de două fonturi pe același site. Deoarece cu cât adăugați mai multe fonturi personalizate pe site, cu atât viteza site-ului devine mai lentă.
.