Wollen Sie lernen, wie man ein WordPress-Dropdown-Menü einrichtet?
Sie können alles mit der Kernfunktionalität von WordPress machen – ein Plugin eines Drittanbieters ist nicht erforderlich. Lass uns eintauchen…
- Wie man ein WordPress-Dropdown-Menü mit der Kernfunktionalität erstellt
- Schritt 1: Ein Menü erstellen (falls erforderlich)
- Schritt 2: Links zum Menü hinzufügen
- Schritt 3: Anordnen von Menüelementen per Drag & Drop
- Schritt 4: Wählen Sie die Position des Menüs
- Eine visuellere Art, Ihre Dropdown-Menüs zu verwalten
- 3 Kurztipps für die Verwendung von Dropdown-Menüs
- Abschließende Überlegungen
Wie man ein WordPress-Dropdown-Menü mit der Kernfunktionalität erstellt
Der erste Schritt sollte sein, zu bestätigen, dass dein Theme Dropdown-Menüs unterstützt. Leider bieten nicht alle Themes Unterstützung für Dropdown-Menüs. Das Hestia-Theme enthält beispielsweise eine integrierte Funktion, mit der Sie sowohl Dropdown- als auch Mega-Menüs erstellen können.
Wenn Sie sich nicht sicher sind, lesen Sie bitte in der Dokumentation Ihres Themes nach, ob Dropdown-Menüs unterstützt werden.
Wenn ja, dann können Sie die beliebteste (und einfachste) Art und Weise nutzen, ein WordPress-Dropdown-Menü zu erstellen.
Noch besser? Wenn du dich dafür entscheidest, ein Dropdown-Menü in WordPress zu erstellen, indem du die Standardmenüoption verwendest, musst du dir keine Sorgen machen, dass die Menüs verschwinden, wenn du dein Theme wechselst oder neue Plugins hinzufügst!
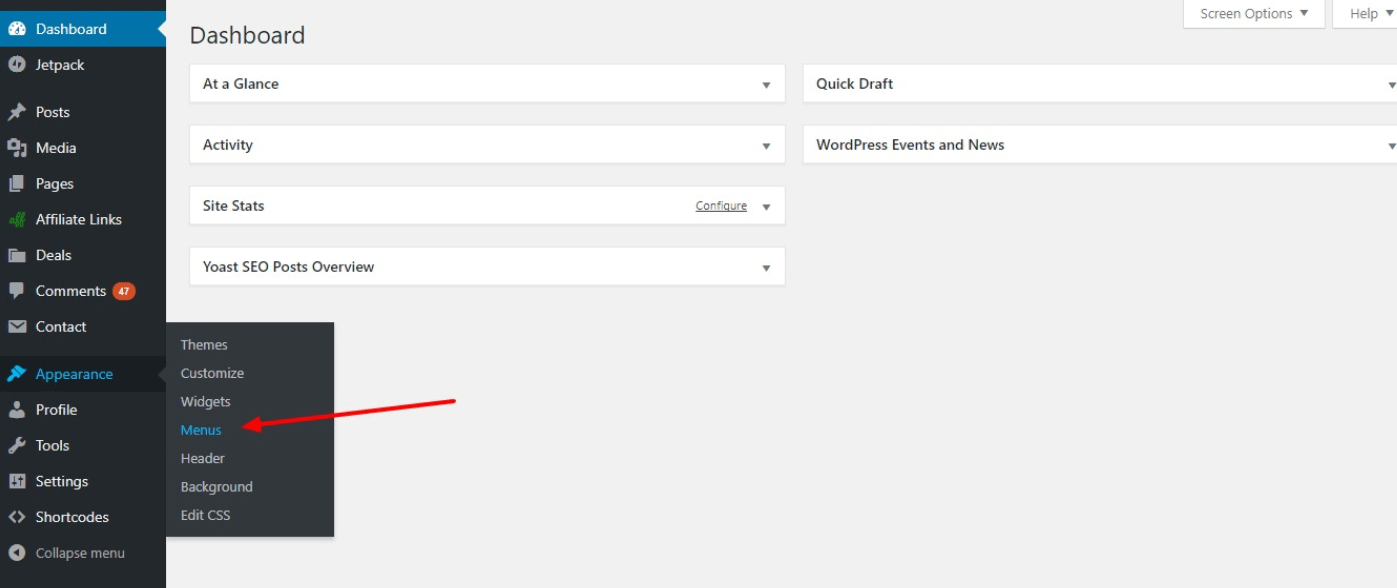
Um loszulegen, gehe zu deinem WordPress-Dashboard und klicke auf Darstellung > Menüs.


Wenn du eine Aufforderung siehst, ein Menü zu erstellen, musst du, wie die Aufforderung sagt, ein Menü erstellen, um loszulegen. Das werde ich Ihnen in Schritt 1 zeigen. Wenn Sie jedoch bereits ein Menü mit einigen Links haben, können Sie direkt zu Schritt 2 übergehen.
Schritt 1: Ein Menü erstellen (falls erforderlich)
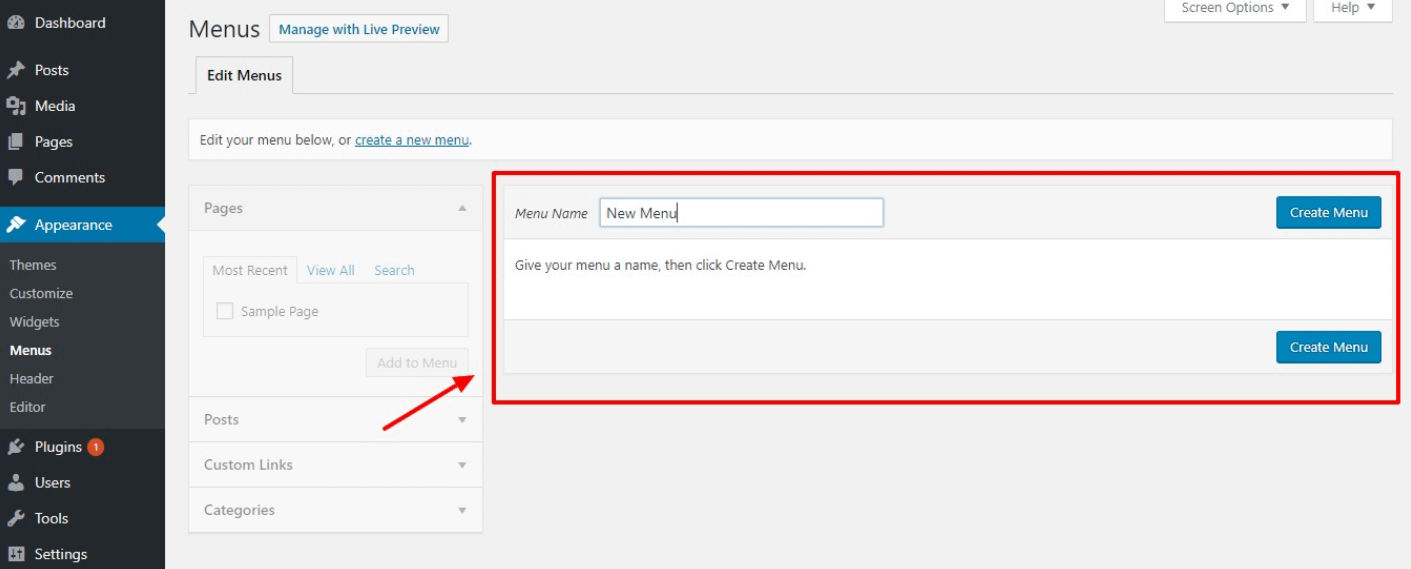
Wenn Sie noch kein Menü haben, geben Sie einen Namen in das Feld Menüname ein und klicken Sie dann auf die Schaltfläche Menü erstellen. Der tatsächliche Name ist nicht wichtig – er sollte nur leicht zu merken sein:


Schritt 2: Links zum Menü hinzufügen
Wenn Sie ein Menü erstellt haben, ist es an der Zeit, Links hinzuzufügen.


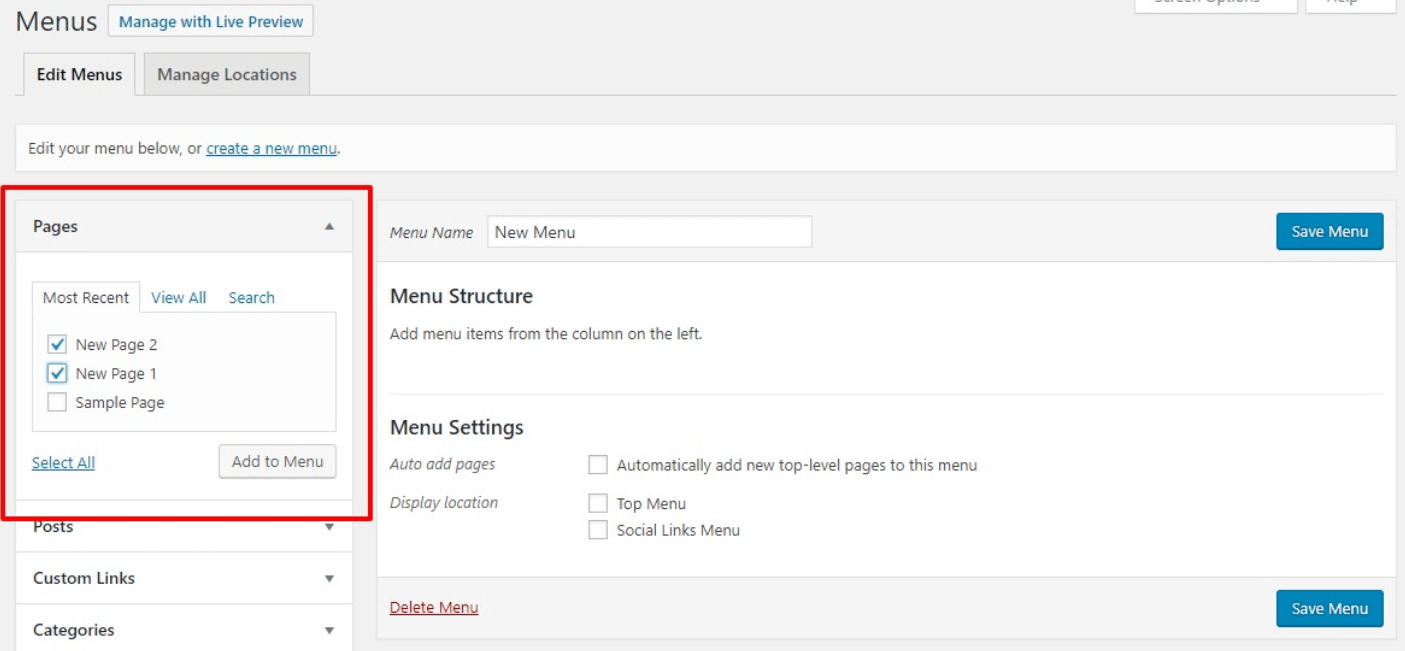
Um Links zu Ihren Inhalten hinzuzufügen, markieren Sie in der Seitenleiste die Seiten oder Beiträge, die in Ihrem Menü angezeigt werden sollen. Sobald Sie die gewünschten Inhalte ausgewählt haben, klicken Sie auf die Schaltfläche Zum Menü hinzufügen.
Sie können auch kreativer werden und benutzerdefinierte Links in Ihre Dropdown-Menüs einfügen. Um mehr darüber zu erfahren, lesen Sie diesen Beitrag.
Schritt 3: Anordnen von Menüelementen per Drag & Drop
Nun sollten Sie eine Liste aller Menüelemente haben. Um Ihr Dropdown-Menü zu erstellen, können Sie die Elemente, die im Dropdown-Menü erscheinen sollen, per Drag and Drop verschieben. Der „übergeordnete“ Eintrag wird im Hauptmenü angezeigt. Und die Menüpunkte unter dem übergeordneten Punkt erscheinen im Dropdown-Menü, wenn ein Benutzer mit der Maus über den übergeordneten Punkt fährt:
Wenn Sie mit der Organisation zufrieden sind, klicken Sie auf Menü speichern.
Schritt 4: Wählen Sie die Position des Menüs
Nachdem das erledigt ist, müssen Sie herausfinden, wo Sie Ihr Menü auf Ihrer Website anzeigen möchten. Die Kopfzeile ist in der Regel die beste Wahl (niemand möchte bis zum Ende Ihrer Homepage scrollen, nur um Ihre „Kontakt“- oder „Über“-Seite zu finden!).
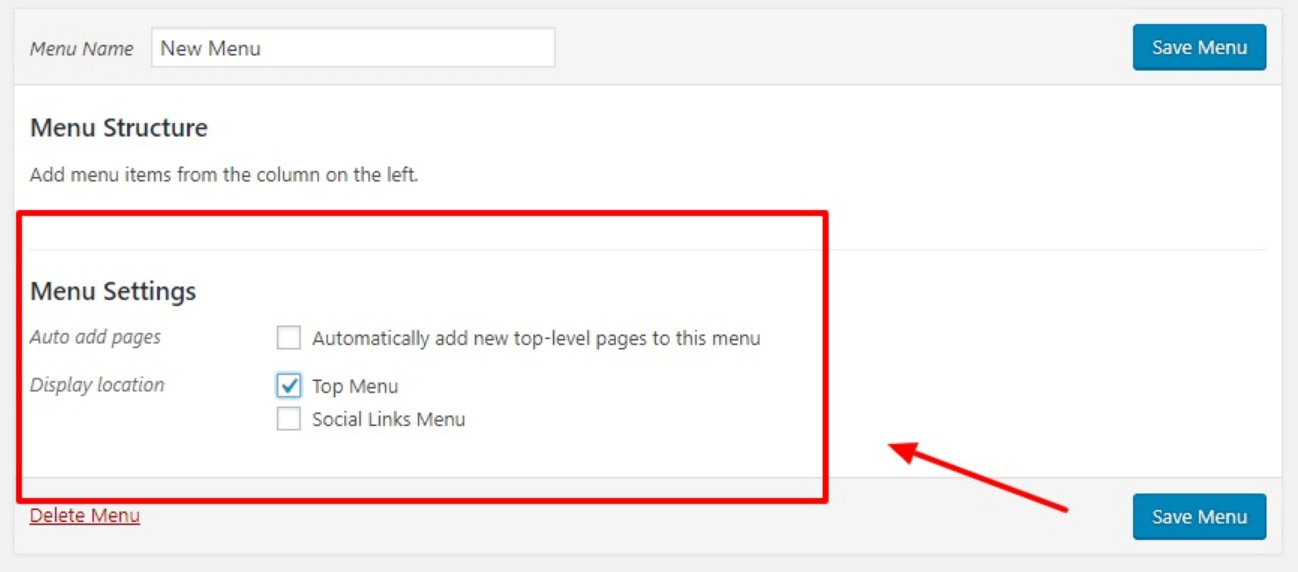
In den Menüeinstellungen können Sie auswählen, wo das Menü angezeigt werden soll:


Hier sind zwei Dinge zu beachten:
- Es kann sein, dass Sie verschiedene Anzeigeorte sehen, weil die tatsächlichen Namen für jedes Thema unterschiedlich sind. Normalerweise wählen Sie etwas wie „Top Menu“, „Primary Menu“, „Primary“ usw., wenn Ihr Menü in der Kopfzeile erscheinen soll.
- Wenn Sie das Kästchen „Automatically add new top-level pages to this menu“ aktivieren, werden alle neuen Seiten, die Sie erstellen, dem Menü hinzugefügt. Das kann schnell unübersichtlich werden und wird nicht empfohlen!
Speichern Sie Ihre Änderungen, und Sie sind fertig!
Eine visuellere Art, Ihre Dropdown-Menüs zu verwalten
Als Alternative zur obigen Methode können Sie Ihre Menüs auch mit der „Live-Vorschau“ verwalten.

Mit einem Klick auf diese Schaltfläche gelangen Sie zum WordPress Customizer.

Die Oberfläche sieht zwar etwas anders aus, aber es gelten die gleichen Prinzipien. Sie können immer noch:
- Menüelemente ziehen und ablegen, um Dropdowns zu erstellen
- Menüpositionen ändern
- Und so weiter.
Der Vorteil ist, dass Sie eine Live-Vorschau Ihres WordPress-Dropdown-Menüs in Echtzeit sehen können.
3 Kurztipps für die Verwendung von Dropdown-Menüs
Nachdem Sie nun wissen, wie Sie ein WordPress-Dropdown-Menü richtig einrichten, möchten wir Ihnen 3 Kurztipps geben, die Sie beachten sollten:
- Wenn Sie die Standardoption des WordPress-Dropdown-Menüs verwenden, können Sie festlegen, wo Sie Ihre Untermenüs platzieren. Wenn Ihr Menü z. B. „Essen“ heißt und Sie möchten, dass „Frühstück“ vor „Abendessen“ erscheint, ziehen Sie das Frühstück einfach nach oben!
- Wenn Sie Menüs erstellen, geben Sie ihnen einen angemessenen Titel! Wenn Sie zum Beispiel ein Menü mit dem Titel „Über“ haben, möchten Sie nicht, dass „Kontakt“ und „FAQ“ im Dropdown-Menü erscheinen. In diesem Sinne empfehlen wir, „Kontakt“, „FAQ“ und „Über“ als separate Menüoptionen zu haben.
- Als allgemeine Faustregel gilt, dass Sie nicht alles auf eine Karte setzen sollten. In diesem Fall sollten Sie nicht ein einziges Menü erstellen und alle Untermenüs darin unterbringen.
Solange Sie diese 3 Tipps bei der Erstellung Ihrer WordPress-Dropdown-Menüs beachten, wird alles gut gehen!
Abschließende Überlegungen
Wenn Sie die Schritt-für-Schritt-Anleitung befolgen, die wir Ihnen zur Verfügung gestellt haben, werden Sie leicht in der Lage sein, WordPress-Dropdown-Menüs in nur ein paar Minuten zu erstellen.
WordPress ermöglicht es Ihnen, fast alles auf Ihrer Website anzupassen, also gibt es keinen Grund, warum Sie nicht benutzerfreundliche Untermenüs erstellen sollten. Zumal sie Ihren Kunden helfen, durch Ihre Website zu navigieren.