Want to learn how to set up a WordPress dropdown menu?
Voit tehdä kaiken WordPressin ydintoiminnoilla – et tarvitse kolmannen osapuolen lisäosaa. Sukelletaanpa sisään…
- Miten luodaan WordPressin pudotusvalikko ydintoiminnallisuudella
- Vaihe 1: Luo valikko (tarvittaessa)
- Vaihe 2: Lisää linkkejä valikkoon
- Vaihe 3: Järjestä valikkokohteet vetämällä ja pudottamalla
- Vaihe 4: Valikon sijainnin valitseminen
- Näkyvämpi tapa hallita pudotusvalikoita
- 3 pikavinkkiä pudotusvalikoiden käyttöön
- Loppuajatuksia
Miten luodaan WordPressin pudotusvalikko ydintoiminnallisuudella
Ensimmäisenä askeleenasi tulisi varmistaa, että teemasi tukee pudotusvalikoita. Valitettavasti kaikki teemat eivät tarjoa pudotusvalikkotukea. Esimerkiksi Hestia-teema sisältää sisäänrakennetun toiminnallisuuden sekä pudotusvalikoiden että megavalikoiden luomiseen.
Jos olet epävarma, tarkista teemasi dokumentaatiosta, onko pudotusvalikoita tuettu.
Jos tukee, voit hyödyntää suosituinta tapaa luoda WordPressin pudotusvalikko (ja yhtä helpoimmista).
Ja vielä parempi? Jos päätät luoda WordPressiin pudotusvalikon käyttämällä oletusvalikkovaihtoehtoa, sinun ei tarvitse huolehtia siitä, että valikot katoavat, kun vaihdat teemaa tai lisäät uusia liitännäisiä!
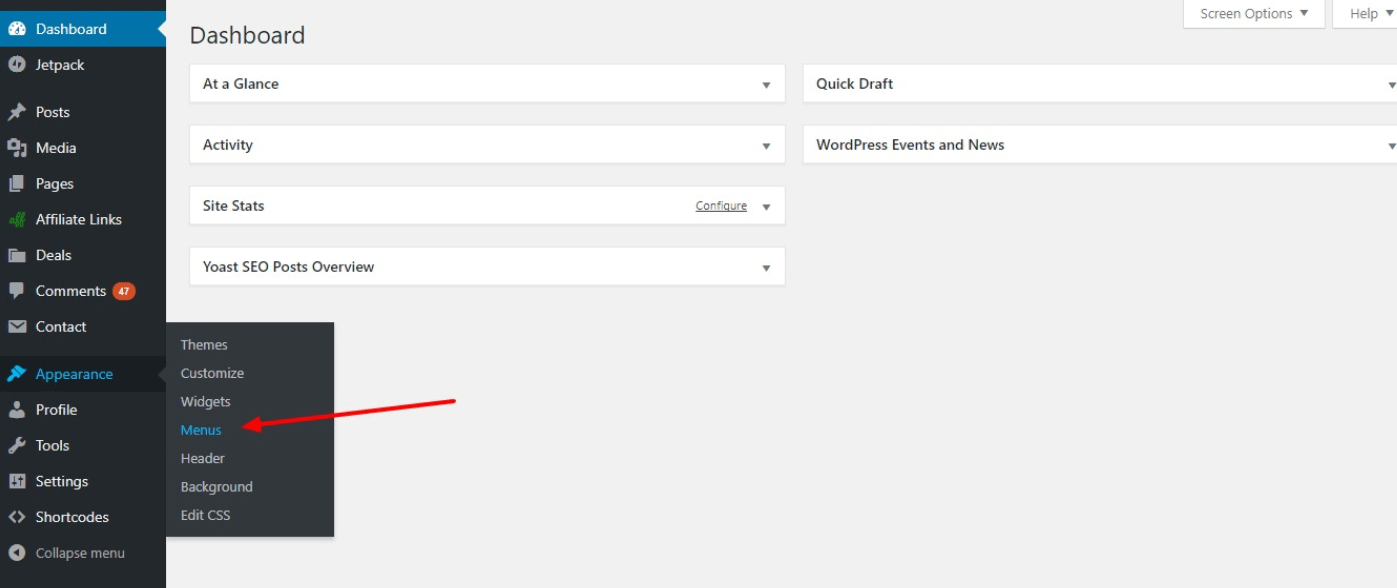
Aloittaaksesi siirry WordPressin kojelautaasi ja napsauta Appearance (Ulkoasu) > Menus.


Jos näet kehotuksen, jossa käsketään luomaan valikko, sinun on kehotuksen mukaan luotava valikko, jotta pääset alkuun. Näytän sen sinulle vaiheessa 1. Jos sinulla on kuitenkin jo valikko, jossa on joitakin linkkejä, voit siirtyä suoraan vaiheeseen 2.
Vaihe 1: Luo valikko (tarvittaessa)
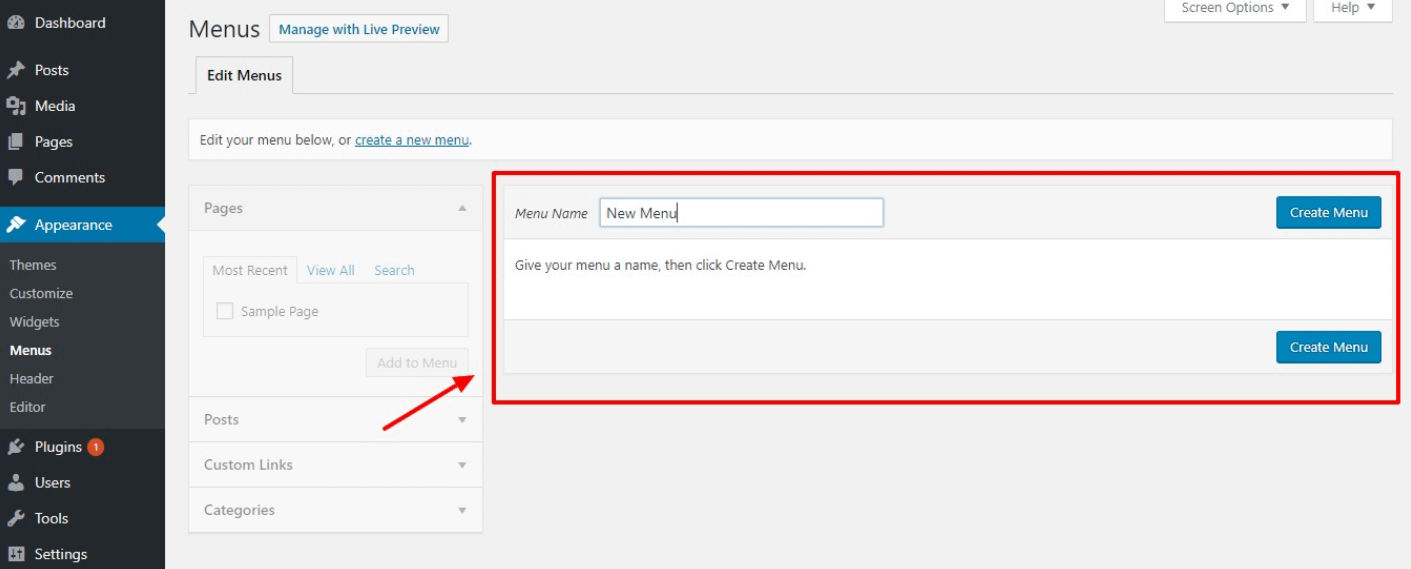
Jos sinulla ei vielä ole valikkoa, kirjoita nimi Valikon nimi -kenttään ja napsauta sitten Luo valikko -painiketta. Varsinainen nimi ei ole tärkeä – tee siitä vain helposti muistettava:


Vaihe 2: Lisää linkkejä valikkoon
Kun olet luonut valikon, on aika lisätä linkkejä.


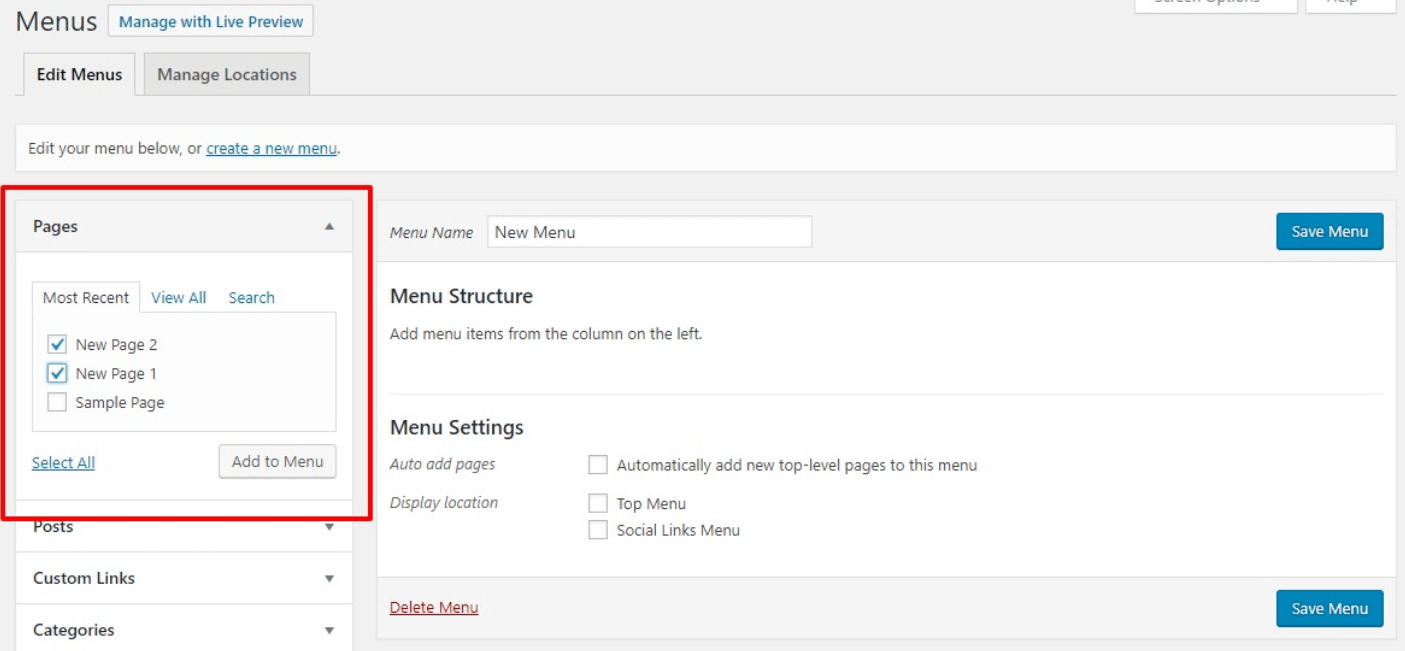
Lisätäksesi linkkejä sisältöön, merkitse sivupalkin avulla, mitkä sivut tai viestit haluat näyttää valikossa. Kun olet valinnut haluamasi sisällön, napsauta Lisää valikkoon -painiketta.
Voit myös olla luovempi ja lisätä mukautettuja linkkejä pudotusvalikoihin. Jos haluat lisätietoja niistä, lue tämä viesti.
Vaihe 3: Järjestä valikkokohteet vetämällä ja pudottamalla
Nyt sinulla pitäisi olla luettelo kaikista valikkokohteistasi. Luodaksesi pudotusvalikon, voit käyttää vedä ja pudota -toimintoa siirtääksesi kohteet, joiden haluat näkyvän pudotusvalikossa yli. ”Vanhempi” kohde ilmestyy päävalikkoon. Ja vanhemman kohteen alla olevat valikkokohteet näkyvät pudotusvalikossa, kun käyttäjä vie hiiren vanhemman kohteen päälle:
Kun olet tyytyväinen organisaatioon, napsauta Tallenna valikko.
Vaihe 4: Valikon sijainnin valitseminen
Kun tämä on tehty, sinun täytyy miettiä, missä haluat valikkosi näkyvän verkkosivustollasi. Otsikko on yleensä paras valinta (kukaan ei halua selata kotisivusi alareunaan vain löytääkseen ”Yhteystiedot”- tai ”Tietoja”-sivun!).
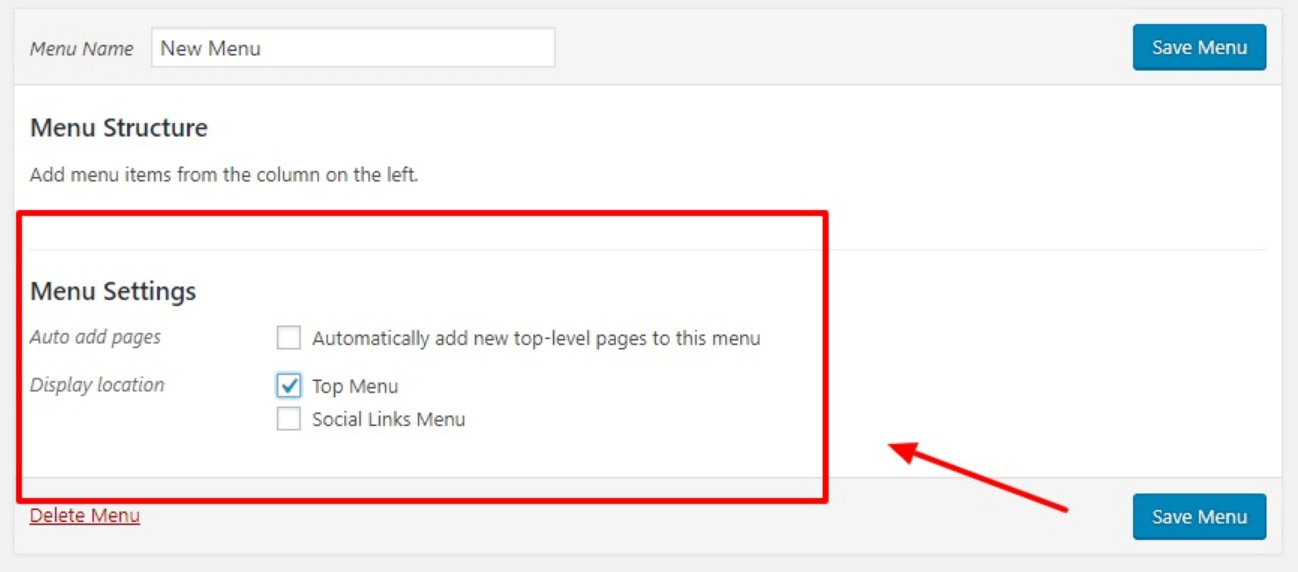
Voit valita, missä se näytetään Valikkoasetukset-alueella:


Tässä on huomioitava kaksi asiaa:
- Voit ehkä nähdä erilaisia Näytön sijainteja, koska varsinaiset nimet ovat erilaiset jokaisessa teemassa. Yleensä haluat valita jotain kuten ”Top Menu” (Päävalikko), ”Primary Menu” (Ensisijainen valikko), ”Primary” (Ensisijainen) jne. jos haluat, että valikkosi näkyy otsikossa.
- Jos ruksaat kohdan Automaattisesti lisätä uudet ylätason sivut tähän valikkoon, valikkoon lisätään kaikki luodut uudet sivut. Tämä voi sotkea nopeasti, eikä sitä suositella!
Kun olet tallentanut muutokset, olet valmis!
Näkyvämpi tapa hallita pudotusvalikoita
Vaihtoehtona yllä olevalle menetelmälle voit hallita valikkoja myös ”live-esikatselun” avulla.

Klikkaamalla tätä painiketta pääset WordPress Customizeriin.

Vaikka käyttöliittymä näyttää hieman erilaiselta, kaikki samat periaatteet pätevät. Pystyt edelleen:
- Lisäämään ja pudottamaan valikkokohteita pudotusvalikoiden luomiseksi
- Muuttamaan valikon sijainteja
- Etc.
Ja etuna on se, että näet WordPress-pudotusvalikoiden live-esikatselun reaaliajassa.
3 pikavinkkiä pudotusvalikoiden käyttöön
Nyt kun tiedät, miten WordPressin pudotusvalikko asetetaan oikein, halusimme antaa sinulle 3 pikavinkkiä, jotka kannattaa pitää mielessä:
- Käyttäessäsi WordPressin oletusarvoista pudotusvalikkovaihtoehtoa voit itse järjestää, mihin sijoitat alivalikot. Jos esimerkiksi valikkosi on otsikoitu ”Ruoka” ja haluat, että ”Aamiainen” näkyy ennen ”Illallista”, vedä ja pudota yksinkertaisesti aamiainen yläreunaan!
- Luoessasi valikoita, otsikoi ne sopivasti! Jos sinulla on esimerkiksi valikko otsikolla ”Tietoja”, et halua, että ”Yhteystiedot” ja ”Usein kysytyt kysymykset” ovat pudotusvalikossa. Tästä syystä suosittelemme, että ”Yhteystiedot”, ”Usein kysytyt kysymykset” ja ”Tietoja” ovat erillisiä valikkovaihtoehtoja.
- Yleisenä nyrkkisääntönä voidaan sanoa, ettei kannata laittaa kaikkia munia yhteen koriin. Tässä tapauksessa älä luo yhtä valikkoa ja heitä kaikki alavalikkosi siihen.
Kunhan pidät nämä kolme vinkkiä mielessäsi luodessasi WordPress-pudotusvalikoita, olet hyvässä vauhdissa!
Loppuajatuksia
Jos noudatat antamiamme vaihe vaiheelta eteneviä ohjeita, pystyt helposti luomaan WordPressin pudotusvalikot vain muutamassa minuutissa.
WordPressin avulla voit muokata lähes kaikkea sivustollasi, joten ei ole mitään syytä, miksi et voisi luoda käyttäjäystävällisiä alavalikoita. Varsinkin kun ne auttavat asiakkaitasi navigoimaan verkkosivustollasi.