Meg akarod tanulni, hogyan hozz létre egy WordPress legördülő menüt?
Mindent megtehetsz a WordPress alapfunkcióival – nincs szükséged harmadik féltől származó bővítményre. Merüljünk el…
- Hogyan hozzunk létre egy WordPress legördülő menüt az alapvető funkciókkal
- 1. lépés: Menü létrehozása (ha szükséges)
- 2. lépés: Linkek hozzáadása a menühöz
- 3. lépés: A menüelemek elrendezése drag and drop segítségével
- 4. lépés: A menü helyének kiválasztása
- A legördülő menük kezelésének vizuálisabb módja
- 3 gyors tipp a legördülő menük használatához
- Végső gondolatok
Az első lépésed az, hogy megerősítsd, hogy a témád támogatja a legördülő menüket. Sajnos nem minden téma kínál legördülő menü támogatást. A Hestia téma például beépített funkcionalitást tartalmaz mind a legördülő, mind a mega menük létrehozására.
Ha nem vagy biztos benne, nézd meg a témád dokumentációját, hogy támogatott-e a legördülő menü.
Ha igen, akkor kihasználhatja a WordPress legelterjedtebb (és az egyik legegyszerűbb) legördülő menü létrehozásának előnyeit.
Még jobb? Ha úgy döntesz, hogy legördülő menüt hozol létre a WordPressben az alapértelmezett menü opció használatával, nem kell aggódnod amiatt, hogy a menük eltűnnek, amikor témát váltasz vagy új bővítményeket adsz hozzá!
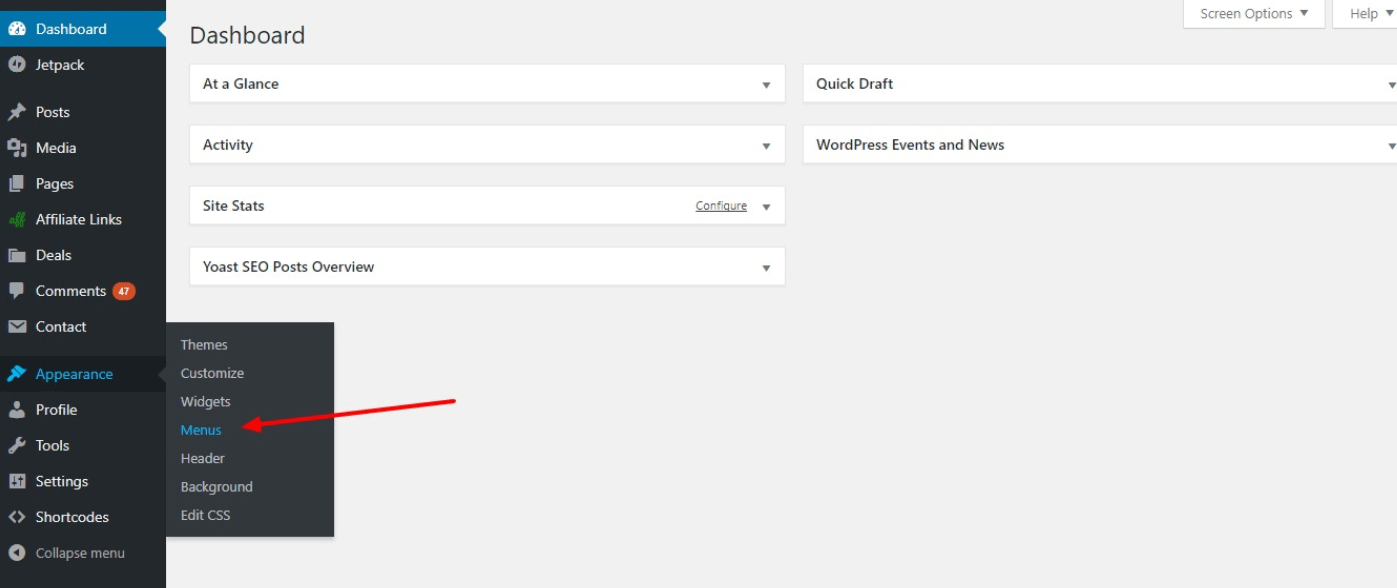
Az induláshoz menj a WordPress műszerfaladra, és kattints a Megjelenés > Menük menüpontra.


Ha megjelenik egy felszólítás, hogy hozz létre egy menüt, akkor, ahogy a felszólítás mondja, létre kell hoznod egy menüt a kezdéshez. Ezt az 1. lépésben mutatom meg. Ha azonban már van menüje, néhány linkkel kiegészítve, akkor egyből a 2. lépésre ugorhat.
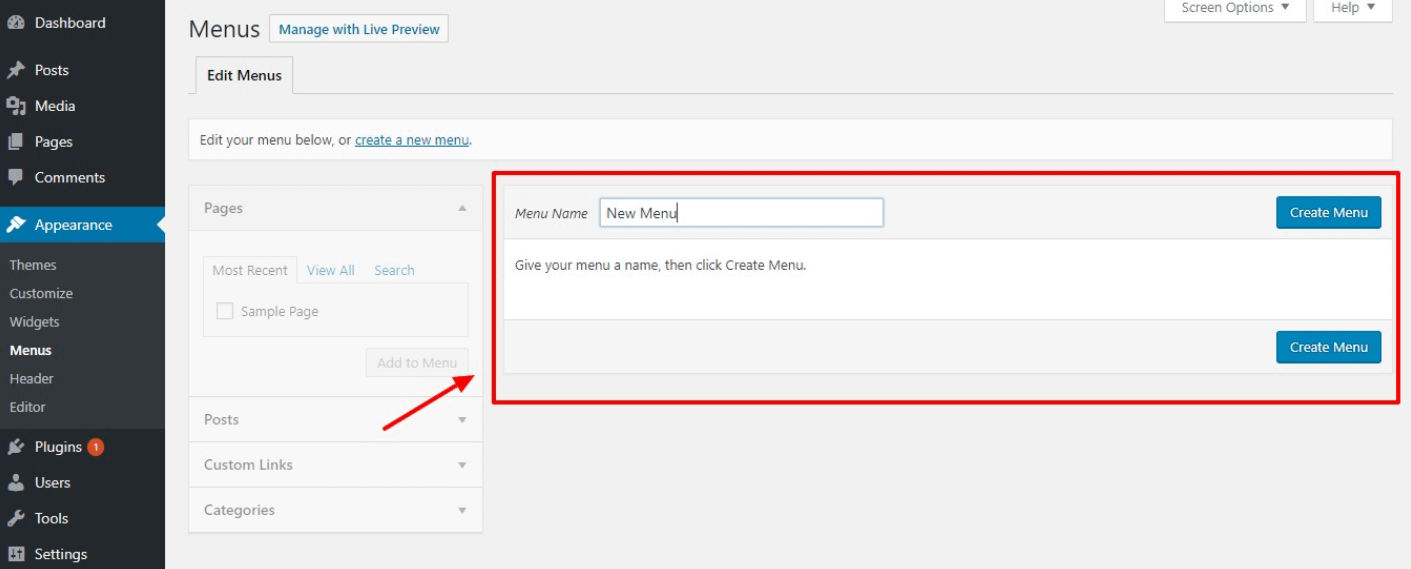
1. lépés: Menü létrehozása (ha szükséges)
Ha még nincs menüje, adjon egy nevet a Menü neve mezőbe, majd kattintson a Menü létrehozása gombra. A tényleges név nem fontos – csak legyen könnyen megjegyezhető:


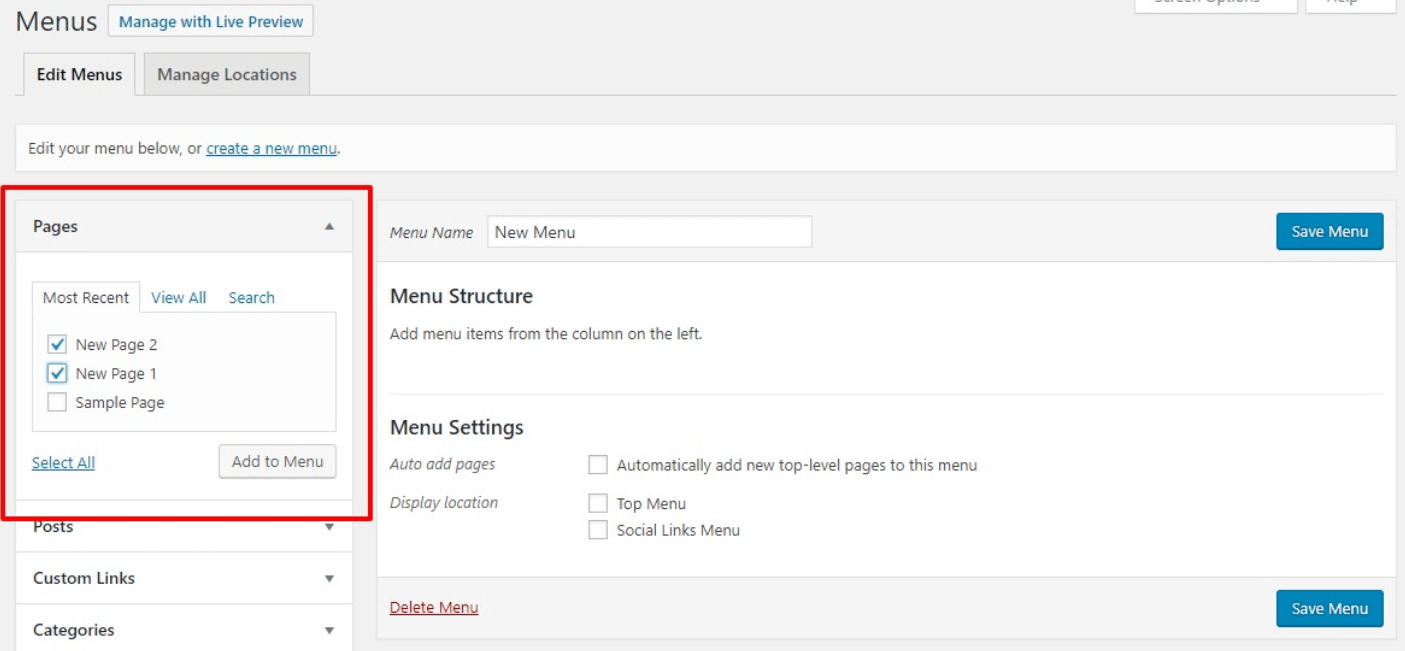
Ha létrehozta a menüt, itt az ideje linkeket hozzáadni.


A tartalomhoz tartozó linkek hozzáadásához az oldalsáv segítségével jelölje be, mely oldalakat vagy bejegyzéseket szeretné, hogy megjelenjenek a menüben. Miután kiválasztotta a hozzáadni kívánt tartalmat, kattintson a Hozzáadás a menühöz gombra.
Kreatívabbá is válhat, és egyéni linkeket is felvehet a legördülő menükbe. Ha többet szeretne megtudni róluk, olvassa el ezt a bejegyzést.
Most már rendelkeznie kell az összes menüelem listájával. A legördülő menü létrehozásához drag and drop segítségével áthelyezheti a legördülő menüben megjeleníteni kívánt elemeket. A “szülő” elem a főmenüben fog megjelenni. A szülőelem alatt lévő menüpontok pedig a legördülő menüben fognak megjelenni, amikor a felhasználó az egérrel a szülőelem fölé mozgatja:
Ha elégedett a szervezéssel, kattintson a Menü mentése gombra.
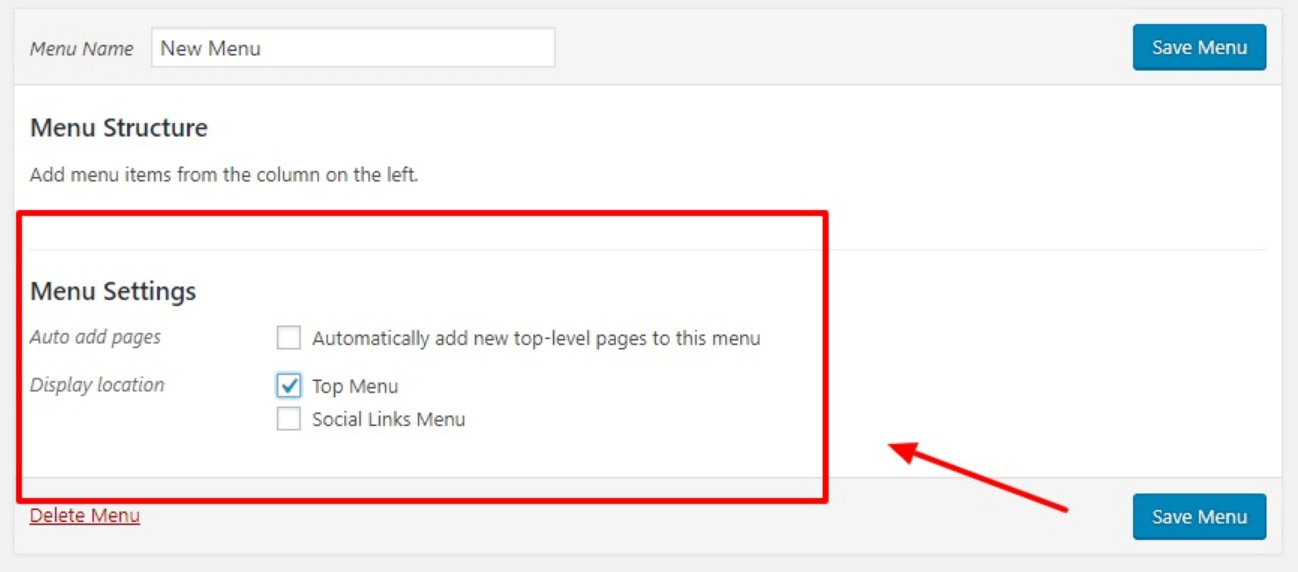
Ha ez megvan, ki kell találnia, hol szeretné, hogy a menü megjelenjen a weboldalán. A fejléc általában a legjobb választás (senki sem akar a honlapod aljára görgetni, csak hogy megtalálja a “Kapcsolat” vagy a “Rólunk” oldalt!).
A menü beállításai területen választhatod ki, hogy hol jelenjen meg:


Itt két dolgot kell megjegyezned:
- Előfordulhat, hogy különböző megjelenítési helyeket látsz, mert a tényleges nevek témánként eltérőek. Általában valami olyasmit kell választani, mint “Top Menu”, “Primary Menu”, “Primary” stb. ha azt akarod, hogy a menü a fejlécben jelenjen meg.
- Ha bejelölöd az Automatically add new top-level pages to this menu jelölőnégyzetet, akkor minden új, általad létrehozott oldalt hozzáad a menühöz. Ez gyorsan zsúfolttá válhat, ezért nem ajánlott!
Amint elmenti a módosításokat, kész!
A fenti módszer alternatívájaként a menüket az “élő előnézet” segítségével is kezelheti.

Az erre a gombra kattintva a WordPress Customizer-be kerülsz.

Míg a felület egy kicsit másképp néz ki, ugyanazok az elvek érvényesek. Továbbra is képes leszel:
- Húzogasd a menüelemeket a legördülő menük létrehozásához
- Menühelyeket változtatni
- Egyebek.
Az előnye pedig az, hogy valós időben láthatod a WordPress legördülő menüjének élő előnézetét.
Most, hogy már tudod, hogyan kell megfelelően beállítani egy WordPress legördülő menüt, 3 gyors tippet szerettünk volna adni, amit érdemes szem előtt tartanod:
- A WordPress alapértelmezett legördülő menü opciójának használatakor te rendezheted el, hogy hova helyezed el az almenüket. Ha például a menü címe “Ételek”, és azt szeretnéd, hogy a “Reggeli” a “Vacsora” előtt jelenjen meg, egyszerűen húzd a reggelit a tetejére!
- A menük létrehozásakor adj nekik megfelelő címet! Ha például van egy “Rólunk” című menüje, akkor nem szeretné, ha a “Kapcsolat” és a “GYIK” menüpontok a legördülő menüben lennének. Ezzel kapcsolatban azt javasoljuk, hogy a “Kapcsolat”, a “GYIK” és a “Rólunk” menüpontok külön menüpontok legyenek.
- Általános szabályként elmondható, hogy nem szabad mindent egy lapra feltenni. Ebben az esetben ne hozzon létre egy menüt, és ne dobja bele az összes almenüjét.
Ha ezt a 3 tippet szem előtt tartja a WordPress legördülő menük létrehozásakor, akkor minden rendben lesz!
Végső gondolatok
Ha követed az általunk megadott lépésről lépésre követett utasításokat, akkor könnyedén, mindössze néhány perc alatt képes leszel WordPress legördülő menük létrehozására.
A WordPress lehetővé teszi, hogy szinte mindent testre szabj a webhelyeden, így nincs okod arra, hogy ne hozz létre felhasználóbarát almenüket. Különösen azért, mert ezek segítenek az ügyfeleidnek navigálni a weboldaladon.