Vous voulez apprendre à configurer un menu déroulant WordPress ?
Vous pouvez tout faire avec les fonctionnalités de base de WordPress – pas besoin d’un plugin tiers. Plongeons-y…
- Comment créer un menu déroulant WordPress avec les fonctionnalités de base
- Étape 1 : Créer un menu (si nécessaire)
- Étape 2 : ajouter des liens au menu
- Étape 3 : Organiser les éléments de menu en utilisant le glisser-déposer
- Étape 4 : Choisir l’emplacement du menu
- Une façon plus visuelle de gérer vos menus déroulants
- 3 conseils rapides pour l’utilisation des menus déroulants
- Pensées finales
Votre première étape devrait être de confirmer que votre thème prend en charge les menus déroulants. Malheureusement, tous les thèmes ne proposent pas le support des menus déroulants. Par exemple, le thème Hestia comprend une fonctionnalité intégrée pour créer à la fois des menus déroulants et des méga-menus.
Si vous n’êtes pas sûr, veuillez vérifier la documentation de votre thème pour voir si les menus déroulants sont pris en charge.
Si c’est le cas, alors vous pouvez profiter de la façon la plus populaire de créer un menu déroulant WordPress (et l’une des plus faciles).
En mieux ? Si vous choisissez de créer un menu déroulant dans WordPress en utilisant l’option de menu par défaut, vous n’avez pas à vous soucier de la disparition des menus lorsque vous changez de thème ou ajoutez de nouveaux plugins !
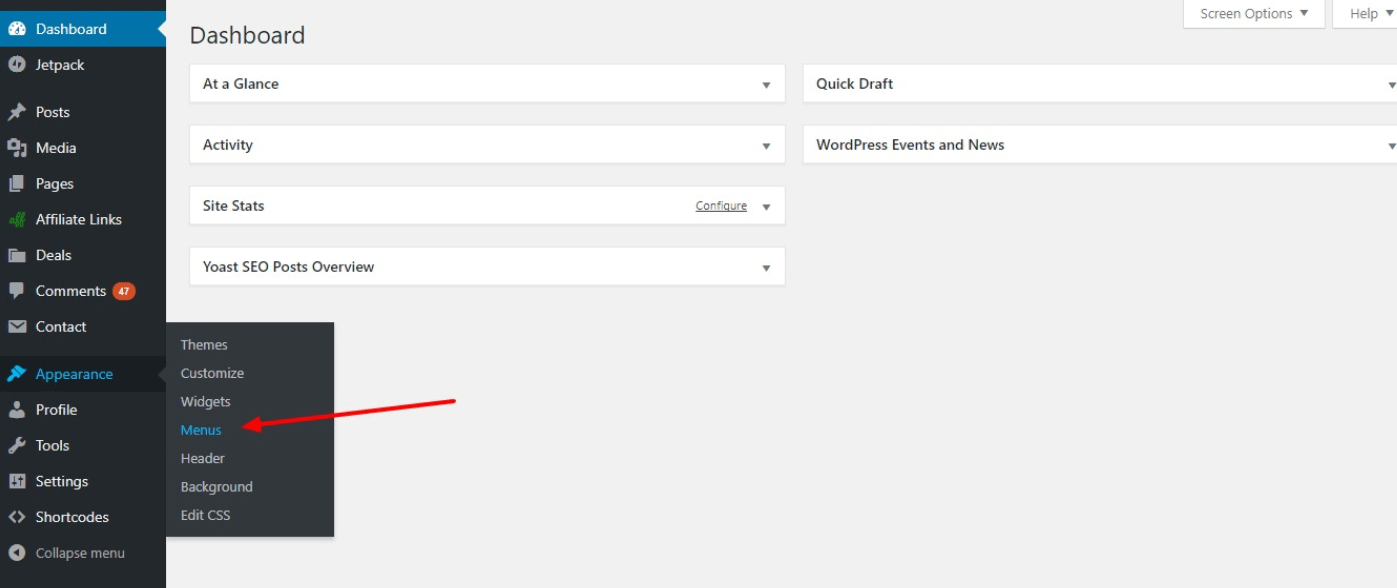
Pour commencer, rendez-vous sur votre tableau de bord WordPress et cliquez sur Apparence > Menus.


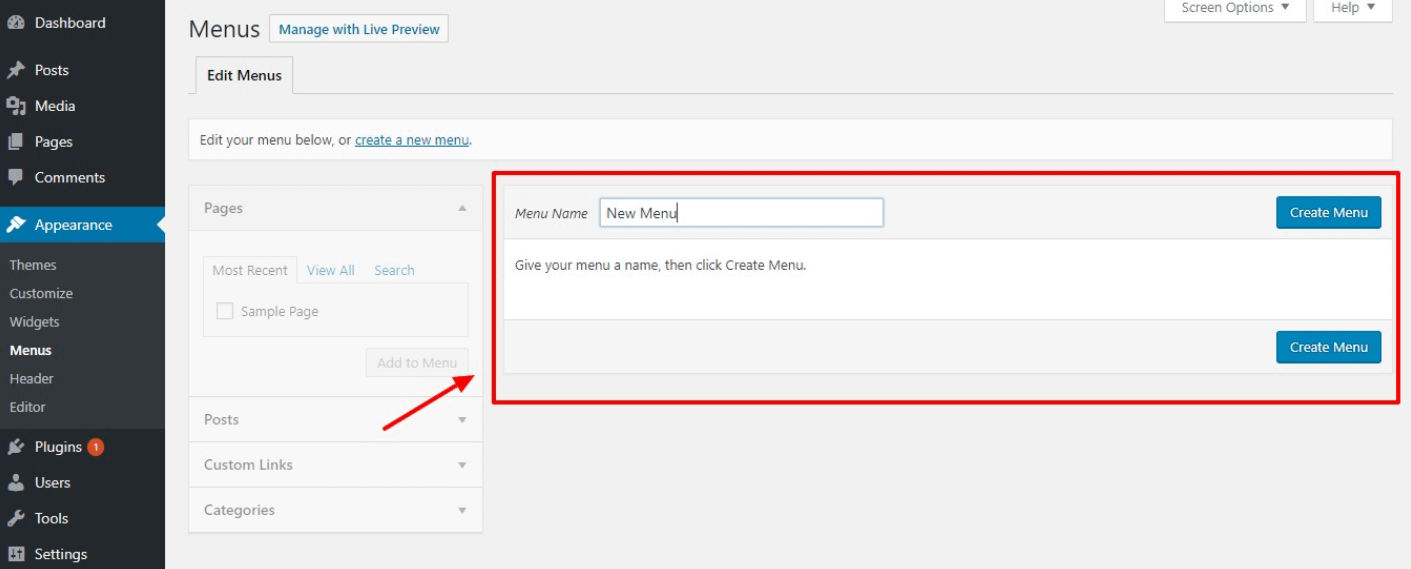
Si vous voyez une invite vous disant de créer un menu, vous devrez, comme l’invite le dit, créer un menu pour commencer. Je vous montrerai cela à l’étape 1. Si, toutefois, vous avez déjà un menu, complet avec quelques liens, vous pouvez passer directement à l’étape 2.
Si vous n’avez pas déjà un menu, entrez un nom dans la case Nom du menu et cliquez ensuite sur le bouton Créer un menu. Le nom réel n’est pas important – faites en sorte qu’il soit facile à retenir :


Une fois que vous avez créé un menu, il est temps d’ajouter des liens.


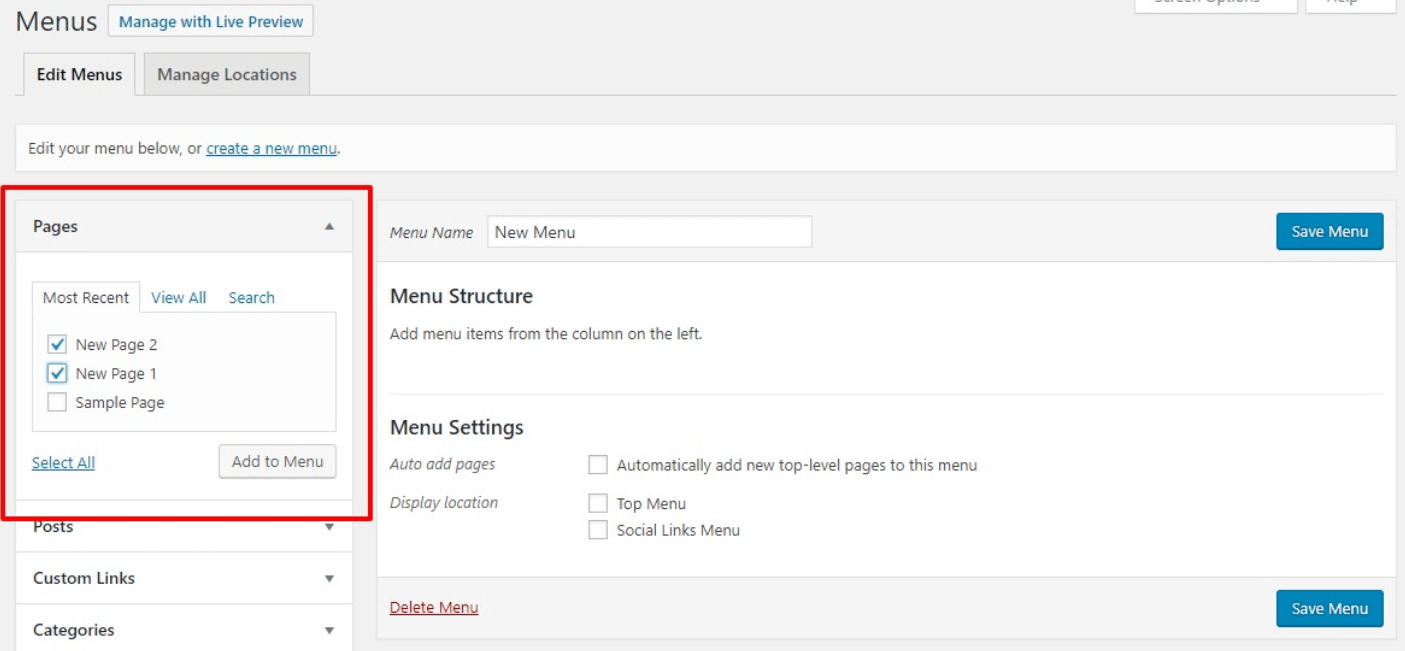
Pour ajouter des liens à votre contenu, utilisez la barre latérale pour cocher les pages ou les messages que vous souhaitez voir apparaître dans votre menu. Une fois que vous avez sélectionné le contenu que vous voulez ajouter, cliquez sur le bouton Ajouter au menu.
Vous pouvez également être plus créatif et inclure des liens personnalisés dans vos menus déroulants. Pour en savoir plus à leur sujet, lisez ce post.
Maintenant, vous devriez avoir une liste de tous vos éléments de menu. Pour créer votre menu déroulant, vous pouvez utiliser le glisser-déposer pour déplacer les éléments que vous souhaitez voir apparaître dans le menu déroulant. L’élément « parent » apparaîtra dans le menu principal. Et les éléments de menu sous l’élément parent apparaîtront dans le menu déroulant lorsqu’un utilisateur passera sa souris sur l’élément parent :
Une fois que vous êtes satisfait de l’organisation, cliquez sur Enregistrer le menu.
Une fois que c’est fait, vous devrez déterminer où vous souhaitez que votre menu s’affiche sur votre site Web. L’en-tête est généralement le meilleur choix (personne ne veut faire défiler jusqu’au bas de votre page d’accueil juste pour trouver votre page « Contact » ou « À propos » !).
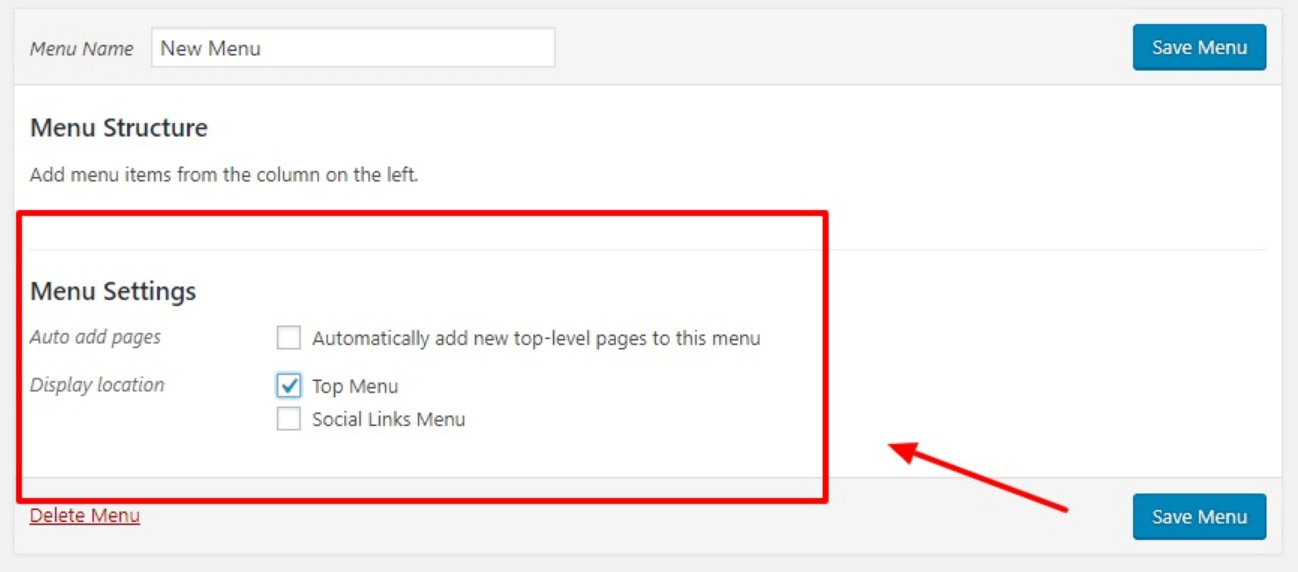
Vous pouvez choisir où l’afficher dans la zone des paramètres du menu :


Il y a deux choses à noter ici :
- Vous pourriez voir différents emplacements d’affichage parce que les noms réels sont différents pour chaque thème. Habituellement, vous voudrez choisir quelque chose comme « Top Menu », « Primary Menu », « Primary », etc. si vous voulez que votre menu apparaisse dans l’en-tête.
- Si vous cochez la case Automatically add new top-level pages to this menu, cela ajoutera toutes les nouvelles pages que vous créez au menu. Cela peut devenir rapidement encombrant, et n’est pas recommandé !
Une fois que vous enregistrez vos modifications, vous avez terminé !
Comme alternative à la méthode ci-dessus, vous pouvez également gérer vos menus en utilisant l' »aperçu en direct ».

Cliquer sur ce bouton vous amènera à votre Customizer WordPress.

Bien que l’interface semble un peu différente, tous les mêmes principes s’appliquent. Vous serez toujours en mesure de :
- Glisser et déposer des éléments de menu pour créer des menus déroulants
- Changer l’emplacement des menus
- Etc.
Et l’avantage est que vous serez en mesure de voir un aperçu en direct de votre menu déroulant WordPress en temps réel.
Maintenant que vous savez comment configurer correctement un menu déroulant WordPress, nous voulions vous donner 3 conseils rapides à garder à l’esprit :
- Lorsque vous utilisez l’option de menu déroulant par défaut de WordPress, vous êtes en mesure d’organiser où vous placez vos sous-menus. Par exemple, si votre menu est intitulé » Alimentation » et que vous voulez que le » Petit-déjeuner » apparaisse avant le » Dîner « , il suffit de faire glisser et de déposer le petit-déjeuner en haut !
- Lorsque vous créez des menus, donnez-leur un titre approprié ! Par exemple, si vous avez un menu intitulé « À propos », vous ne voudriez pas avoir votre « Contact » et « FAQ » dans le menu déroulant. Sur cette note, nous suggérons d’avoir « Contact », « FAQ » et « À propos » comme options de menu distinctes.
- En règle générale, vous ne devriez pas mettre tous vos œufs dans le même panier. Dans ce cas, ne créez pas un seul menu et jetez tous vos sous-menus dedans.
Tant que vous gardez ces 3 conseils à l’esprit lors de la création de vos menus déroulants WordPress, vous serez bon pour aller !
Pensées finales
Si vous suivez les instructions étape par étape que nous avons fournies, vous serez facilement en mesure de créer des menus déroulants WordPress en seulement quelques minutes.
WordPress vous permet de personnaliser presque tout sur votre site Web, il n’y a donc aucune raison pour laquelle vous ne devriez pas créer des sous-menus conviviaux. D’autant plus qu’ils aident vos clients à naviguer sur votre site web.