¿Quieres aprender a configurar un menú desplegable en WordPress?
Puedes hacer todo con la funcionalidad principal de WordPress – sin necesidad de un plugin de terceros. Vamos a sumergirnos…
- Cómo crear un menú desplegable en WordPress con la funcionalidad principal
- Paso 1: Crear un menú (si es necesario)
- Paso 2: Añadir enlaces al menú
- Paso 3: Organizar los elementos del menú mediante la función de arrastrar y soltar
- Paso 4: Elegir la ubicación del menú
- Una forma más visual de gestionar sus menús desplegables
- 3 consejos rápidos para utilizar los menús desplegables
- Pensamientos finales
Tu primer paso debe ser confirmar que tu tema soporta menús desplegables. Desafortunadamente, no todos los temas ofrecen soporte para menús desplegables. Por ejemplo, el tema Hestia incluye funcionalidad incorporada para crear tanto menús desplegables como mega menús.
Si no está seguro, compruebe la documentación de su tema para ver si los menús desplegables son compatibles.
Si lo hace, entonces puede aprovechar la forma más popular de crear un menú desplegable en WordPress (y una de las más fáciles).
¿Aún mejor? Si eliges crear un menú desplegable en WordPress utilizando la opción de menú por defecto, ¡no tendrás que preocuparte de que los menús desaparezcan cuando cambies de tema o añadas nuevos plugins!
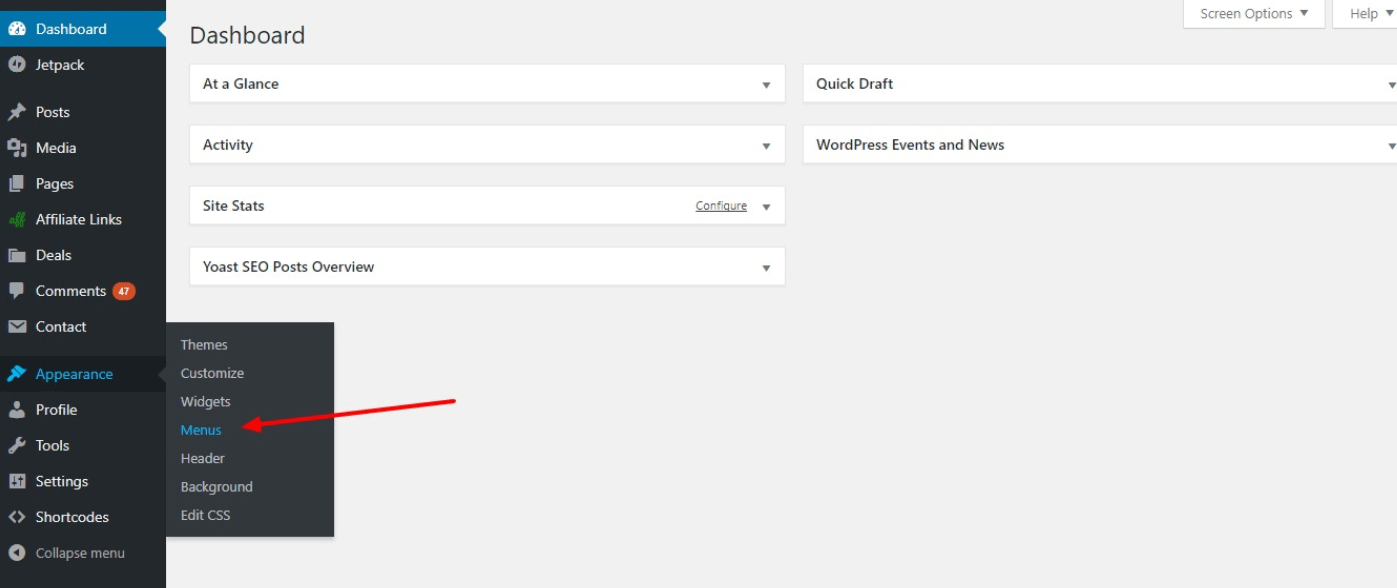
Para empezar, dirígete a tu panel de control de WordPress y haz clic en Apariencia > Menús.


Si ves un aviso que te dice que crees un menú, tendrás que, como dice el aviso, crear un menú para empezar. Se lo mostraré en el Paso 1. Sin embargo, si ya tiene un menú, con algunos enlaces, puede ir directamente al Paso 2.
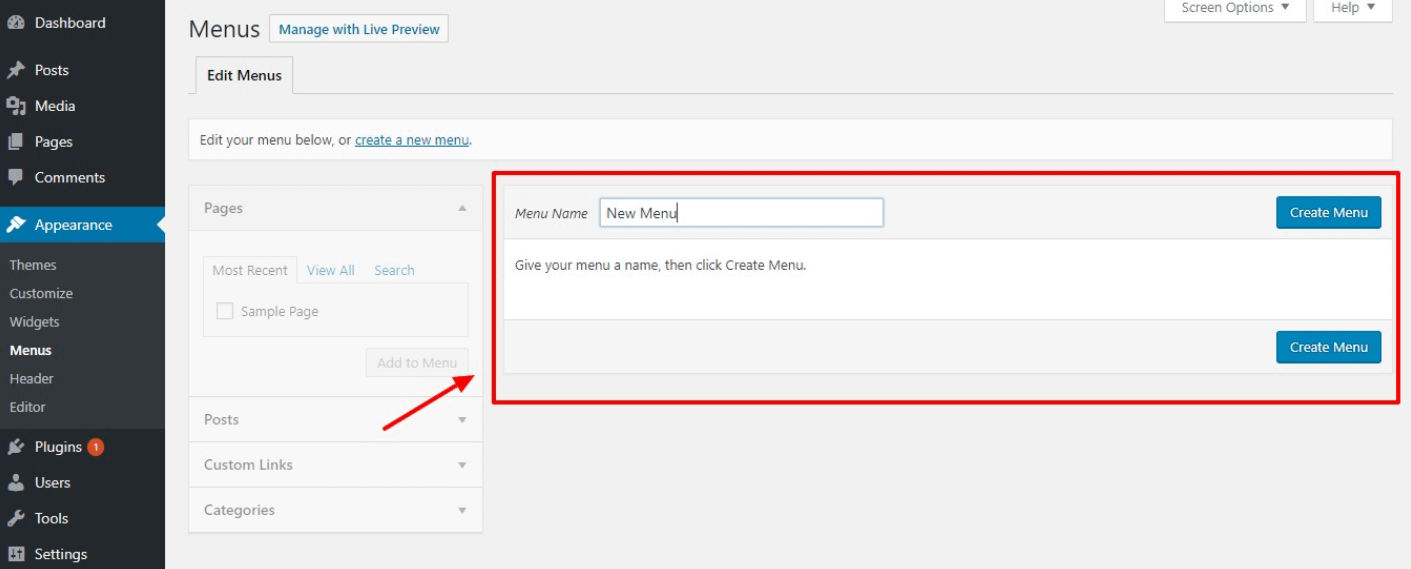
Si aún no tiene un menú, introduzca un nombre en el cuadro Nombre del menú y luego haga clic en el botón Crear menú. El nombre real no es importante – sólo haga que sea fácil de recordar:


Una vez que haya creado un menú, es el momento de añadir enlaces.


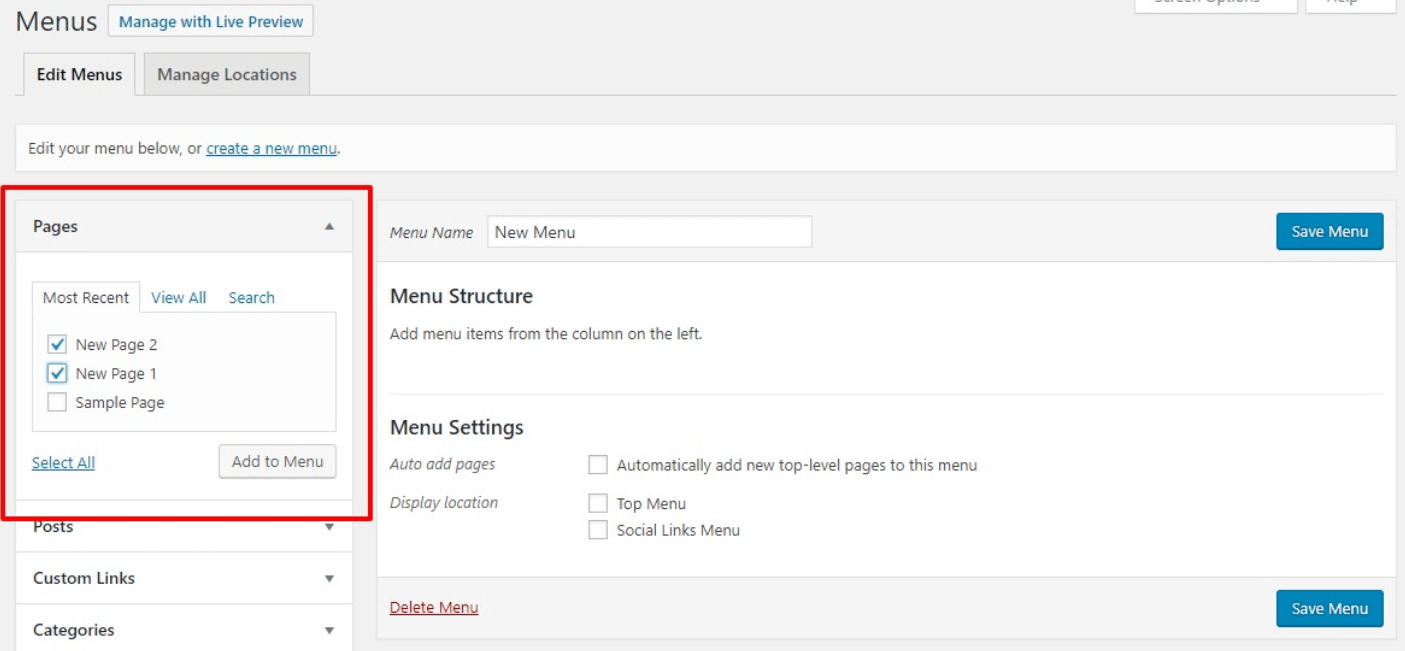
Para añadir enlaces a tu contenido, utiliza la barra lateral para marcar las páginas o publicaciones que quieres que aparezcan en tu menú. Una vez que hayas seleccionado el contenido que quieres añadir, haz clic en el botón Añadir al menú.
También puedes ser más creativo e incluir enlaces personalizados en tus menús desplegables. Para saber más sobre ellos, lee este post.
Ahora, deberías tener una lista de todos tus elementos de menú. Para crear su menú desplegable, puede utilizar la función de arrastrar y soltar para mover los elementos que desea que aparezcan en el desplegable. El elemento «padre» aparecerá en el menú principal. Y los elementos del menú debajo del elemento padre aparecerán en el menú desplegable cuando el usuario pase el ratón por encima del elemento padre:
Una vez que estés satisfecho con la organización, haz clic en Guardar menú.
Una vez hecho esto, tendrás que averiguar dónde quieres que aparezca tu menú en tu sitio web. La cabecera suele ser la mejor opción (¡nadie quiere desplazarse hasta el final de su página de inicio sólo para encontrar su página de «Contacto» o «Acerca de»!)
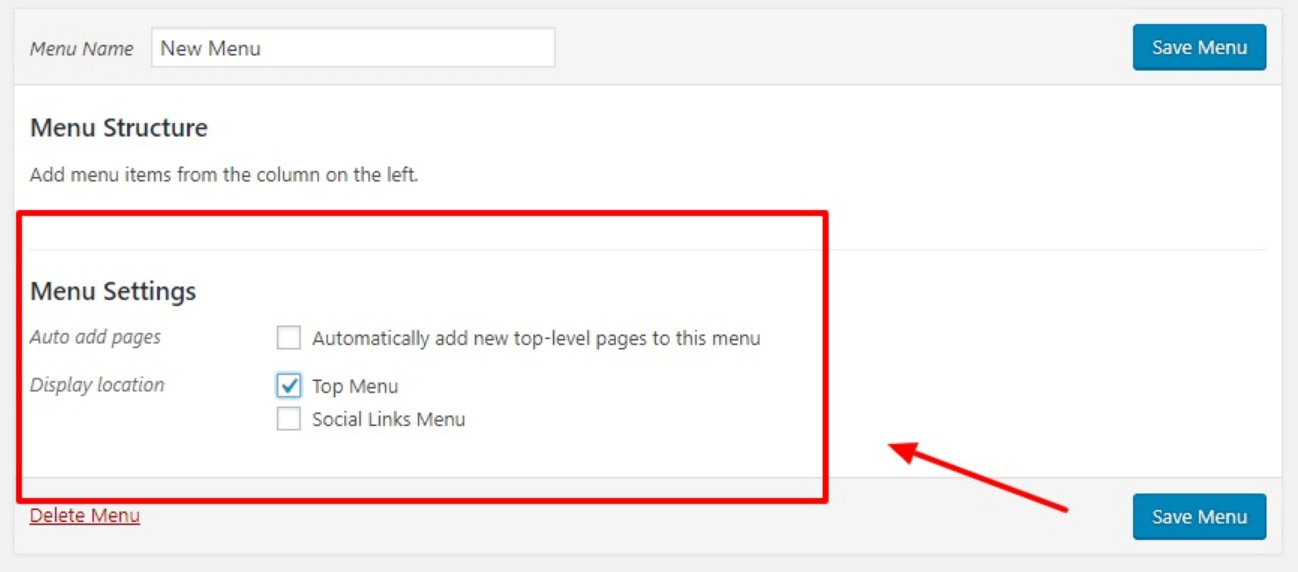
Puede elegir dónde mostrarlo en el área de Configuración del menú:


Aquí hay que tener en cuenta dos cosas:
- Puede que vea diferentes ubicaciones de la pantalla porque los nombres reales son diferentes para cada tema. Normalmente, querrás elegir algo como «Menú superior», «Menú principal», «Primario», etc. si quieres que tu menú aparezca en la cabecera.
- Si marcas la casilla Añadir automáticamente nuevas páginas de nivel superior a este menú, añadirá cualquier página nueva que crees al menú. Esto puede saturar rápidamente, y no es recomendable.
¡Una vez que guarde sus cambios, habrá terminado!
Como alternativa al método anterior, también puede gestionar sus menús utilizando la «vista previa en vivo».

Al hacer clic en este botón accederá a su personalizador de WordPress.

Aunque la interfaz parece un poco diferente, se aplican los mismos principios. Seguirás pudiendo:
- Arrastrar y soltar elementos del menú para crear desplegables
- Cambiar la ubicación del menú
- Etc.
Y la ventaja es que podrás ver una vista previa en vivo de tu menú desplegable de WordPress en tiempo real.
Ahora que ya sabes cómo configurar correctamente un menú desplegable de WordPress, queríamos darte 3 consejos rápidos a tener en cuenta:
- Cuando utilizas la opción de menú desplegable de WordPress por defecto, puedes organizar dónde colocar tus submenús. Por ejemplo, si su menú se titula «Comida» y quiere que el «Desayuno» aparezca antes que la «Cena», ¡simplemente arrastre y suelte el desayuno en la parte superior!
- Cuando cree menús, póngales un título apropiado! Por ejemplo, si tiene un menú titulado «Acerca de», no querrá tener su «Contacto» y «FAQ» en el menú desplegable. En ese sentido, sugerimos tener «Contacto», «FAQ» y «Acerca de» como opciones de menú separadas.
- Como regla general, no debe poner todos los huevos en una sola canasta. En este caso, no cree un menú y arroje todos sus submenús en él.
Si mantiene estos 3 consejos en mente al crear sus menús desplegables de WordPress, ¡estará bien!
Pensamientos finales
Si sigues las instrucciones paso a paso que te hemos proporcionado, podrás crear fácilmente menús desplegables en WordPress en sólo un par de minutos.
WordPress te permite personalizar casi todo en tu sitio web, así que no hay razón para que no crees submenús fáciles de usar. Especialmente porque ayudan a sus clientes a navegar por su sitio web.