Perché rendere il tuo blog noioso usando font standard? Lascia che il tuo blog parli della tua vivace personalità e degli argomenti che tratti con un’ampia varietà di font personalizzati. I font personalizzati sono una bella caratteristica che permette al tuo blog di apparire preferibile agli altri.
Parliamoci chiaro; tutti amiamo i blog e i siti con i font giusti. Non solo decorano il sito, ma aiutano anche ad attirare l’utente verso il tuo contenuto. Tuttavia, la scelta dei font standard di WordPress è limitata e dipende dal tema che stai usando. La buona notizia è che è possibile aggiungerli manualmente o con plugin specializzati.
E qui, sorgono due domande – dove ottenere font personalizzati per WordPress e come installare font personalizzati sul tuo sito WordPress.
Scopriamolo.
- Perché dovrei usare font personalizzati?
- L’importanza di utilizzare i font personalizzati
- Alternative a Google Fonts
- Come aggiungere font personalizzati a WordPress
- Opzione 1 – Cambiare i font di WordPress con i plugin
- Caratteristiche dei plugin di font personalizzati
- Custom Font Uploader
- Use Any Font
- WP Google Fonts
- Come installare i font con un plugin?
- Opzione 2 – Installa i font personalizzati di WordPress manualmente
- Passo 1: Crea una cartella “fonts”
- Step 2. Carica i file dei font scaricati sul tuo sito web
- Step 3. Importare i font tramite il foglio di stile del tema figlio
- Passo 4. Per aggiungere il corsivo, scrivete quanto segue:
- Passo 5. Per aggiungere il font bold, aggiungete il seguente codice:
- Passo 6. Per collegare il grassetto corsivo scrivi quanto segue:
- Involucro dei font personalizzati per WordPress
Perché dovrei usare font personalizzati?
Sono finiti i giorni in cui Times New Roman e Georgia erano considerati gli unici font per i testi sui siti web. Negli ultimi anni, lo spazio dei font è completamente cambiato con l’avvento di font come Google Fonts e altri.
Oggi, ci sono centinaia di font gratuiti, informazioni e aiuti alla formazione, e risorse progettate per il design, disponibili su Internet. A differenza di Adobe Illustrator, Photoshop e altre applicazioni classiche, WordPress non ti dà il pieno controllo sui font di default. Solo alcuni temi scelgono di supportare e utilizzare i font personalizzati.
Pertanto, in questo post, imparerai come trovare i font personalizzati adatti e come utilizzarli nel tuo sito WordPress.
L’importanza di utilizzare i font personalizzati
Perché cambiare i font, il rientro tra le parole, l’interlinea, la spaziatura delle lettere o la saturazione dei font, ti chiederai? Sia come sia, alcuni studi dimostrano che la tipografia migliora la comprensione della lettura.
Molto dipende dalla costruzione dei caratteri. A livello conscio e subconscio – ognuno valuta il contenuto di una pagina web in base al design.
Il design dei caratteri influenza i lettori, anche se non ci fanno caso. Abbandonare il font design significa abbandonare lo sviluppo stesso! L’umore del lettore dipende da esso. Il font facilita la lettura o costringe gli utenti ad abbandonare la pagina.
Tutti i browser web includono una serie di font predefiniti. Questo significa che se il font non è specificato nel CSS della pagina, allora verrà utilizzata la versione standard. È sempre possibile utilizzare i font di default, ma complicano il lavoro degli utenti. Ecco perché è essenziale utilizzare un font personalizzato. Se il tuo tema non ti dà opzioni per cambiare il font, molti siti e strumenti possono aiutarti.
Alternative a Google Fonts

Molti di voi conoscono i font gratuiti di Google. Ci sono molti altri siti dove si possono trovare bellissimi font. Alcuni di loro sono gratuiti per uso personale. Se avete bisogno per uso commerciale, allora avete bisogno di una licenza. Google Fonts e Adobe Edge Fonts sono gratuiti. Ecco perché non sono così unici. E questo non ci soddisfa.
Ecco alcune altre risorse per trovare font per uso gratuito e commerciale:
- TemplateMonster – Sul sito web del marketplace TemplateMonster, troverai tutto ciò che ti serve per il Web Design. Ci sono anche molti font e pacchetti di font per uso personale per un piccolo prezzo. Inoltre, sono presentati a UN kit di sviluppo web. La collezione è enorme e creativa. Per aiutarti a scegliere, tutti i font presentati su opuscoli o cornici. Ogni font è presentato anche con una licenza commerciale.
- MyFonts – MyFonts offre attualmente la più grande selezione di font nel mondo. Tuttavia, i prezzi qui sono anche nel segmento più alto. Quindi, se hai un budget limitato, potrebbe non essere per te.
- FontSpring – Fontspring vende font di fantasia per uso commerciale. Ma in quasi tutte le famiglie 1-2 font gratuiti che possono essere utilizzati per scopi personali. Inoltre, c’è una sezione separata con font gratuiti. La collezione è vivace. Ma dovrai studiare attentamente le informazioni sulla licenza di un particolare font prima di scaricarlo.
- Cufonfonts – È anche una vasta collezione di font diversi. Seleziona qualsiasi, e vedrai una pagina con informazioni dettagliate su di esso. Ci sono molti font gratuiti, e sono divisi in sezioni individuali. Il sistema di ordinamento su CufonFonts è abbastanza flessibile e conveniente. Inoltre, il supporto Webfont è incluso.
- Dafont – Un’altra collezione accessibile di 3.500 font gratuiti. La maggior parte di loro sono progettati solo per uso personale. Una bella caratteristica DaFont è un sistema di categorie. È possibile selezionare i font nello stile dei fumetti, videogiochi, vintage, o stilizzati come caratteri giapponesi.
La scelta dei font è molto allettante perché sono tutti belli. Ma non si dovrebbe scegliere molto. Utilizzare non più di due font sul sito. Allora l’aspetto del tuo sito web sarà coerente. Una volta che hai scelto i tuoi font, assicurati di scaricare i file per ogni stile che userai (normale, grassetto, corsivo, ecc.).
Ora che hai selezionato il font appropriato per il sito, scopriamo come aggiungerlo.
Come aggiungere font personalizzati a WordPress
Ci sono alcuni modi per aggiungere font a un sito WordPress:
- Plugin: in questo caso, diversi plugin WordPress sono utilizzati per facilitare il processo.
- Manualmente: utilizzando questo metodo, è necessario un font scaricato caricare sul sito e modificare il file CSS.
- Temi: molti temi popolari includono opzioni integrate per personalizzare i tuoi font (nota – non copriremo questa opzione poiché il processo varierà in base al tema che stai usando, ma i temi premium di qualità come il tema Total WordPress offriranno documenti online che puoi facilmente seguire – come questa guida per aggiungere font personalizzati a Total)
Opzione 1 – Cambiare i font di WordPress con i plugin
Se non ci importa di cambiamenti globali, possiamo installare plugin WordPress che cambieranno i font sul tuo sito.
Caratteristiche dei plugin di font personalizzati
Il software open-source ha un vantaggio per l’interesse della comunità, e anche WordPress ha questo vantaggio. Diversi plugin di WordPress permettono di aggiungere font personalizzati. Come scegliere un plugin adatto con così tanti? Quali sono le caratteristiche dei plugin per font personalizzati?
Ecco alcuni punti da prendere in considerazione:
- Possibilità di utilizzare font personalizzati
- Possibilità di utilizzare più di un font
- Target Headers e componenti
- Bonus: la possibilità di cambiare le impostazioni dei font dall’editor visivo
Ecco tutto. La prima caratteristica della lista è molto importante. Puoi sempre scaricare i font da siti come DaFont, Font Squirrel, ecc, ma devi essere in grado di caricarli su WordPress.
Guardiamo alcuni plugin per WordPress che ti permettono di caricare font personalizzati.
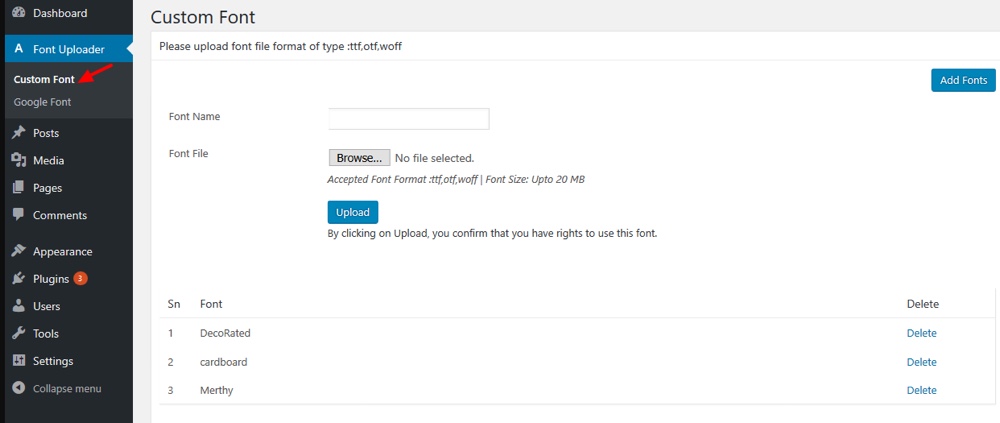
Custom Font Uploader

Questo plugin ti permette di scaricare font di Google e applicarli a vari elementi del tuo blog. Per esempio, ai titoli o al corpo dell’articolo o della pagina.
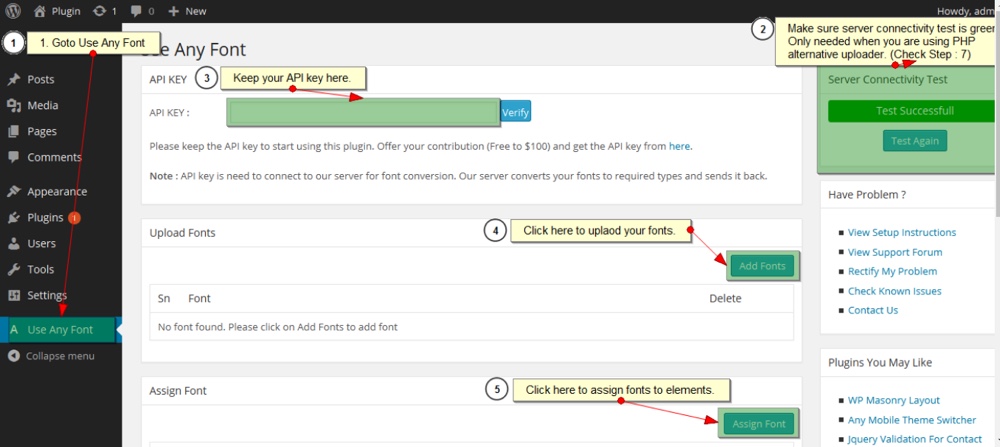
Use Any Font

Questo è un plugin per WordPress che ti dà una comoda interfaccia per scaricare i font e utilizzarli direttamente attraverso l’editor visivo. L’editor visuale di WordPress può cambiare automaticamente il carattere di qualsiasi testo. Questo plugin offre diverse caratteristiche, che rende il processo di aggiunta di font personalizzati molto più gestibile.
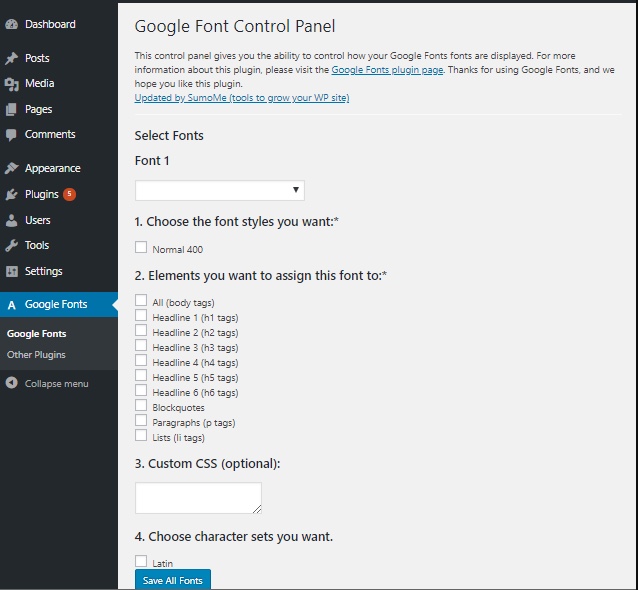
WP Google Fonts

WP Google Fonts permette di utilizzare il catalogo dei font di Google. Uno dei vantaggi sorprendenti di questo plugin è l’aggiunta di quasi 1000 font di Google. Anche se è possibile citare i font di Google manualmente, è molto più facile utilizzare un plugin per la maggior parte degli utenti.
Come installare i font con un plugin?
Prendiamo, per esempio WP Google Fonts. Basta installare questo plugin dal repository ufficiale di WordPress e aprire la sezione Google Fonts.

Qui vedrai un pannello di controllo dei font di Google. Scegli i font e cambia varie impostazioni, come lo stile del font, gli elementi a cui è applicato, ecc.
Opzione 2 – Installa i font personalizzati di WordPress manualmente
Attraverso la direttiva @font-face, puoi collegare sia uno o più font al tuo sito. Ma questo metodo ha i suoi pro e i suoi contro.
Pro:
- Attraverso i CSS, è possibile collegare font di qualsiasi formato: ttf, otf, woff, svg.
- I file dei font si troveranno sul tuo server – non dipenderai da servizi di terzi.
Cons:
- Per il corretto collegamento dei font per ogni stile, devi registrare un codice separato.
- Senza conoscere i CSS, ci si può confondere facilmente.
Ma non è un vero problema se si può semplicemente copiare un codice finito e dove è necessario specificare i valori.
Nota: Prima di iniziare, assicurati di creare un tema figlio per il tuo sito. In questo modo puoi fare tutte le modifiche al tuo tema figlio, lasciando il tuo tema principale intatto in modo da poterlo aggiornare facilmente se necessario in futuro.
Passo 1: Crea una cartella “fonts”
Nel tuo tema figlio crea una nuova cartella “fonts” sotto: wp-content/themes/your-child-theme/fonts
Step 2. Carica i file dei font scaricati sul tuo sito web
Questo può essere fatto attraverso il pannello di controllo del tuo hosting o via FTP.
Aggiungi tutti i file dei font alla nuova cartella fonts aggiunta: wp-content/themes/your-child-theme/fonts che hai creato.
Step 3. Importare i font tramite il foglio di stile del tema figlio
Apri il file style.css del tuo tema figlio e aggiungi il seguente codice all’inizio del file CSS (dopo il commento del tema figlio):
Dove MyWebFont è il nome del font, e il valore della proprietà src (i dati tra parentesi tra virgolette) è la loro posizione (collegamenti relativi). Dobbiamo specificare ogni stile separatamente.
Siccome colleghiamo prima lo stile normale, impostiamo le proprietà font-weight e font-style su normale.
Passo 4. Per aggiungere il corsivo, scrivete quanto segue:
Dove tutto è uguale, solo che abbiamo collegato la proprietà font-style a italics.
Passo 5. Per aggiungere il font bold, aggiungete il seguente codice:
Dove abbiamo impostato la proprietà font-weight su bold.
Ricordatevi di indicare la posizione corretta dei file dei font per ogni stile.
Passo 6. Per collegare il grassetto corsivo scrivi quanto segue:
Bene, questo è tutto 🙂 Ora hai collegato quattro stili di font al tuo sito web.
Ma c’è un’osservazione – questo collegamento di font sarà visualizzato in modo errato in Internet Explorer 8. La consolazione è che ci sono pochissime persone che usano ancora IE8.
Involucro dei font personalizzati per WordPress
Qual è la prima cosa che gli utenti notano quando visitano il tuo sito? Giusto, il suo design! La maggior parte del design si basa sull’uso corretto di bei font. Quindi devi prenderti cura del design dei font del tuo sito. Aggiungi del codice o usa uno dei plugin menzionati sopra per incorporare un nuovo stile di font. Quale modo scegliete dipende da voi.
Assicuratevi di non usare più di due font sullo stesso sito. Poiché più font personalizzati si aggiungono al sito, più lenta diventa la velocità del sito.
Siate sicuri di non usare più di due font sullo stesso sito.