
- About The Author
- Concetti di base del posizionamento basato sulle linee
- La stenografia grid-area
- Le linee sulla griglia esplicita
- Lines On The Implicit Grid
- Posizionamento di elementi su linee nominate
- Cosa succede se ci sono più linee con lo stesso nome?
- Usare la parola chiave span
- Layering Items With Line-Based Placement
- Miscelazione di elementi basati su linee e posizionamento automatico
- Wrapping Up
About The Author
Rachel Andrew è sviluppatrice web, scrittrice e speaker. È autrice di diversi libri, tra cui The New CSS Layout. È una delle persone dietro il …More aboutRachel↬
- 11 min read
- CSS,Browsers
- Salvato per lettura offline
- Condividi su Twitter, LinkedIn


Nel primo articolo di questa serie, ho dato un’occhiata a come creare un contenitore della griglia e le varie proprietà applicate all’elemento padre che compongono la vostra griglia. Una volta che avete una griglia, avete un insieme di linee della griglia. In questo articolo, imparerete come posizionare gli elementi su quelle linee aggiungendo proprietà ai figli diretti del contenitore della griglia.
Copriremo:
- Le proprietà di posizionamento
grid-column-start,grid-column-end,grid-row-start,grid-row-ende le loro abbreviazionigrid-columnegrid-row. - Come usare
grid-areaper posizionare per numero di linea. - Come posizionare gli elementi in base al nome della linea.
- La differenza tra la griglia implicita ed esplicita quando si posizionano gli elementi.
- Utilizzando la parola chiave
span, con un po’ di bonussubgrid. - A cosa fare attenzione quando si mescolano elementi posizionati automaticamente e posizionati.
- Parte 1: Creazione di un contenitore della griglia
- Parte 2: Linee della griglia
- Parte 3: Aree modello della griglia
Concetti di base del posizionamento basato sulle linee
Per posizionare un elemento sulla griglia, impostiamo la linea su cui inizia, poi la linea su cui vogliamo che finisca. Perciò, con una griglia a cinque colonne e cinque righe, se voglio che il mio elemento abbracci le tracce della seconda e della terza colonna, e le tracce della prima, seconda e terza riga, dovrei usare il seguente CSS. Ricordate che stiamo mirando alla linea, non alla traccia stessa.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4;}Questo potrebbe anche essere specificato come un’abbreviazione, il valore prima della barra in avanti è la linea iniziale, m il valore dopo è la linea finale.
.item { grid-column: 2 / 4; grid-row: 1 / 4;}Su CodePen puoi vedere l’esempio, e cambiare le linee che l’elemento attraversa.
Vedi il Pen Grid Lines: placement shorthands di Rachel Andrew (@rachelandrew) su CodePen.
Nota che la ragione per cui lo sfondo del nostro box si estende su tutta l’area è perché i valori iniziali delle proprietà di allineamento align-self e justify-self sono stretch.
Se hai bisogno che il tuo elemento si estenda solo su una traccia, allora puoi omettere la linea finale, poiché il comportamento di default è che gli elementi si estendono su una traccia. Lo vediamo quando si posizionano automaticamente gli elementi come nell’ultimo articolo, ogni elemento va in una cella – che abbraccia una colonna e una riga. Quindi per far sì che un elemento si estenda dalla riga 2 alla 3 si potrebbe scrivere:
.item { grid-column: 2 / 3;}Sarebbe anche perfettamente corretto saltare la riga finale:
.item { grid-column: 2;}La stenografia grid-area
Si può anche inserire un elemento usando grid-area. Incontreremo di nuovo questa proprietà in un articolo futuro, tuttavia, quando viene usata con i numeri di linea può essere usata per impostare tutte e quattro le linee.
.item { grid-area: 1 / 2 / 4 / 4;}L’ordine di questi numeri di linea è grid-row-start, grid-column-start, grid-row-end, grid-column-end. Se si lavora in una lingua orizzontale, scritta da sinistra a destra (come l’inglese), questo è in alto, a sinistra, in basso, a destra. Vi sarete resi conto che questo è l’opposto di come normalmente specifichiamo le abbreviazioni come il margine nei CSS – queste vanno in alto, a destra, in basso, a sinistra.
La ragione di questo è che la griglia funziona allo stesso modo indipendentemente dalla modalità di scrittura o dalla direzione che state usando, e lo tratteremo in dettaglio più avanti. Quindi, impostare entrambi gli inizi e poi entrambe le estremità ha più senso che mappare i valori alle dimensioni fisiche dello schermo. Non tendo ad usare questa proprietà per il posizionamento basato sulle linee, poiché penso che le stenografie a due valori di grid-column e grid-row siano più leggibili quando si esamina un foglio di stile.
Le linee sulla griglia esplicita
Ho menzionato la griglia esplicita contro quella implicita nel mio ultimo articolo. La griglia esplicita è la griglia che si crea con le proprietà grid-template-columns egrid-template-rows. Definendo le tue tracce di colonna e riga, definisci anche delle linee tra queste tracce e ai bordi di inizio e fine della tua griglia.
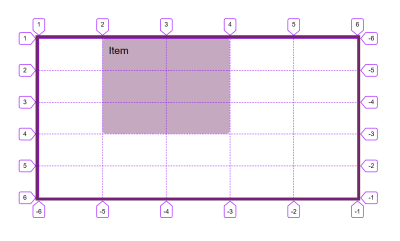
Queste linee sono numerate. La numerazione inizia da 1 al bordo iniziale in entrambe le direzioni di blocco e in linea. Se sei in una modalità di scrittura orizzontale, con frasi che iniziano a sinistra e corrono verso destra, questo significa che la linea 1 nella direzione del blocco è in cima alla griglia, e la linea 1 nella direzione in linea è la linea di sinistra.

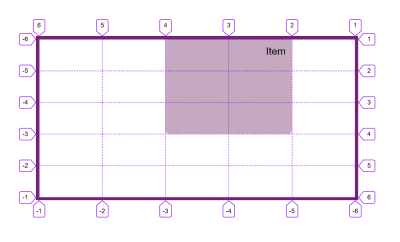
Se stai lavorando in una lingua RTL orizzontale – come potresti essere se lavori in arabo – allora la linea 1 nella direzione del blocco è ancora in alto, ma la linea 1 nella direzione in linea è a destra.

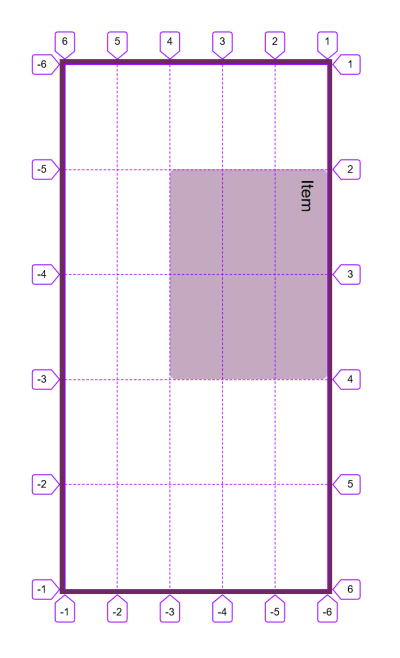
Se stai lavorando in una modalità di scrittura verticale, e nell’immagine sotto ho impostato writing-mode: vertical-rl, allora la linea 1 sarà all’inizio della direzione del blocco in quella modalità di scrittura, in questo caso a destra. La linea 1 nella direzione in linea è in alto.

Quindi, le linee della griglia sono legate alla modalità di scrittura e alla direzione dello script del documento o del componente.
La linea finale della tua griglia esplicita è il numero -1 e le linee contano all’indietro da quel punto, rendendo la linea -2 la seconda dall’ultima linea. Questo significa che se vuoi far passare un elemento attraverso tutte le tracce della griglia esplicita puoi farlo con:
.item { grid-column: 1 / -1;}Lines On The Implicit Grid
Se hai creato tracce della griglia implicita allora anche queste contano da 1. Nell’esempio qui sotto, ho creato una griglia esplicita per le colonne, tuttavia, le tracce di riga sono state create nella griglia implicita, dove sto usando grid-auto-rows per dimensionarle a 5em.
L’elemento con una classe di placed è stato posizionato per spaziare dalla riga 1 alla riga -1. Se stessimo lavorando con una griglia esplicita per le nostre due righe, allora l’elemento dovrebbe abbracciare due righe. Poiché le tracce di riga sono state create nella griglia implicita, la riga -1 si è risolta nella riga 2, e non nella riga 3.
Vedi le Linee della griglia della penna: griglia esplicita vs. implicita di Rachel Andrew (@rachelandrew) su CodePen.
Al momento non c’è modo di puntare all’ultima linea della griglia implicita, senza sapere quante linee hai.
Posizionamento di elementi su linee nominate
Nell’ultimo articolo ho spiegato che oltre ai numeri di linea, puoi opzionalmente dare un nome alle linee della tua griglia. Puoi dare un nome alle linee aggiungendo uno o più nomi all’interno di parentesi quadre tra le dimensioni delle tracce.
.grid { display: grid; grid-template-columns: 1fr 2fr 2fr ;}Una volta che hai delle linee nominate, puoi scambiare il numero di linea con un nome quando posizioni i tuoi oggetti.
.item { grid-column: main-start / main-end;}Vedi le Linee della griglia di Pen: nominare le linee di Rachel Andrew (@rachelandrew) su CodePen.
Se la tua linea ha diversi nomi, puoi scegliere quello che vuoi quando piazzi il tuo oggetto, tutti i nomi si risolveranno in quella stessa linea.
Nota: Ci sono alcune cose interessanti che accadono quando dai un nome alle linee. Dai un’occhiata al mio articolo “Naming Things In CSS Grid Layout” per saperne di più.
Cosa succede se ci sono più linee con lo stesso nome?
Avrai un comportamento interessante se hai più linee che hanno lo stesso nome. Questa è una situazione che potrebbe accadere se dai un nome alle linee nella notazione repeat(). Nell’esempio qui sotto ho una griglia di 8 colonne, creata ripetendo 4 volte uno schema di 1fr 2fr. Ho nominato la linea prima della traccia più piccola sm e la traccia più grande lg. Questo significa che ho 4 linee con ogni nome.
In questa situazione, possiamo quindi usare il nome come indice. Così, per mettere un elemento a partire dalla seconda linea chiamata sm e che si estende fino alla terza linea chiamata lg, uso grid-column: sm 2 / lg 3. Se usi il nome senza un numero, si risolverà sempre alla prima riga con quel nome.
Vedi il Pen Grid Lines: naming lines di Rachel Andrew (@rachelandrew) su CodePen.
Usare la parola chiave span
Ci sono situazioni in cui sai che vuoi che un elemento si estenda su un certo numero di tracce, tuttavia, non sai esattamente dove si troverà sulla griglia. Un esempio potrebbe essere quello in cui stai posizionando degli oggetti usando l’auto-placement, ma vuoi che si estendano su più tracce piuttosto che su 1 di default. In questo caso, puoi usare la parola chiave span. Nell’esempio qui sotto, il mio elemento inizia sulla linea auto, questa è la linea dove l’auto-placement lo metterebbe, e poi si estende su 3 tracce.
.item { grid-column: auto / span 3;}Vedi le Linee della griglia della penna: parola chiave span di Rachel Andrew (@rachelandrew) su CodePen.
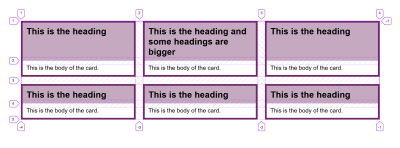
Questa tecnica diventerà molto utile quando avremo un ampio supporto del valore subgrid per grid-template-columns e grid-template-rows. Per esempio, in un layout di schede in cui le schede hanno un’intestazione e un’area di contenuto principale in cui si desidera allinearsi l’una con l’altra, è possibile fare in modo che ogni scheda si estenda su 2 righe, pur consentendo il solito comportamento di auto-placement. Le singole schede useranno subgrid per le loro righe (cioè avranno due righe ciascuna). Puoi vedere questo nell’esempio qui sotto se usi Firefox, e leggi il mio articolo CSS Grid Level 2: Here Comes Subgrid per saperne di più su subgrid.
Vedi le Linee della griglia a penna: parola chiave span e subgrid di Rachel Andrew (@rachelandrew) su CodePen.
/

Layering Items With Line-Based Placement
Grid posiziona automaticamente gli elementi nelle celle vuote della griglia, non impila gli elementi nella stessa cella. Tuttavia, usando il posizionamento basato sulle linee puoi mettere gli elementi nella stessa cella della griglia. In questo prossimo esempio, ho un’immagine che si estende su due righe, e una didascalia che viene posizionata nella seconda traccia e le viene dato uno sfondo semi-trasparente.
Vedi il Pen Grid Lines: card with layered elements di Rachel Andrew (@rachelandrew) su CodePen.
Gli elementi saranno impilati nell’ordine in cui appaiono nel sorgente del documento. Così nell’esempio precedente, la didascalia viene dopo l’immagine e quindi viene visualizzata sopra l’immagine. Se la didascalia fosse venuta prima, avrebbe finito per essere visualizzata dietro l’immagine e non avremmo potuto vederla. Puoi controllare questa sovrapposizione usando la proprietà z-index. Se era importante che la didascalia fosse prima nel sorgente, allora puoi usare z-index, con un valore più alto per la didascalia rispetto all’immagine. Questo costringerebbe la didascalia a essere visualizzata sopra l’immagine in modo che possa essere letta.
Miscelazione di elementi basati su linee e posizionamento automatico
Devi fare un po’ di attenzione in più se stai mescolando elementi posizionati con quelli posizionati automaticamente. Quando gli oggetti sono completamente auto-posizionati nella griglia, si posizioneranno in modo sequenziale sulla griglia, trovando ciascuno il prossimo spazio vuoto disponibile in cui inserirsi.
Vedi il Pen Grid Lines: auto-placement di Rachel Andrew (@rachelandrew) su CodePen.
Il comportamento di default è sempre quello di avanzare in avanti, e di lasciare uno spazio vuoto se un elemento non entra nella griglia. Puoi controllare questo comportamento usando la proprietà grid-auto-flow con un valore di dense. In questo caso, se c’è un elemento che si adatta ad uno spazio vuoto già lasciato nella griglia, sarà messo fuori dall’ordine di origine per riempire lo spazio. Nell’esempio qui sotto usando l’impacchettamento denso, l’elemento 3 è ora posizionato prima dell’elemento 2.
Vedi le Linee della griglia della penna: auto-placement e impacchettamento denso di Rachel Andrew (@rachelandrew) su CodePen.
Nota che questo comportamento può causare problemi agli utenti che stanno scorrendo il documento come il layout visivo sarà fuori sincrono con l’ordine del sorgente che stanno seguendo.
Il posizionamento automatico funziona in modo leggermente diverso se hai già posizionato alcuni elementi. Gli elementi posizionati saranno posizionati per primi, e l’auto-placement cercherà poi il primo spazio disponibile per iniziare a posizionare gli elementi. Se hai lasciato un po’ di spazio bianco in cima al tuo layout per mezzo di una riga vuota della griglia, poi introduci alcuni elementi che sono posizionati automaticamente, essi finiranno in quella traccia.
Per dimostrare in questo esempio finale ho posizionato con le proprietà di posizionamento basate sulle linee, gli elementi 1 e 2 lasciando la prima riga vuota. Gli elementi successivi si sono spostati verso l’alto per riempire gli spazi vuoti.
Vedi la Pen Grid Lines: auto-placement mixed with placed items di Rachel Andrew (@rachelandrew) su CodePen.
Questo comportamento vale la pena di essere compreso, in quanto può significare che gli elementi finiscono in posti strani se si introducono nuovi elementi nel layout a cui non è stato dato un posizionamento sulla griglia.
Wrapping Up
Questo è più o meno tutto quello che dovete sapere sulle linee della griglia. Ricorda che hai sempre linee numerate, non importa come altro usi la griglia, puoi sempre posizionare un elemento da un numero di linea ad un altro. Gli altri metodi che vedremo nei prossimi articoli sono modi alternativi per specificare il tuo layout, ma sono basati sulla griglia creata dalle linee numerate.
- Parte 1: Creare un contenitore a griglia
- Parte 2: Linee di griglia
- Parte 3: Aree modello di griglia