Vil du lære at oprette en WordPress dropdown menu?
Du kan gøre alt med WordPress kernefunktionalitet – du har ikke brug for et plugin fra tredjepart. Lad os dykke ned i…
- Sådan opretter du en WordPress dropdown-menu med kernefunktionalitet
- Strin 1: Opret en menu (hvis nødvendigt)
- Stræk 2: Tilføj links til menuen
- Stræk 3: Arranger menupunkter ved hjælp af træk og slip
- Stræk 4: Vælg menuens placering
- En mere visuel måde at administrere dine dropdown-menuer på
- 3 hurtige tips til brug af dropdown-menuer
- Sluttanker
Dit første skridt bør være at bekræfte, at dit tema understøtter dropdown-menuer. Desværre tilbyder ikke alle temaer understøttelse af dropdown-menuer. For eksempel indeholder Hestia-temaet indbygget funktionalitet til at oprette både dropdown- og mega-menuer.
Hvis du er usikker, skal du tjekke dit temas dokumentation for at se, om dropdown-menuer er understøttet.
Hvis det gør det, så kan du drage fordel af den mest populære måde at oprette en WordPress dropdown menu på (og en af de nemmeste).
Et endnu bedre? Hvis du vælger at oprette en dropdown-menu i WordPress ved at bruge standardmenuindstillingen, behøver du ikke at bekymre dig om, at menuerne forsvinder, når du skifter tema eller tilføjer nye plugins!
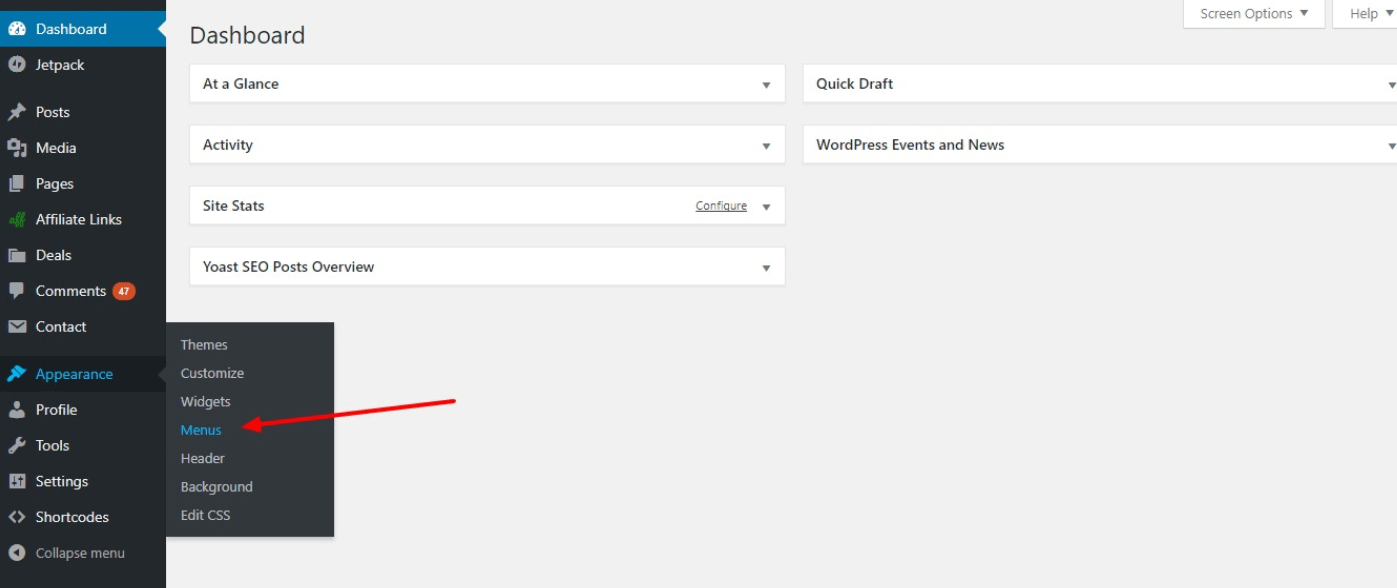
For at komme i gang skal du gå til dit WordPress-dashboard og klikke på Udseende > Menuer.


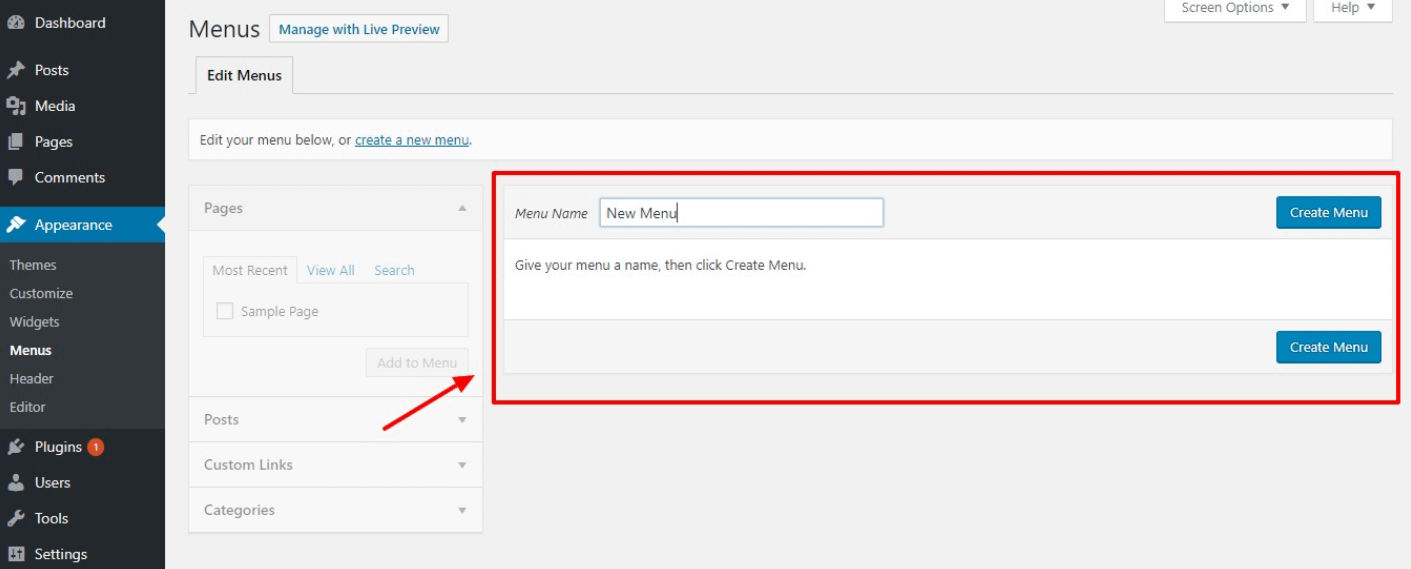
Hvis du ser en prompt, der fortæller dig, at du skal oprette en menu, skal du, som der står i prompten, oprette en menu for at komme i gang. Det vil jeg vise dig i trin 1. Hvis du derimod allerede har en menu, komplet med nogle links, kan du springe direkte til trin 2.
Hvis du ikke allerede har en menu, skal du indtaste et navn i feltet Menunavn og derefter klikke på knappen Opret menu. Det faktiske navn er ikke vigtigt – bare gør det nemt at huske:


Når du har oprettet en menu, er det tid til at tilføje links.


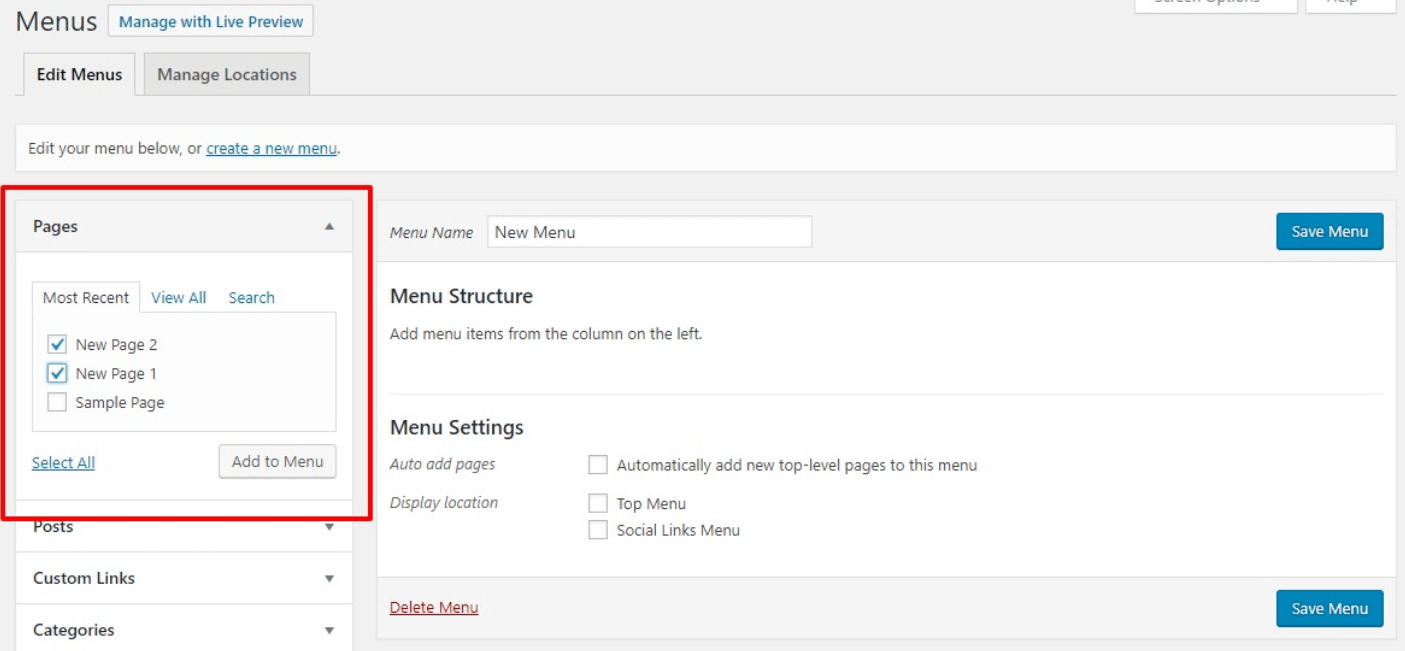
For at tilføje links til dit indhold skal du bruge sidebjælken til at markere, hvilke sider eller indlæg du gerne vil have vist i din menu. Når du har valgt det indhold, du vil tilføje, skal du klikke på knappen Tilføj til menu.
Du kan også være mere kreativ og inkludere brugerdefinerede links i dine dropdown-menuer. Hvis du vil vide mere om dem, kan du læse dette indlæg.
Nu bør du have en liste over alle dine menupunkter. For at oprette din dropdown-menu kan du bruge træk og slip til at flytte de elementer, du vil have vist i dropdown-menuen, over. Det “overordnede” element vil blive vist i hovedmenuen. Og menupunkterne under det overordnede element vil blive vist i dropdown-menuen, når en bruger holder musen over det overordnede element:
Når du er tilfreds med organiseringen, skal du klikke på Gem menu.
Når det er gjort, skal du finde ud af, hvor du gerne vil have, at din menu skal vises på dit websted. Overskriften er normalt det bedste valg (ingen ønsker at scrolle ned til bunden af din hjemmeside for at finde din “Kontakt”- eller “Om”-side!).
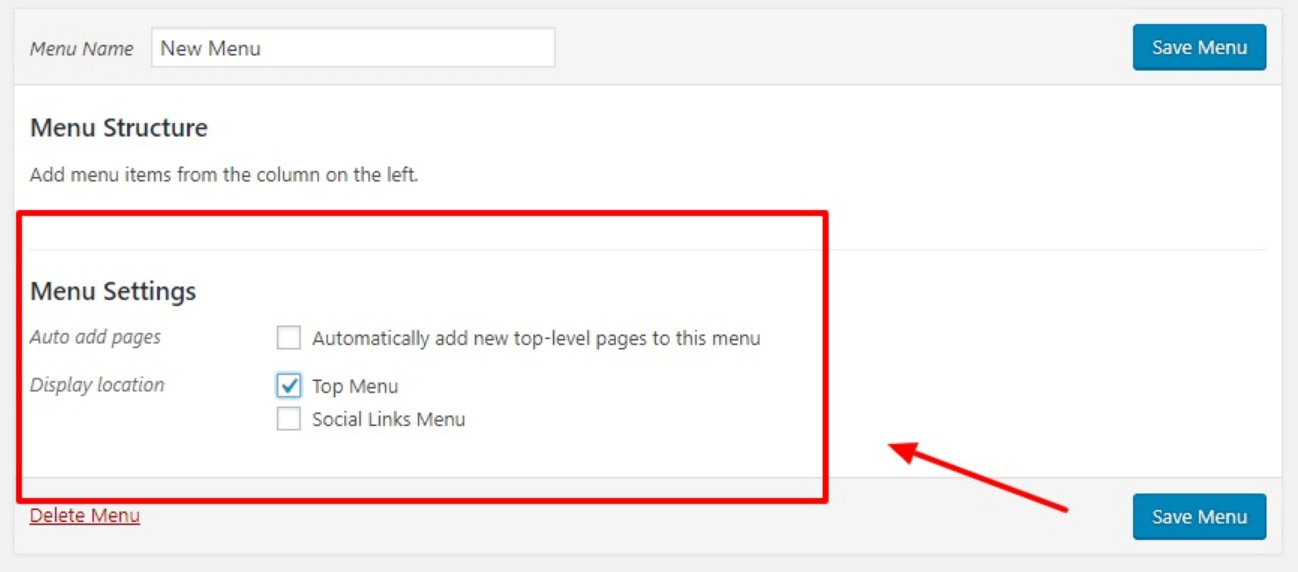
Du kan vælge, hvor den skal vises i området Menuindstillinger:


Der er to ting at bemærke her:
- Du kan se forskellige Visningssteder, fordi de faktiske navne er forskellige for hvert tema. Normalt vil du vælge noget som “Top Menu”, “Primary Menu”, “Primary” osv., hvis du vil have din menu vist i overskriften.
- Hvis du markerer afkrydsningsfeltet Tilføj automatisk nye sider på øverste niveau til denne menu, vil den tilføje alle nye sider, du opretter, til menuen. Dette kan hurtigt blive uoverskueligt og anbefales ikke!
Når du gemmer dine ændringer, er du færdig!
Som et alternativ til ovenstående metode kan du også administrere dine menuer ved hjælp af “live preview”.

Klikker du på denne knap, kommer du til din WordPress Customizer.

Mens grænsefladen ser en smule anderledes ud, gælder alle de samme principper. Du vil stadig kunne:
- Stræk og slip menupunkter for at oprette dropdowns
- Ændre menuplaceringer
- Etc.
Og fordelen er, at du vil kunne se et live preview af din WordPress dropdown-menu i realtid.
Nu da du ved, hvordan du konfigurerer en WordPress dropdown-menu korrekt, ville vi give dig 3 hurtige tips, som du skal huske på:
- Når du bruger WordPress dropdown-menuens standardindstilling, kan du selv arrangere, hvor du placerer dine undermenuer. Hvis din menu f.eks. har titlen “Mad”, og du ønsker, at “Morgenmad” skal vises før “Middag”, skal du blot trække og slippe morgenmad til toppen!
- Når du opretter menuer, skal du give dem en passende titel! Hvis du f.eks. har en menu med titlen “Om”, vil du ikke have dine “Kontakt” og “Ofte stillede spørgsmål” i dropdown-menuen. På den baggrund foreslår vi, at du har “Kontakt”, “FAQ” og “Om” som separate menupunkter.
- Som en generel tommelfingerregel bør du ikke lægge alle dine æg i én kurv. I dette tilfælde skal du ikke oprette én menu og smide alle dine undermenuer i den.
Så længe du holder disse 3 tips i tankerne, når du opretter dine WordPress dropdown-menuer, vil du være god til at gå!
Sluttanker
Hvis du følger de trinvise instruktioner, som vi har givet, vil du nemt kunne oprette WordPress dropdown-menuer på blot et par minutter.
WordPress giver dig mulighed for at tilpasse næsten alt på dit websted, så der er ingen grund til, at du ikke bør oprette brugervenlige undermenuer. Især fordi de hjælper dine kunder med at navigere gennem dit websted.