WordPress ドロップダウンメニューの設定方法を知りたい方へ
WordPress のコア機能ですべてを行うことができますので、サードパーティのプラグインは必要ありません。
WordPress ドロップダウンメニューを作成する方法
最初のステップは、お使いのテーマがドロップダウン メニューをサポートしているかどうかを確認することです。 残念ながら、すべてのテーマがドロップダウンメニューをサポートしているわけではありません。 たとえば、Hestia テーマには、ドロップダウンとメガメニューの両方を作成する機能が組み込まれています。
不明な場合は、テーマのドキュメントをチェックして、ドロップダウン メニューがサポートされているかどうかを確認してください。
対応している場合、WordPress のドロップダウンメニューを作成する最も一般的な方法(および最も簡単な方法の 1 つ)を利用できます。 デフォルトのメニューオプションを使用してWordPressでドロップダウンメニューを作成することを選択した場合、テーマを切り替えたり、新しいプラグインを追加したときにメニューが消えることを心配する必要はありません!
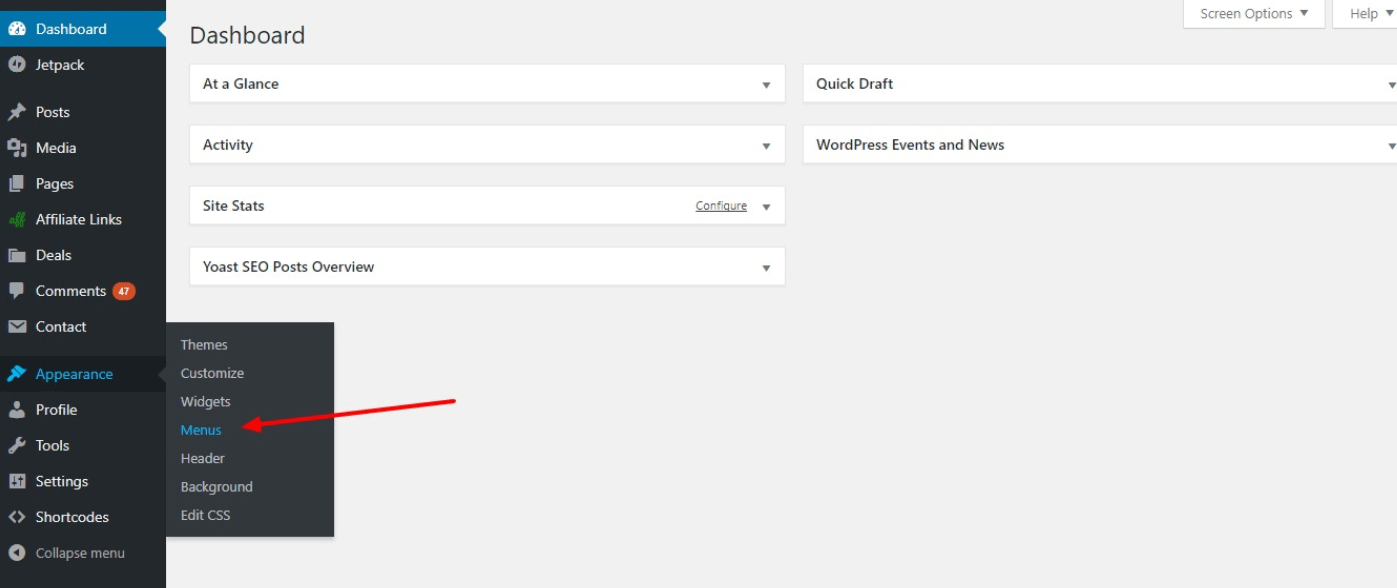
始めるには、WordPressダッシュボードに向かい、外観 > メニューをクリックします。


メニューを作成するよう指示があった場合、その指示通り、メニューを作成しなければ始まりません。 これは、ステップ1で説明します。
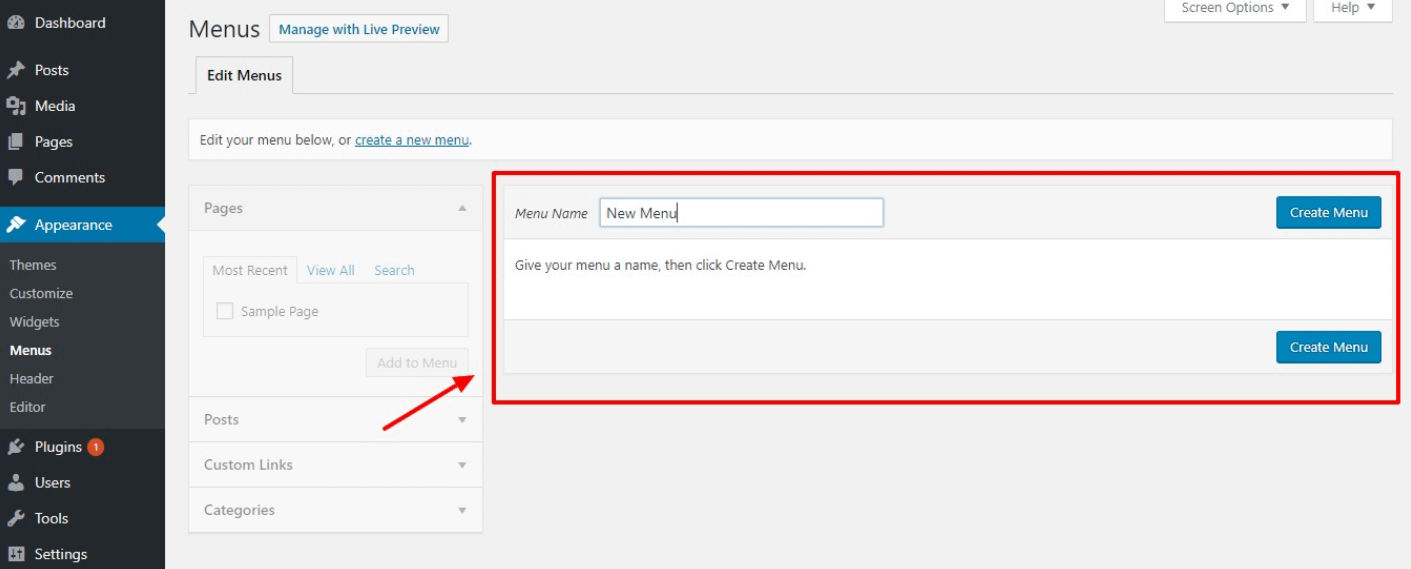
ステップ 1:メニューを作成する(必要な場合)
まだメニューがない場合、[メニュー名]ボックスに名前を入力し、[メニューを作成]ボタンをクリックします。 実際の名前は重要ではありません – 覚えやすい名前にしてください:


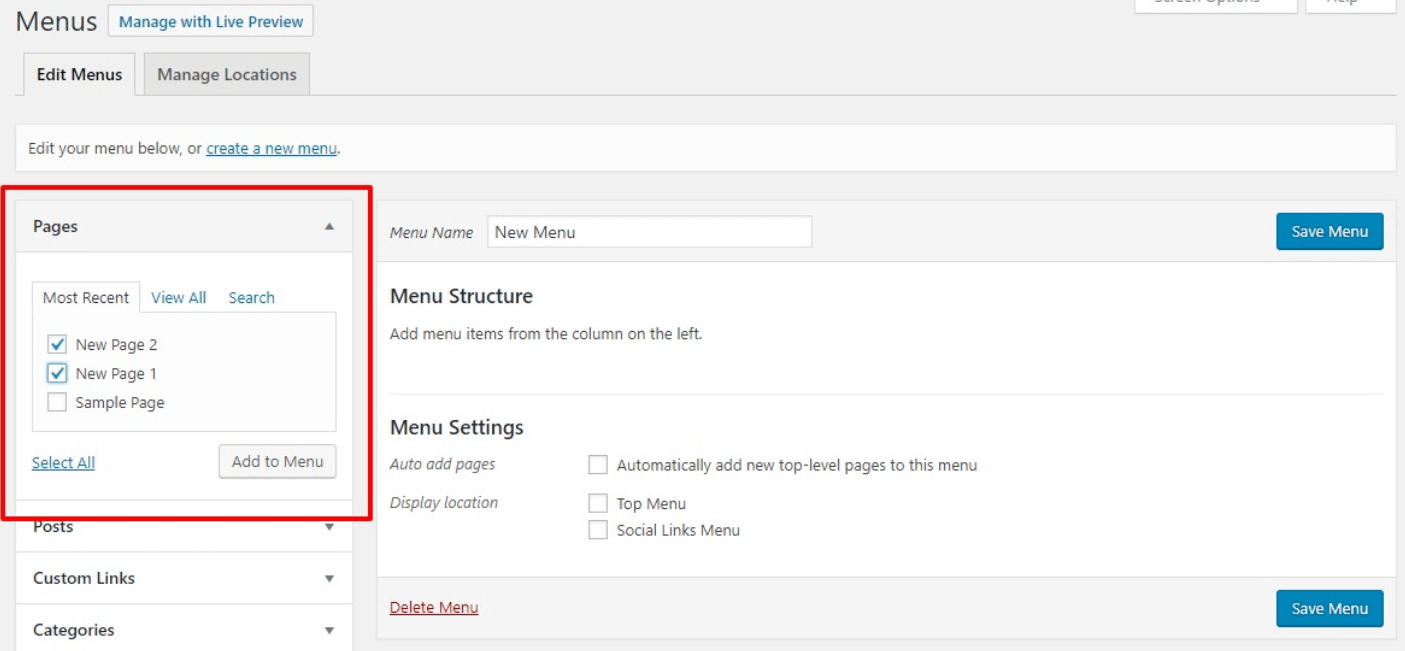
ステップ2:メニューにリンクを追加
メニューを作成したら、次はリンクを追加する番です。


コンテンツへのリンクを追加するには、サイドバーでメニューに表示したいページや投稿にチェックを入れてください。 追加したいコンテンツを選択したら、[メニューに追加]ボタンをクリックします。
また、より創造的になって、ドロップダウンメニューにカスタムリンクを含めることができます。
Step 3: ドラッグ アンド ドロップでメニュー項目を配置する
さて、すべてのメニュー項目のリストがあるはずです。 ドロップダウンメニューを作成するには、ドラッグ アンド ドロップを使用して、ドロップダウンに表示する項目を移動させることができます。 親」項目は、メインメニューに表示されます。 そして、親項目の下にあるメニュー項目は、ユーザーが親項目の上にマウスを置いたときにドロップダウンに表示されます:
組織に満足したら、メニューを保存をクリック。
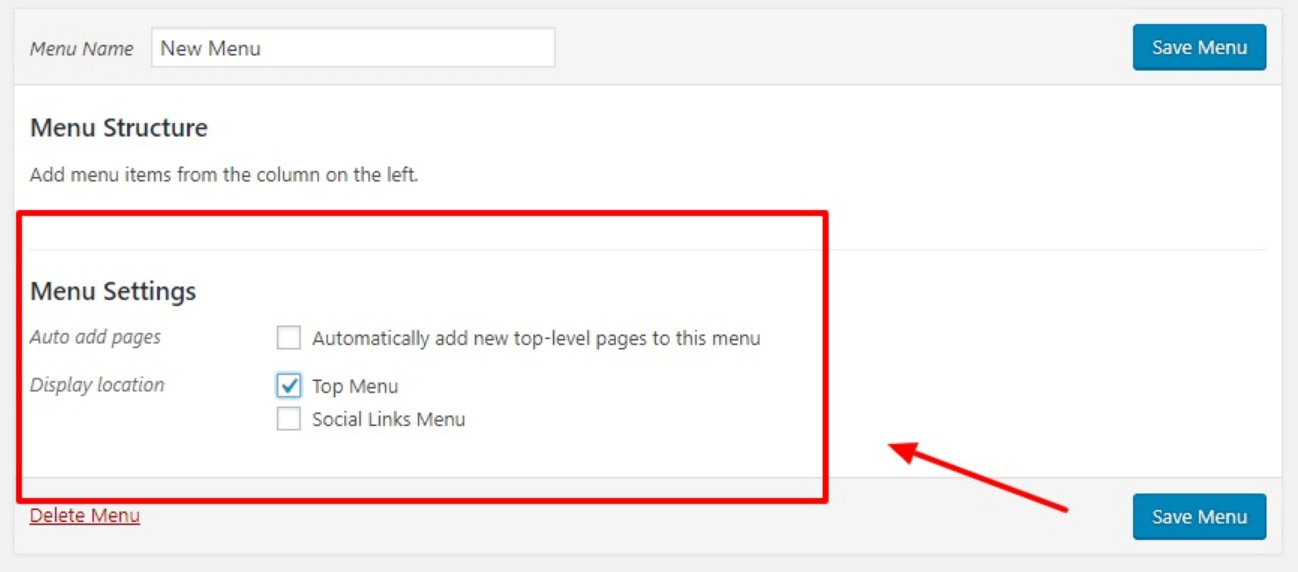
ステップ4:選択メニュー場所
それが終わったら、あなたのウェブサイトにメニューを表示させたい場所を把握する必要があります。 通常、ヘッダーが最適です(「連絡先」や「会社概要」ページを見つけるためにホームページの一番下までスクロールしたい人はいません!)。
メニュー設定エリアで表示する場所を選択できます。


ここで注意すべきことは2つあります。 通常、メニューをヘッダーに表示させたい場合は、「トップメニュー」、「プライマリメニュー」、「プライマリ」などを選択します。
変更を保存したら、完了です!
ドロップダウンメニューを管理する、より視覚的な方法
上記の方法の代わりとして、「ライブプレビュー」を使用して、メニューを管理することもできます。

このボタンをクリックすると、WordPress カスタマイザーに移動します。

インターフェースが少し変わっていますが、すべて同じ原理が適用されています。
- メニュー項目をドラッグ アンド ドロップしてドロップダウンを作成する
- メニューの位置を変更する
- など。
また、WordPress ドロップダウン メニューのライブ プレビューをリアルタイムに確認できることも利点です。
WordPressのドロップダウンメニューを適切に設定する方法がわかったところで、覚えておきたい3つの簡単なヒントをお伝えしたいと思います:
- WordPress のデフォルトのドロップダウンメニュー オプションを使用すると、サブメニューを配置する場所をアレンジすることが可能になります。 たとえば、メニューのタイトルが「食べ物」で、「朝食」を「夕食」の前に表示したい場合、朝食を一番上にドラッグ&ドロップするだけです!
- メニューを作成したら、適切にタイトル付けをしましょう!メニューのタイトルは、「食べ物」「夕食」「朝食」「夕食」の3つです。 たとえば、「会社概要」というタイトルのメニューがある場合、ドロップダウンメニューに「お問い合わせ」と「FAQ」があるのは好ましくありません。 その点、「お問い合わせ」、「FAQ」、「会社概要」は、それぞれ別のメニュー オプションとして用意することをお勧めします。 この場合、1つのメニューを作成し、そこにすべてのサブメニューを投げないでください。
あなたがあなたのWordPressドロップダウンメニューを作成する際に心にこれらの3つのヒントを維持する限り、あなたは行くために良いことでしょう!
は、すべての卵を1つのバスケットに入れるべきではありません。
Final thoughts
提供したステップバイステップの指示に従えば、わずか数分でWordPressドロップダウンメニューを簡単に作成できるようになります。 特に、顧客が Web サイトをナビゲートするのに役立ちますので、
。