Wil je leren hoe je een WordPress dropdown menu opzet?
U kunt alles doen met de basisfunctionaliteit van WordPress – u hebt geen plugin van derden nodig. Laten we beginnen…
- Hoe maak je een WordPress vervolgkeuzemenu met kernfunctionaliteit
- Stap 1: Maak een menu (indien nodig)
- Stap 2: Links aan menu toevoegen
- Stap 3: menu-items rangschikken met slepen en neerzetten
- Stap 4: Kies een menulocatie
- Een meer visuele manier om uw dropdown menu’s te beheren
- 3 snelle tips voor het gebruik van vervolgkeuzemenu’s
- Eindgedachten
Je eerste stap is controleren of je thema vervolgkeuzemenu’s ondersteunt. Helaas bieden niet alle thema’s ondersteuning voor dropdown menu’s. Het Hestia-thema bevat bijvoorbeeld ingebouwde functionaliteit om zowel dropdown- als megamenu’s te maken.
Als u niet zeker bent, controleer dan de documentatie van uw thema om te zien of dropdown-menu’s worden ondersteund.
Als dat zo is, dan kunt u gebruik maken van de meest populaire manier om een WordPress dropdown menu te maken (en een van de gemakkelijkste).
Even beter? Als u ervoor kiest om een dropdown menu in WordPress te maken met behulp van de standaard menu-optie, hoeft u zich geen zorgen te maken dat de menu’s verdwijnen wanneer u uw thema wijzigt of nieuwe plug-ins toevoegt!
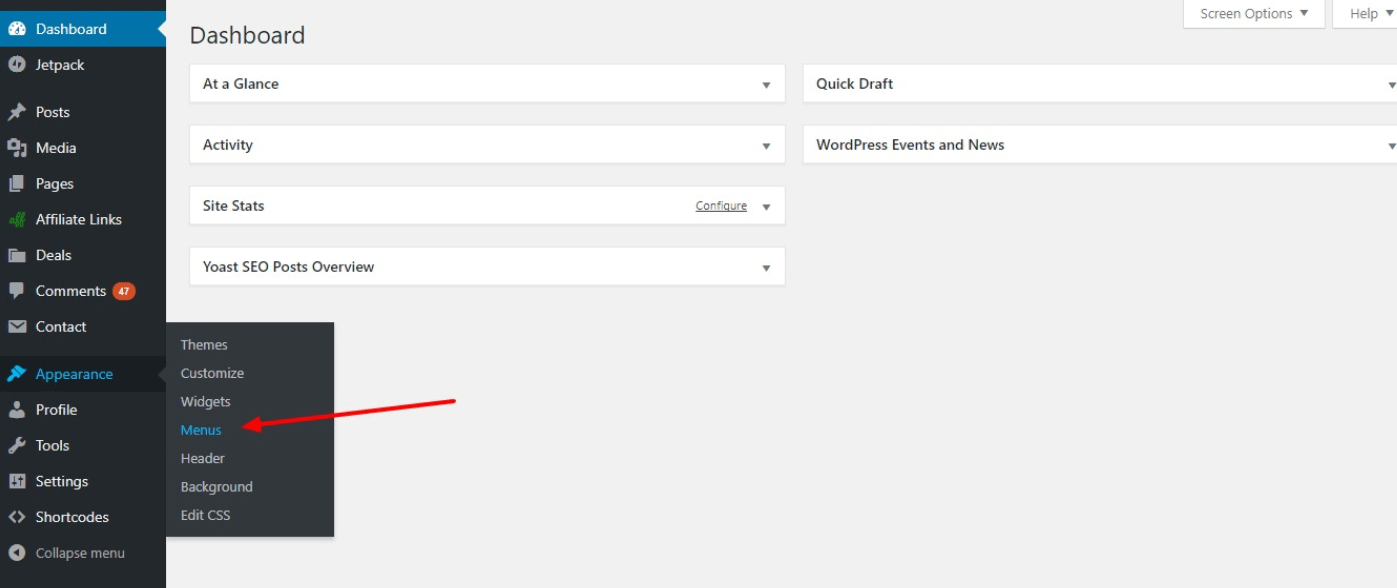
Om te beginnen, ga naar uw WordPress dashboard en klik op Uiterlijk > Menu’s.
WordPress dropdown menu

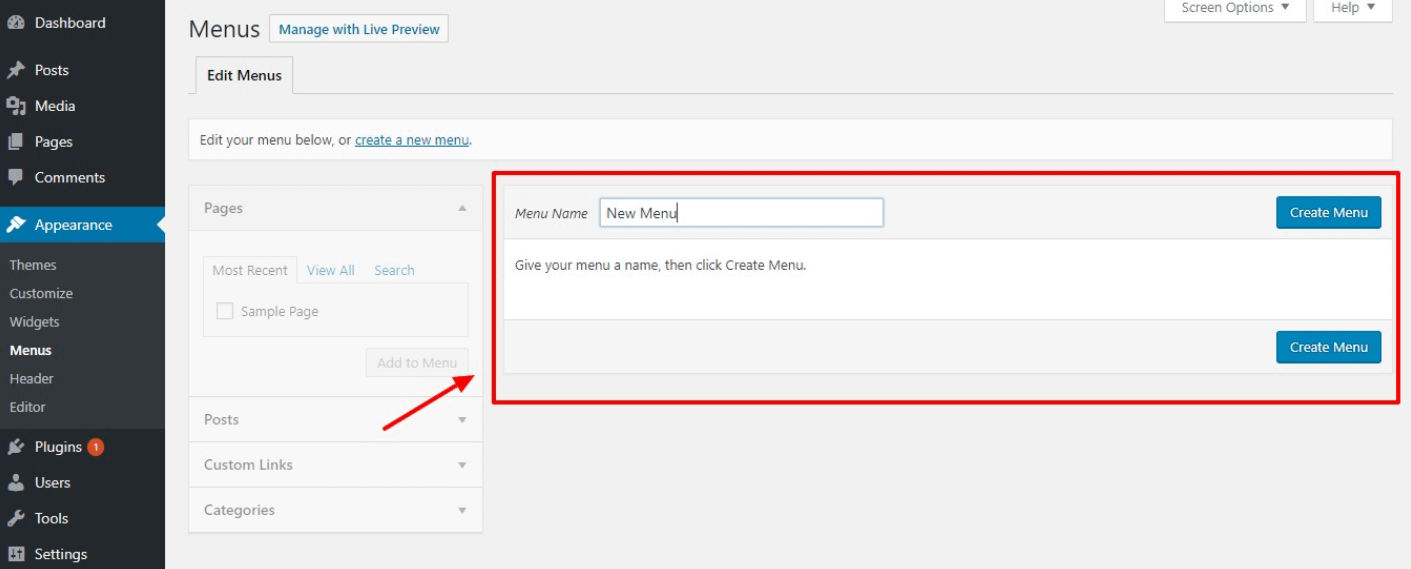
Als u een prompt ziet die u vertelt een menu te maken, dan moet u, zoals de prompt zegt, een menu maken om te beginnen. Ik zal je dat in Stap 1 laten zien. Als je echter al een menu hebt, compleet met enkele links, kun je meteen naar Stap 2 gaan.
Als je nog geen menu hebt, geef dan een naam op in het Menu Naam vak en klik dan op de Maak Menu knop. De eigenlijke naam is niet belangrijk – zorg dat u hem gemakkelijk kunt onthouden:


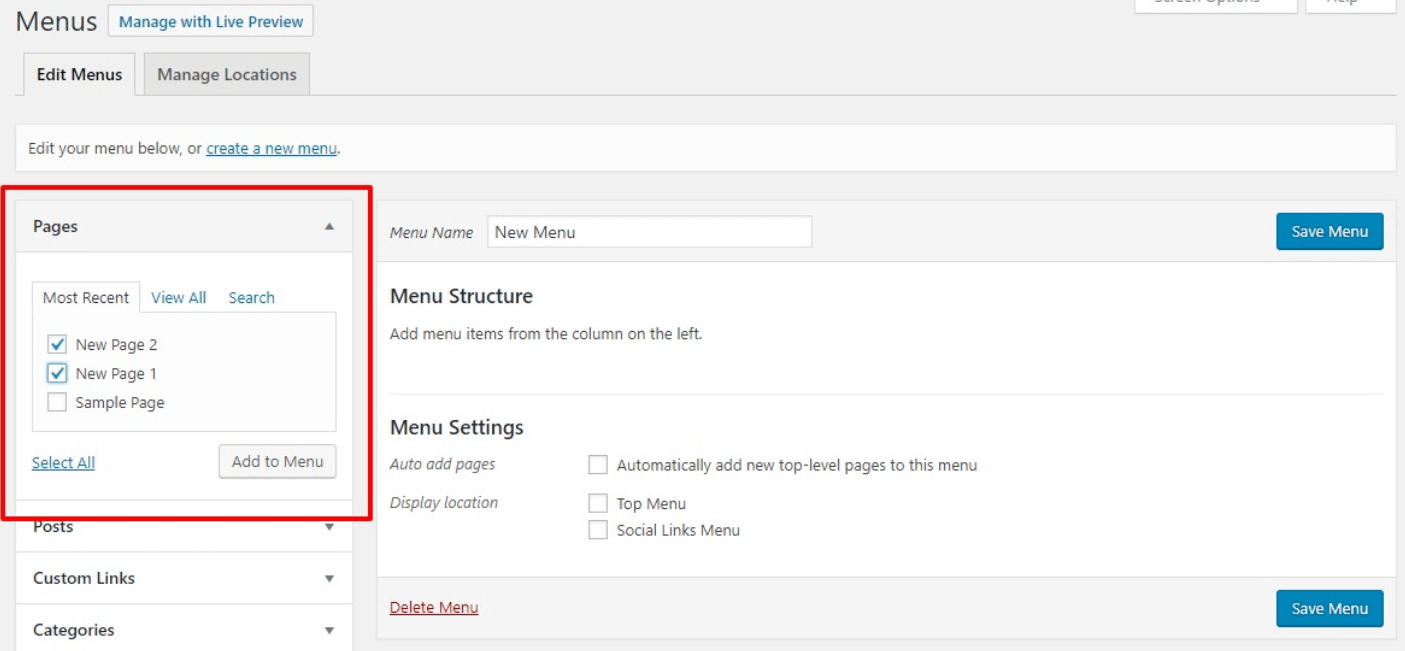
Als u een menu hebt gemaakt, is het tijd om links toe te voegen.


Om links naar uw inhoud toe te voegen, vinkt u in de zijbalk aan welke pagina’s of berichten u in uw menu wilt weergeven. Zodra u de inhoud hebt geselecteerd die u wilt toevoegen, klikt u op de knop Toevoegen aan menu.
U kunt ook creatiever zijn en aangepaste links in uw vervolgkeuzemenu’s opnemen. Lees deze post voor meer informatie hierover.
Nu zou je een lijst met al je menu-items moeten hebben. Om je dropdown menu te maken, kun je de items die je in het dropdown menu wilt hebben, verplaatsen met drag and drop. Het “parent” item zal in het hoofdmenu verschijnen. En de menu-items onder het hoofditem verschijnen in de dropdown wanneer een gebruiker met de muis over het hoofditem gaat:
Als u tevreden bent met de organisatie, klikt u op Menu opslaan.
Als dat is gebeurd, moet u uitzoeken waar u uw menu op uw website wilt hebben. De header is meestal de beste keuze (niemand wil scrollen naar de onderkant van uw homepage alleen maar om uw “Contact” of “Over” pagina te vinden!).
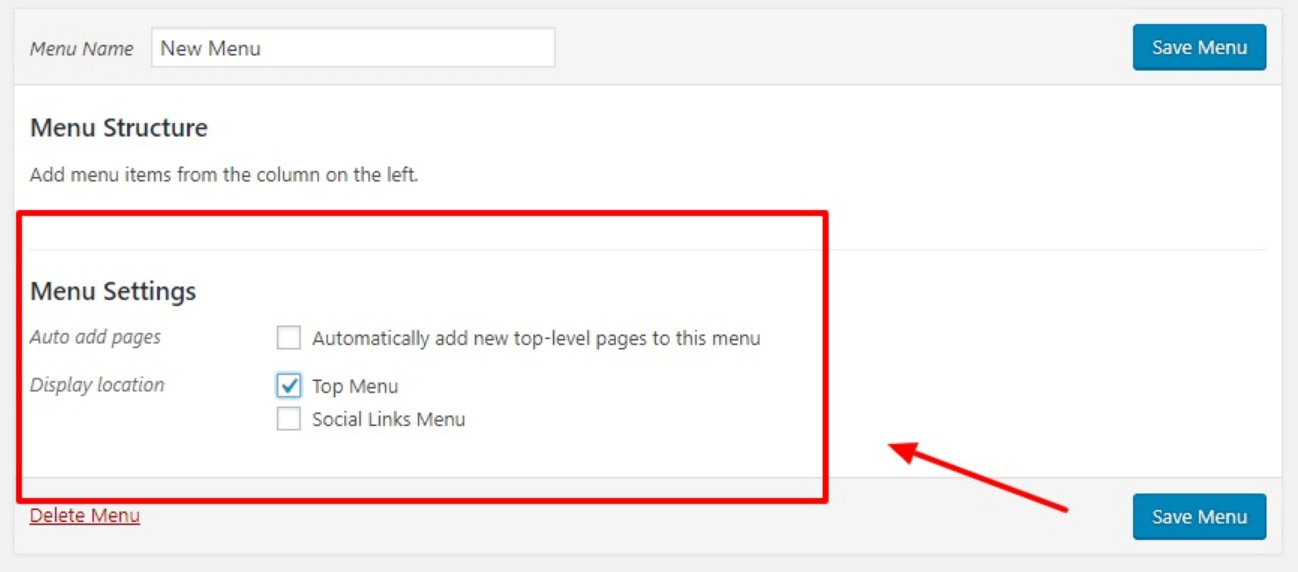
U kunt kiezen waar u het menu wilt weergeven in het gedeelte Menu-instellingen:
Locatie van menu

Er zijn twee dingen die u hier moet opmerken:
- U kunt verschillende weergavelocaties zien omdat de eigenlijke namen voor elk thema anders zijn. Meestal kiest u iets als “Top Menu”, “Primary Menu”, “Primary”, enz. als u uw menu in de header wilt laten verschijnen.
- Als u het vakje Automatically add new top-level pages to this menu aanvinkt, worden alle nieuwe pagina’s die u maakt aan het menu toegevoegd. Dit kan snel onoverzichtelijk worden, en is niet aan te bevelen!
Als u uw wijzigingen opslaat, bent u klaar!
Als een alternatief voor de bovenstaande methode, kunt u ook uw menu’s beheren met behulp van de “live preview”.

Als u op deze knop klikt, komt u in uw WordPress Customizer.

Hoewel de interface er een beetje anders uitziet, zijn dezelfde principes van toepassing. U kunt nog steeds:
- Menu-items verslepen om dropdowns te maken
- Menu-locaties wijzigen
- Etc.
En het voordeel is dat u een live voorbeeld van uw WordPress dropdown menu in real time kunt zien.
Nu u weet hoe u een WordPress vervolgkeuzemenu correct instelt, willen wij u 3 snelle tips geven om in gedachten te houden:
- Wanneer u de standaard WordPress vervolgkeuzemenu-optie gebruikt, kunt u zelf bepalen waar u uw submenu’s plaatst. Als uw menu bijvoorbeeld de titel “Voedsel” heeft en u wilt dat “Ontbijt” voor “Avondeten” komt te staan, sleept u gewoon het ontbijt naar de bovenste regel!
- Wanneer u menu’s maakt, geef ze dan de juiste titel! Als u bijvoorbeeld een menu hebt met de titel “Over”, wilt u niet dat uw “Contact” en “FAQ” in het dropdown-menu staan. Daarom raden wij aan om “Contact”, “FAQ”, en “Over” als aparte menu-opties te hebben.
- Als algemene vuistregel geldt dat u niet al uw eieren in één mandje moet doen. In dit geval, maak niet een menu en gooi al uw sub-menu’s in het.
Zolang je deze 3 tips in gedachten te houden bij het maken van uw WordPress dropdown menu’s, zult u goed te gaan!
Eindgedachten
Als u de stap-voor-stap instructies volgt die we hebben gegeven, zult u gemakkelijk in staat zijn om WordPress dropdown menu’s te maken in slechts een paar minuten.
WordPress stelt u in staat om bijna alles op uw website aan te passen, dus er is geen reden waarom u geen gebruiksvriendelijke submenu’s zou moeten maken. Vooral omdat ze uw klanten helpen door uw website te navigeren.