Chcesz dowiedzieć się, jak skonfigurować menu rozwijane WordPress?
Możesz zrobić wszystko za pomocą podstawowych funkcji WordPressa – bez potrzeby korzystania z wtyczki innej firmy. Zanurzmy się…
- Jak stworzyć menu rozwijane WordPress z podstawową funkcjonalnością
- Krok 1: Utwórz menu (jeśli jest potrzebne)
- Krok 2: Dodaj łącza do menu
- Krok 3: Ułóż elementy menu metodą przeciągnij i upuść
- Krok 4: Wybierz lokalizację menu
- Bardziej wizualny sposób zarządzania menu rozwijanym
- 3 szybkie wskazówki dotyczące korzystania z menu rozwijanego
- Myślenie końcowe
Twoim pierwszym krokiem powinno być potwierdzenie, że twój motyw obsługuje menu rozwijane. Niestety, nie wszystkie motywy oferują wsparcie dla menu rozwijanych. Na przykład, motyw Hestia zawiera wbudowaną funkcjonalność do tworzenia zarówno menu rozwijanych jak i mega menu.
Jeśli nie jesteś pewien, sprawdź dokumentację swojego motywu, aby zobaczyć czy menu rozwijane są obsługiwane.
Jeśli tak, to możesz skorzystać z najpopularniejszego sposobu tworzenia menu rozwijanego WordPress (i jednego z najłatwiejszych).
Jeszcze lepiej? Jeśli zdecydujesz się utworzyć menu rozwijane w WordPressie za pomocą domyślnej opcji menu, nie musisz się martwić o to, że menu zniknie, gdy zmienisz swój motyw lub dodasz nowe wtyczki!
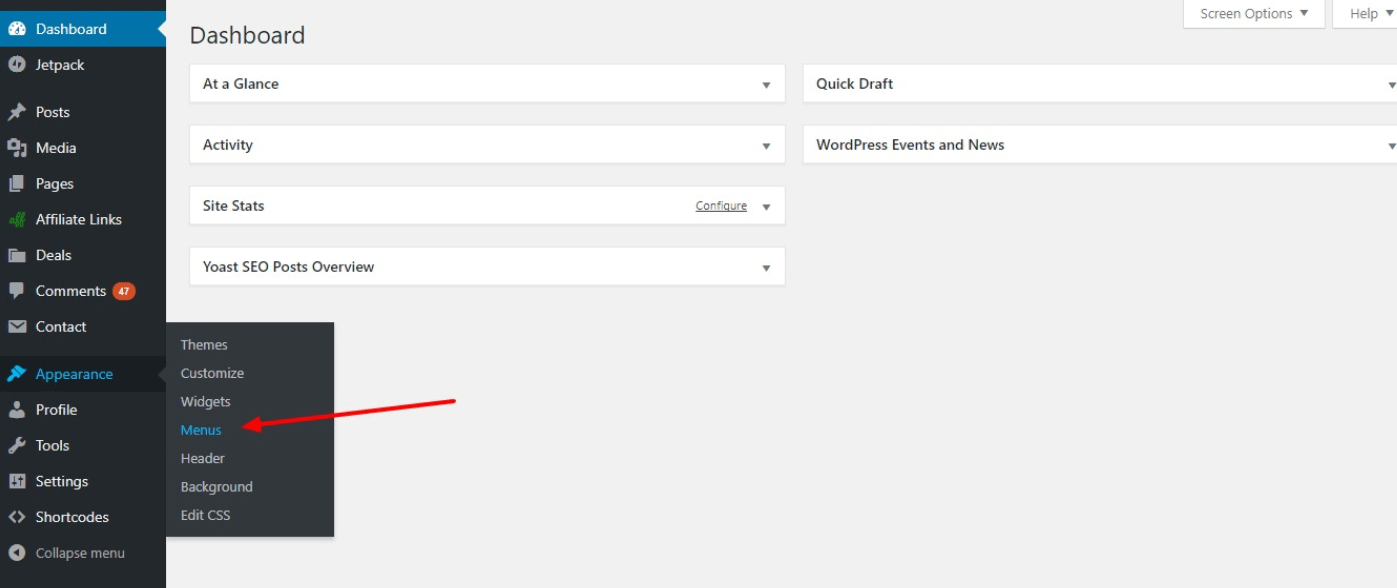
Aby zacząć, udaj się do pulpitu nawigacyjnego WordPress i kliknij Wygląd > Menu.


Jeśli zobaczysz monit mówiący ci, aby utworzyć menu, będziesz musiał, jak mówi monit, utworzyć menu, aby zacząć. Pokażę ci to w kroku 1. Jeśli jednak masz już menu z kilkoma odnośnikami, możesz przejść od razu do kroku 2.
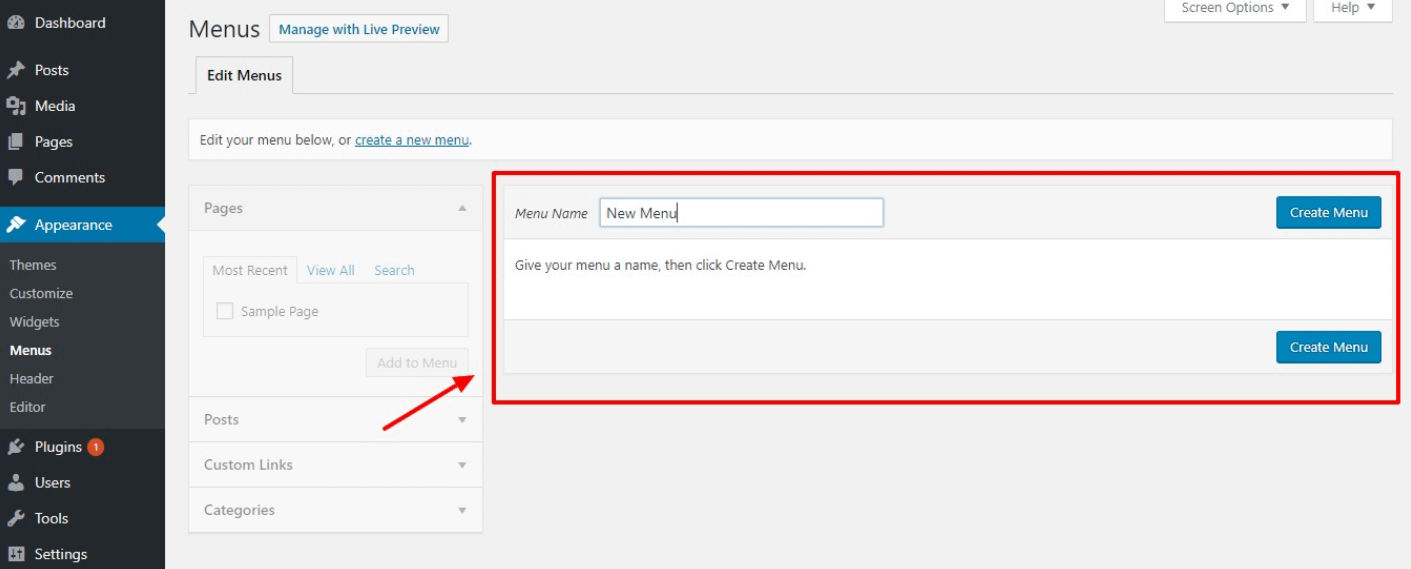
Jeśli nie masz jeszcze menu, wpisz nazwę w polu Nazwa menu, a następnie kliknij przycisk Utwórz menu. Rzeczywista nazwa nie jest ważna – wystarczy, że będzie łatwa do zapamiętania:


Po utworzeniu menu nadszedł czas na dodanie łączy.


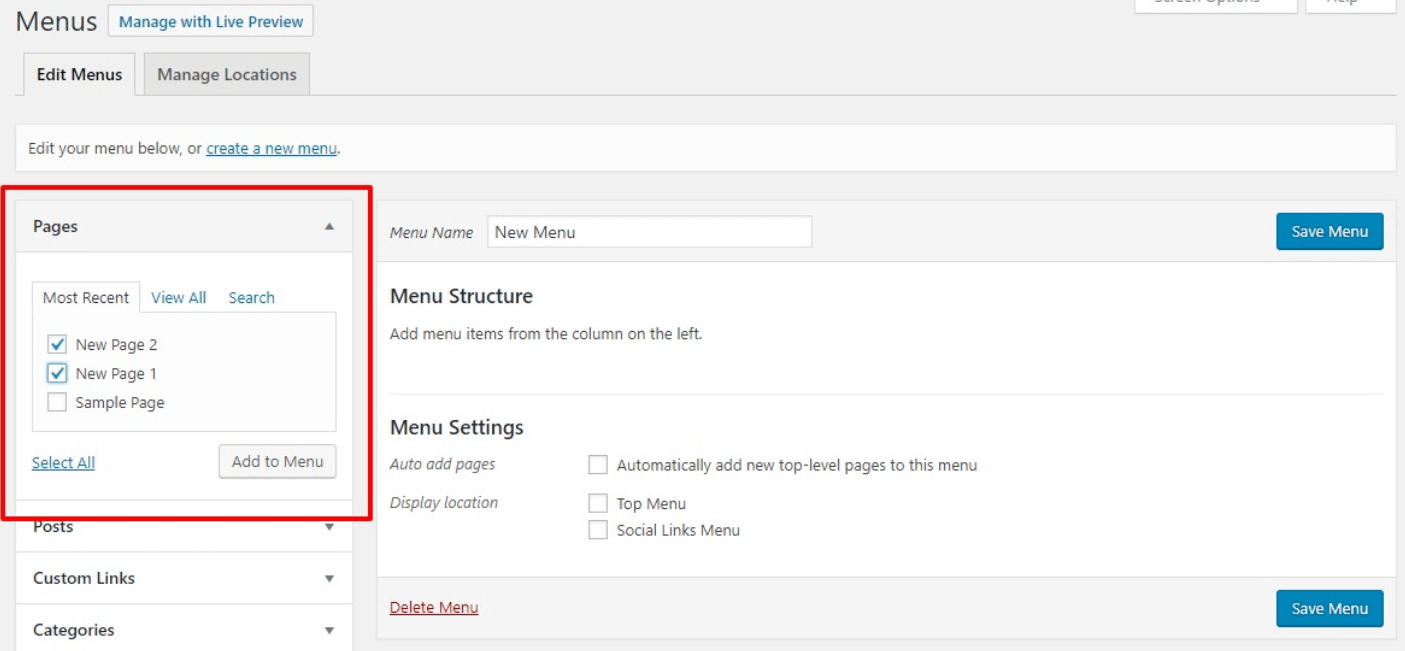
Aby dodać linki do swojej zawartości, użyj paska bocznego, aby zaznaczyć strony lub posty, które chcesz pokazać w swoim menu. Po wybraniu zawartości, którą chcesz dodać, kliknij przycisk Dodaj do menu.
Możesz również stać się bardziej kreatywny i uwzględnić niestandardowe linki w swoich menu rozwijanych. Aby dowiedzieć się o nich więcej, przeczytaj ten post.
Teraz, powinieneś mieć listę wszystkich swoich elementów menu. Aby utworzyć menu rozwijane, możesz użyć metody przeciągnij i upuść, aby przenieść elementy, które chcesz wyświetlić w menu rozwijanym. Pozycja „rodzica” pojawi się w menu głównym. A pozycje menu pod pozycją nadrzędną pojawią się w menu rozwijanym, gdy użytkownik najedzie myszą na pozycję nadrzędną:
Gdy jesteś zadowolony z organizacji, kliknij przycisk Zapisz menu.
Gdy to zrobisz, będziesz musiał dowiedzieć się, gdzie chciałbyś, aby Twoje menu pojawiło się w Twojej witrynie. Nagłówek jest zazwyczaj najlepszym wyborem (nikt nie chce przewijać do dołu strony głównej tylko po to, aby znaleźć stronę „Kontakt” lub „O”!).
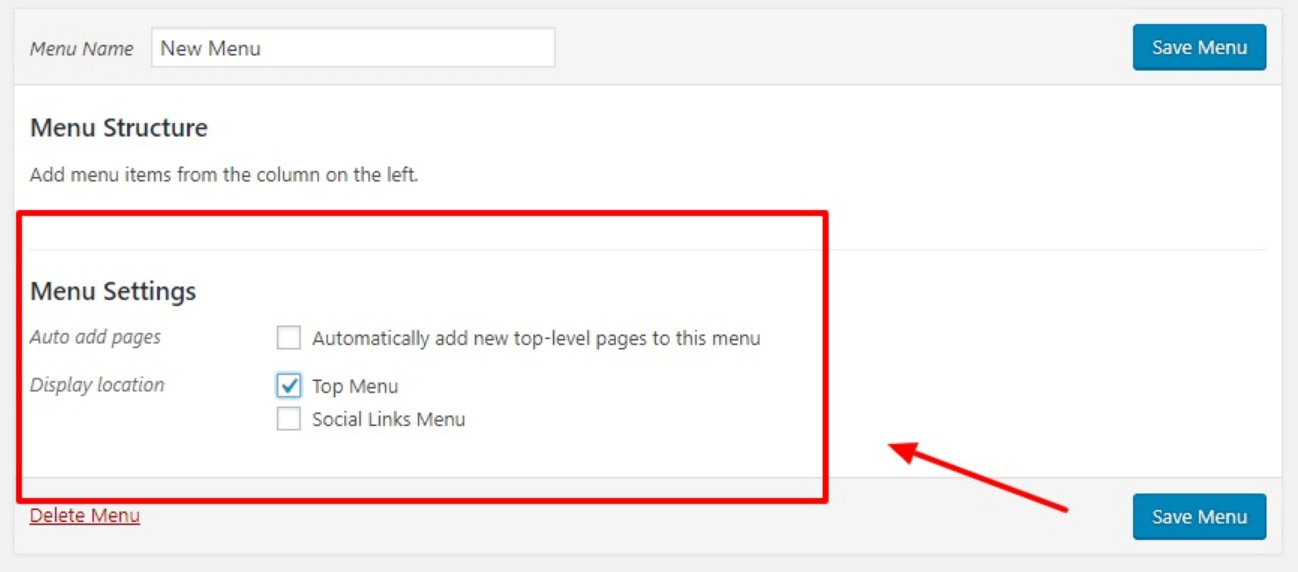
Możesz wybrać, gdzie go wyświetlić w obszarze Ustawienia menu:


Są tu dwie rzeczy do odnotowania:
- Możesz zobaczyć różne Lokalizacje wyświetlania, ponieważ rzeczywiste nazwy są różne dla każdego motywu. Zazwyczaj będziesz chciał wybrać coś takiego jak „Top Menu”, „Primary Menu”, „Primary”, itp. jeśli chcesz, aby twoje menu pojawiło się w nagłówku.
- Jeśli zaznaczysz pole Automatycznie dodawaj nowe strony najwyższego poziomu do tego menu, doda ono wszystkie nowe strony, które utworzysz do menu. To może szybko spowodować bałagan i nie jest zalecane!
Gdy zapiszesz swoje zmiany, skończysz!
Jako alternatywa do powyższej metody, możesz również zarządzać swoim menu używając „podglądu na żywo”.

Kliknięcie tego przycisku przeniesie Cię do Twojego WordPress Customizer.

Mimo że interfejs wygląda nieco inaczej, wszystkie te same zasady mają zastosowanie. Nadal będziesz w stanie:
- Przeciągnij i upuść elementy menu, aby utworzyć menu rozwijane
- Zmień lokalizacje menu
- Etc.
A korzyścią jest to, że będziesz w stanie zobaczyć podgląd na żywo swojego menu rozwijanego WordPress w czasie rzeczywistym.
Teraz, gdy wiesz, jak prawidłowo skonfigurować menu rozwijane WordPress, chcieliśmy dać Ci 3 szybkie wskazówki, o których warto pamiętać:
- Przy korzystaniu z domyślnej opcji menu rozwijanego WordPress, jesteś w stanie zorganizować, gdzie umieścisz swoje podmenu. Na przykład, jeśli twoje menu jest zatytułowane „Żywność” i chcesz, aby „Śniadanie” pojawiło się przed „Kolacją”, po prostu przeciągnij i upuść śniadanie na górę!
- Podczas tworzenia menu, odpowiednio je zatytułuj! Na przykład, jeśli masz menu zatytułowane „O”, nie chciałbyś mieć „Kontakt” i „FAQ” w menu rozwijanym. W związku z tym, sugerujemy posiadanie „Kontakt”, „FAQ” i „O” jako oddzielnych opcji menu.
- Jako ogólna zasada kciuka, nie powinieneś wkładać wszystkich swoich jajek do jednego koszyka. W tym przypadku nie twórz jednego menu i wrzuć do niego wszystkie swoje podmenu.
Tak długo, jak będziesz pamiętał o tych 3 wskazówkach podczas tworzenia rozwijanych menu WordPress, będziesz dobry, aby przejść!
Myślenie końcowe
Jeśli zastosujesz się do instrukcji krok po kroku, które dostarczyliśmy, z łatwością będziesz w stanie stworzyć rozwijane menu WordPress w ciągu zaledwie kilku minut.
WordPress pozwala dostosować prawie wszystko na swojej stronie internetowej, więc nie ma powodu, dla którego nie powinieneś tworzyć przyjaznych dla użytkownika podmenu. Zwłaszcza, że pomagają one Twoim klientom poruszać się po Twojej stronie.