Quer aprender como configurar um menu suspenso do WordPress?
Você pode fazer tudo com a funcionalidade principal do WordPress – sem necessidade de um plugin de terceiros. Vamos mergulhar em…
- Como criar um menu dropdown do WordPress com funcionalidade central
- Passo 1: Crie um menu (se necessário)
- Passo 2: Adicione links ao menu
- Passo 3: Organize os itens do menu usando arrastar e soltar
- Step 4: Escolha a localização do menu
- Uma forma mais visual de gerenciar seus menus dropdown
- 3 dicas rápidas para usar os menus dropdown
- Pensamentos finais
O seu primeiro passo deve ser confirmar que o seu tema suporta menus dropdown. Infelizmente, nem todos os temas oferecem suporte a menus dropdown. Por exemplo, o tema Hestia inclui funcionalidade incorporada para criar tanto menus dropdown como mega menus.
Se não tiver a certeza, verifique a documentação do seu tema para ver se os menus dropdown são suportados.
Se tiver, então você pode aproveitar a maneira mais popular de criar um menu suspenso do WordPress (e um dos mais fáceis).
Eveniente melhor? Se você optar por criar um menu suspenso no WordPress usando a opção de menu padrão, você não precisa se preocupar com o desaparecimento dos menus quando mudar seu tema ou adicionar novos plugins!
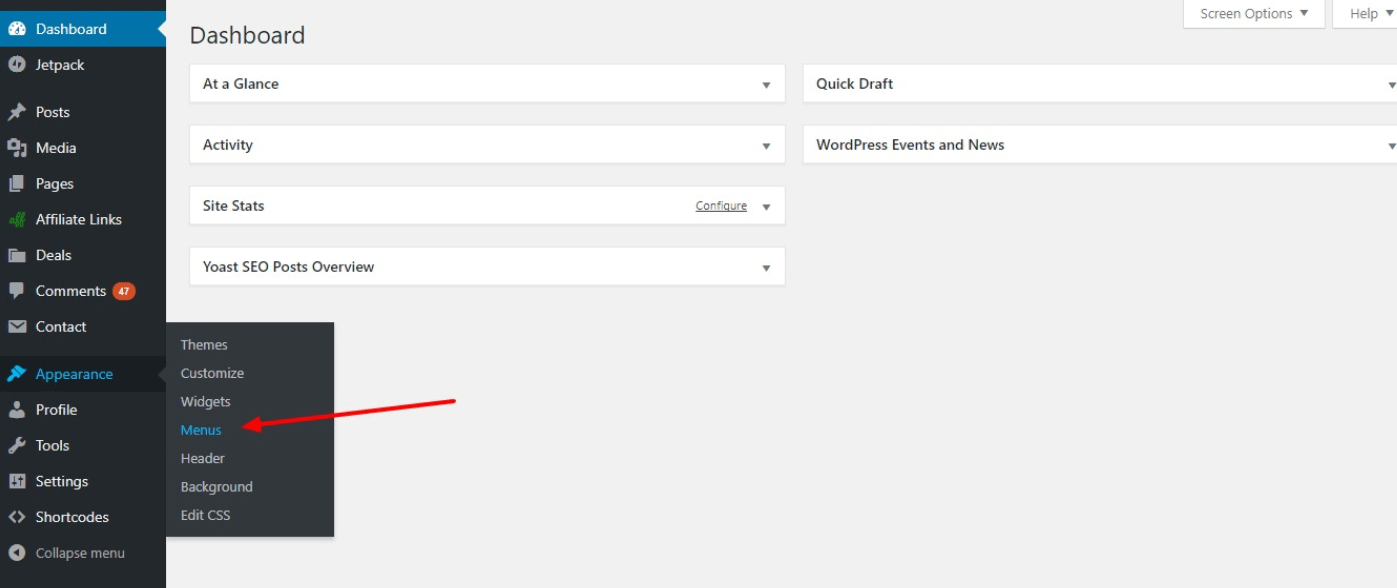
Para começar, vá para o painel de controle do WordPress e clique em Appearance > Menus.
>


Se você vir um prompt dizendo para você criar um menu, você precisará, como diz o prompt, criar um menu para começar. Eu mostrarei isso no Passo 1. Se, entretanto, você já tem um menu, completo com alguns links, você pode pular diretamente para o Passo 2.
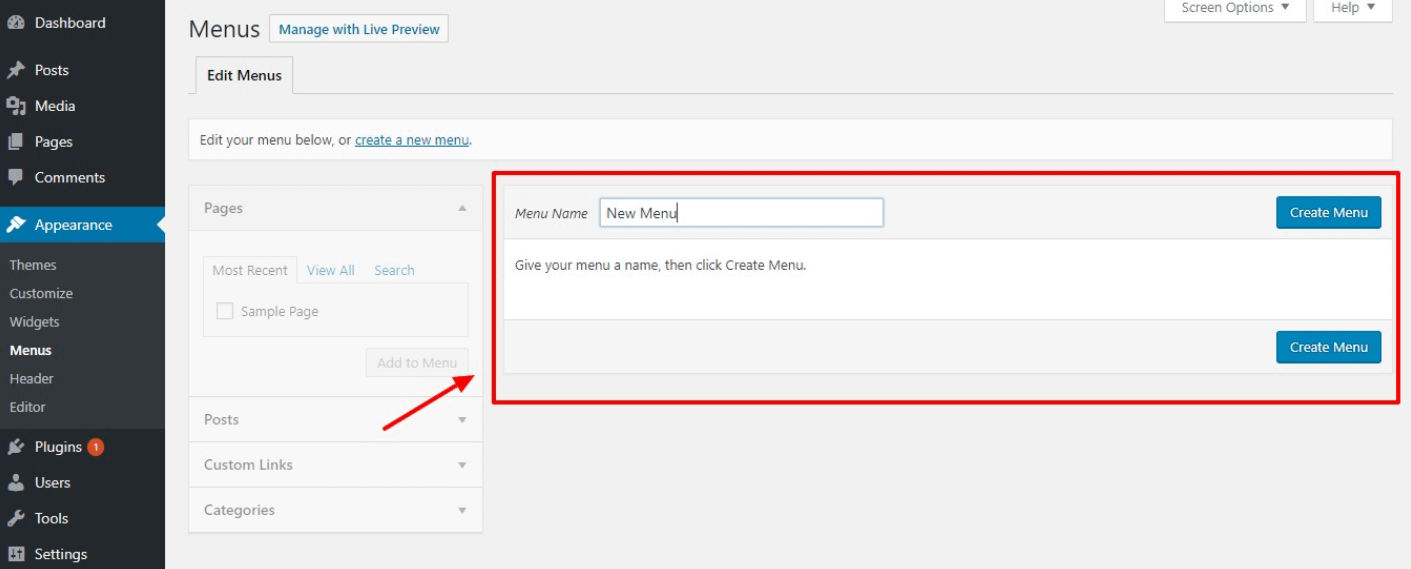
Se você ainda não tem um menu, digite um nome na caixa Nome do Menu e depois clique no botão Criar Menu. O nome real não é importante – apenas facilite a memória:


Após ter criado um menu, é hora de adicionar links.


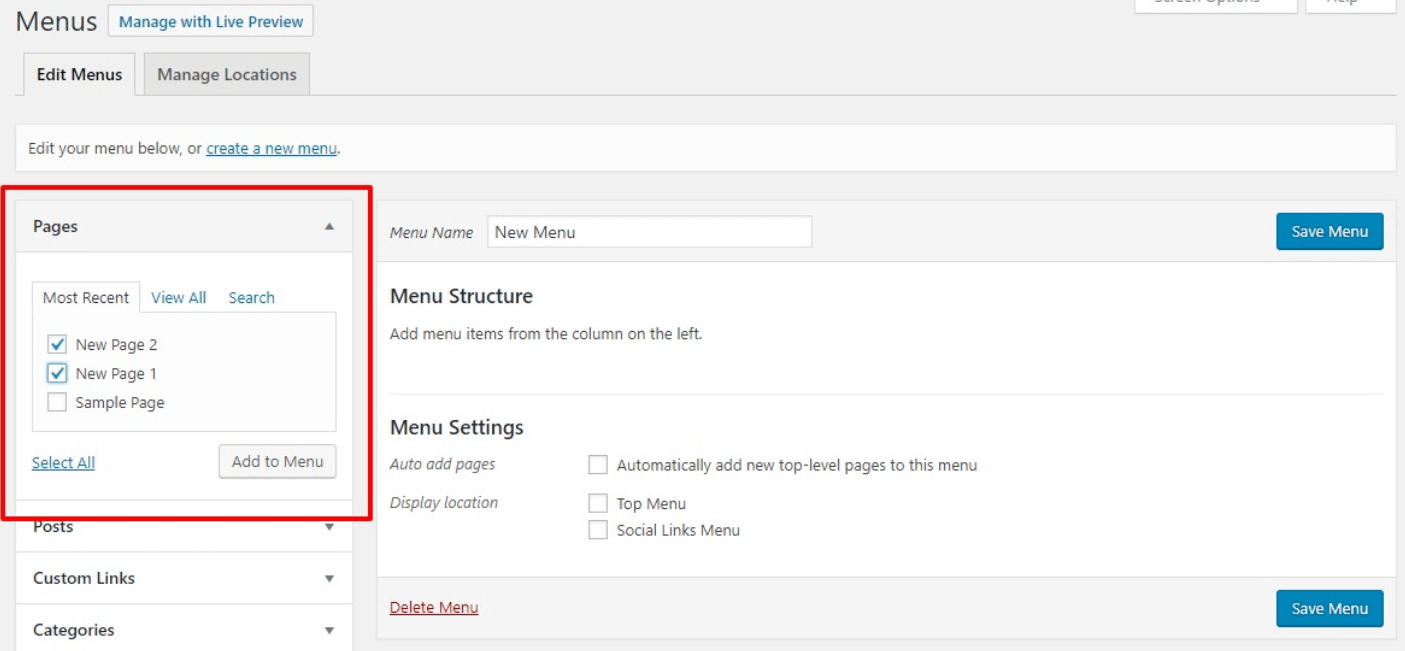
Para adicionar links ao seu conteúdo, use a barra lateral para verificar quais páginas ou posts você gostaria de mostrar no seu menu. Uma vez selecionado o conteúdo que você deseja adicionar, clique no botão Add to Menu.
Você também pode obter mais criatividade e incluir links personalizados em seus menus dropdown. Para saber mais sobre eles, leia este post.
Agora, você deve ter uma lista de todos os seus itens de menu. Para criar seu menu suspenso, você pode usar o arrastar e soltar para mover os itens que você deseja que apareçam no menu suspenso. O item “pai” irá aparecer no menu principal. E os itens de menu abaixo do item “pai” aparecerão no menu suspenso quando um usuário passar o mouse sobre o item “pai”:
Após você estar satisfeito com a organização, clique em Save Menu.
Após isso ter sido feito, você precisará descobrir onde você gostaria que seu menu aparecesse em seu website. O cabeçalho é normalmente a melhor escolha (ninguém quer ir até ao fundo da sua página inicial só para encontrar a sua página “Contacto” ou “Sobre”!).
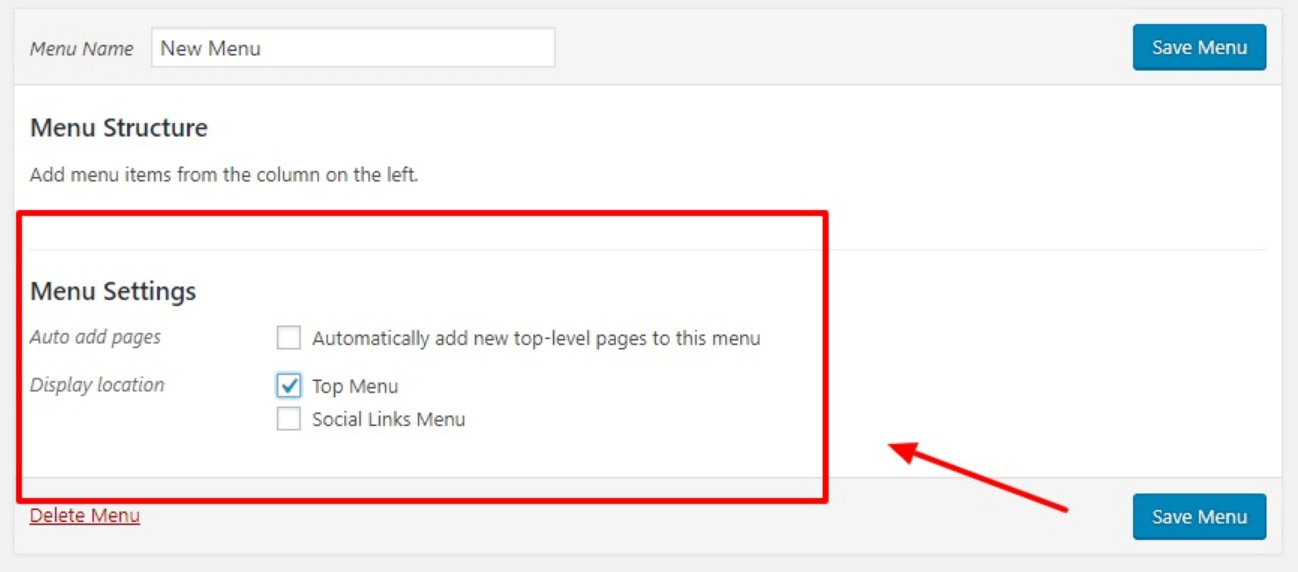
Pode escolher onde o mostrar na área Configurações do menu:


Existem duas coisas a notar aqui:
- Pode ver diferentes locais de exibição porque os nomes reais são diferentes para cada tema. Normalmente, você vai querer escolher algo como “Top Menu”, “Primary Menu”, “Primary”, etc. se você quiser fazer seu menu aparecer no cabeçalho.
- Se você marcar a opção Automatically add new top-level pages to this menu box, ele irá adicionar quaisquer novas páginas que você criar ao menu. Isto pode ficar desorganizado rapidamente, e não é recomendado!
Após salvar suas alterações, você está pronto!
Como alternativa ao método acima, você também pode gerenciar seus menus usando a “visualização ao vivo”.
>

>
Clicando neste botão, você será levado ao seu WordPress Customizer.
>

>
Embora a interface pareça um pouco diferente, todos os mesmos princípios se aplicam. Você ainda será capaz de:
- Drag and drop menu items to create dropdowns
- Change menu locations
- Etc.
E o benefício é que você será capaz de ver uma pré-visualização ao vivo do seu menu suspenso do WordPress em tempo real.
Agora você saiba como configurar corretamente um menu suspenso do WordPress, nós queremos dar 3 dicas rápidas para ter em mente:
- Quando usar a opção padrão do menu suspenso do WordPress, você será capaz de organizar onde você coloca seus submenus. Por exemplo, se o seu menu tiver o título “Food” e quiser que “Breakfast” apareça antes de “Dinner”, basta arrastar e largar o pequeno-almoço para o topo!
- Ao criar menus, nomeie-os apropriadamente! Por exemplo, se você tem um menu intitulado “Sobre”, você não gostaria de ter seu “Contato” e “FAQ” no menu suspenso. Nesta nota, sugerimos ter “Contact”, “FAQ”, e “About” como opções de menu separadas.
- Como regra geral, você não deve colocar todos os seus ovos em uma cesta. Neste caso, não crie um menu e jogue todos os seus sub-menus nele.
Desde que você mantenha essas 3 dicas em mente ao criar seus menus dropdown do WordPress, você estará pronto para ir!
Pensamentos finais
Se você seguir as instruções passo-a-passo que fornecemos, você será facilmente capaz de criar menus dropdown do WordPress em apenas alguns minutos.
WordPress permite que você personalize quase tudo em seu site, então não há razão para você não estar criando sub-menus de fácil utilização. Especialmente porque eles ajudam os seus clientes a navegar pelo seu website.