Vreți să învățați cum să configurați un meniu derulant WordPress?
Puteți face totul cu funcționalitatea de bază a WordPress – nu este nevoie de un plugin terț. Să ne scufundăm în…
- Cum să creezi un meniu dropdown WordPress cu funcționalitatea de bază
- Pasul 1: Creați un meniu (dacă este necesar)
- Pasul 2: Adăugați linkuri la meniu
- Pasul 3: Aranjați elementele de meniu folosind drag and drop
- Pasul 4: Alegeți locația meniului
- Un mod mai vizual de a vă gestiona meniurile dropdown
- 3 sfaturi rapide pentru utilizarea meniurilor derulante
- Gânduri finale
Cum să creezi un meniu dropdown WordPress cu funcționalitatea de bază
Primul tău pas ar trebui să fie confirmarea faptului că tema ta acceptă meniuri dropdown. Din păcate, nu toate temele oferă suport pentru meniul dropdown. De exemplu, tema Hestia include funcționalitate încorporată pentru a crea atât meniuri dropdown, cât și mega meniuri.
Dacă nu sunteți sigur, vă rugăm să verificați documentația temei dvs. pentru a vedea dacă sunt acceptate meniurile dropdown.
Dacă da, atunci puteți profita de cel mai popular mod de a crea un meniu dropdown WordPress (și unul dintre cele mai ușoare).
Chiar și mai bine? Dacă alegeți să creați un meniu derulant în WordPress folosind opțiunea de meniu implicită, nu trebuie să vă faceți griji cu privire la dispariția meniurilor atunci când vă schimbați tema sau adăugați noi pluginuri!
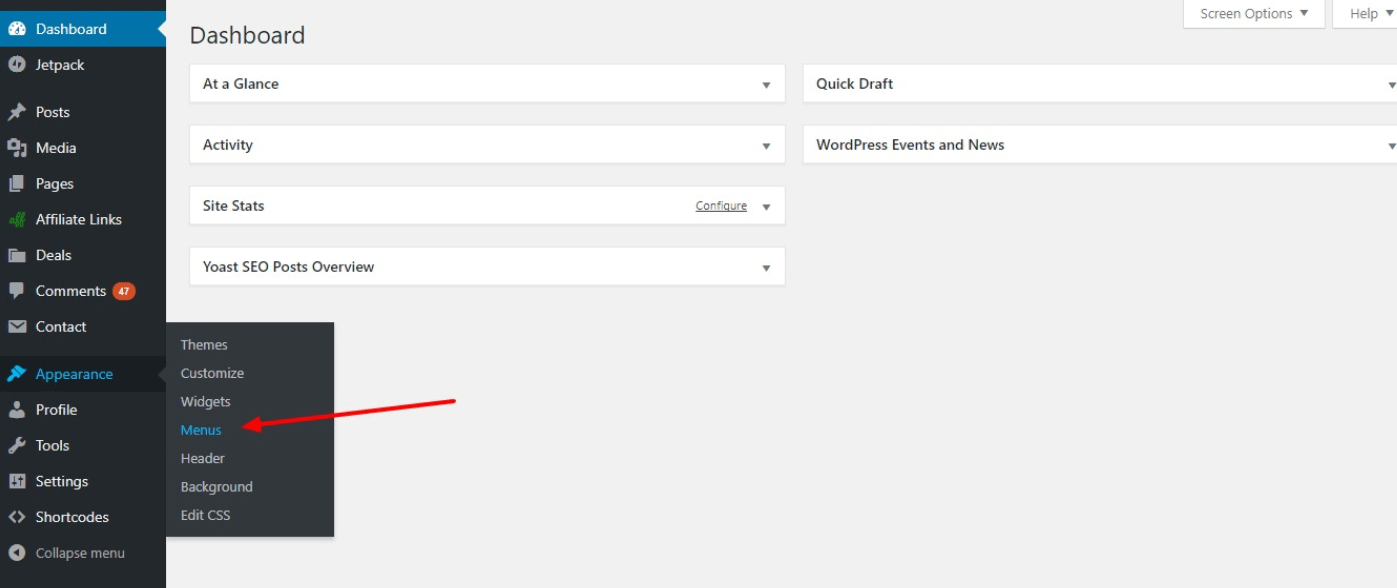
Pentru a începe, mergeți la tabloul de bord WordPress și faceți clic pe Appearance > Menusuri.
Meniu dropdown WordPress

Dacă vedeți un prompt care vă spune să creați un meniu, va trebui, așa cum spune promptul, să creați un meniu pentru a începe. Vă voi arăta asta în Pasul 1. Dacă, totuși, aveți deja un meniu, completat cu câteva linkuri, puteți sări direct la Pasul 2.
Pasul 1: Creați un meniu (dacă este necesar)
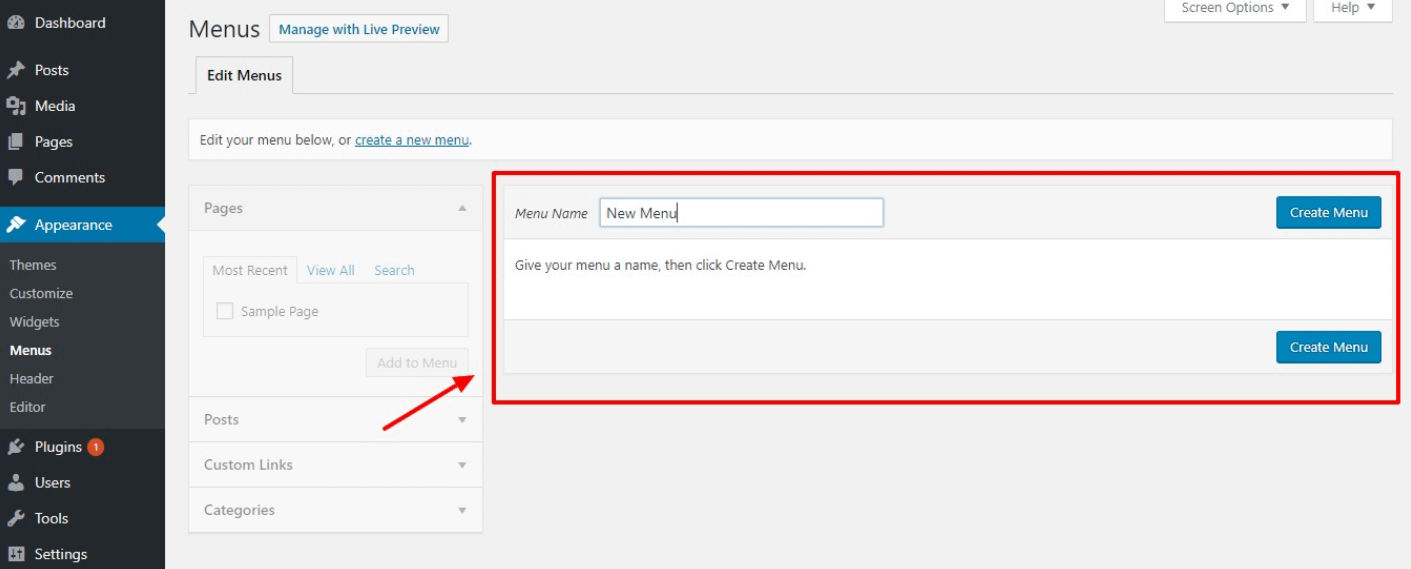
Dacă nu aveți deja un meniu, introduceți un nume în căsuța Menu Name și apoi faceți clic pe butonul Create Menu. Numele propriu-zis nu este important – faceți-l doar ușor de reținut:


Pasul 2: Adăugați linkuri la meniu
După ce ați creat un meniu, este timpul să adăugați linkuri.


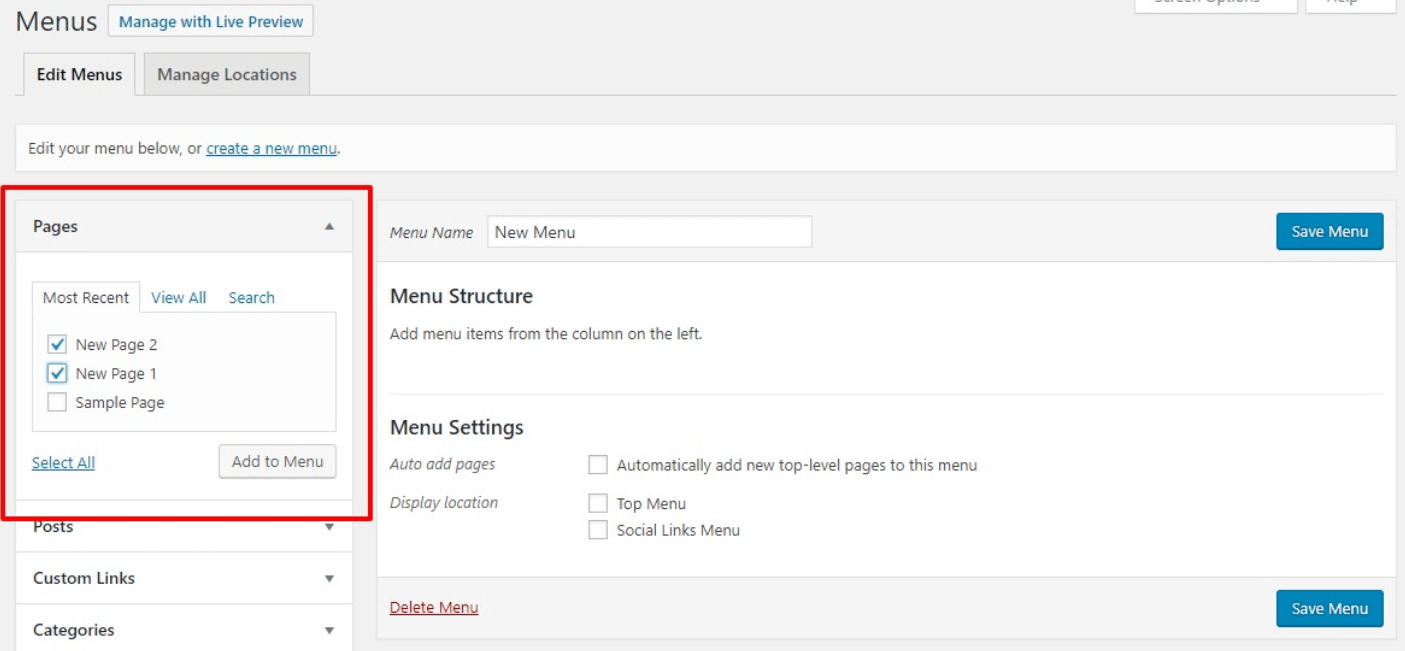
Pentru a adăuga link-uri la conținutul dvs., folosiți bara laterală pentru a bifa paginile sau postările pe care doriți să le afișați în meniu. După ce ați selectat conținutul pe care doriți să îl adăugați, faceți clic pe butonul Add to Menu (Adăugare în meniu).
De asemenea, puteți deveni mai creativ și să includeți link-uri personalizate în meniurile dvs. derulante. Pentru a afla mai multe despre ele, citiți această postare.
Pasul 3: Aranjați elementele de meniu folosind drag and drop
Acum, ar trebui să aveți o listă cu toate elementele de meniu. Pentru a vă crea meniul derulant, puteți folosi drag and drop pentru a muta elementele pe care doriți să apară în meniul derulant peste. Elementul „părinte” va apărea în meniul principal. Iar elementele de meniu de sub elementul părinte vor apărea în meniul derulant atunci când un utilizator trece cu mouse-ul peste elementul părinte:
După ce sunteți mulțumit de organizare, faceți clic pe Save Menu.
Pasul 4: Alegeți locația meniului
După ce ați făcut asta, va trebui să vă dați seama unde doriți ca meniul dvs. să apară pe site-ul dvs. web. Antetul este, de obicei, cea mai bună alegere (nimeni nu vrea să deruleze până în partea de jos a paginii dvs. de pornire doar pentru a găsi pagina „Contact” sau „Despre”!).
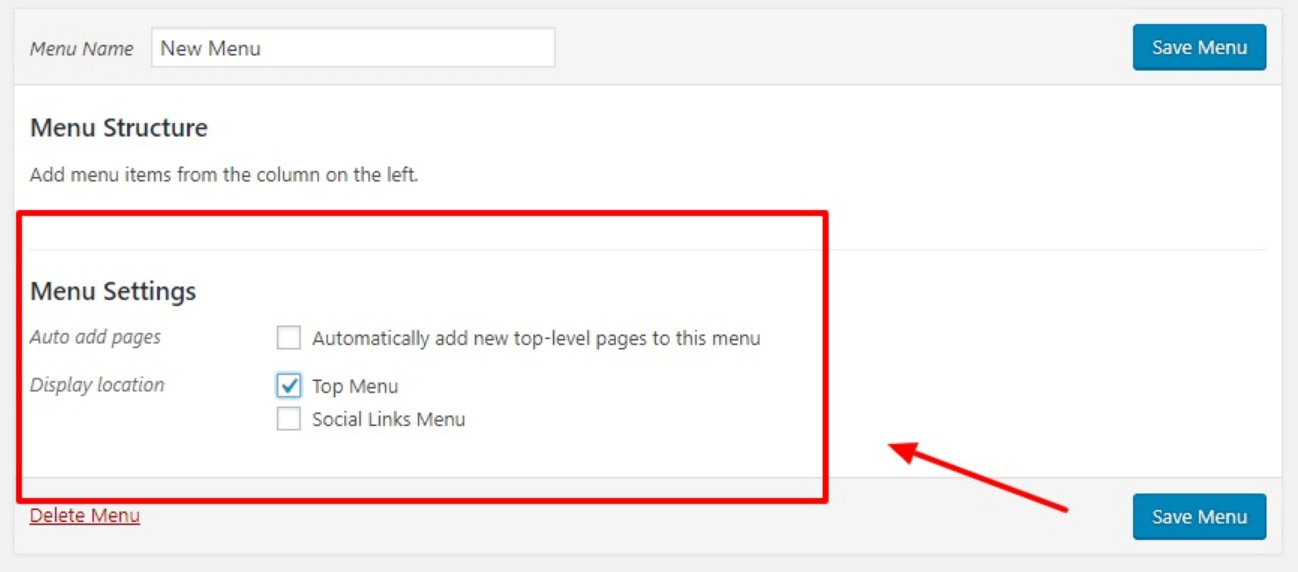
Puteți alege unde să îl afișați în zona Setări meniu:


Există două lucruri de reținut aici:
- Puteți vedea diferite locații de afișare deoarece numele reale sunt diferite pentru fiecare temă. De obicei, veți dori să alegeți ceva de genul „Top Menu”, „Primary Menu”, „Primary”, etc. dacă doriți ca meniul dvs. să apară în antet.
- Dacă bifați căsuța Automatically add new top-level pages to this menu (Adăugați automat noi pagini de nivel superior la acest meniu), se va adăuga la meniu orice pagină nouă pe care o creați. Acest lucru se poate aglomera rapid și nu este recomandat!
După ce vă salvați modificările, ați terminat!
Un mod mai vizual de a vă gestiona meniurile dropdown
Ca alternativă la metoda de mai sus, puteți, de asemenea, să vă gestionați meniurile folosind „live preview”.

Dând clic pe acest buton, veți ajunge la WordPress Customizer.

În timp ce interfața arată puțin diferit, se aplică aceleași principii. Veți putea în continuare să:
- Să trageți și să fixați elemente de meniu pentru a crea meniuri derulante
- Să schimbați locațiile meniului
- Etc.
Și avantajul este că veți putea vedea o previzualizare live a meniului dvs. derulant WordPress în timp real.
3 sfaturi rapide pentru utilizarea meniurilor derulante
Acum că știți cum să configurați corect un meniu derulant WordPress, am vrut să vă oferim 3 sfaturi rapide de care să țineți cont:
- Când folosiți opțiunea implicită de meniu derulant WordPress, aveți posibilitatea de a aranja unde plasați submeniurile. De exemplu, dacă meniul dvs. se numește „Food” (Mâncare) și doriți ca „Breakfast” (Mic dejun) să apară înainte de „Dinner” (Cină), pur și simplu trageți și plasați micul dejun în partea de sus!
- Când creați meniuri, intitulați-le în mod corespunzător! De exemplu, dacă aveți un meniu intitulat „Despre”, nu ați dori să aveți „Contact” și „Întrebări frecvente” în meniul derulant. În acest sens, vă sugerăm să aveți „Contact”, „Întrebări frecvente” și „Despre” ca opțiuni de meniu separate.
- Ca o regulă generală, nu ar trebui să vă puneți toate ouăle într-un singur coș. În acest caz, nu creați un singur meniu și nu aruncați toate submeniurile dvs. în el.
Atâta timp cât țineți cont de aceste 3 sfaturi atunci când creați meniurile dropdown WordPress, veți fi în regulă!
Gânduri finale
Dacă urmați instrucțiunile pas cu pas pe care vi le-am furnizat, veți putea cu ușurință să creați meniuri dropdown WordPress în doar câteva minute.
WordPress vă permite să personalizați aproape totul pe site-ul dvs. web, așa că nu există niciun motiv pentru care să nu creați submeniuri ușor de utilizat. Mai ales că acestea îi ajută pe clienții dvs. să navigheze pe site-ul dvs. web.