Varför göra din blogg tråkig med standardtypsnitt? Låt din blogg tala om din livliga personlighet och de ämnen du tar upp med ett brett utbud av anpassade typsnitt. Anpassade typsnitt är en trevlig funktion som gör att din blogg ser bättre ut än andra.
Låt oss inse det; vi älskar alla bloggar och webbplatser med rätt typsnitt. De dekorerar inte bara webbplatsen utan hjälper också till att locka användaren till ditt innehåll. Valet av standardtypsnitt för WordPress är dock begränsat och beror på vilket tema du använder. Den goda nyheten är att du kan lägga till dem manuellt eller med specialiserade plugins.
Och här uppstår två frågor – var du kan få anpassade typsnitt för WordPress och hur du installerar anpassade typsnitt på din WordPress-webbplats.
Låt oss ta reda på det.
- Varför ska jag använda anpassade typsnitt?
- Vikten av att använda anpassade typsnitt
- Google Fonts Alternatives
- Hur man lägger till anpassade typsnitt i WordPress
- Option 1 – Ändra WordPress-typsnitt med plugins
- Kännetecken för anpassade plugins för typsnitt
- Custom Font Uploader
- Use Any Font
- WP Google Fonts
- Hur man installerar teckensnitt med ett plugin?
- Option 2 – Installera WordPress anpassade typsnitt manuellt
- Steg 1: Skapa en mapp ”fonts”
- Steg 2: Skapa en ny mapp ”fonts” under: wp-content/themes/your-child-theme/fonts Steg 3: Skapa en mapp ”fonts” för din webbplats. Ladda upp de nedladdade typsnittsfilerna till din webbplats
- Steg 3. Importera typsnitt via underbarnstemats formatmall
- Steg 4. När du lägger till kursiv stil skriver du följande:
- Steg 5. För att lägga till det feta teckensnittet lägger du till följande kod:
- Steg 6. För att ansluta fet kursiv skriver du följande:
- Vidare av anpassade typsnitt för WordPress
Varför ska jag använda anpassade typsnitt?
Dagarna är förbi när Times New Roman och Georgia ansågs vara de enda typsnitten för texter på webbplatser. Under de senaste åren har teckensnittsutrymmet förändrats fullständigt i och med tillkomsten av teckensnitt som Google Fonts och andra.
I dag finns det hundratals kostnadsfria teckensnitt, informations- och utbildningshjälpmedel och resurser som är utformade för design, tillgängliga på Internet. Till skillnad från Adobe Illustrator, Photoshop och andra klassiska program ger WordPress dig inte full kontroll över teckensnitten som standard. Endast vissa teman väljer att stödja och använda anpassade typsnitt.
I det här inlägget kommer du därför att lära dig hur du hittar lämpliga anpassade typsnitt och hur du använder dem på din WordPress-webbplats.
Vikten av att använda anpassade typsnitt
Varför ändra typsnitt, indrag mellan ord, radavstånd, bokstavsavstånd eller typsnittsmättnad, frågar du? Hur som helst visar vissa studier att typografi förbättrar läsförståelsen.
Väldigt mycket beror på hur teckensnitten är konstruerade. På en medveten och omedveten nivå – alla utvärderar innehållet på en webbsida utifrån designen.
Fontdesign påverkar läsarna, även om de inte uppmärksammar det. Att överge typsnittsdesignen innebär att överge själva utvecklingen! Läsarens stämning beror på den. Typsnittet gör antingen läsningen lättare eller tvingar användarna att lämna sidan.
Alla webbläsare innehåller en uppsättning standardtypsnitt. Det innebär att om typsnittet inte anges i sidans CSS kommer standardversionen att användas. Du kan alltid använda standardtypsnitten, men de försvårar användarnas arbete. Därför är det viktigt att använda ett anpassat typsnitt. Om ditt tema inte ger dig alternativ för att ändra teckensnittet kan många webbplatser och verktyg hjälpa dig.
Google Fonts Alternatives

Många av er känner till gratis Google-teckensnitt. Det finns många fler webbplatser där du kan hitta vackra typsnitt. En del av dem är gratis för personligt bruk. Om du behöver för kommersiell användning behöver du en licens. Google Fonts och Adobe Edge Fonts är gratis. Det är därför de inte är så unika. Och det passar inte oss.
Här är några andra resurser för att hitta typsnitt för gratis och kommersiellt bruk:
- TemplateMonster – På marknadsplatswebbplatsen TemplateMonster hittar du allt för webbdesign du behöver. Det finns också många typsnitt och typsnittspaket för personligt bruk för ett litet pris. Dessutom presenteras de på ONE web development kit. Samlingen är enorm och kreativ. För att hjälpa dig att välja presenteras alla typsnitt på broschyrer eller ramar. Varje typsnitt presenteras också med en kommersiell licens.
- MyFonts – MyFonts erbjuder för närvarande det största urvalet av typsnitt i världen. Priserna här ligger dock också i det högre segmentet. Så om du har en snäv budget kanske det inte är något för dig.
- FontSpring – Fontspring säljer tjusiga typsnitt för kommersiellt bruk. Men i nästan alla familjer finns 1-2 gratis typsnitt som kan användas för personliga ändamål. Dessutom finns det en separat sektion med gratis typsnitt. Samlingen är vibrerande. Men du måste noga studera licensinformationen för ett visst typsnitt innan du laddar ner.
- Cufonfonts – Det är också en omfattande samling av olika typsnitt. Välj något och du kommer att se en sida med detaljerad information om det. Det finns många gratis typsnitt, och de är indelade i enskilda avsnitt. Sorteringssystemet på CufonFonts är ganska flexibelt och bekvämt. Dessutom ingår stöd för Webfonts.
- Dafont – En annan lättillgänglig samling med 3 500 gratis typsnitt. De flesta av dem är utformade för personligt bruk. En trevlig funktion DaFont är ett kategorisystem. Du kan välja teckensnitt i stil med serier, videospel, vintage eller stiliserade som japanska tecken.
Valet av teckensnitt är mycket lockande eftersom de alla är vackra. Men du bör inte välja mycket. Använd inte mer än två typsnitt på webbplatsen. Då blir utseendet på din webbplats webbplats konsekvent. När du har valt dina typsnitt ska du se till att ladda ner filerna för varje stil du kommer att använda (normal, fet, kursiv osv.).
Nu när du har valt lämpligt typsnitt för webbplatsen ska vi ta reda på hur du lägger till det.
Hur man lägger till anpassade typsnitt i WordPress
Det finns några sätt att lägga till typsnitt till en WordPress-webbplats:
- Plugins: I det här fallet används olika WordPress-plugins för att underlätta processen.
- Manuellt: Med hjälp av den här metoden behöver du ett nedladdat typsnitt som laddas upp till webbplatsen och redigera CSS-filen.
- Teman: Många populära teman har inbyggda alternativ för att anpassa dina typsnitt (Obs – vi kommer inte att täcka det här alternativet eftersom processen kommer att variera beroende på vilket tema du använder, men premiumteman av hög kvalitet, som Total WordPress-temat, kommer att erbjuda onlinedokumentation som du enkelt kan följa – som den här guiden för att lägga till anpassade typsnitt i Total)
Option 1 – Ändra WordPress-typsnitt med plugins
Om vi inte bryr oss om globala ändringar kan vi installera WordPress-plugins som ändrar typsnitten på din webbplats.
Kännetecken för anpassade plugins för typsnitt
Mjukvara med öppen källkod har en fördel för gemenskapens intresse, och WordPress har också denna fördel. Flera WordPress-plugins gör det möjligt att lägga till anpassade typsnitt. Hur väljer man ett lämpligt plugin med så många? Vilka funktioner har plugins för anpassade typsnitt?
Här är några punkter att ta hänsyn till:
- Möjlighet att använda anpassade typsnitt
- Möjlighet att använda mer än ett typsnitt
- Målrubriker och komponenter
- Bonus: möjlighet att ändra typsnittsinställningar från det visuella redigeringsprogrammet
Det är allt. Den första funktionen på listan är mycket viktig. Du kan alltid ladda ner typsnitt från webbplatser som DaFont, Font Squirrel etc., men du måste kunna ladda upp dem till WordPress.
Låt oss titta på några plugins för WordPress som gör det möjligt att ladda upp anpassade typsnitt.
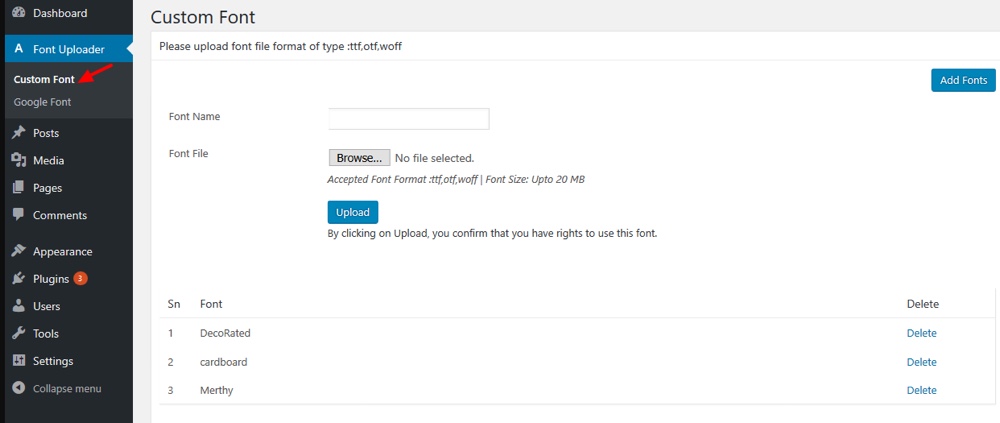
Custom Font Uploader

Detta plugin gör det möjligt för dig att ladda ner Google-typsnitt och applicera dem på olika element i din blogg. Till exempel till rubrikerna eller kroppen av artikeln eller sidan.
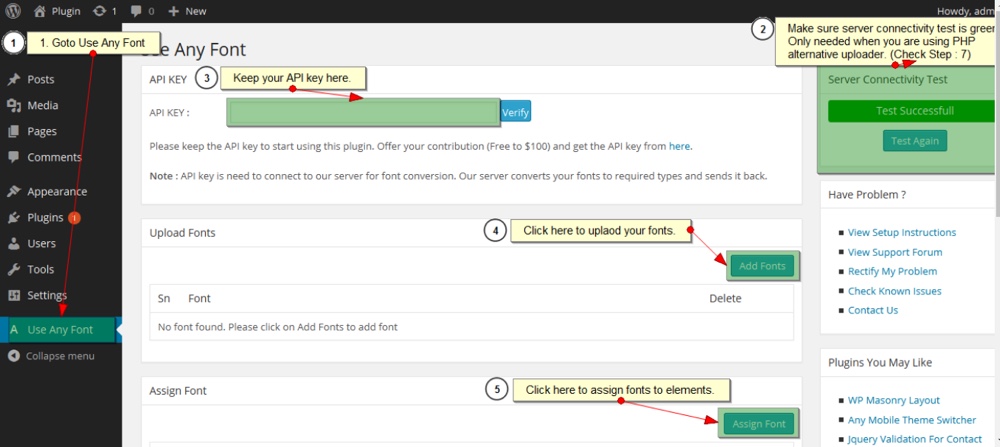
Use Any Font

Detta är ett WordPress-plugin som ger dig ett bekvämt gränssnitt för att ladda ner typsnitt och använda dem direkt via den visuella redigeraren. Den visuella redigeraren i WordPress kan automatiskt ändra typsnittet i vilken text som helst. Detta plugin erbjuder flera funktioner, vilket gör processen att lägga till anpassade typsnitt mycket mer hanterbar.
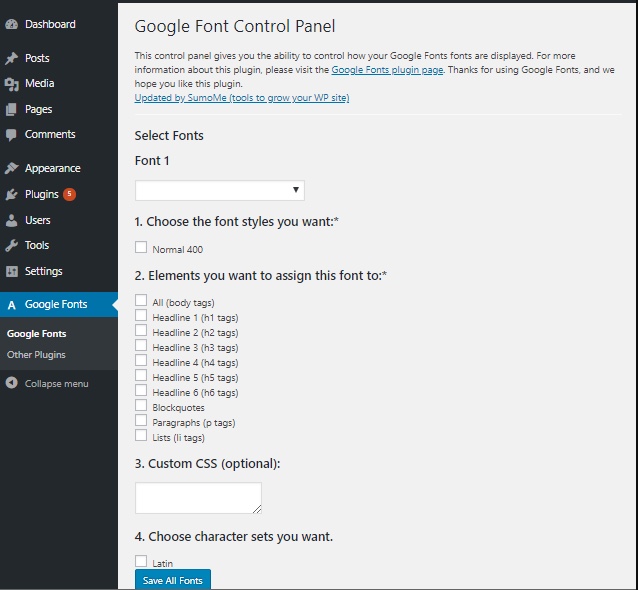
WP Google Fonts

WP Google Fonts låter dig använda Googles typsnittskatalog. En av de fantastiska fördelarna med det här insticksprogrammet är tillägget av nära 1000 Google-teckensnitt. Även om du kan ställa in Google-teckensnitt manuellt är det mycket enklare att använda ett plugin för de flesta användare.
Hur man installerar teckensnitt med ett plugin?
Låt oss ta till exempel WP Google Fonts. Installera bara det här insticksprogrammet från det officiella WordPress-förrådet och öppna avsnittet Google Fonts.

Du kommer att se en kontrollpanel för Google-teckensnitt här. Välj typsnitt och ändra olika inställningar, till exempel typsnittsstilen, de element som den tillämpas på osv.
Option 2 – Installera WordPress anpassade typsnitt manuellt
Genom @font-face-direktivet kan du ansluta både ett eller flera typsnitt till din webbplats. Men den här metoden har sina för- och nackdelar.
Fördelar:
- Genom CSS kan du ansluta typsnitt i vilket format som helst: ttf, otf, woff, svg.
- Fontfilerna kommer att finnas på din server – du är inte beroende av tjänster från tredje part.
Kons:
- För korrekt teckensnittsanslutning för varje stil måste du registrera en separat kod.
- Om du inte kan CSS kan du lätt bli förvirrad.
Men det är inget riktigt problem om du helt enkelt kan kopiera en färdig kod och där du behöver ange dina värden.
Notis: Innan du börjar ska du se till att skapa ett barntema för din webbplats. På så sätt kan du göra alla ändringar i ditt underbarnstema och lämna ditt huvudtema i behåll så att du enkelt kan uppdatera det vid behov i framtiden.
Steg 1: Skapa en mapp ”fonts”
I ditt underbarnstema skapar du en ny mapp ”fonts” under: wp-content/themes/your-child-theme/fonts
Steg 2: Skapa en ny mapp ”fonts” under: wp-content/themes/your-child-theme/fonts
Steg 3: Skapa en mapp ”fonts” för din webbplats. Ladda upp de nedladdade typsnittsfilerna till din webbplats
Detta kan göras via kontrollpanelen för ditt webbhotell eller via FTP.
Lägg till alla typsnittsfiler till den nytillkomna mappen för typsnitt: wp-content/themes/your-child-theme/fonts som du skapat.
Steg 3. Importera typsnitt via underbarnstemats formatmall
Öppna underbarnstemats fil style.css och lägg till följande kod i början av CSS-filen (efter kommentaren till underbarnstemat):
Varvid MyWebFont är teckensnittets namn och värdet på src-egenskapen (uppgifterna inom parenteser inom citationstecken) är deras placering (relativa länkar). Vi måste ange varje stil separat.
Då vi först ansluter den normala stilen ställer vi in egenskaperna font-weight och font-style till normal.
Steg 4. När du lägger till kursiv stil skriver du följande:
Där allt är likadant, bara att vi kopplat egenskapen font-style till kursiv stil.
Steg 5. För att lägga till det feta teckensnittet lägger du till följande kod:
Där vi fastställer font-weight-egenskapen till bold.
Håll dig till att ange rätt plats för teckensnittsfilerna för varje stil.
Steg 6. För att ansluta fet kursiv skriver du följande:
Det var allt 🙂 Nu har du anslutit fyra typsnittsstilar till din webbplats.
Men det finns en anmärkning – den här typsnittsanslutningen kommer att visas felaktigt i Internet Explorer 8. Trösten är att det är väldigt få människor som fortfarande använder IE8.
Vidare av anpassade typsnitt för WordPress
Vad är det första som användarna lägger märke till när de besöker din webbplats? Just det, dess design! Det mesta av designen bygger på rätt användning av vackra typsnitt. Så du måste ta hand om typsnittsdesignen på din webbplats. Lägg till kod eller använd en av de plugins som nämns ovan för att bädda in en ny typsnittsstil. Vilket sätt du väljer är upp till dig.
Se till att du inte använder mer än två typsnitt på samma webbplats. Eftersom ju fler anpassade typsnitt du lägger till på webbplatsen, desto långsammare blir webbplatsens hastighet.