
- Om författaren
- Grundläggande begrepp för linjebaserad positionering
- The grid-area Shorthand
- Linjer på det explicita rutnätet
- Linjer i det implicita rutnätet
- Placering av objekt mot namngivna rader
- Vad händer om det finns flera rader med samma namn?
- Användning av nyckelordet span
- Layering av objekt med linjebaserad placering
- Blandning av linjebaserad och automatisk placering
- Avsluta
Om författaren
Rachel Andrew är en webbutvecklare, författare och talare. Hon är författare till ett antal böcker, bland annat The New CSS Layout. Hon är en av personerna bakom …Mer omRachel↬
- 11 min read
- CSS,Browsers
- Sparad för läsning offline
- Dela på Twitter, LinkedIn


I den första artikeln i den här serien tittade jag på hur man skapar en rasterbehållare och de olika egenskaperna som tillämpas på det överordnade elementet som utgör ditt raster. När du har ett rutnät har du en uppsättning rutnätslinjer. I den här artikeln lär du dig hur du placerar objekt mot dessa linjer genom att lägga till egenskaper till rasterbehållarens direkta barn.
Vi kommer att behandla:
- Placeringsegenskaperna
grid-column-start,grid-column-end,grid-row-start,grid-row-endoch deras förkortningargrid-columnochgrid-row. - Hur du använder
grid-areaför att placera efter linjenummer. - Hur man placerar objekt enligt linjenamn.
- Skillnaden mellan implicit och explicit rutnät när man placerar objekt.
- Användning av nyckelordet
span, med lite bonussubgrid. - Vad man ska akta sig för när man blandar automatiskt placerade och placerade objekt.
- Del 1: Skapa en rutnätsbehållare
- Del 2: Rutnätslinjer
- Del 3: Rutnätsmallområden
Grundläggande begrepp för linjebaserad positionering
För att placera ett objekt i rutnätet ställer vi in linjen som objektet startar på och sedan linjen som vi vill att det ska sluta på. Om jag med ett rutnät med fem kolumner och fem rader vill att mitt objekt ska sträcka sig över den andra och tredje kolumnspåren och den första, andra och tredje radspåren skulle jag därför använda följande CSS. Kom ihåg att vi siktar på linjen, inte på själva spåret.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4;}Detta kan också anges som en förkortning, värdet före snedstrecket är startlinjen,m värdet efter är slutlinjen.
.item { grid-column: 2 / 4; grid-row: 1 / 4;}På CodePen kan du se exemplet och ändra de linjer som objektet sträcker sig över.
Se Pen Grid Lines: placement shorthands av Rachel Andrew (@rachelandrew) på CodePen.
Anmärk att anledningen till att vår boxbakgrund sträcker sig över hela området är att de initiala värdena för justeringegenskaperna align-self och justify-self är stretch.
Om objektet bara behöver sträcka sig över ett spår kan du utelämna slutlinjen, eftersom standardbeteendet är att objekt sträcker sig över ett spår. Vi ser detta när vi automatiskt placerar objekt som i den senaste artikeln, varje objekt placeras i en cell och spänner över en kolumn och en rad. Så för att få ett objekt att sträcka sig från rad 2 till 3 kan du skriva:
.item { grid-column: 2 / 3;}Det skulle också vara helt korrekt att missa slutraden:
.item { grid-column: 2;}The grid-area Shorthand
Du kan också placera ett objekt med hjälp av grid-area. Vi kommer att stöta på den här egenskapen igen i en framtida artikel, men när den används tillsammans med radnummer kan den användas för att ställa in alla fyra rader.
.item { grid-area: 1 / 2 / 4 / 4;}Rekvisiten för dessa radnummer är grid-row-start, grid-column-start, grid-row-end, grid-column-end. Om du arbetar med ett horisontellt språk som skrivs från vänster till höger (som engelska) är det överst, vänster, nederst, höger. Du kanske har insett att detta är motsatsen till hur vi normalt anger förkortningar som marginal i CSS – dessa löper överst, höger, nederst, vänster.
Anledningen till detta är att rutnätet fungerar på samma sätt oavsett vilket skrivsätt eller vilken riktning du använder, och vi kommer att behandla detta i detalj nedan. Därför är det vettigare att ställa in både början och sedan båda ändarna än att mappa värdena till skärmens fysiska dimensioner. Jag brukar inte använda den här egenskapen för linjebaserad placering, eftersom jag tycker att förkortningarna grid-column och grid-row med två värden är mer läsbara när man skannar igenom ett formatmallblad.
Linjer på det explicita rutnätet
Jag nämnde det explicita jämfört med det implicita rutnätet i min förra artikel. Det explicita rutnätet är det rutnät som du skapar med egenskaperna grid-template-columns ochgrid-template-rows. Genom att definiera dina kolumn- och radspår definierar du också linjer mellan dessa spår och vid rutnätets start- och slutkanter.
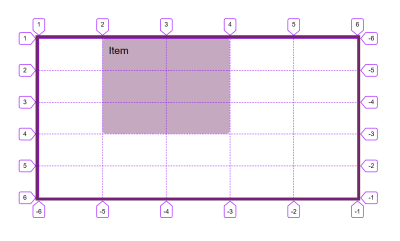
Dessa linjer är numrerade. Numreringen börjar från 1 vid startkanten i både block- och inline-riktningen. Om du har ett horisontellt skrivläge, med meningar som börjar till vänster och löper mot höger innebär detta att linje 1 i blockriktningen är högst upp i rutnätet, och linje 1 i inlineradriktningen är den vänstra linjen.

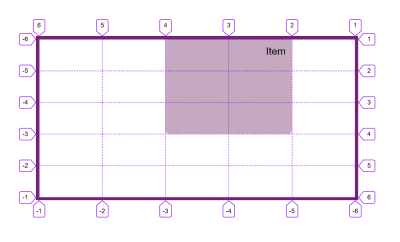
Om du arbetar i ett horisontellt RTL-språk – vilket du kan göra om du arbetar på arabiska – är linje 1 i blockriktningen fortfarande högst upp, men linje 1 i inlineredningen är till höger.

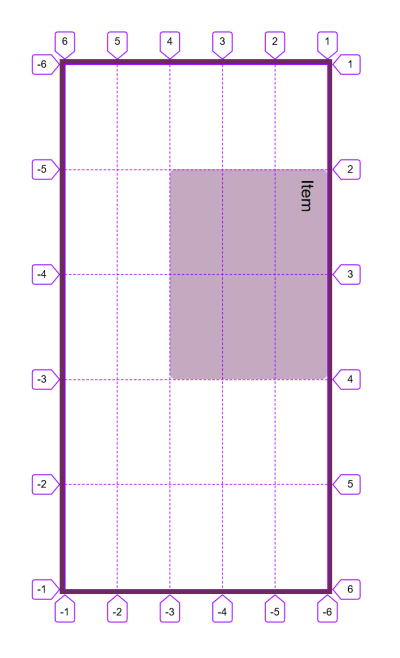
Om du arbetar i ett vertikalt skrivläge, och i bilden nedan har jag ställt in writing-mode: vertical-rl, kommer rad 1 att ligga i början av blockriktningen i det skrivläget, i det här fallet till höger. Linje 1 i inline-riktningen är högst upp.

Därmed är rutnätets linjer bundna till skrivläget och skriptriktningen för dokumentet eller komponenten.
Slutlinjen i ditt explicita rutnät är nummer -1 och linjerna räknas bakåt från den punkten, vilket gör att linje -2 blir den andra från den sista raden. Detta innebär att om du vill spänna ett objekt över alla spår i det explicita rutnätet kan du göra det med:
.item { grid-column: 1 / -1;}Linjer i det implicita rutnätet
Om du har skapat implicita rutnätsspår räknas de också upp från 1. I exemplet nedan har jag skapat ett explicit rutnät för kolumner, men radspår har skapats i det implicita rutnätet, där jag använder grid-auto-rows för att storleksanpassa dessa till 5em.
Artikeln med klassen placed har placerats så att den sträcker sig från radlinje 1 till radlinje -1. Om vi hade arbetat med ett explicit rutnät för våra två rader, skulle artikeln sträcka sig över två rader. Eftersom radspåren har skapats i det implicita rutnätet har rad -1 lösts upp till rad 2 och inte rad 3.
Se Pen Grid Lines: explicit vs. implicit grid av Rachel Andrew (@rachelandrew) på CodePen.
Det finns för närvarande inget sätt att rikta in sig på den sista raden i det implicita rutnätet utan att veta hur många rader du har.
Placering av objekt mot namngivna rader
I den senaste artikeln förklarade jag att du förutom linjenummer även kan namnge rader i ditt rutnät. Du namnger linjerna genom att lägga till ett eller flera namn inom hakparenteser mellan dina spårstorlekar.
.grid { display: grid; grid-template-columns: 1fr 2fr 2fr ;}När du väl har några namngivna linjer kan du byta ut linjenumret mot ett namn när du placerar dina objekt.
.item { grid-column: main-start / main-end;}Se Pen Grid Lines: naming lines by Rachel Andrew (@rachelandrew) on CodePen.
Om din linje har flera namn kan du välja vilket du vill när du placerar ditt objekt, alla namn kommer att lösa upp samma linje.
Anmärkning: Det finns några intressanta saker som händer när du namnger linjer. Ta en titt på min artikel ”Naming Things In CSS Grid Layout” för mer information.
Vad händer om det finns flera rader med samma namn?
Du får ett intressant beteende om du har flera rader som har samma namn. Detta är en situation som kan inträffa om du namnger rader i repeat()-notationen. I exemplet nedan har jag ett rutnät med 8 kolumner som skapats genom att 4 gånger upprepa ett mönster av 1fr 2fr. Jag har namngett linjen före det mindre spåret sm och det större spåret lg. Detta innebär att jag har 4 rader med varje namn.
I denna situation kan vi sedan använda namnet som ett index. Så för att placera ett objekt som börjar på den andra raden med namnet sm och sträcker sig till den tredje raden med namnet lg använder jag grid-column: sm 2 / lg 3. Om du använder namnet utan ett nummer kommer det alltid att lösa upp till den första raden med det namnet.
Se Pen Grid Lines: namnsättning av rader av Rachel Andrew (@rachelandrew) på CodePen.
Användning av nyckelordet span
Det finns situationer där du vet att du vill att ett objekt ska sträcka sig över ett visst antal spår, men du vet inte exakt var det ska sitta i rutnätet. Ett exempel är när du placerar objekt med hjälp av automatisk placering, men vill att de ska sträcka sig över flera spår i stället för standardvärdet 1. I det här fallet kan du använda nyckelordet span. I exemplet nedan börjar mitt objekt på rad auto, detta är den rad där auto-placering skulle placera det, och det spänner sedan över 3 spår.
.item { grid-column: auto / span 3;}Visa Pen Grid Lines: span keyword by Rachel Andrew (@rachelandrew) on CodePen.
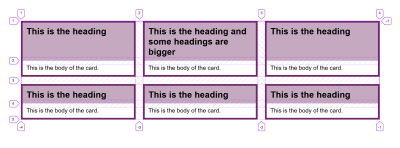
Den här tekniken kommer att bli mycket användbar när vi har brett stöd för subgrid-värdet för grid-template-columns och grid-template-rows. Till exempel, i en kortlayout där korten har en rubrik och ett huvudinnehållsområde som du vill anpassa till varandra, kan du få varje kort att sträcka sig över två rader, samtidigt som du tillåter den vanliga automatiska placeringen. De enskilda korten kommer att använda subgrid för sina rader (dvs. de får två rader vardera). Du kan se detta i exemplet nedan om du använder Firefox, och läs min artikel CSS Grid Level 2: Here Comes Subgrid för att lära dig mer om subgrid.
Se Pen Grid Lines: span keyword and subgrid av Rachel Andrew (@rachelandrew) på CodePen.
/

Layering av objekt med linjebaserad placering
Grid kommer att placera objekt automatiskt i tomma celler i rutnätet, men det kommer inte att stapla objekt i samma cell. Genom att använda linjebaserad placering kan du dock placera objekt i samma nätcell. I nästa exempel har jag en bild som sträcker sig över spår med två rader och en bildtext som placeras i det andra spåret och får en halvgenomskinlig bakgrund.
Se Pen Grid Lines: card with layered elements av Rachel Andrew (@rachelandrew) på CodePen.
Posterna kommer att staplas i den ordning som de visas i dokumentkällan. Så i exemplet ovan kommer bildtexten efter bilden och visas därför ovanpå bilden. Om bildtexten hade kommit först skulle den hamna bakom bilden och vi skulle inte kunna se den. Du kan styra denna stapling genom att använda egenskapen z-index. Om det var viktigt att bildtexten kom först i källan kan du använda z-index med ett högre värde för bildtexten än för bilden. Detta skulle tvinga bildtexten att visas ovanpå bilden så att den kan läsas.
Blandning av linjebaserad och automatisk placering
Du måste vara lite extra försiktig om du blandar placerade objekt med automatiskt placerade objekt. När objekt är helt automatiskt placerade i rutnätet kommer de att placera sig själva sekventiellt i rutnätet, var och en hittar nästa lediga plats att placera sig i.
Se Pen Grid Lines: auto-placement av Rachel Andrew (@rachelandrew) på CodePen.
Standardbeteendet är att alltid gå framåt och att lämna en lucka om ett objekt inte får plats i rutnätet. Du kan styra det här beteendet genom att använda egenskapen grid-auto-flow med värdet dense. Om det i det här fallet finns ett objekt som passar in i en lucka som redan har lämnats kvar i rutnätet kommer det att placeras utanför källordningen för att fylla luckan. I exemplet nedan som använder tät packning placeras objekt 3 nu före objekt 2.
Se Pen Grid Lines: auto-placement and dense packing av Rachel Andrew (@rachelandrew) på CodePen.
Notera att det här beteendet kan orsaka problem för användare som flikar genom dokumentet eftersom den visuella layouten inte är synkroniserad med den källordning som de följer.
Autoplacering fungerar något annorlunda om du redan har placerat några objekt. De placerade objekten placeras först och automatisk placering letar sedan efter den första tillgängliga luckan för att börja placera objekten. Om du har lämnat lite utrymme högst upp i layouten i form av en tom rasterrad och sedan introducerar några objekt som är automatiskt placerade kommer de att hamna i det spåret.
För att demonstrera i det här sista exemplet har jag placerat med de linjebaserade placeringsegenskaperna, objekt 1 och 2 och lämnat den första raden tom. Senare objekt har flyttats upp för att fylla luckorna.
Se Pen Grid Lines: auto-placement mixed with placed items by Rachel Andrew (@rachelandrew) on CodePen.
Detta beteende är värt att förstå, eftersom det kan innebära att objekt hamnar på konstiga ställen om du inför några nya element i din layout som inte har fått någon placering i rutnätet.
Avsluta
Det är i stort sett allt du behöver veta om rutnätlinjer. Kom ihåg att du alltid har numrerade linjer, oavsett hur du annars använder rutnätet kan du alltid placera ett objekt från ett linjenummer till ett annat. De andra metoderna som vi kommer att titta på i kommande artiklar är alternativa sätt att ange din layout, men är baserade på det rutnät som skapas av numrerade linjer.
- Del 1: Skapa en rutnätsbehållare
- Del 2: Rutnätslinjer
- Del 3: Rutnätsmallområden