Vuoi imparare come impostare un menu a discesa di WordPress?
Puoi fare tutto con le funzionalità di base di WordPress – senza bisogno di un plugin di terze parti. Immergiamoci…
- Come creare un menu a discesa di WordPress con le funzionalità di base
- Passo 1: Creare un menu (se necessario)
- Passo 2: Aggiungere link al menu
- Passo 3: Disponi gli elementi del menu usando il drag and drop
- Step 4: Scegli la posizione del menu
- Un modo più visivo per gestire i vostri menu a discesa
- 3 consigli rapidi per l’utilizzo dei menu a discesa
- Pensieri finali
Il tuo primo passo dovrebbe essere quello di confermare che il tuo tema supporta i menu a discesa. Sfortunatamente, non tutti i temi offrono il supporto per i menu a discesa. Per esempio, il tema Hestia include funzionalità integrate per creare sia menu a tendina che mega menu.
Se non sei sicuro, controlla la documentazione del tuo tema per vedere se i menu a tendina sono supportati.
Se è così, allora puoi approfittare del modo più popolare per creare un menu a discesa di WordPress (e uno dei più facili).
Ancora meglio? Se scegli di creare un menu a discesa in WordPress utilizzando l’opzione di menu predefinita, non devi preoccuparti che i menu scompaiano quando cambi tema o aggiungi nuovi plugin!
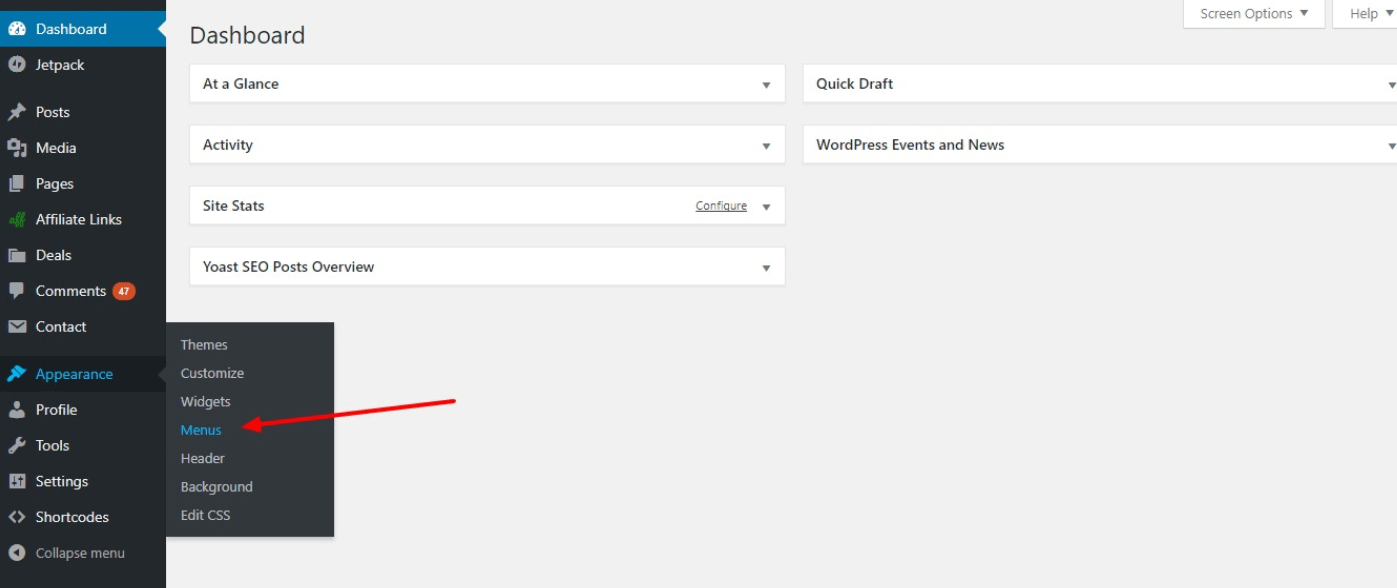
Per iniziare, vai alla tua dashboard di WordPress e clicca su Aspetto > Menu.


Se vedi un messaggio che ti dice di creare un menu, dovrai, come dice il messaggio, creare un menu per iniziare. Te lo mostrerò nel passo 1. Se, comunque, hai già un menu, completo di alcuni link, puoi saltare direttamente al Passo 2.
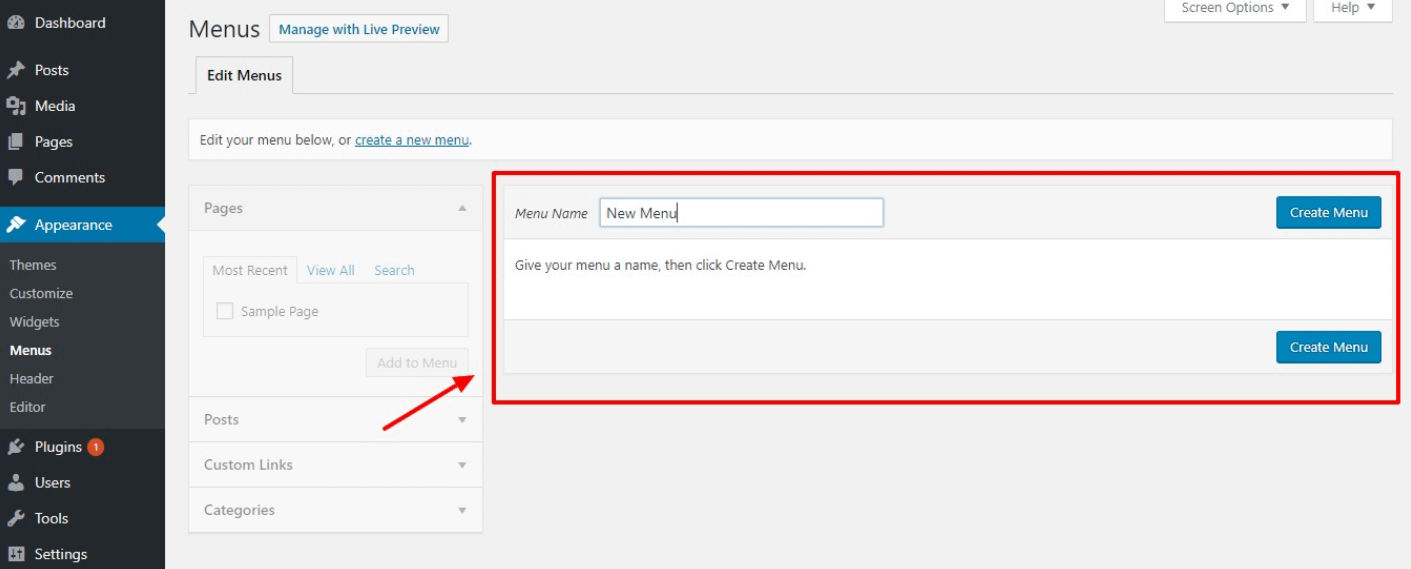
Se non hai già un menu, inserisci un nome nella casella Menu Name e poi clicca sul pulsante Create Menu. Il nome attuale non è importante – basta che sia facile da ricordare:


Una volta creato un menu, è il momento di aggiungere link.


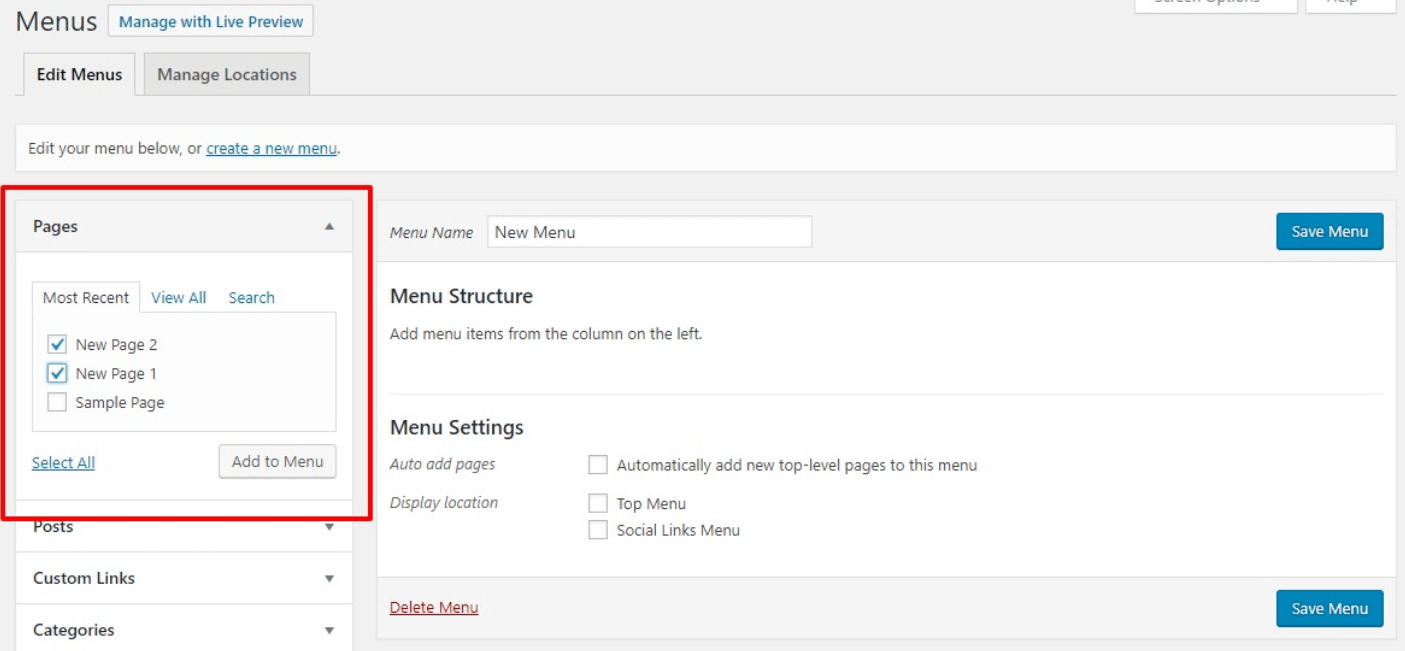
Per aggiungere i link al tuo contenuto, usa la barra laterale per selezionare le pagine o i post che vuoi far comparire nel tuo menu. Una volta selezionato il contenuto che vuoi aggiungere, clicca sul pulsante Aggiungi al menu.
Puoi anche essere più creativo e includere link personalizzati nei tuoi menu a discesa. Per saperne di più, leggi questo post.
Ora dovresti avere una lista di tutti i tuoi elementi del menu. Per creare il tuo menu a tendina, puoi usare il drag and drop per spostare le voci che vuoi far apparire nel menu a tendina. La voce “genitore” apparirà nel menu principale. E le voci di menu sotto la voce padre appariranno nel menu a tendina quando un utente passa il mouse sopra la voce padre:
Una volta che sei soddisfatto dell’organizzazione, clicca su Save Menu.
Una volta fatto questo, dovrai capire dove vorresti che il tuo menu apparisse sul tuo sito web. L’intestazione è di solito la scelta migliore (nessuno vuole scorrere fino al fondo della tua homepage solo per trovare la tua pagina “Contatti” o “Informazioni”!)
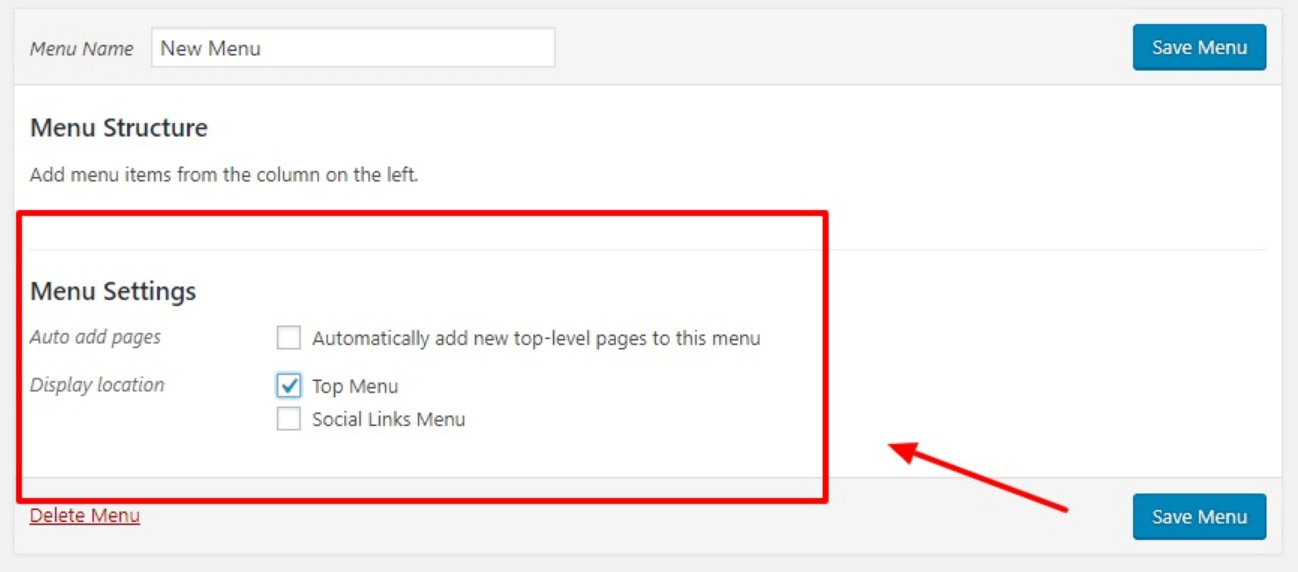
Puoi scegliere dove visualizzarlo nell’area delle impostazioni del menu:


Ci sono due cose da notare qui:
- Potresti vedere diverse posizioni di visualizzazione perché i nomi reali sono diversi per ogni tema. Di solito, vorrai scegliere qualcosa come “Top Menu”, “Primary Menu”, “Primary”, ecc. se vuoi far apparire il tuo menu nell’intestazione.
- Se selezioni la casella Automatically add new top-level pages to this menu, aggiungerà qualsiasi nuova pagina creata al menu. Questo può diventare disordinato velocemente, e non è raccomandato!
Una volta salvate le vostre modifiche, avete finito!
In alternativa al metodo precedente, potete anche gestire i vostri menu usando l'”anteprima live”.

Facendo clic su questo pulsante si accede al Customizer di WordPress.

Mentre l’interfaccia sembra un po’ diversa, si applicano gli stessi principi. Sarete ancora in grado di:
- Trascinare gli elementi del menu per creare dropdown
- Cambiare le posizioni del menu
- Etc.
E il vantaggio è che sarete in grado di vedere un’anteprima in tempo reale del vostro menu a discesa WordPress.
Ora che sai come impostare correttamente un menu a discesa di WordPress, volevamo darti 3 consigli rapidi da tenere a mente:
- Quando si utilizza l’opzione predefinita del menu a discesa di WordPress, sei in grado di organizzare dove posizionare i tuoi sottomenu. Per esempio, se il tuo menu è intitolato “Cibo” e vuoi che “Colazione” appaia prima di “Cena”, trascina semplicemente la colazione in cima!
- Quando crei dei menu, intitolali in modo appropriato! Per esempio, se hai un menu intitolato “About”, non vorresti avere i tuoi “Contact” e “FAQ” nel menu a tendina. Su questa nota, suggeriamo di avere “Contact”, “FAQ”, e “About” come opzioni di menu separate.
- Come regola generale, non dovresti mettere tutte le tue uova in un paniere. In questo caso, non create un solo menu e buttateci dentro tutti i vostri sottomenu.
Finché tenete a mente questi 3 consigli quando create i vostri menu a discesa di WordPress, sarete a posto!
Pensieri finali
Se seguite le istruzioni passo dopo passo che vi abbiamo fornito, sarete facilmente in grado di creare menu a discesa di WordPress in appena un paio di minuti.
WordPress vi permette di personalizzare quasi tutto sul vostro sito web, quindi non c’è motivo per cui non dovreste creare sottomenu user-friendly. Soprattutto perché aiutano i tuoi clienti a navigare attraverso il tuo sito web.
Stai attento alle tue esigenze.