Vill du lära dig hur du skapar en WordPress dropdown-meny?
Du kan göra allt med WordPress kärnfunktionalitet – inget behov av ett plugin från tredje part. Låt oss dyka in…
- Hur man skapar en WordPress-rullgardinsmeny med kärnfunktionalitet
- Steg 1: Skapa en meny (om det behövs)
- Steg 2: Lägg till länkar i menyn
- Steg 3: Ordna menyalternativ med hjälp av dra och släpp
- Steg 4: Välj menyplacering
- Ett mer visuellt sätt att hantera dina rullgardinsmenyer
- 3 snabba tips för att använda rullgardinsmenyer
- Sluttliga tankar
Hur man skapar en WordPress-rullgardinsmeny med kärnfunktionalitet
Ditt första steg bör vara att bekräfta att ditt tema stöder rullgardinsmenyer. Tyvärr erbjuder inte alla teman stöd för rullgardinsmenyer. Hestia-temat har till exempel inbyggd funktionalitet för att skapa både dropdown- och megamenyer.
Om du är osäker kan du kontrollera ditt temas dokumentation för att se om dropdown-menyer stöds.
Om det gör det kan du dra nytta av det mest populära sättet att skapa en WordPress dropdown-meny (och ett av de enklaste).
Ännu bättre? Om du väljer att skapa en rullgardinsmeny i WordPress genom att använda standardmenyalternativet behöver du inte oroa dig för att menyerna försvinner när du byter tema eller lägger till nya plugins!
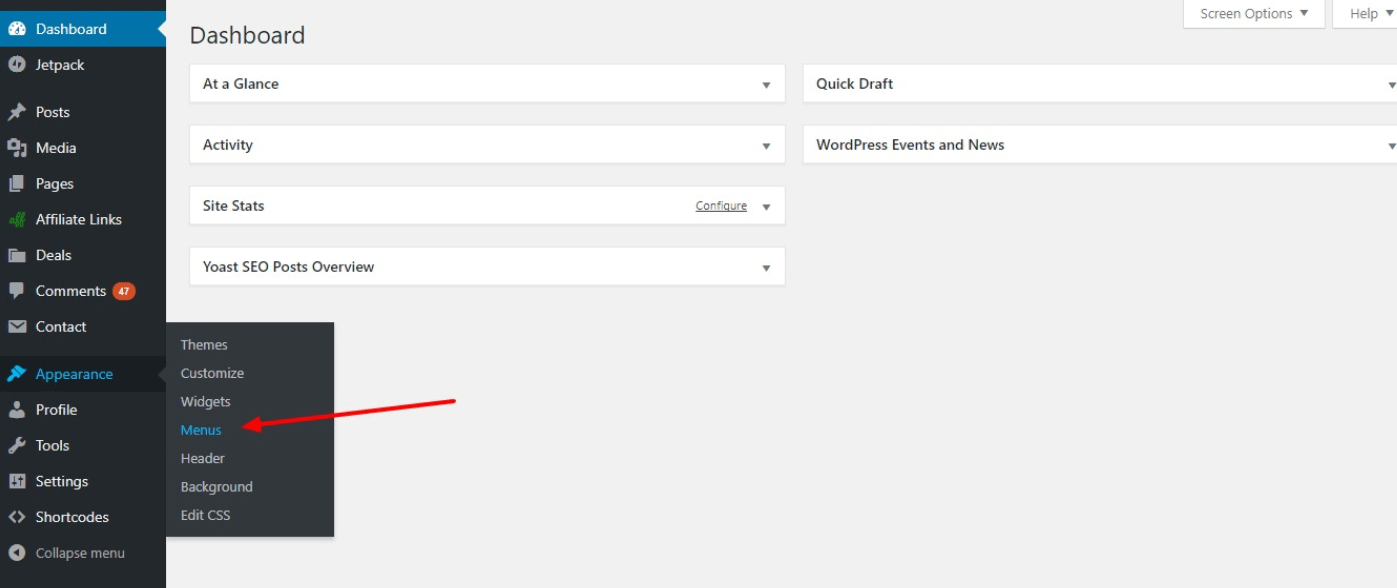
För att komma igång går du till din WordPress-instrumentpanel och klickar på Appearance > Menus.


Om du ser en uppmaning som säger att du ska skapa en meny måste du, som uppmaningen säger, skapa en meny för att komma igång. Jag visar dig det i steg 1. Om du däremot redan har en meny, komplett med några länkar, kan du hoppa direkt till steg 2.
Steg 1: Skapa en meny (om det behövs)
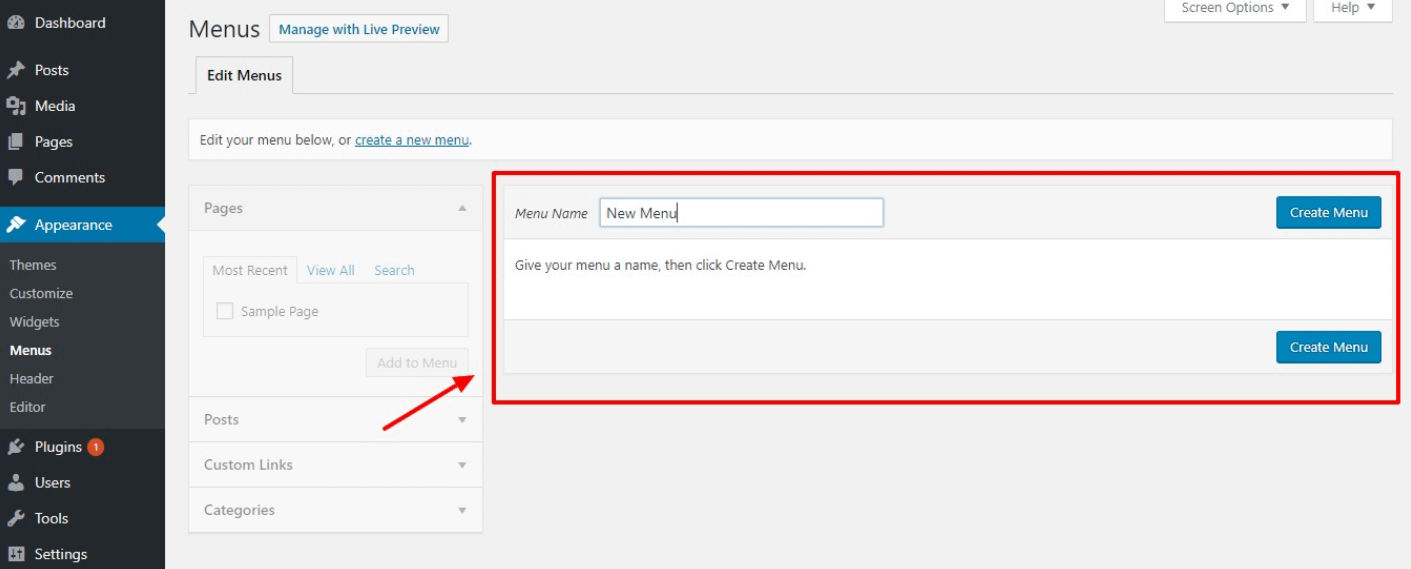
Om du inte redan har en meny anger du ett namn i rutan Menynamn och klickar sedan på knappen Skapa meny. Det faktiska namnet är inte viktigt – gör det bara lätt att komma ihåg:


Steg 2: Lägg till länkar i menyn
När du skapat en meny är det dags att lägga till länkar.


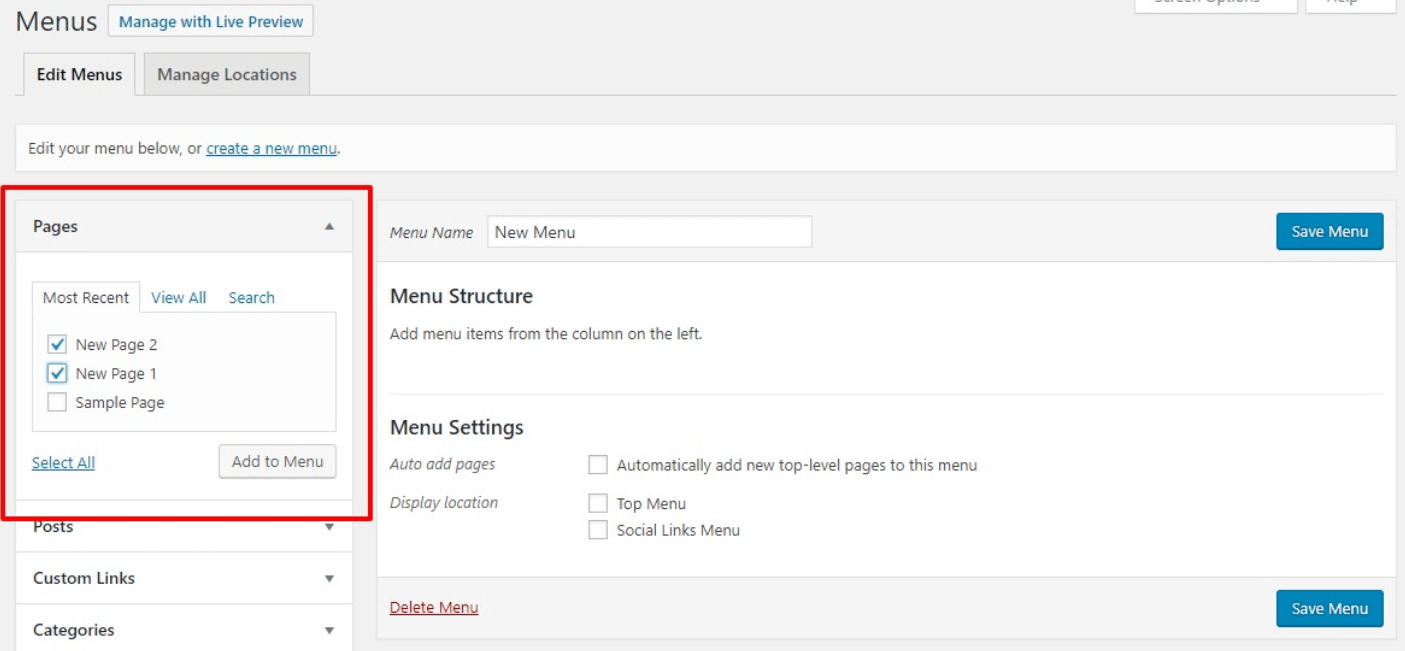
För att lägga till länkar till ditt innehåll använder du sidofältet för att bocka av vilka sidor eller inlägg du vill visa i din meny. När du har valt det innehåll du vill lägga till klickar du på knappen Lägg till i menyn.
Du kan också bli mer kreativ och inkludera anpassade länkar i dina rullgardinsmenyer. Om du vill veta mer om dem kan du läsa det här inlägget.
Steg 3: Ordna menyalternativ med hjälp av dra och släpp
Nu bör du ha en lista över alla dina menyalternativ. För att skapa din rullgardinsmeny kan du använda dra och släppa för att flytta över de objekt som du vill ska visas i rullgardinsmenyn. Det ”överordnade” objektet kommer att visas på huvudmenyn. Och menyalternativen under det överordnade objektet kommer att visas i rullgardinsmenyn när en användare för musen över det överordnade objektet:
När du är nöjd med organisationen klickar du på Save Menu (Spara menyn).
Steg 4: Välj menyplacering
När det är gjort måste du ta reda på var du vill att din meny ska visas på din webbplats. Huvudet är vanligtvis det bästa valet (ingen vill scrolla ner till botten av din hemsida bara för att hitta din ”Kontakt”- eller ”Om”-sida!).
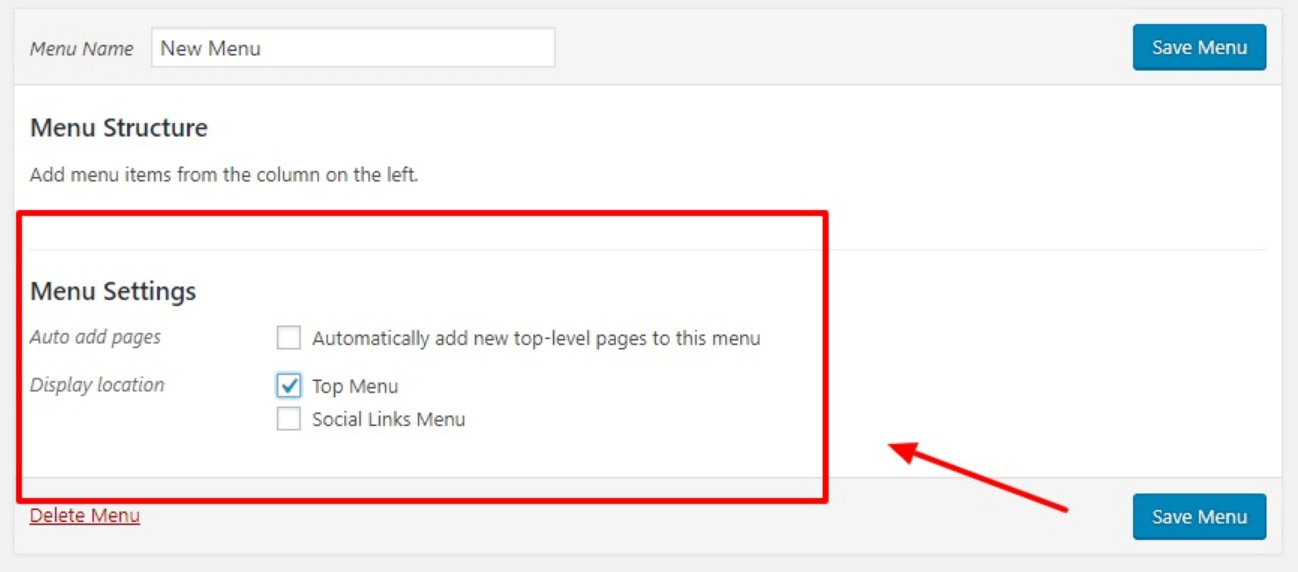
Du kan välja var den ska visas i området Menyinställningar:


Det finns två saker att notera här:
- Det kan hända att du får se olika Visningsställen eftersom de faktiska namnen är olika för varje tema. Vanligtvis vill du välja något som ”Top Menu”, ”Primary Menu”, ”Primary” osv. om du vill att menyn ska visas i rubriken.
- Om du kryssar i rutan Automatically add new top-level pages to this menu (Lägg automatiskt till nya toppnivå-sidor till den här menyn) läggs alla nya sidor som du skapar till menyn. Detta kan snabbt bli rörigt och rekommenderas inte!
När du sparar dina ändringar är du klar!
Ett mer visuellt sätt att hantera dina rullgardinsmenyer
Som ett alternativ till metoden ovan kan du också hantera dina menyer med hjälp av ”live preview”.

Klickar du på den här knappen kommer du till din WordPress Customizer.

Men även om gränssnittet ser lite annorlunda ut, så gäller alla samma principer. Du kommer fortfarande att kunna:
- Släpp och dra menyalternativ för att skapa rullgardinsmenyer
- Förändra menyplaceringar
- Etc.
Och fördelen är att du kommer att kunna se en levande förhandsgranskning av din WordPress-rullgardinsmeny i realtid.
3 snabba tips för att använda rullgardinsmenyer
Nu när du vet hur du korrekt ställer in en WordPress-rullgardinsmeny ville vi ge dig 3 snabba tips att tänka på:
- När du använder standardalternativet för WordPress-rullgardinsmenyer kan du själv bestämma var du placerar dina undermenyer. Om din meny till exempel heter ”Mat” och du vill att ”Frukost” ska visas före ”Middag” drar du helt enkelt frukost till toppen!
- När du skapar menyer ska du ge dem lämpliga titlar! Om du till exempel har en meny med rubriken ”Om” vill du inte ha ”Kontakt” och ”Vanliga frågor” i rullgardinsmenyn. Vi föreslår därför att du har ”Kontakt”, ”Vanliga frågor” och ”Om” som separata menyalternativ.
- Som en allmän tumregel bör du inte lägga alla dina ägg i en och samma korg. I det här fallet ska du inte skapa en meny och slänga alla dina undermenyer i den.
Så länge du håller dessa 3 tips i åtanke när du skapar dina WordPress-rullgardinsmenyer, kommer du att vara bra att gå!
Sluttliga tankar
Om du följer de steg-för-steg-instruktioner som vi har tillhandahållit kommer du enkelt att kunna skapa WordPress dropdown-menyer på bara några minuter.
WordPress gör det möjligt för dig att anpassa nästan allt på din webbplats, så det finns ingen anledning till att du inte skulle skapa användarvänliga undermenyer. Särskilt eftersom de hjälper dina kunder att navigera på din webbplats.